【前端偵錯】- 斷點偵錯的正確開啟方式
我們有時候會不知道斷點打在什麼地方,比如想知道dom什麼時候被修改的,網路請求在哪裡 ,什麼情況才斷點。類似情況有很多,需要對應使用不同的打斷點方式才可以提高效率,本文演示已VSCode Debugger為主,其實跟chrome是大同小異,不過更加直觀方便。可以參考該文章
【前端偵錯】- 更好的偵錯方式 VSCode Debugger
1.條件斷點
有的時候我們只想在滿足一定條件的時候才斷住,這時候就可以用條件斷點:
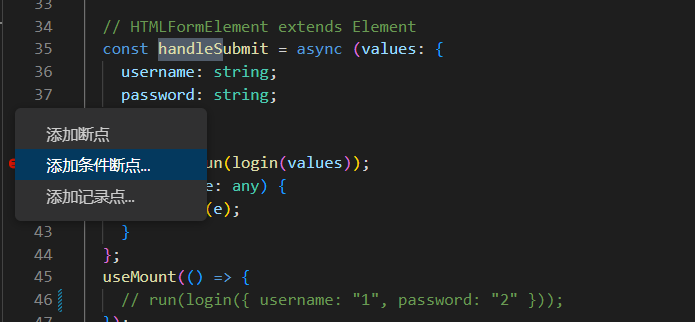
在程式碼左邊打斷點的地方右鍵單擊,就可以選擇條件斷點:

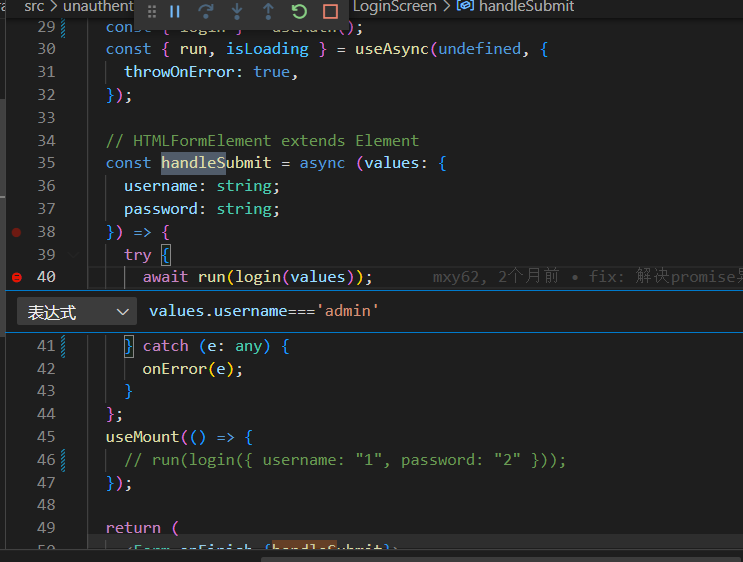
新增表示式,比如:

當滿足該條件時 程式碼會執行到這裡停止。其餘情況則正常執行。
2.LogPoint
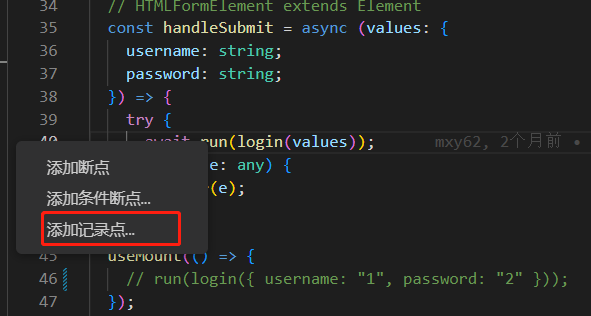
我們總是習慣想看某個值的時候,用console.log.雖然這是最簡單直接的,不需要斷住程式碼,但是會在程式碼中留下console.log,可以採用更優雅的方式

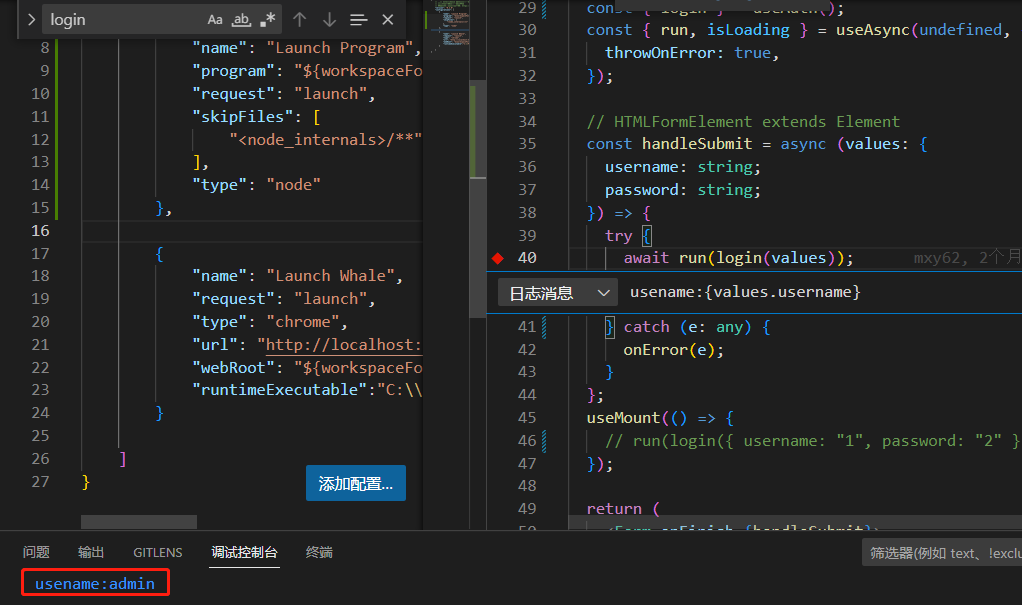
輸入後點選確認鍵確定

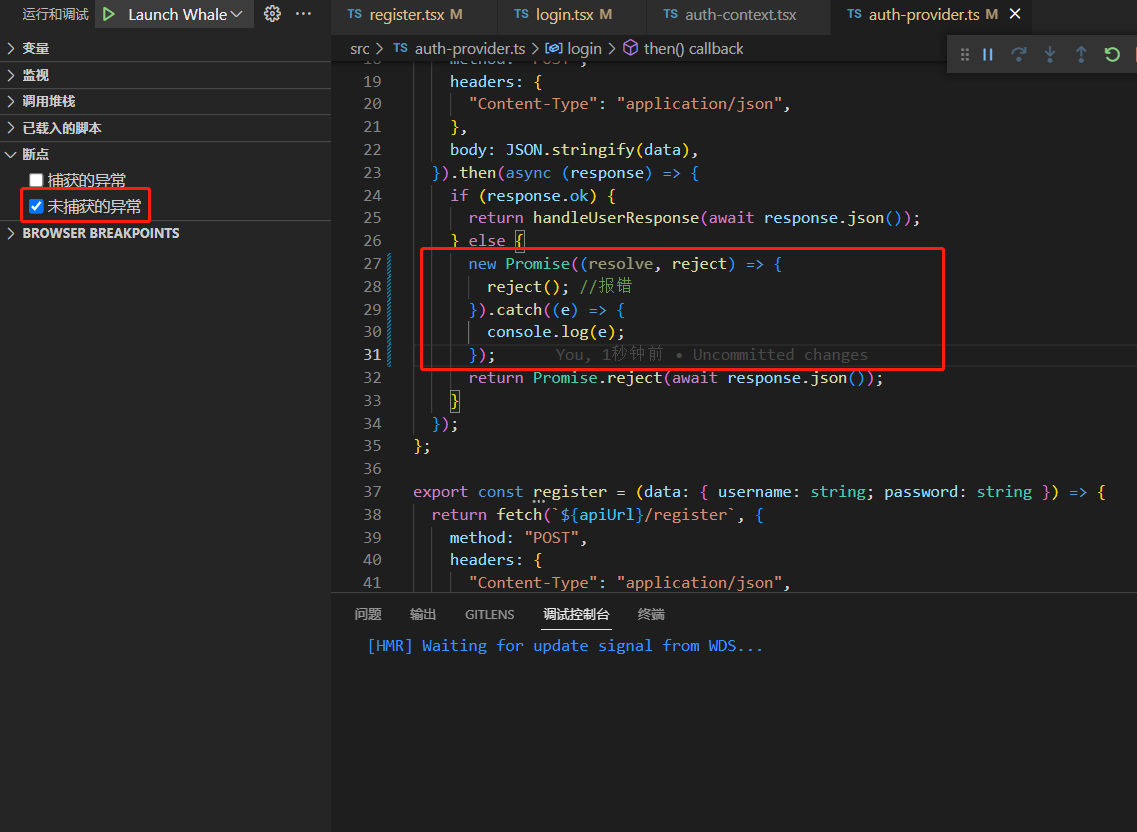
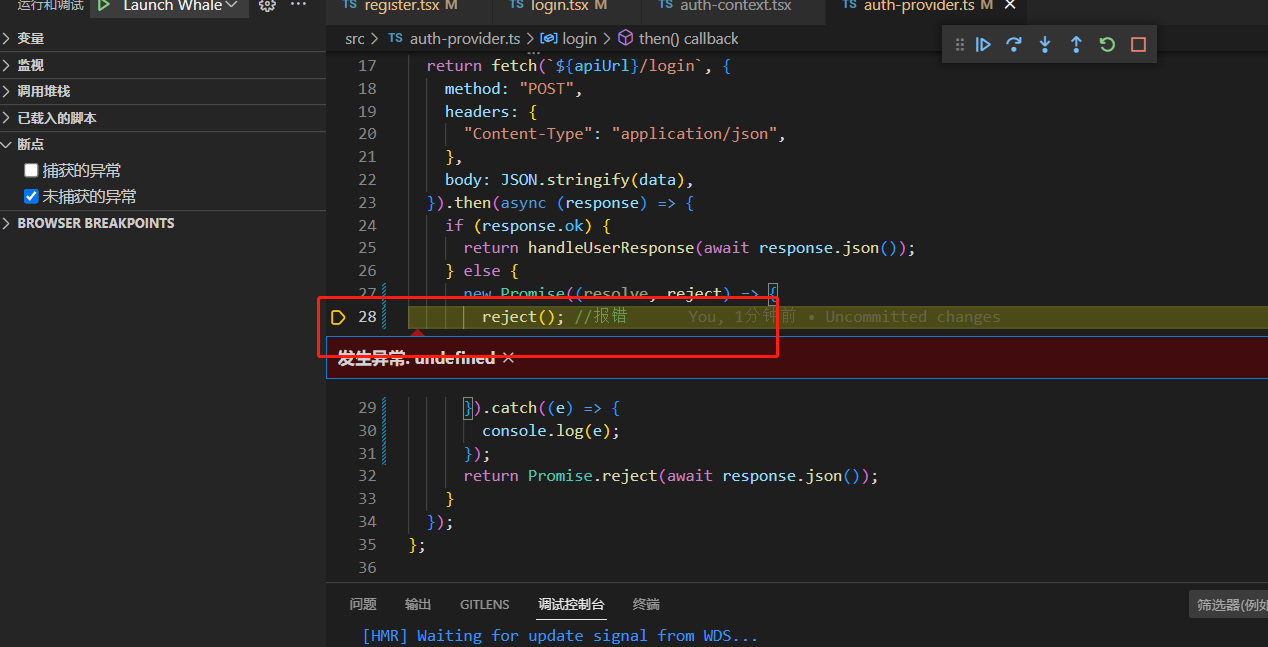
3.異常斷點
程式碼拋了異常,你想知道在哪拋的,這時候就可以用異常斷點。它可以在沒有被處理的錯誤或者 Promise 的 reject 處斷住。
上面那個 Caught Exception 是在被 catch 處理的異常出斷住。
Uncaught Exceptions 更常用一些。


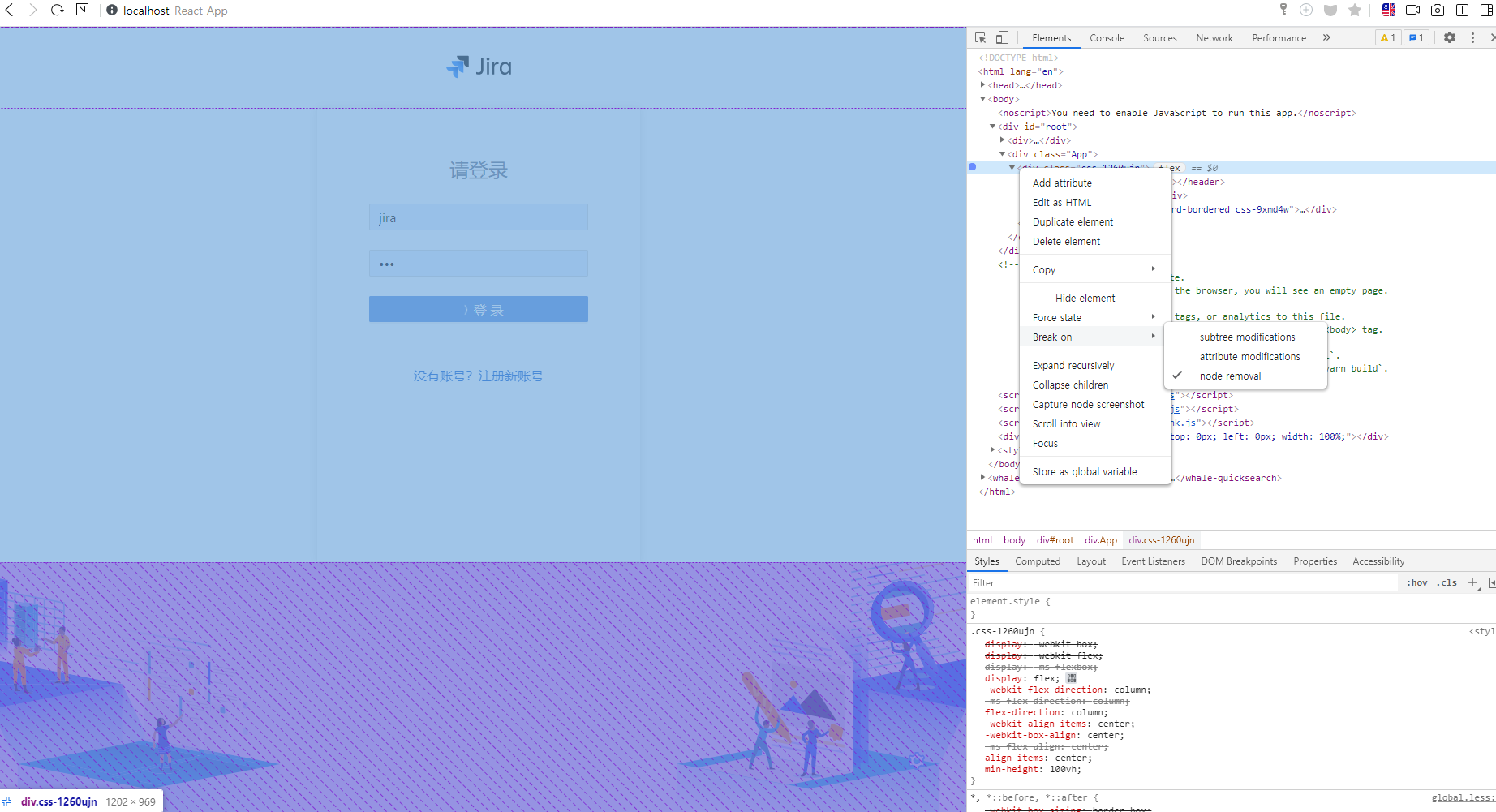
4.DOM 斷點
有時候我們想知道DOM是在什麼時候移除或者修改的,setState以後原始碼內部做了什麼操作,我們不知道程式碼在什麼地方,可以直接在瀏覽器控制檯,選擇對應的情況,再次重新整理頁面操作後,程式碼會在對應的地方斷住,我們看呼叫棧就可以看到相應執行過程


也可以快速找到setState的地方

5.Event Listener 斷點
之前我們想偵錯事件發生之後的處理邏輯,需要找到事件監聽器,然後打個斷點。
但如果你不知道哪裡處理的這個事件呢?
這時候就可以用事件斷點了:
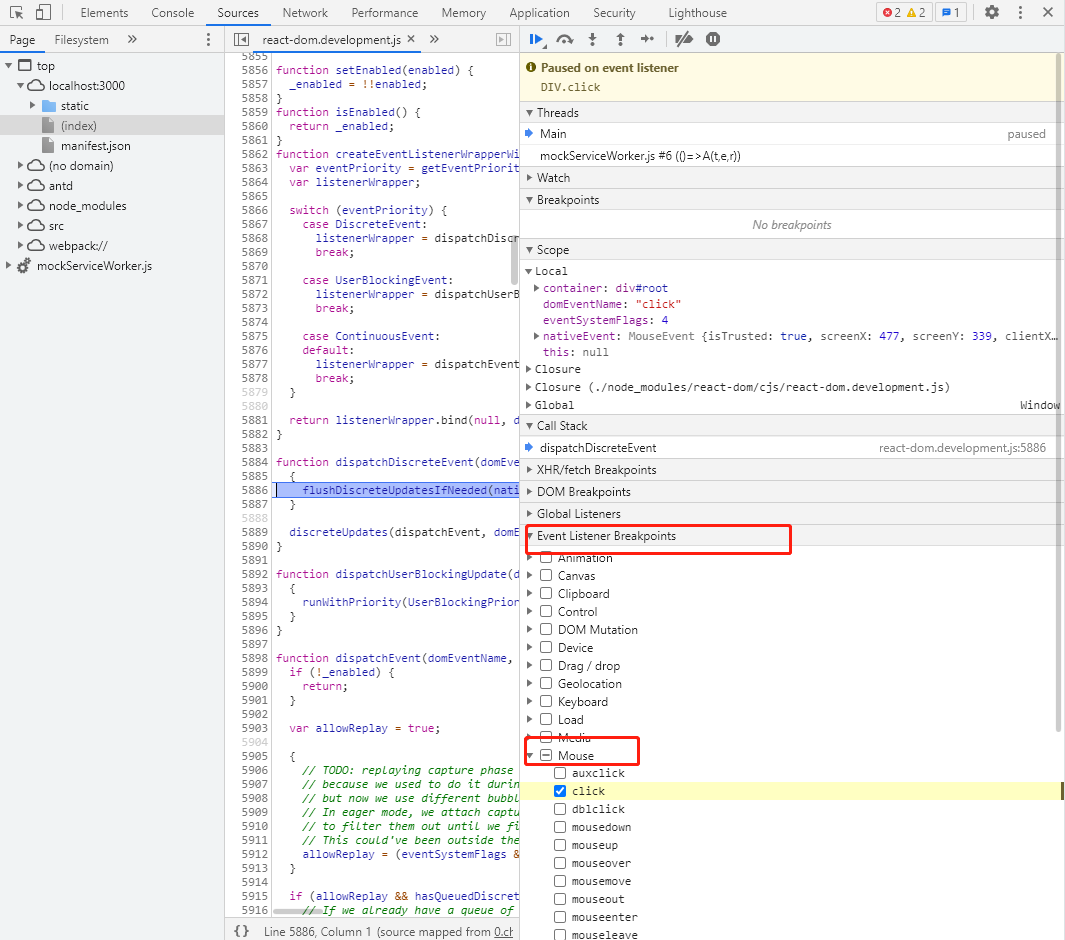
開啟 sources 面板,就可以找到事件斷點,有各種型別的事件:

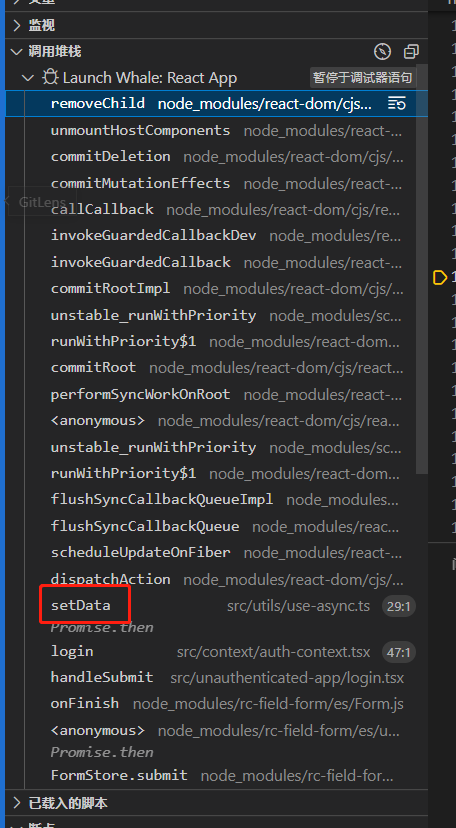
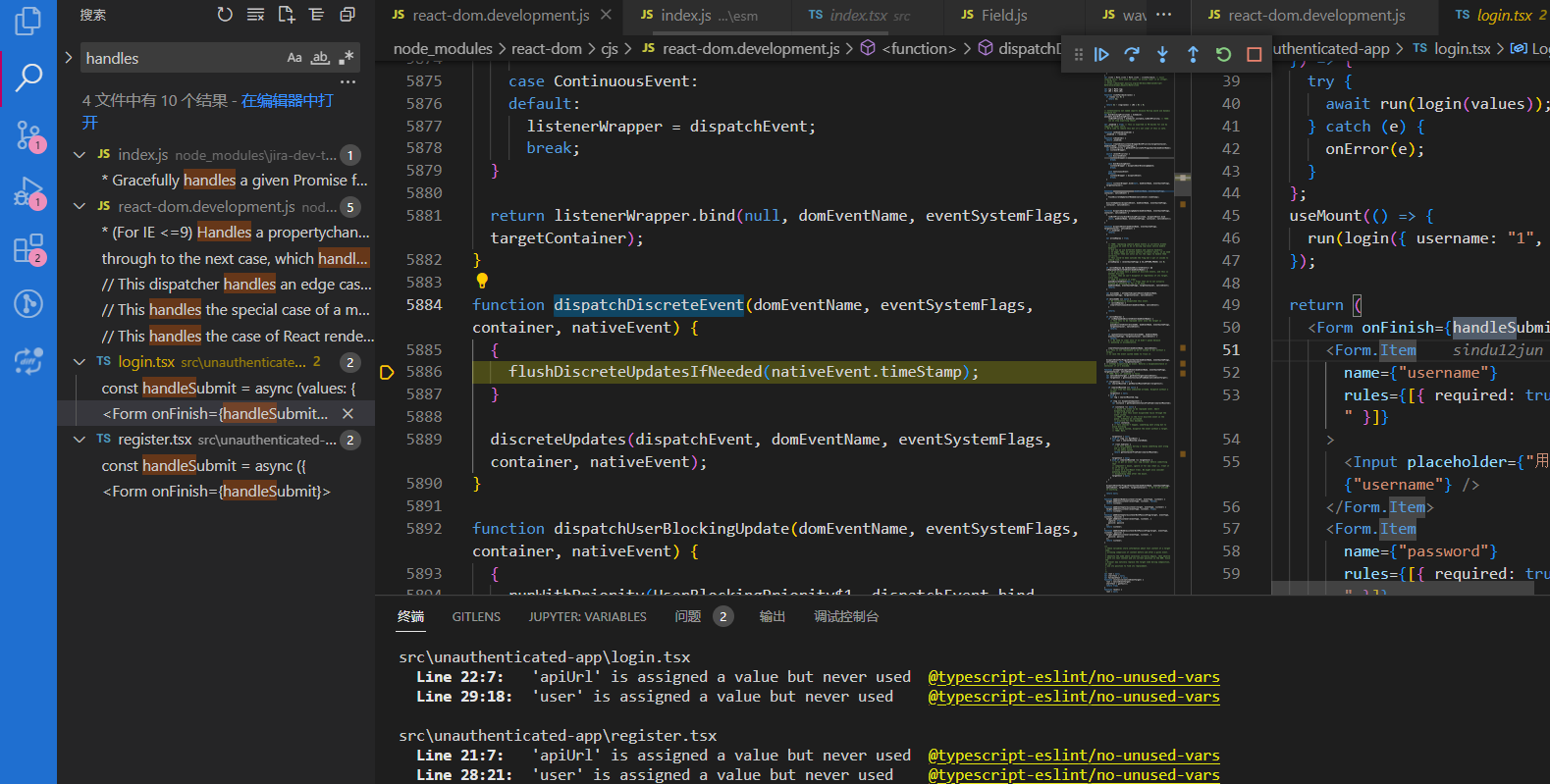
比如你不知道點選登入對應的事件處理常式的話,點選以後程式碼就會在事件處理器斷住,因為 React 是合成事件,也就是事件繫結在某個元素上自己做的分發,所以這裡是在原始碼處理事件的地方斷住的。用 Vue 就可以直接在事件處理常式處斷住。

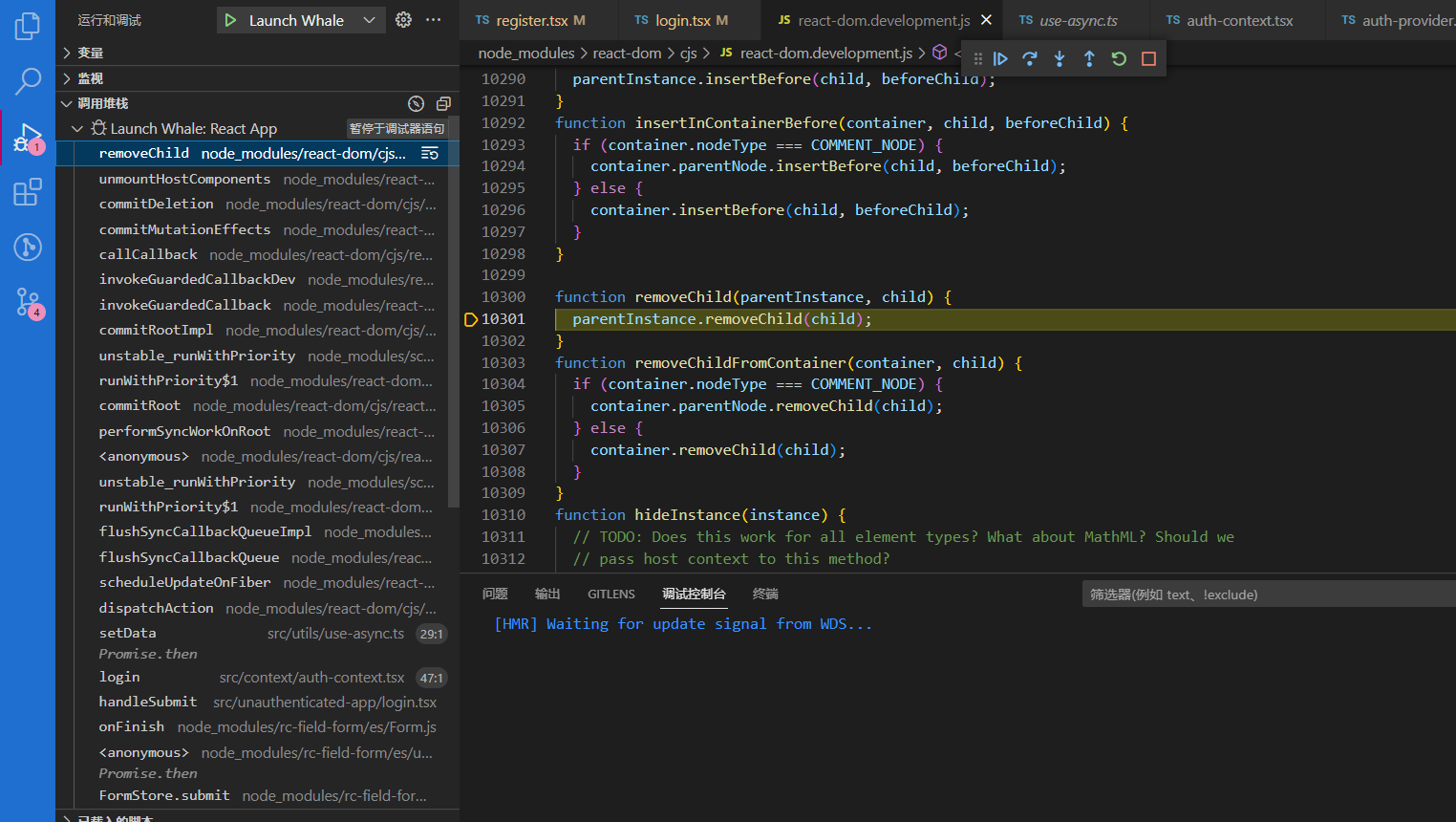
6.url 請求斷點
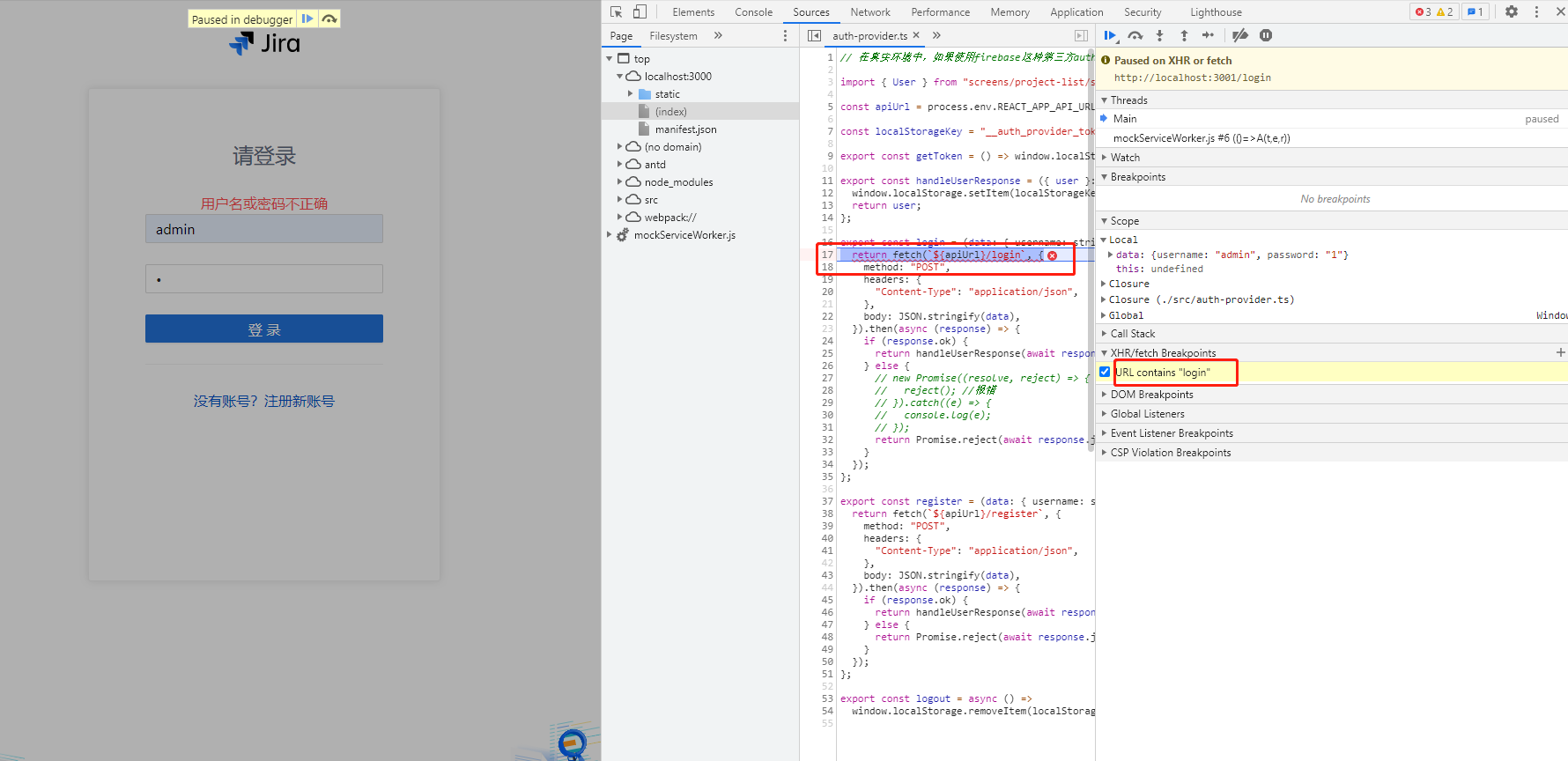
當你想在某個請求傳送的時候斷住,但你不知道在哪裡發的,這時候就可以用 url 請求斷點
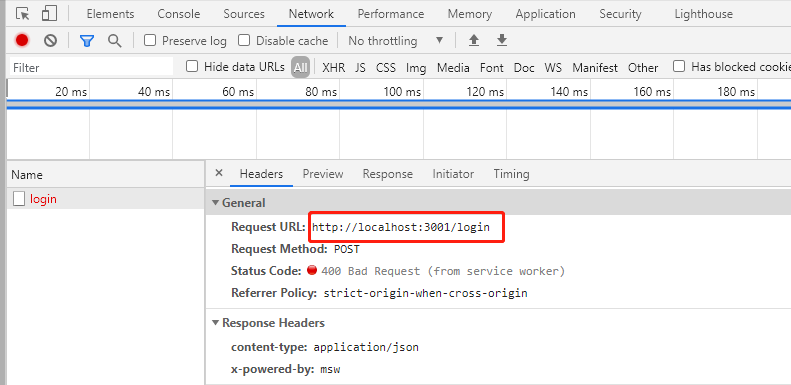
比如這樣一段程式碼,你想在傳送 url 包含 login 的請求的時候斷住,就可以使用 url 請求斷點:


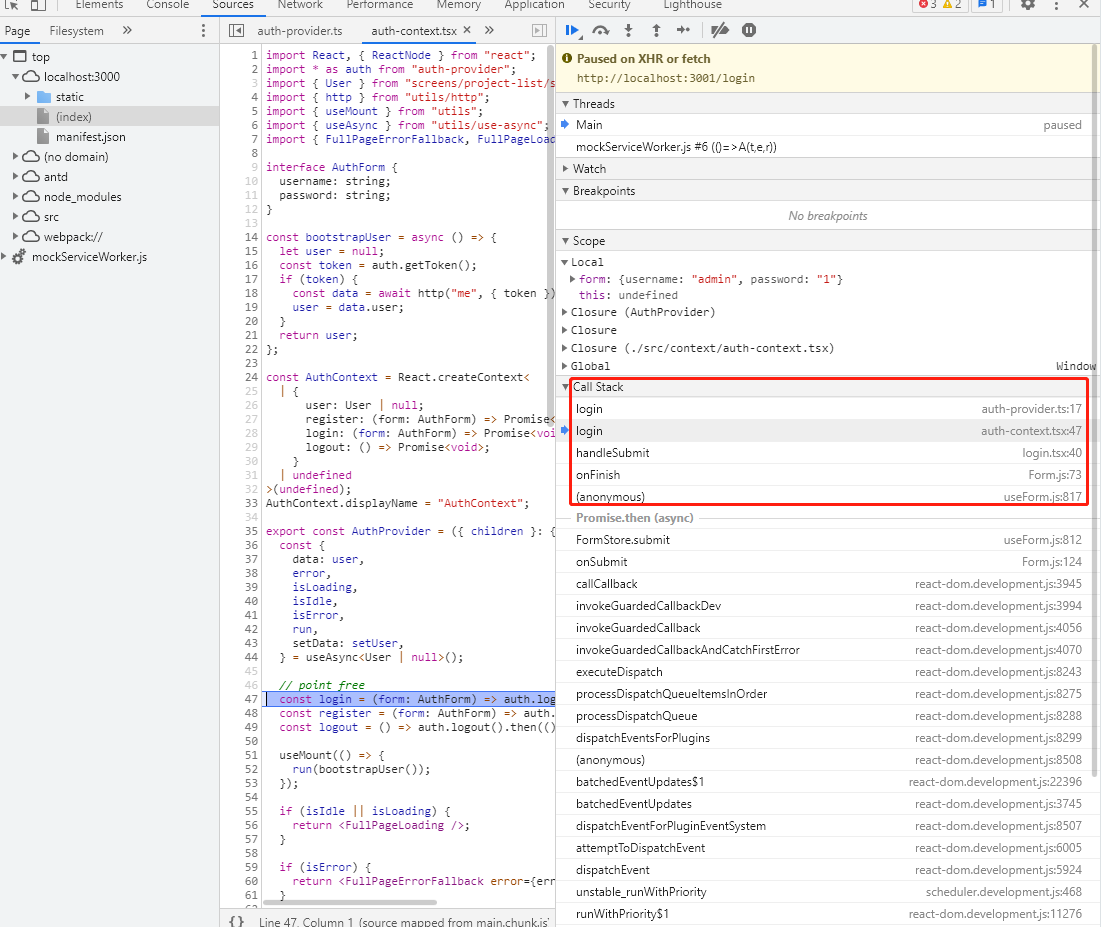
呼叫棧也清晰的記錄了整個發起請求的過程,對於分析網路請求是非常有用的

總結
很多時候我們想打斷點卻不知道應該打在哪裡,這時候就要用其他的斷點型別了:
- 異常斷點:在拋異常處斷住
- 條件斷點:在滿足某個表示式的時候斷住
- 紀錄檔點:列印紀錄檔但不斷住,覺得斷住太多次的時候可以用這個
- DOM 斷點:在 DOM 子樹修改、屬性修改、節點刪除的時候斷住
- Event Listenter 斷點:在某個事件發生的時候斷住
- url 請求斷點:在傳送 url 包含某內容的請求時斷住
加上普通斷點,一共 7 種。