一文詳解Laravel怎麼快速建立簡單事件流
簡介
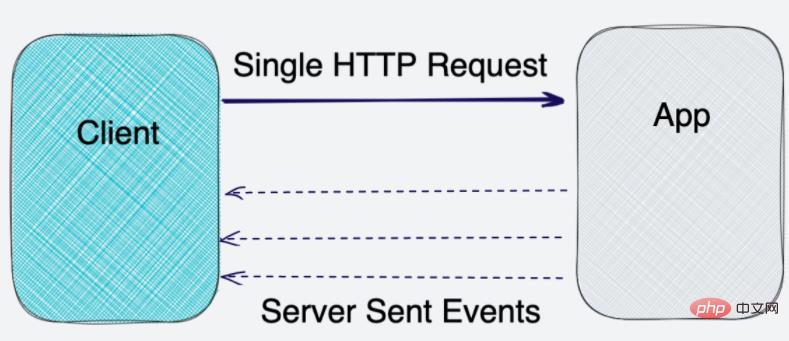
事件流為你提供了一種將事件傳送到使用者端而無需重新載入頁面的方法。當對資料庫進行實時更改時,這對於更新使用者介面非常有用。
與使用 AJAX 請求的傳統長輪詢不同,在傳統輪詢中,多個請求被傳送到伺服器,每次都建立新的連線,事件流在單個請求中實時傳送到使用者端。

在本文中,我將向你展示如何在 Laravel 中建立一個簡單的事件流。
先決條件
在開始之前,你需要在機器上安裝 Laravel。
我將在這個演示中使用 DigitalOcean Ubuntu Droplet 。如果你願意,你可以使用我的會員程式碼獲得來啟動你自己的伺服器!
如果你還沒有,可以按照本教學中的步驟進行操作:
或者可以使用這個很棒的指令碼進行安裝:
建立一個 Controller
讓我們從建立一個處理事件流的控制器開始。
使用以下命令:
php artisan make:controller EventStreamController
登入後複製這將在 App\Http\Controllers 目錄中建立一個新控制器。
新增事件流方法
一旦我們建立了我們的控制器,我們需要向它新增 stream 方法。 該方法將用於傳送事件流。
開啟 EventStreamController.php 檔案並新增以下程式碼:
<?php
namespace App\Http\Controllers;use Carbon\Carbon;use App\Models\Trade;class StreamsController extends Controller{
/**
* 事件流程式碼
*
* @return \Illuminate\Http\Response
*/
public function stream(){
return response()->stream(function () {
while (true) {
echo "event: ping\n";
$curDate = date(DATE_ISO8601);
echo 'data: {"time": "' . $curDate . '"}';
echo "\n\n";
$trades = Trade::latest()->get();
echo 'data: {"total_trades":' . $trades->count() . '}' . "\n\n";
$latestTrades = Trade::with('user', 'stock')->latest()->first();
if ($latestTrades) {
echo 'data: {"latest_trade_user":"' . $latestTrades->user->name . '", "latest_trade_stock":"' . $latestTrades->stock->symbol . '", "latest_trade_volume":"' . $latestTrades->volume . '", "latest_trade_price":"' . $latestTrades->stock->price . '", "latest_trade_type":"' . $latestTrades->type . '"}' . "\n\n";
}
ob_flush();
flush();
// 如果使用者端中止連線,則中斷迴圈(關閉頁面)
if (connection_aborted()) {break;}
usleep(50000); // 50ms
}
}, 200, [
'Cache-Control' => 'no-cache',
'Content-Type' => 'text/event-stream',
]);
}}登入後複製這裡要注意的主要事項是:
- 我們使用
response()->stream()方法來建立事件流。 - 然後我們有一個無限迴圈,每隔50ms傳送一次事件流。
- 如果使用者端中止連線,我們使用
ob_flush()和flush()來傳送事件流。 - 我們使用
sleep()傳送下一個事件之前等待50ms。 - 我們使用
connection_aborted()來中斷迴圈,如果使用者端中止了連線。 - 我們使用
Carbon\Carbon類獲取當前日期。 - 我們使用
App\Models\Trade模型獲取最新交易。這僅用於演示,你可以使用任何你想要的模型。 - 將
Content-Type檔頭設定為text/event-stream以告知瀏覽器響應是事件流。
啟用輸出緩衝
為了使上述程式碼正常工作,我們需要在你的 PHP.ini 檔案中啟用輸出緩衝。 這是通過將以下行新增到 php.ini 檔案中完成的:
output_buffering = On
登入後複製進行此更改後,可能需要重新載入 PHP-FPM 服務。 或者如果你使用的是 Apache,則可以重新啟動 Apache。
新增路由
當請求 /stream 路由時,我們想呼叫 ``stream` 方法。
路由將被新增到routes/web.php 檔案中,如下所示:
use App\Http\Controllers\StreamsController;Route::get('/stream', [StreamsController::class, 'stream']);登入後複製使用前端的事件流
你可以使用 之類的前端框架來處理事件流。 但是對於這個演示,我將使用純 Javascript。
新增到 blade 模板中的 JavaScript 片段如下所示:
const eventSource = new EventSource('/stream');eventSource.onmessage = function(event) {
const data = JSON.parse(event.data);
if (data.time) {
document.getElementById('time').innerHTML = data.time;
}
const newElement = document.createElement("li");
const eventList = document.getElementById("list");
newElement.textContent = "message: " + event.data;
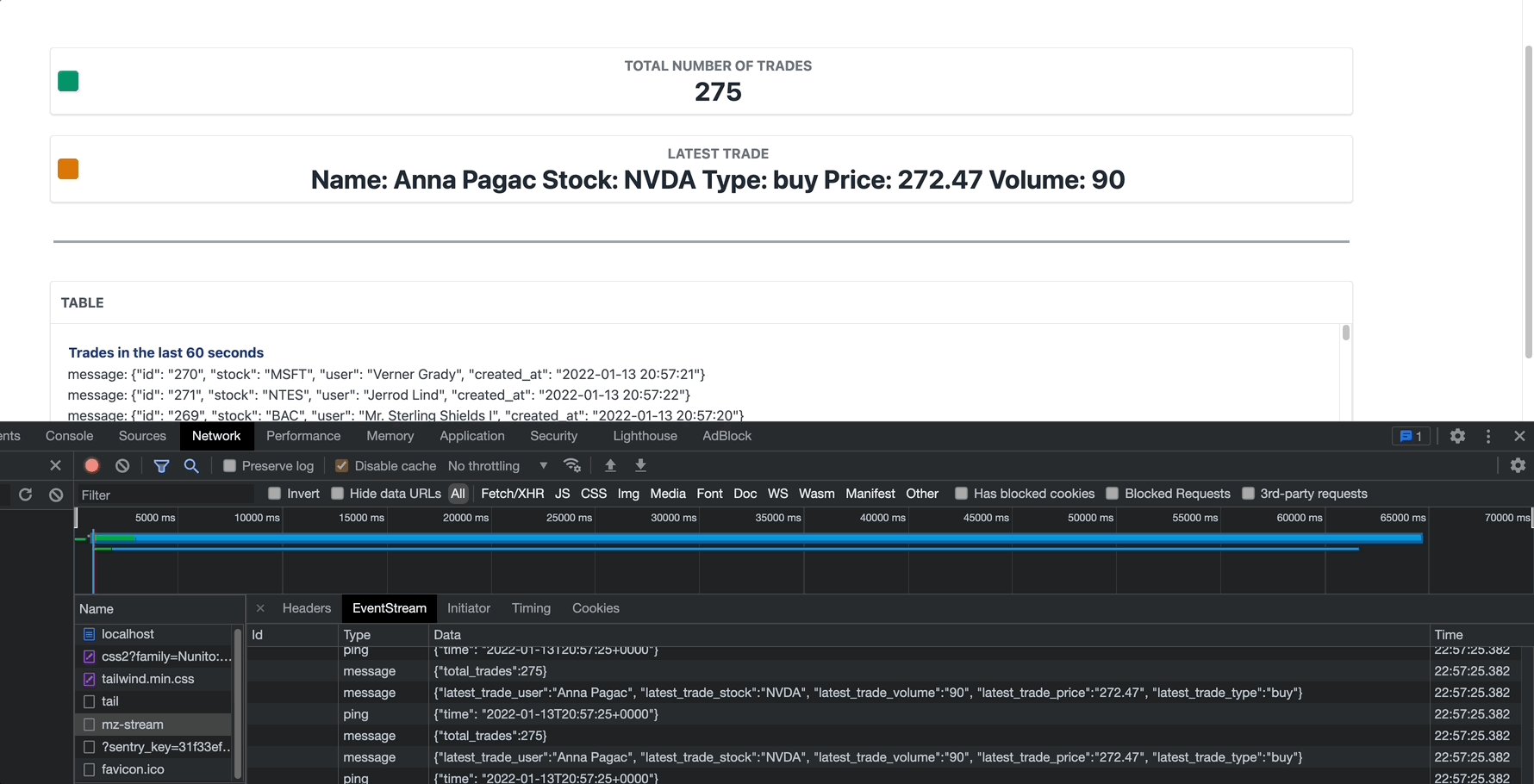
eventList.appendChild(newElement);}登入後複製要檢視此操作,你可以嘗試以下演示!【相關推薦:】
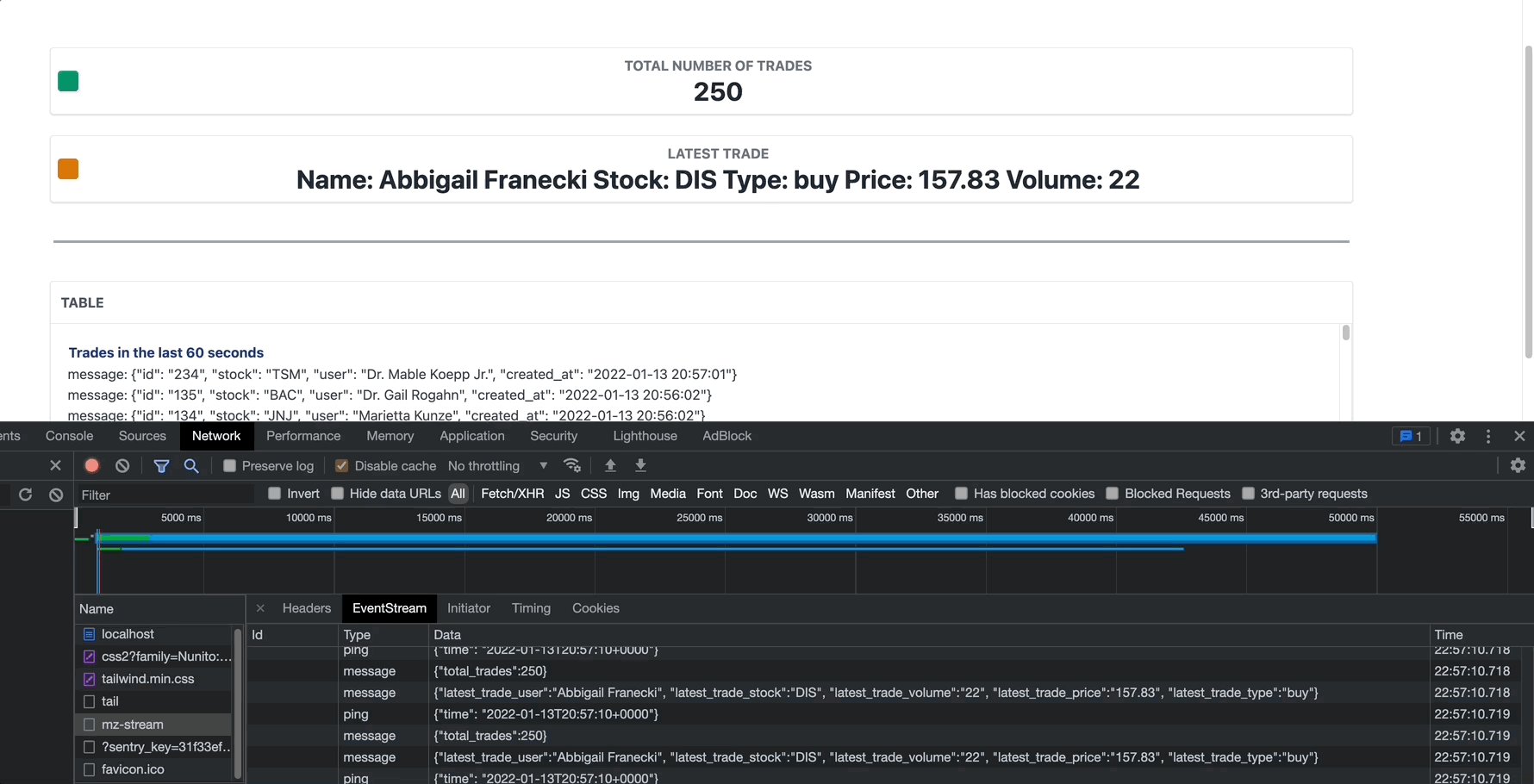
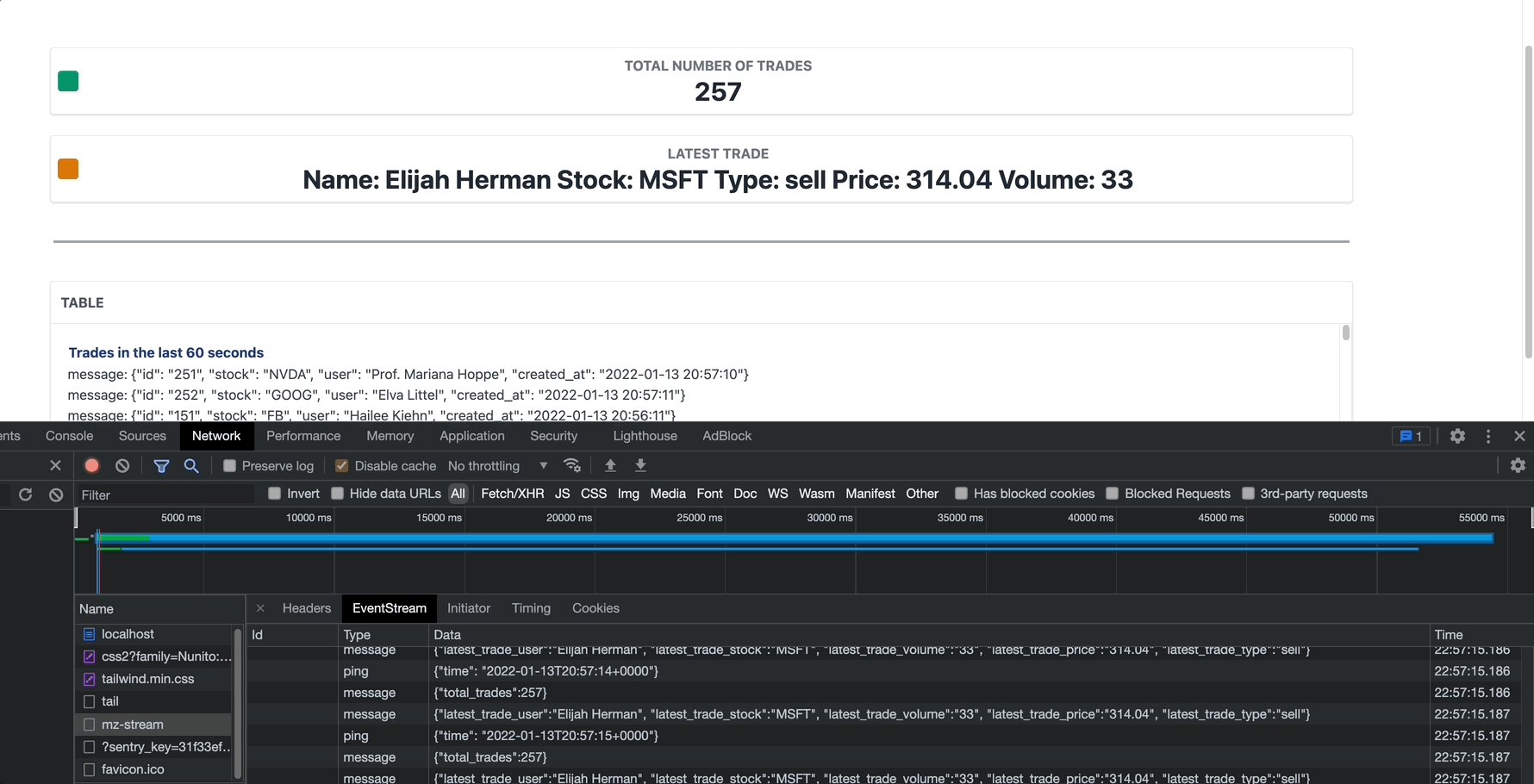
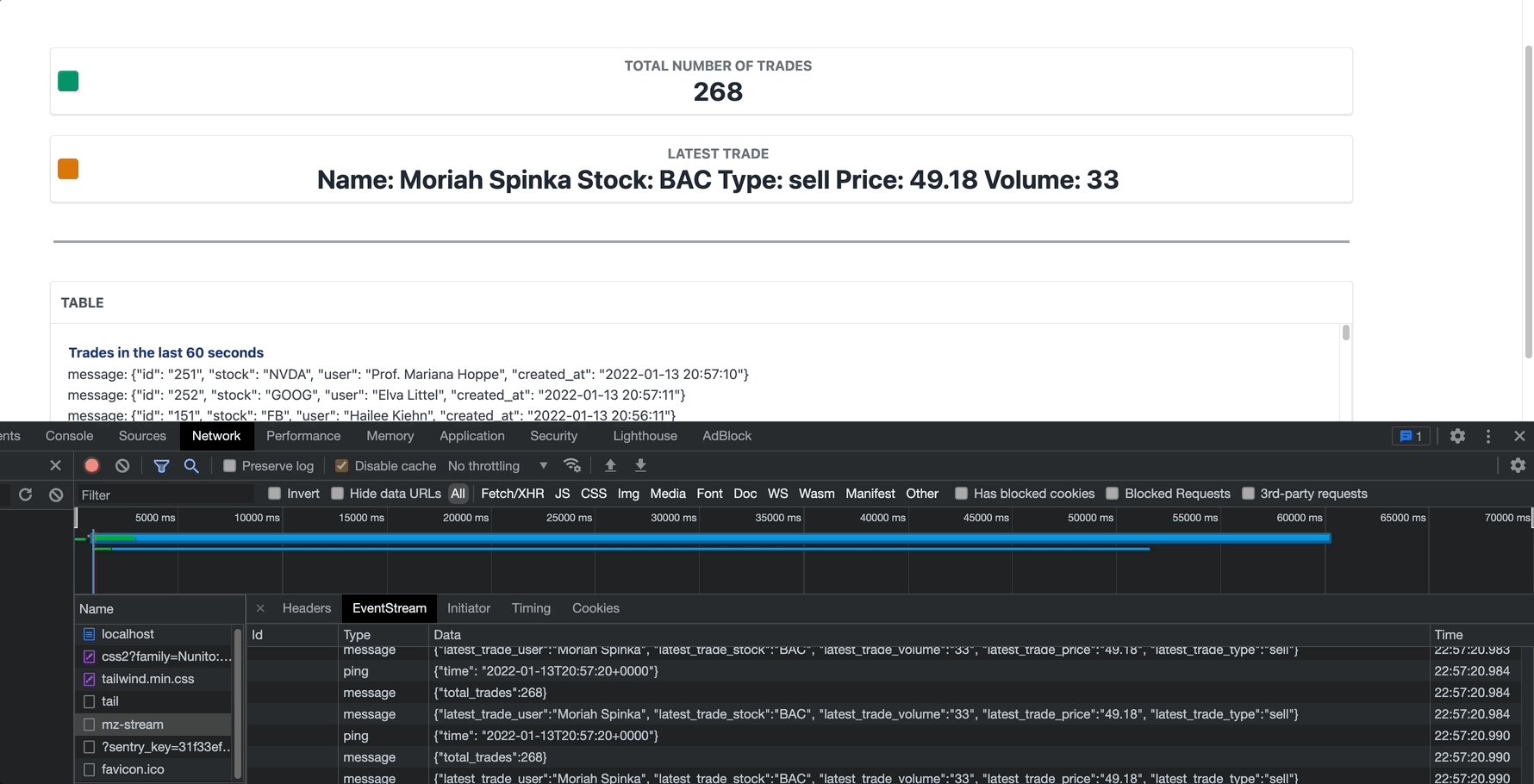
演示專案
如果你想了解事件流是如何工作的,可以檢視我建立的演示專案:
演示專案不僅顯示事件流,還具有簡單的前端儀表板,並使用 作為流資料庫。

SSE vs WebSockets
事件流很棒且易於使用,但與 等其他流協定相比,它也有一些優點和缺點。
例如,SSE 是單向的,這意味著一旦建立連線,伺服器只會向用戶端傳送資料,而使用者端不能將資料傳送回伺服器。
與長輪詢不同,使用 WebSockets,你只有一個與伺服器的連線,類似於 SSE(伺服器傳送事件)。 連線是雙工的,這意味著你可以從伺服器傳送和接收資料。
如果想了解有關 SSE 和 WebSockets 之間差異的更多資訊,請觀看 Martin Chaov 的精彩視訊:
結論
有關事件流的更多資訊,請在此處檢視 Mozilla 的此檔案:
在那裡,你會找到對事件流及其工作方式的更深入的解釋。
有關 Materialise 的更多資訊,請在此處觀看此視訊:
希望你喜歡這個教學!
原文地址:
譯文地址:
以上就是一文詳解Laravel怎麼快速建立簡單事件流的詳細內容,更多請關注TW511.COM其它相關文章!