jquery可以為按鈕繫結點選事件嗎
2023-01-03 22:01:00
jquery可以為按鈕繫結點選事件。繫結方法:1、利用選擇器選取按鈕元素物件,語法「$("選擇器")」,會返回包含指定按鈕元素的jquery物件;2、使用click()或dblclick()函數為按鈕繫結點選事件,語法「按鈕元素物件.click(function(){//執行程式碼});」或「按鈕元素物件.dblclick(function(){//執行程式碼});」。

本教學操作環境:windows7系統、jquery3.6版本、Dell G3電腦。
在jquery中,可以利用click()或dblclick()函數來為按鈕繫結點選事件。
jquery為按鈕繫結點選事件
步驟1:利用選擇器選取按鈕元素物件
語法:
$("選擇器")登入後複製例$("button"),就可以選取檔案中全部button元素。
返回值:返回包含指定按鈕元素的jquery物件
步驟2:使用click()或dblclick()函數為按鈕繫結點選事件
click事件是點選滑鼠時觸發此事件。
click() 方法觸發 click 事件,或規定當發生 click 事件時執行的函數。
按鈕元素物件.click(function(){
//執行程式碼
});登入後複製dblclick事件是雙擊滑鼠時觸發此事件,和onclick事件的區別是,該事件需要連續點選兩下。
dblclick() 方法觸發 dblclick 事件,或規定當發生 dblclick 事件時執行的函數。
按鈕元素物件.dblclick(function(){
//執行程式碼
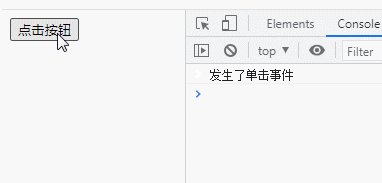
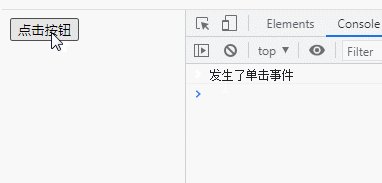
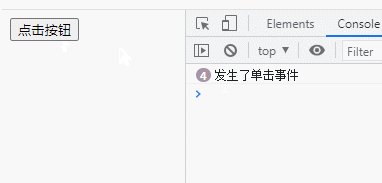
});登入後複製範例1:使用click()為按鈕繫結單擊事件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
console.log("發生了單擊事件");
});
});
</script>
</head>
<body>
<button>點選按鈕</button>
</body>
</html>登入後複製
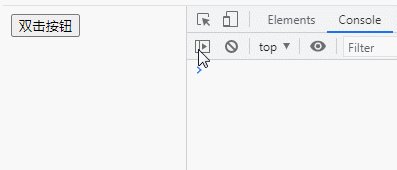
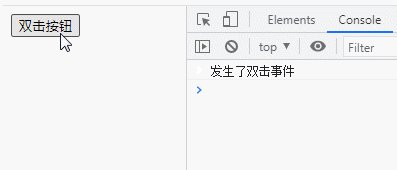
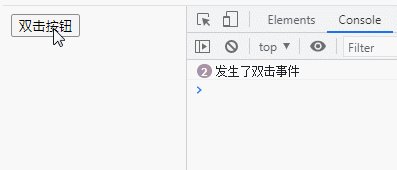
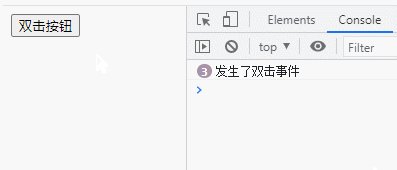
範例2:使用dblclick()為按鈕繫結雙擊事件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").dblclick(function() {
console.log("發生了雙擊事件");
});
});
</script>
</head>
<body>
<button>雙擊按鈕</button>
</body>
</html>登入後複製
【推薦學習:、】
以上就是jquery可以為按鈕繫結點選事件嗎的詳細內容,更多請關注TW511.COM其它相關文章!