jquery中常用的事件有哪些
2023-01-03 22:01:03
jquery中常用的事件有:1、window事件;2、滑鼠事件,是當使用者在檔案上面移動或單擊滑鼠時而產生的事件,包括滑鼠單擊、移入事件、移出事件等;3、鍵盤事件,是使用者每次按下或者釋放鍵盤上的按鍵時都會產生事件,包括按下按鍵事件、釋放按鍵按鍵等;4、表單事件,例如當元素獲得焦點時會觸發focus()事件,失去焦點時會觸發blur()事件,表單提交時會觸發submit()事件。

本教學操作環境:windows7系統、jquery3.6版本、Dell G3電腦。
一、jQuery事件的分類
jQuery事件是對JavaScript事件的封裝,常用事件分類如下:
1、基礎事件
window事件。滑鼠事件。鍵盤事件。表單事件。
2、複合事件是多個事件的組合
滑鼠遊標懸停。滑鼠連續點選。
二、滑鼠事件
滑鼠事件是當使用者在檔案上面移動或單擊滑鼠時而產生的事件,常用滑鼠事件有:

三、鍵盤事件
使用者每次按下或者釋放鍵盤上的按鍵時都會產生事件,常用鍵盤事件如下:

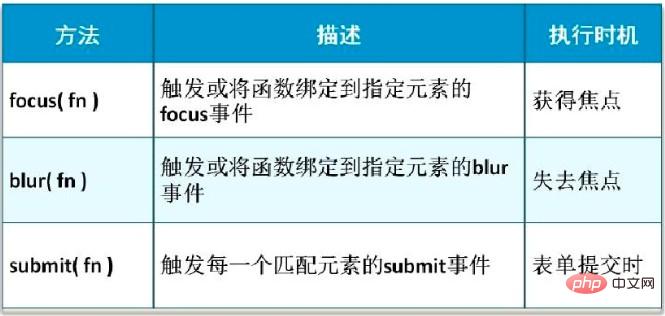
四、表單事件
當元素獲得焦點時,會觸發focus()事件,失去焦點時,會觸發blur()事件。
表單提交時會觸發submit()事件。

五、綜合範例

需求說明:
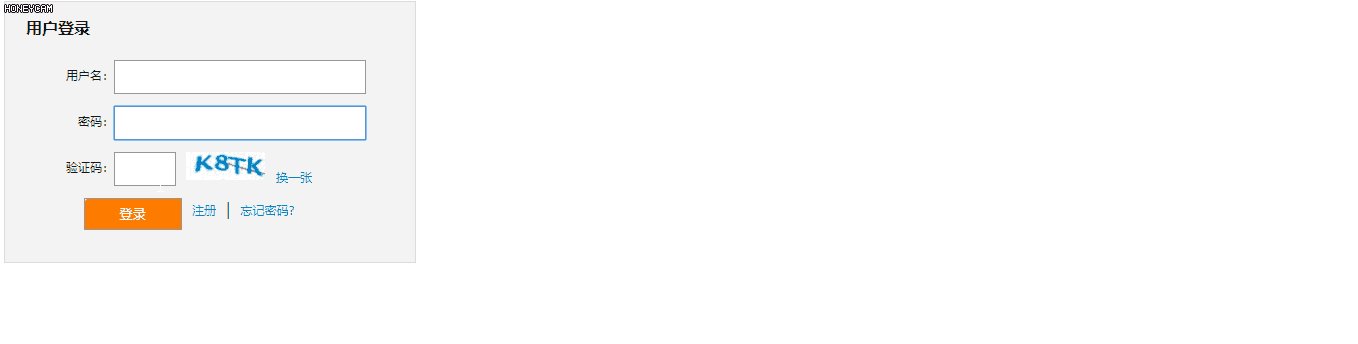
- 1、使用者名稱輸入框獲得焦點時輸入框背景色為淺藍色,失去焦點時還原為白色背景色。
- 2、滑鼠移至登入按鈕時字型變粗,移出時整體恢復正常。
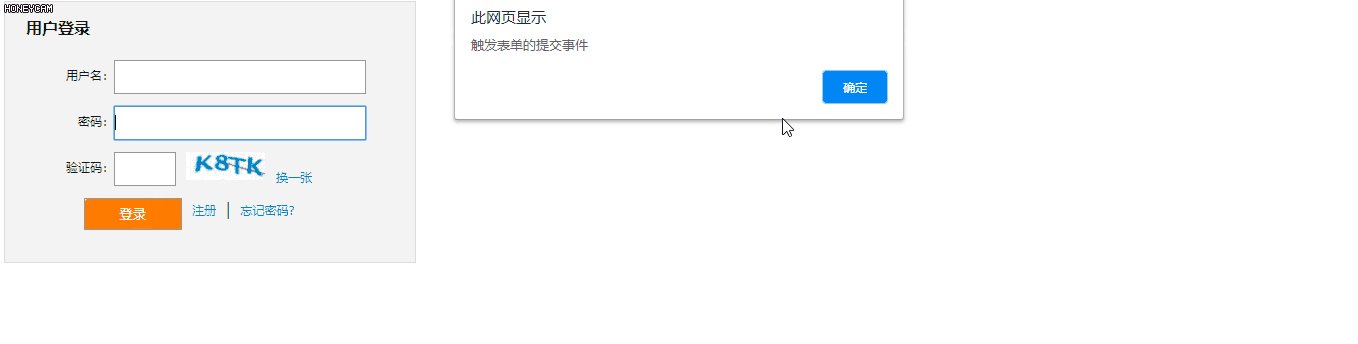
3、敲擊鍵盤的「回車」鍵時觸發表單提交事件。
程式碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>事件演示範例</title>
<style type="text/css">
#login{
width: 400px;
height: 250px;
background-color: #f2f2f2;
border:1px solid #DDDDDD;
padding: 5px;
}
#login fieldset {
border: none;
margin-top: 10px;
}
#login fieldset legend{
font-weight: bold;
}
#login fieldset p{
display: block;
height: 30px;
}
#login fieldset p label {
display: block;
float:left;
text-align: right;
font-size: 12px;
width: 90px;
height: 30px;
line-height: 30px;
}
#login fieldset p input {
display: block;
float:left;
border: 1px solid #999;
width: 250px;
height: 30px;
line-height: 30px;
}
#login fieldset p input.code{
width: 60px;
}
#login fieldset p img{
margin-left: 10px;
}
#login fieldset p a{
color: #057BD2;
font-size: 12px;
text-decoration: none;
margin: 10px;
}
#login fieldset p input.btn{
background: url("./images/login.gif") no-repeat;
width: 98px;
height: 32px;
margin-left: 60px;
color: #ffffff;
cursor: pointer;
}
#login fieldset p input.input_focus{
background-color: #BEE7FC;
}
</style>
<!--引入jQuery-->
<script src="../jquery-3.3.1.js"></script>
<!--javascript-->
<script>
$(function(){
// 使用者名稱輸入框的焦點事件
$("input[name='member']").focus(function(){
$(this).addClass("input_focus");
});
// 使用者名稱失去焦點
$("input[name='member']").blur(function(){
$(this).removeClass("input_focus");
});
// 滑鼠移入移出事件
$(".btn").mouseover(function(){
$(this).css("font-weight","bold");
});
$(".btn").mouseout(function(){
$(this).css("font-weight","normal");
});
// 鍵盤事件,敲擊確認鍵進行表單提交,keyCode的數值代表不同的鍵盤按鍵
// js需要區分keyCode(IE)和which(FF)的相容性,event.keyCode||event.which用來考慮相容性
$(document).keypress(function(e){
if(e.keyCode==13){
//$("#login").submit();
// 模擬表單提交
alert("觸發表單的提交事件");
}
});
});
</script>
</head>
<body>
<form id="login">
<fieldset>
<legend>使用者登入</legend>
<p>
<label>使用者名稱:</label>
<input name="member" type="text" />
</p>
<p>
<label>密碼:</label>
<input name="password" type="text" />
</p>
<p>
<label>驗證碼:</label>
<input name="code" type="text" class="code" />
<img src="images/code.gif" width="80" height="30" /><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >換一張</a>
</p>
<p>
<input name="" type="button" class="btn" value="登入" />
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >註冊</a><span>|</span><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >忘記密碼?</a>
</p>
</fieldset>
</form>
</body>
</html>登入後複製效果:

【推薦學習:、】
以上就是jquery中常用的事件有哪些的詳細內容,更多請關注TW511.COM其它相關文章!