react怎麼隱藏按鈕
2023-01-05 14:01:00
react隱藏按鈕的實現方法:1、利用狀態機設定「display_name」;2、將控制元件按鈕放在div中進行呈現;3、通過修改狀態機「display_name」的取值,來控制按鈕的呈現與隱藏即可。

本教學操作環境:Windows10系統、react18.0.0版、Dell G3電腦。
react怎麼隱藏按鈕?
React中通過diaplay實現控制元件按鈕的呈現與隱藏
1、實現效果
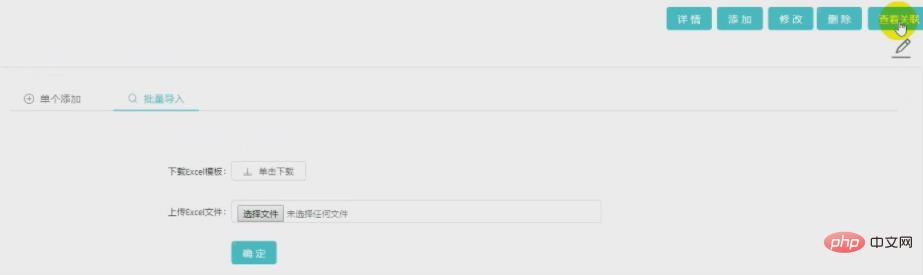
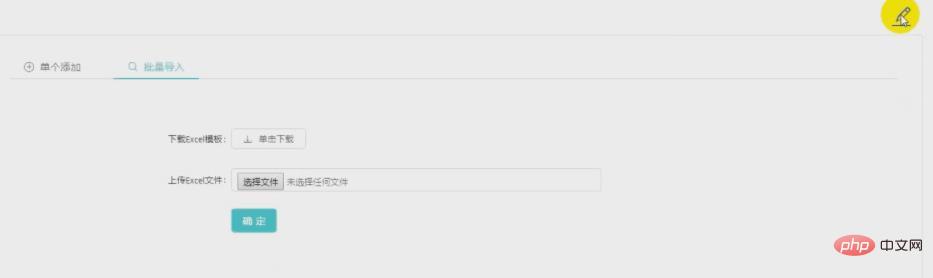
- 通過單擊編輯圖示實現頁面中對應按鈕的呈現與隱藏、
效果圖如下



2、程式碼實現
import React, { Component } from 'react';
import '../../../style_css/antd.css';
import { Layout,Icon,Row, Col} from 'antd';
class Index extends Component {
// 狀態機
constructor(props, context) {
super(props, context);
this.state = {
display_name: 'none', //此狀態機為display的取值
}
}
display_name() { //編輯按鈕的單擊事件,修改狀態機display_name的取值
if (this.state.display_name == 'none') {
this.setState({
display_name: 'block',
})
}
else if (this.state.display_name == 'block') {
this.setState({
display_name: 'none',
})
}
}
render() {
return (
<Layout>
{/* 一行:按鈕 */}
<div style={{ background: '#fff', paddingTop: '20px', display: this.state.display_name }}> {/* 通過狀態機display_name獲取diaplay取值 */}
<Row>
<Col span={12}>
</Col>
<Col span={12}>
<div style={{ float: 'right' }}>
<span style={{ paddingLeft: '5px' }}><Button style={buttoncolor} size="large">詳情</Button> </span>
<span style={{ paddingLeft: '5px' }}><Button style={buttoncolor} size="large">新增</Button></span>
<span style={{ paddingLeft: '5px' }}><Button style={buttoncolor} size="large">修改</Button></span>
<span style={{ paddingLeft: '5px' }}><Button style={buttoncolor} size="large" >刪除</Button></span>
<span style={{ paddingLeft: '5px', paddingRight: '10px' }}><Button style={buttoncolor} size="large">檢視關聯</Button></span>
</div>
</Col>
</Row>
</div>
{/* 通過icon實現編輯圖示 */}
<div style={{ background: '#fff', paddingTop: '10px' }}>
<Row>
<Col span={23}>
</Col>
<Col span={1} onClick={this.display_name.bind(this)}> {/* 通過display_name函數來改變狀態機display_name的值來改變display取值 */}
<Icon type='edit' style={{ fontSize: '30px' }} />
</Col>
</Row>
</div>
{/* 頁面內容 */}
<Layout style={{ padding: '10px 0', background: '#fff' }}>
<Content style={{ padding: '0 24px', minHeight: 280 }}>
{this.props.children}
</Content>
</Layout>
</Layout>
);
}
}
export default Index;登入後複製- display屬性可以控制內容的呈現與隱藏,none表示隱藏,block表示呈現
- 第一步:利用狀態機設定display_name
- 第二步:控制元件按鈕放在div中進行呈現,div內容的呈現與否通過display實現,display具體取值取狀態機中的display_name
- 第三步:給編輯圖示新增單擊事件:修改狀態機display_name的取值,狀態機一旦改變頁面便會立即載入,即控制按鈕的呈現與隱藏
推薦學習:《》
以上就是react怎麼隱藏按鈕的詳細內容,更多請關注TW511.COM其它相關文章!