jquery怎麼替換標籤屬性值
2023-01-03 18:01:07
替換標籤屬性值的兩種方法:1、使用attr()替換屬性值,語法「$("img").attr({屬性1:"新值",屬性2:"新值"...});」。2、使用prop()替換屬性值,語法「$("img").prop({屬性1:"新值",屬性2:"新值"...});」。

本教學操作環境:windows7系統、jquery3.6版本、Dell G3電腦。
HTML標籤的屬性
HTML 中的標籤就像關鍵字一樣,每個標籤都有自己的語意(含義),例如<p>標籤代表段落,<b>標籤代表加粗。根據標籤的不同,瀏覽器會使用不同的方式展示標籤中的內容。
一般情況下,一個 HTML 標籤由開始標籤、屬性、內容和結束標籤組成,標籤的名稱不區分大小寫,但大多數屬性的值需要區分大小寫,如下所示:
屬性
↓
<div class="foo">PHP中文網</div>
↑ ↑ ↑
開始標籤 內容 結束標籤
登入後複製屬性可以為 HTML 標籤提供一些額外資訊,或者對 HTML 標籤進行修飾。屬性需要新增在開始標籤中,語法格式為:
attr="value"
登入後複製attr 表示屬性名,value 表示屬性值。屬性值必須使用雙引號" "或者單引號' '包圍。
注意,雖然雙引號和單引號都可以包圍屬性值,但是為了規範和專業,請儘量使用雙引號。
一個標籤可以沒有屬性,也可以有一個或者多個屬性。
jquery修改標籤屬性值的兩種方法
方法1:使用attr()修改屬性值
attr() 方法可以設定被選元素的屬性值。
替換語法:
//單個屬性
$("div").attr("屬性名","新屬性值");
//多個個屬性
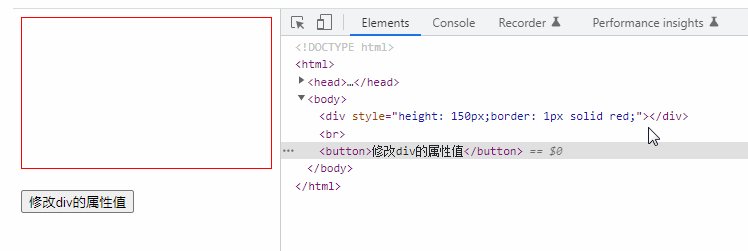
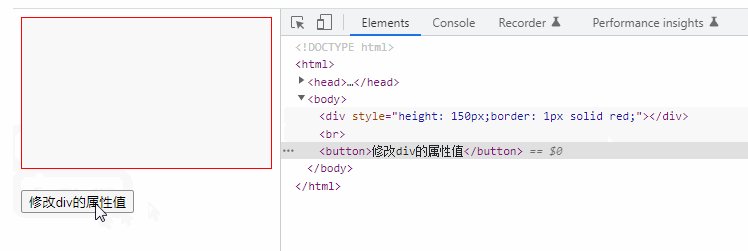
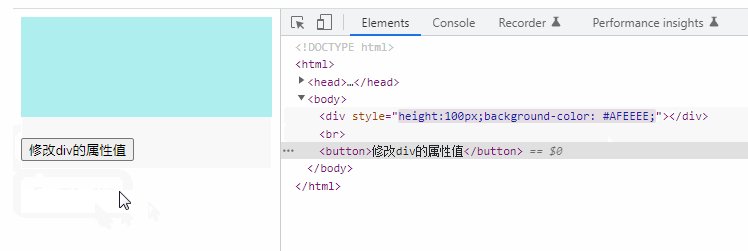
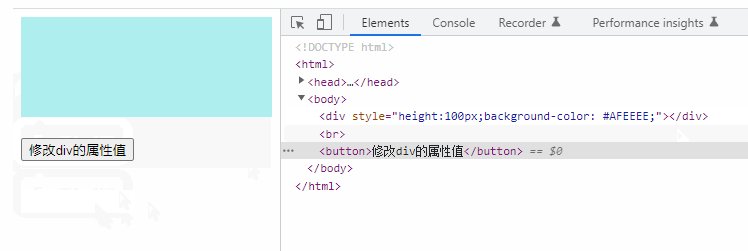
$("div").attr({屬性1:"新值",屬性2:"新值"....});登入後複製範例1:修改div標籤style屬性的值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").attr("style","height:100px;background-color: #AFEEEE;");
});
});
</script>
</head>
<body>
<div style="height: 150px;border: 1px solid red;"></div>
<br>
<button>修改div的屬性值</button>
</body>
</html>登入後複製
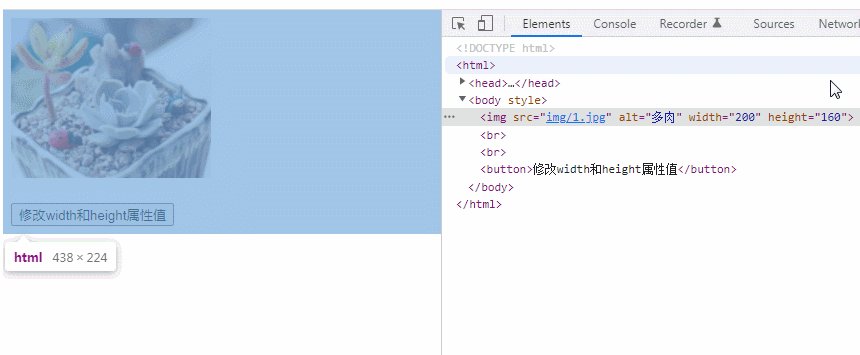
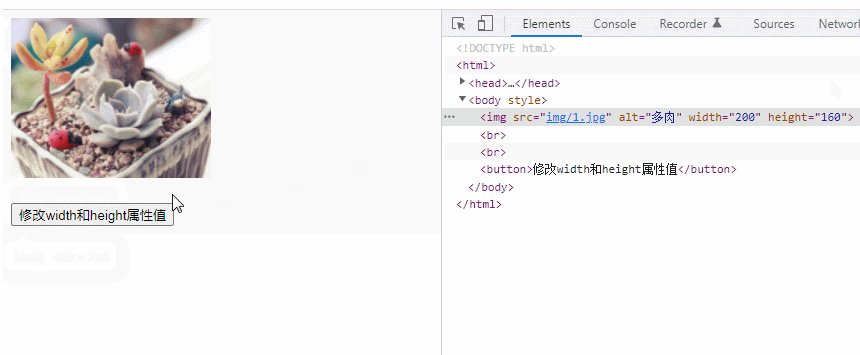
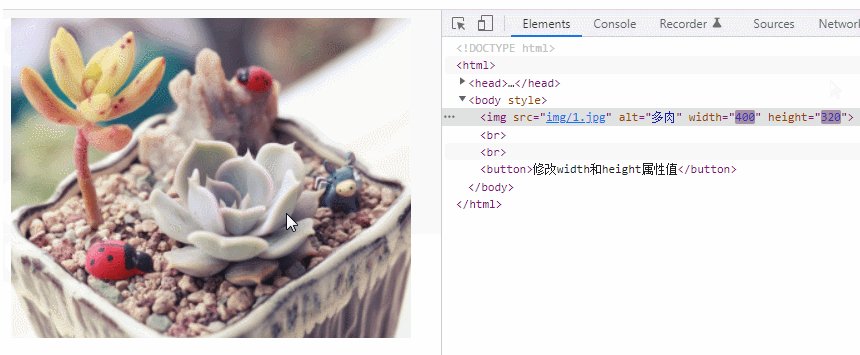
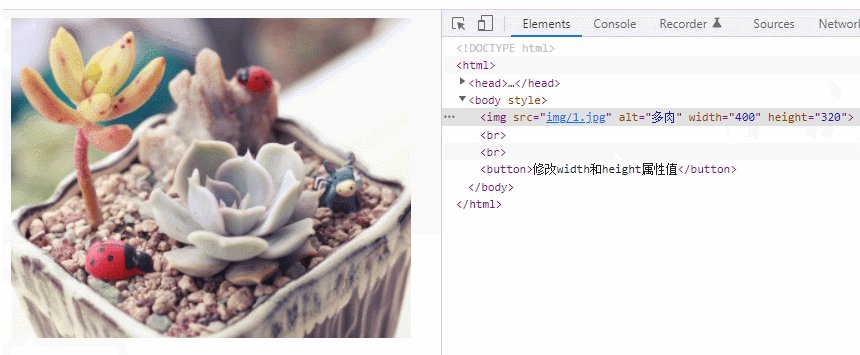
範例2:修改width和height屬性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("img").attr({width:"400",height":"320"});
});
});
</script>
</head>
<body>
<img src="img/1.jpg" alt="多肉" width="200" height="160"><br><br>
<button>修改width和height屬性值</button>
</body>
</html>登入後複製
方法2:使用prop()修改屬性值
和attr() 方法一樣,prop()方法也可以設定被選元素的屬性值。
修改語法:
//單個屬性
$("div").prop("屬性名","新值");
//多個個屬性
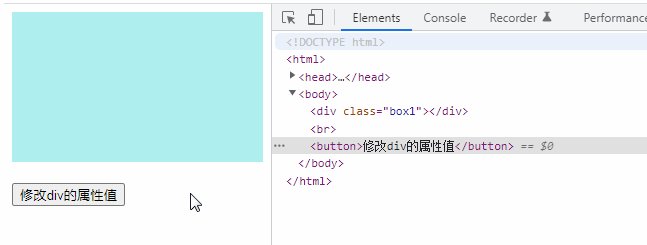
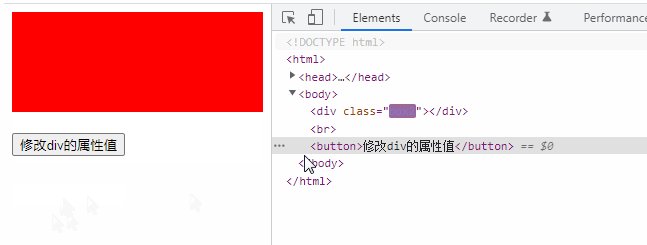
$("div").prop({屬性1:"新值",屬性2:"新值"....});登入後複製範例1:修改div標籤class屬性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
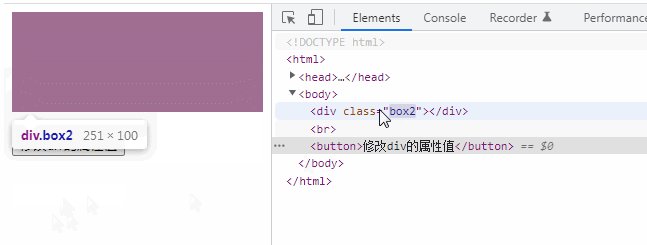
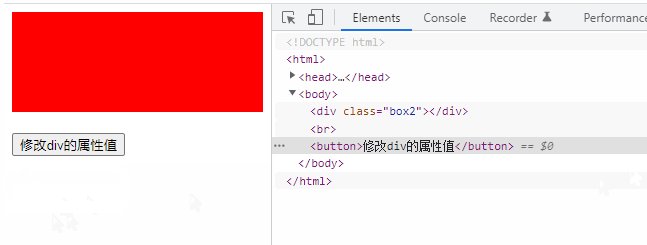
$("div").attr("class","box2");
});
});
</script>
<style>
.box1{
height: 150px;
background-color: #AFEEEE;
}
.box2{
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div class="box1"></div>
<br>
<button>修改div的屬性值</button>
</body>
</html>登入後複製
範例2:修改src和alt屬性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("img").prop({src:"img/4.jpg",alt:"晚霞"});
});
});
</script>
</head>
<body>
<img src="img/1.jpg" alt="多肉" width="300"><br><br>
<button>修改src和alt屬性</button>
</body>
</html>登入後複製
【推薦學習:、】
以上就是jquery怎麼替換標籤屬性值的詳細內容,更多請關注TW511.COM其它相關文章!