react 裝飾器報錯怎麼辦
react裝飾器報錯的解決辦法:1、通過「create-react-app mobx-study」建立專案;2、通過「yarn add -D react-app-rewired customize-cra」安裝外掛;3、修改package.json檔案中scripts指令碼;4、在專案根目錄下建立「config-overrides.js」和「.babelrc」即可。

本教學操作環境:Windows10系統、react18.0.0版、Dell G3電腦
react 裝飾器報錯怎麼辦?
React的decorators裝飾器報錯
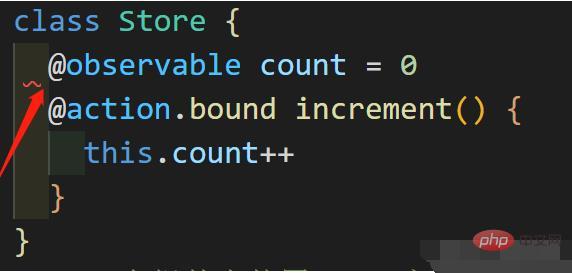
在初次使用React 的裝飾器時,第一次在專案中使用 @
會報錯,原因是react預設是不支援裝飾器的,所以才會報錯,所以是需要做一些設定來支援裝飾器。
【報錯顯示:Parsing error: This experimental syntax requires enabling one of the following parser plugin(s): 「decorators-legacy」, 「decorators」.】
npm install -g create-react-app
// 安裝create-react-app,已安裝請忽略
create-react-app mobx-study
登入後複製2. 安裝外掛 —— 改變 create-react-app 中 webpack 設定
yarn add -D react-app-rewired customize-cra
yarn add -D @babel/core @babel/plugin-proposal-decorators @babel/preset-env
登入後複製3. 修改package.json檔案中 scripts 指令碼
// package.json
"scripts": {
"start": "react-app-rewired start",
"build": "react-app-rewired build",
"test": "react-app-rewired test",
"eject": "react-scripts eject"
}登入後複製4. 在專案根目錄下建立 config-overrides.js 並寫入以下內容
const path = require('path')
const { override, addDecoratorsLegacy } = require('customize-cra')
function resolve(dir) {
return path.join(__dirname, dir)
}
const customize = () => (config, env) => {
config.resolve.alias['@'] = resolve('src')
if (env === 'production') {
config.externals = {
'react': 'React',
'react-dom': 'ReactDOM'
}
}
return config
};
module.exports = override(addDecoratorsLegacy(), customize())登入後複製{
"presets": [
"@babel/preset-env"
],
"plugins": [
[
"@babel/plugin-proposal-decorators",
{
"legacy": true
}
]
]}登入後複製基本完成以上步驟就可以正常使用裝飾器了,再也不會報 @ 的錯誤了。同時Support for the experimental syntax ‘decorators-legacy’ isn’t currently enabled這個錯誤也將消失。
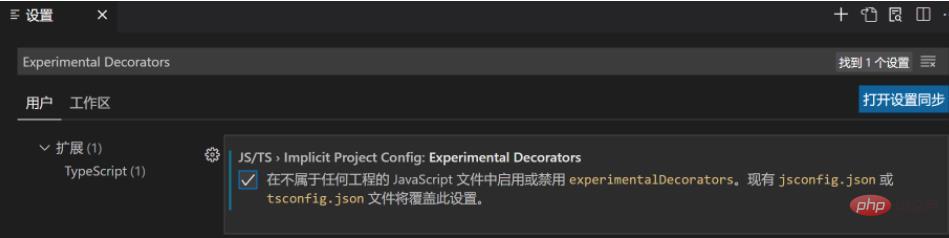
二、對修飾器的實驗支援功能在將來的版本中可能更改。在 「tsconfig」 或 「jsconfig」 中設定 「experimentalDecorators」 選項以刪除此警告。ts(1219)
設定 => 搜尋experimentalDecorators => 打上勾勾
以上就是react 裝飾器報錯怎麼辦的詳細內容,更多請關注TW511.COM其它相關文章!