一文聊聊Angular中的管道(PIPE)

什麼是管道(PIPE)
PIPE,翻譯為管道。Angular 管道是編寫可以在HTML元件中宣告的顯示值轉換的方法。Angular 管道之前在 AngularJS 中被稱為過濾器,從 Angular 2開始就被稱為管道。管道將資料作為輸入並將其轉換為所需的輸出。【相關教學推薦:、】
簡單來說,就是 Angular Pipes 可以幫我們把我們的輸入,包括字串,整數和日期等等,按照我們的需要轉化為特定的格式並且在瀏覽器中顯示。通過插值表示式,我們可以定義管道並且在特定的情況下使用它,在 Angular 中提供給了我們許多種不同型別的管道,當然,你甚至還可以去自定義管道。
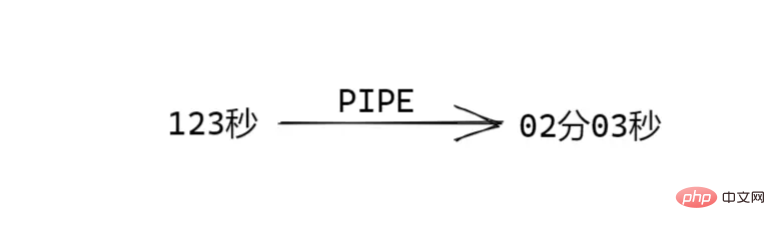
舉一個比較簡單的例子,日期的格式是多種多樣的,你可以通過管道,進行各種格式之間的轉化,比如把秒數轉化為時分秒。

內建管道
上面提到了,Angular 中提供給了我們許多種不同型別的管道,這些都是屬於 Angular 的內建管道,至於內建管道都有什麼,要怎麼用,下面通過程式碼來演示一下。
時間管道 date
我們新建一個 Angular 專案,並且在頁面中新增一個 new Date():
<div>{{data}}</div>
...
export class AppComponent {
title = 'my-app';
data = new Date()
}登入後複製頁面就會顯示當前的時間:

那麼我們接下去就可以使用內建的管道來進行一個時間格式的轉化,管道的語法需要在變數後面新增 | 符號,並且宣告管道
<div>{{data | date:'yyyy-MM-dd'}}</div>登入後複製這裡我們用到了 date 這個管道,關於管道具體的引數詳情可以看一下官方檔案,裡面介紹了它所提供的所有給你轉化的時間格式。
Angular - DatePipe
https://angular.cn/api/common/DatePipe#description
在我們設定好管道之後,瀏覽器中的時間已經發生了變化了

其他管道
Angular還提供了其他管道,比如說改變人名幣格式的管道(currency):

Angular - CurrencyPipe
https://angular.cn/api/common/CurrencyPipe
還有將字串轉化為大寫的管道(uppercase):
<div>{{'ASDasd' | uppercase }}</div>登入後複製
Angular - UpperCasePipe
https://angular.cn/api/common/UpperCasePipe
自定義管道
在上面我們介紹了幾種內建管道,那萬一要是內建管道都不能滿足我們開發的需求,那麼 Angular 還給我們提供了自定義管道,你可以自己去定一個管道,定義要去如何轉化輸入。
我們可以通過 Angular 提供給我們的命令列去快捷生成一個管道:
ng g p pipes/pipe-name
登入後複製這裡我建立了一個名為 test 的管道

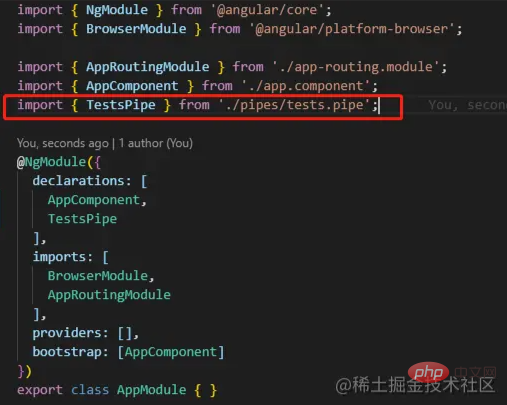
在你執行上面的指令之後,就會在 src 下為你建立一個 pipes 的資料夾,裡面儲存著你的自定義管道

然後再 app 中 Angular 會自動幫你引入這些管道,這樣你就能夠在全域性每個地方使用自定義的管道。

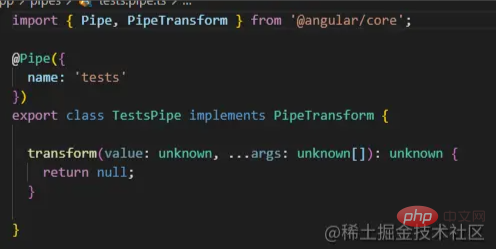
接著看到在 pipes 資料夾下的管道,管道本質上就是個類,這裡使用裝飾器來為它取了個 tests 的名字。
在這個類裡面我們需要去實現 PipeTransfrom 這個介面,也就是需要有 transform 這個方法,在這個方法中,第一個引數就是要放入管道的輸入,第二個資料是我們向管道傳遞的引數,管道中把它放入了一個陣列裡面。
這個 transform 方法返回什麼,我們的頁面拿到的就是什麼資料,我們先來做一個測試
transform(value: unknown, ...args: unknown[]): unknown {
return 'tests';
}
...
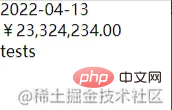
<div>{{'ASDasd' | tests }}</div>登入後複製返回一個固定的字串,並且在頁面中去使用它

可以看到返回的結果變成了 tests 字串,這樣我們就可以確定這個方法的返回值就是最終的輸出。
接下來我們實現一個簡單的字串超出擷取的管道:
transform(value: string, ...args: number[]): string {
let defaultLength = 10;
if((args[0] || defaultLength )< value.length){
return value.substr(0,args[0] || defaultLength)+'...'
}else{
return value
}
}
...
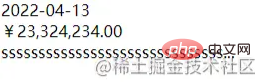
<div>{{'sssssssssssssssssssssssssssssss' | tests: 30 }}</div>登入後複製這樣就能夠對字串進行一個擷取並且在尾部新增 ...

總結
本文我們學習了 Angular 中管道的使用,簡單的來說管道就是一個方法,可以將你的輸入轉化為特定的你需要的輸出格式,Angular提供給了我們許多的內建管道,當內建管道不滿足你的要求的時候,你還可以通過自定義管道來更加靈活的自定義輸出格式
更多程式設計相關知識,請存取:!!
以上就是一文聊聊Angular中的管道(PIPE)的詳細內容,更多請關注TW511.COM其它相關文章!