聊聊VSCode中Snippet外掛的使用(提高程式設計效率)

你可能之前學習過 VSCode Snippet 外掛,知道它的作用也學習了設定的語法,但是你想不到落地使用的場景。本文也將解決你的這個疑惑~
本文將介紹 VSCode Snippet 的使用介紹、設定語法、引入方式和使用場景。【推薦學習:、】
VSCode Snippet 外掛使用簡介

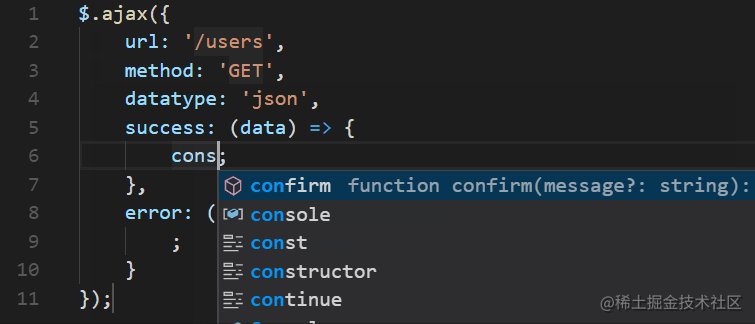
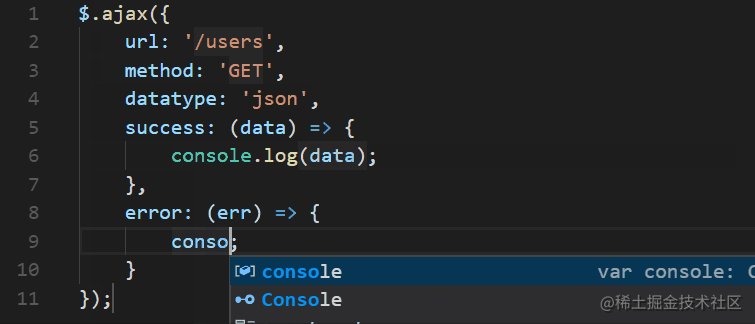
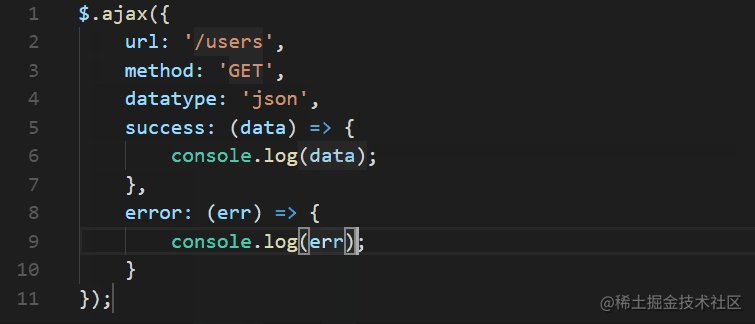
(圖片來自於 VSCode 官網)
如 gif 圖所示,當你想編寫一段 ajax 程式碼時,只需要在編輯器裡輸入 ajax,再點選下 Tab 鍵,就會為你自動生成 ajax 程式碼的模板。
Snippet 支援我們設定自己想要的任意程式碼片段,因此我們可以把專案中常見的程式碼片段抽出來,提高程式設計效率。同時可以共用給所在的團隊,提高整個團隊的程式設計效率。
Snippet 設定語法
我們拿 antd 元件庫舉例,比如我們想設定 antd 的 Snippet 程式碼片段:
Antd Selet 元件程式碼如下:
<Select
defaultValue="lucy"
style={{ width: 100 }}
onChange={handleChange}
options={[
{
value: 'jack',
label: 'Jack',
},
{
value: 'lucy',
label: 'Lucy',
}
]}
/>登入後複製對應的 Snippet 設定程式碼如下:
{
"antd/Select": {
"prefix": ["Select"],
"body": [
"<Select",
" defaultValue={$1}",
" style={{ width: ${2|100,200,300,400|} }}",
" onChange={${3:handleChange}}",
" options={[",
" {",
" value: $4,",
" label: $5,",
" }",
" ]}",
"/>"
],
"description": "Antd Select UI 元件"
}
}登入後複製欄位含義:
prefix 是觸發 snippets 的字首,可以通過陣列指定多個
body 是填入到編輯器的內容
description 是 snippets 的描述
body 部分可以通過 ${} 的方式指定遊標位置、順序、佔位字串、可用的值等
${} 語法簡介:
遊標跳轉:2:
預留位置:${1: placeholder}
可選值:${1|text1,text2,text3|}
變數:$變數名
在模版可編輯位置填入內容的時候,有的時候需要用到選中的值、剪貼簿的值、檔名、日期等,這些資訊通過 snippets 中支援的變數來取。
比如:* TM_FILENAME: 檔名* TM_CURRENT_LINE: 當前行的內容* CLIPBOARD: 剪貼簿內容* WORKSPACE_NAME:workspace 的名字* WORKSPACE_PATH:workspace 的路徑* CURRENT_YEAR:當前年* CURRENT_MONTH:當前月* CURRENT_DATE:當前日* RANDOM: 亂數* RANDOM_HEX: 6 位隨機 16 進位制數* UUID: 唯一 id
可以取這些變數的值來填入到遊標位置,方式就是使用 CURRENT_YEAR 的方式。
Snippets 引入方式:
方式一:直接在專案中生成 .vscode/xxx.code-snippets 檔案,格式為本文描述的 JSON 格式,語法如上述介紹。操作方式:
方式二:釋出 VS Code 外掛:
Sinppets 外掛使用場景:
使用一些開源元件庫可以找尋是否已經存在 Snippet 外掛,例如 antd 的 snippet 外掛:
如果你的專案使用了某個開源的框架/元件庫,這個開源專案沒有配套的 Snippets 外掛,那麼已經學會封裝 Snippets 外掛的你,快快動起勤勞的小手,是時候為你的團隊或者社群做些貢獻啦~
如果你的專案中,基於 antd 等 UI 元件庫,又封裝了一些自己業務的公共元件,那麼可以給這些業務相關的公共的元件封裝一個 Snippets 外掛,提高你團隊的效率
除了 JSX 類的元件,一些常用的工具函數也可以抽象 Snippets 外掛程式碼片段
更多關於VSCode的相關知識,請存取:!
以上就是聊聊VSCode中Snippet外掛的使用(提高程式設計效率)的詳細內容,更多請關注TW511.COM其它相關文章!