toastr.js 便捷彈框怎麼用?怎麼在地化?
〇、簡介
toastr.js 是一個非常簡潔的彈窗訊息外掛,主要原因就是其指令碼和樣式檔案較小。
並且可以根據自己的需求,修改樣式檔案,可以應用在多種不同的場景。
https://codeseven.github.io/toastr/
https://github.com/CodeSeven/toastr
一、準備工作
呼叫 toastr 外掛之前需要先引入三個檔案:
jquery.js、toastr.js、toastr.css。
例如,可以通過 CDN 匯入:
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/toastr.js/latest/js/toastr.min.js"></script>
<link rel="stylesheet" type="text/css" href="https://cdn.bootcss.com/toastr.js/latest/css/toastr.min.css">二、簡單使用
引入後,可以簡單的通過 toastr.xxx 直接呼叫,按照提示型別選擇對應的彈框即可。例如:
注:第二個引數是標題,樣式可以修改,下文會介紹。
toastr.info("請閱讀當前提示資訊!")
toastr.info("請閱讀當前提示資訊!","資訊")
toastr.success("恭喜,操作成功了!")
toastr.success("恭喜,操作成功了!", "成功")
toastr.warning("注意,這是一條警告資訊!")
toastr.warning("注意,這是一條警告資訊!", "警告")
toastr.error("操作失敗了!");
toastr.error("操作失敗了!", "失敗");
// toastr.clear();// 移除所有,有動畫效果
// toastr.remove();// 移除所有,沒有動畫效果彈窗模樣:
注:滑鼠鎖定焦點時,顏色會加重,如下帶標題的成功彈框。

三、進階使用
可以通過修改樣式檔案 toastr.css 來客製化彈框的樣式。
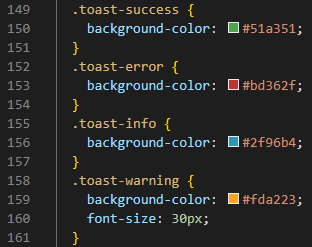
範例 1:修改彈窗的顏色、標題的樣式
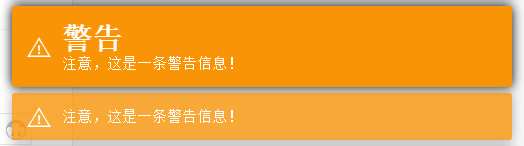
如下圖中的位置,可以修改對應的 background-color 彈框背景顏色值,以及新增 font-size 樣式。

效果:

範例 2:通過修改設定項,自定義彈窗動作
var messageOpts = {
"closeButton": true,// 是否顯示關閉按鈕
"progressBar":true,// 是否顯示進度條
"positionClass": "toast-bottom-left",// 彈出窗的位置
"showDuration": "1000",// 顯示的動畫時間
"hideDuration": "1000",// 消失的動畫時間
"timeOut": "6000",// 彈窗展現時間
"showEasing": "swing",//顯示時的動畫緩衝方式
"hideEasing": "linear",//消失時的動畫緩衝方式
"showMethod": "fadeIn",//顯示時的動畫方式
"hideMethod": "fadeOut", //消失時的動畫方式
"allowHtml":true,// 允許彈窗內容包含 HTML 語言
};
toastr.options = messageOpts;
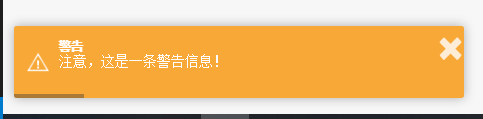
toastr.warning("注意,這是一條警告資訊!", "警告")彈窗樣式:

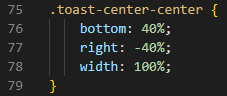
範例 3:自定義彈出框的顯示位置
如下自定義一個在頁面中間位置顯示的彈窗樣式:(顯示的位置可以靈活調整)
"positionClass": "toast-center-center",// 彈出窗的位置設定 
四、options 設定項詳解
下面例舉一下常用的設定項:
| closeButton | 是否顯示關閉按鈕 |
【預設 false】true:顯示;false:不顯示 |
| progressBar | 是否顯示進度條 | 【預設 false】true:顯示;false:不顯示 |
| positionClass | 彈框的顯示位置 |
【預設 toast-top-right 頂端右側】 toast-top-left:頂端左邊 |
| showDuration | 顯示動畫持續時間 | 【預設 300ms】單位:毫秒 |
| hideDuration | 消失動畫持續時間 | 【預設 1000ms】單位:毫秒 |
| timeOut | 彈框顯示時間 | 【預設 5000ms】單位:毫秒 |
| extendedTimeOut | 失去滑鼠焦點後,重新的顯示時間 | 【預設 1000ms】單位:毫秒 |
| onShown | 彈框顯示時觸發的操作 | toastr.options.onShown = function() { console.log('hello'); } |
| onHidden | 彈框自動消失時觸發的操作 | toastr.options.onHidden = function() { console.log('goodbye'); } |
| onclick | 單擊彈框時觸發的操作 | toastr.options.onclick = function() { console.log('clicked'); } |
| onCloseClick | 手動關閉彈框時觸發的操作 | toastr.options.onCloseClick = function() { console.log('close button clicked'); } |
| tapToDismiss | 單擊彈框是否立即消失 | 【預設 true】true:立即消失;false:不消失 |
另,maxOpened 測試無效,暫不列出了。
注:個人整理,歡迎指正和補充。