jquery需要引入哪個檔案
使用jquery前需要引入jquery.js檔案。兩種引入方式:1、在jquery官網下載jquery檔案到本地,使用script標籤匯入本地jquery檔案,語法「<script src="本地jquery檔案路徑"></script>」;2、使用script標籤匯入線上jquery檔案,語法「<script src="線上jquery檔案網址"></script>」。

本教學操作環境:windows7系統、jquery3.6版本、Dell G3電腦。
一、jQuery介紹
jQuery是一個js庫,存放的是js程式碼寫的function()。
jQuery的初衷是為了簡化JS程式碼。
能夠處理HTML/JSP/XML、CSS、DOM、事件、也能提供非同步AJAX功能。
例如:
document.getElementByid()在jQuery中封裝了一個方法:
function $("#id"){//函數名是$
return document.getElementById(id);
}登入後複製二、使用:
jQuery其實就是個js檔案,我們使用的時候首先需要將檔案引入到HTML檔案中。jquery的匯入方式有兩種,一種是本地匯入,一種是從超連結匯入。
引入方式一:本地引入
我們可以百度搜尋jquery,可以搜到jquery的官方網站:https://jquery.com/
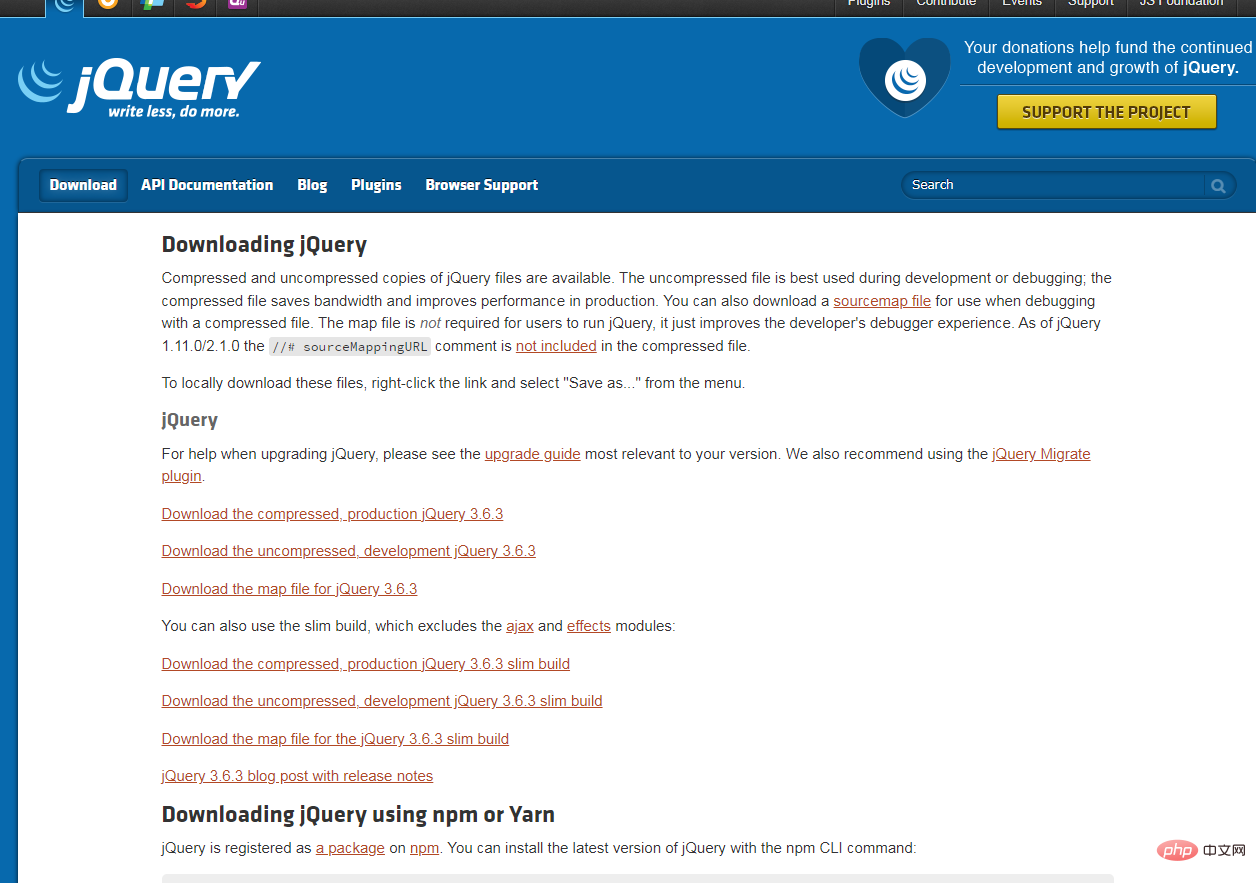
從這裡即可下載jquery的最新版本,點選下載圖示,會跳轉到下載詳情頁面:

這裡的前兩個連結是兩個版本的jquery下載,一個是壓縮版,一個是未壓縮版,兩個版本在功能上並沒有區別,只不過壓縮版為了在釋出專案的時候jquery佔用的空間更小,對壓縮版的jquery進行了刪減多餘的空格和換行操作,以此來達到精簡的目的,我們作為開發者,還未到釋出專案的環節,因此選擇第二個未壓縮版(uncompressed)就好。
點進連結,可以看到jquery的原始碼,我們直接ctrl+a,選中所有,新建一個txt檔案,將原始碼拷貝到其中,然後修改字尾名為.js即可。
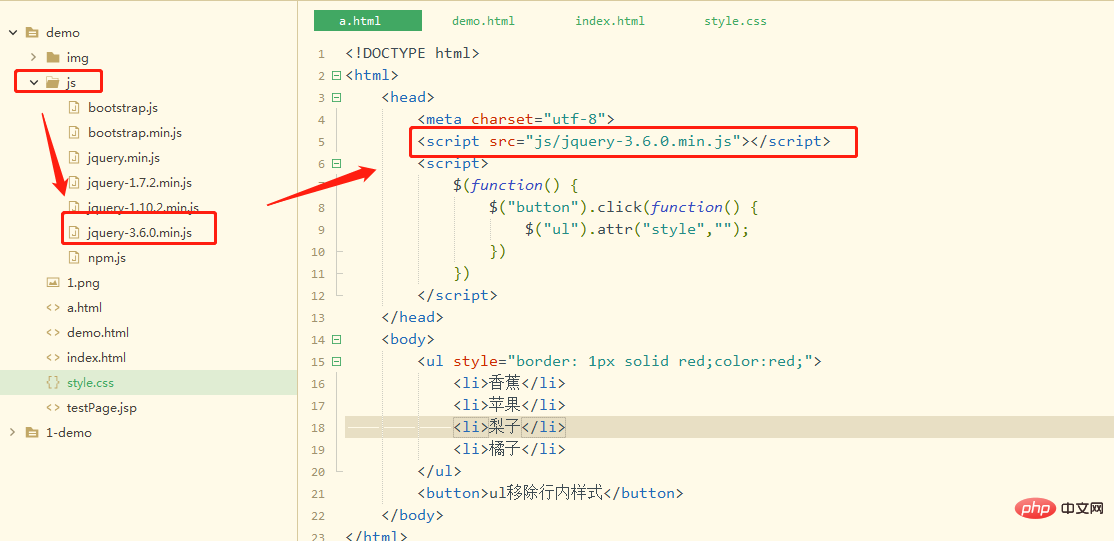
接著,我們在要使用jquery的頁面引入這個.js檔案,程式碼如下:
<script src="本地jquery檔案路徑"></script>
<script>
//在此書寫你的jquery程式碼
</script>
登入後複製

注意!一定要先寫引入的script再寫自己的jquery程式碼,因為頁面的載入順序是從上到下載入,瀏覽器會先載入你的jquery程式碼再載入jquery庫,造成你的jquery程式碼會被認為是錯誤書寫格式,無法實現效果。
引入方式二:引入線上jquery
我們可以通過在script的src屬性中寫一個網址來匯入線上的jquery程式碼,有人可能要問了,這樣做不是會在網頁載入的時候有一個下載jquery的時間嗎?會不會下載很長時間,導致你的jquery程式碼一直不能被載入,影響使用者體驗?
事實上,現在應用jquery的網站非常非常多,瀏覽器會在載入之前使用jquery的網站時就預先下載過jquery,因此到了我們這裡就不用再次下載了,就算我們的jquery版本是一個新的沒被瀏覽器載入過的版本,jquery的程式碼下載也會進行的很快,不過,如果你還是擔心影響載入速度,本地匯入jquery檔案確實是最好的辦法。
例如jquery官網的線上JQ檔案:https://code.jquery.com/jquery-3.6.0.min.js

匯入線上jquery:
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
//在此書寫你的jquery程式碼
</script>
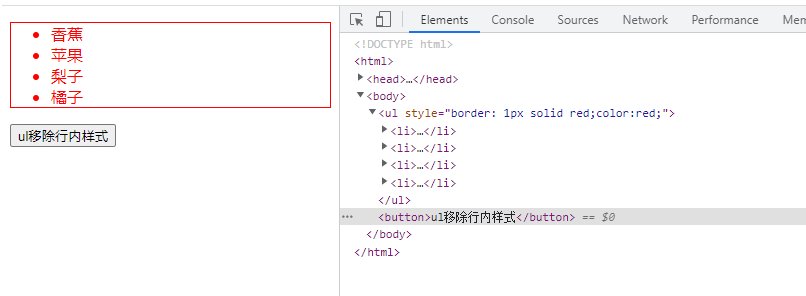
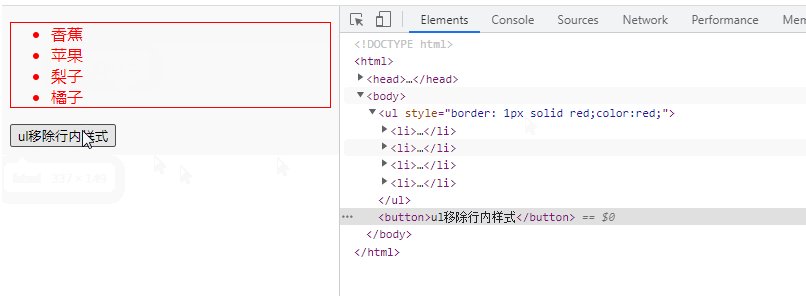
登入後複製使用:
建立jQuery物件呼叫庫中的函數
【推薦學習:、】
以上就是jquery需要引入哪個檔案的詳細內容,更多請關注TW511.COM其它相關文章!