火熱的低程式碼到底是什麼?
低程式碼風頭正緊,也是最近一段時間跟雲原生一起被熱捧,不管你是做後端開發、還是前端設計、銷售、售前,如果你沒接觸過低程式碼你都不好意思說自己在軟體領域工作,這邊文章從我的角度聊聊低程式碼是什麼、以怎麼樣的方式開發、及低程式碼的未來發展趨勢
低程式碼的起源
低程式碼並不是一個新的技術,其實在10多年前就已經存在,主要是滿足客戶的自定義需求,也就是軟體公司提供一個基礎平臺,讓客戶在平臺之上實現自己的業務需求,之所以最近幾年才火起來,主要是業務的快速發展及新技術的出現可以滿足平臺有更強的擴充套件性,也可以說是時機更成熟了
主要分享低程式碼、微服務、容器化、SAAS、系統架構方面的的內容,希望大家點贊,評論,關注。
業務的擴充套件:業務系統及平臺,尤其是在雲辦公、理賠、差旅報銷、物流等業務系統,雖然系統對應的業務場景不同,不可能每個客戶的需求都一樣,客戶越多差異性越凸出、個性化越明顯。業務的複雜化及規範化、個性化,催生了軟體開發需要適應更快的適配需求、更靈活的方式適應變化、更快的交付到客戶
平臺擴充套件:為了滿足客戶更多的個性化、業務不確定性,系統及平臺則需要提供更強大的底層支援、自定義業務需求的功能,讓客戶可以實現自己需要的功能,應對業務的可變性,不確定性,這就要求低程式碼平臺要有強大的擴充套件能力及適配性

低程式碼實現
低程式碼目前呈現的效果多種多樣、場景也非常多,研究過的低程式碼平臺涉及到辦公類、物聯網、電子政務、演示類及線上IDE,但目前實現方式主要有頁面驅動、模型兩種方式
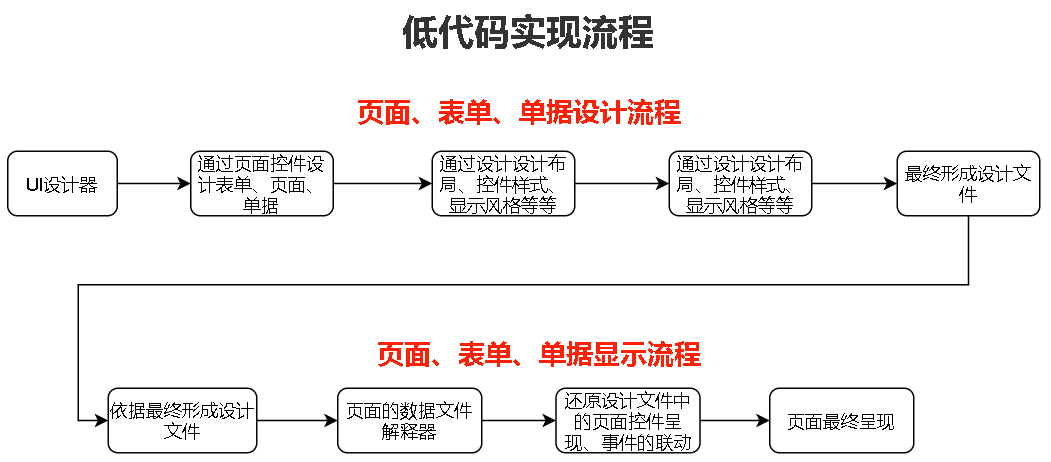
頁面驅動:功能說明:頁面驅動就是指使用者直接設計頁面、表單、規則,不考慮資料模型,使用者根據提供的UI控制元件實現佈局、表單、頁面、單據設計,頁面顯示就是把設計的時候還原呈現,最後直接供最終使用者使用。使用場景:目前市場上常見的表單設計器、流程設計器、規則設計器基本都屬於頁面驅動,這類設計基本不用考慮資料模型,使用者設計成什麼樣就是什麼樣,使用者上手非常快,也容易上手,所以目前展示類、快速原型、示意圖、To C類多以這類方式實現功能實現:頁面驅動由於只考慮呈現效果,所以實現上也簡單,且主要對前端有要求,實現過程可以使用如下示意圖表示

模型驅動:功能說明:模型驅動是指先把要表示的物件模型及模型關係規劃並設計好,然後根據模型去設計頁面、表單、單據等等,頁面上能呈現的資料來源於提前設計好的資料模型,頁面顯示的時候跟頁面驅動是一樣的,都是根據表單設計器設計去還原頁面,供使用者使用。使用場景:目前這類開發方式主要用在系統性的平臺或者業務系統中,尤其是to B的系統、或者是在已有的系統上做擴充套件功能需求,像OA、EHR、理賠、物流系統等等。功能實現:功能實現其實跟頁面驅動類似,可以先設計頁面再跟模型對映,也可以根據模型對映頁面上的控制元件,這兩種方式都可以,最終形成的頁面的頁面設計結構類似
低程式碼趨勢
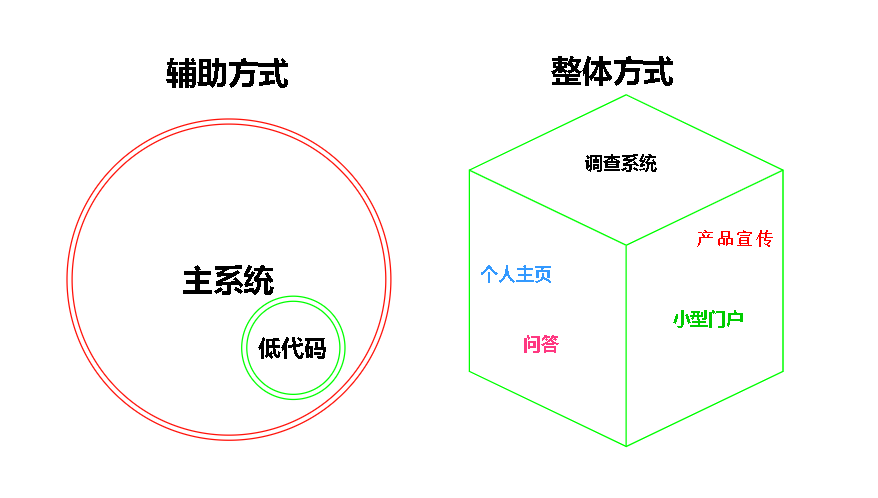
聚焦:以一種模組或者子系統的方式跟主系統結合,低程式碼主要實現區域性的業務需求、頁面定義,比如:頁面設計、流程定義、規則定義、單據區域性定義等等,來輔助主要的業務系統。這類系統一般都是業務需求比較複雜,單純的依靠低程式碼很難完全實現。

垂直:整體方式可以實現某一業務或者行業的系統,有低程式碼實現,深入業務需求、深挖業務模型、實現垂直的業務需求低程式碼系統或平臺。

總結
低程式碼也一直在發展中,已經出現了不少的低程式碼平臺,尤其是幾個頭部軟體企業也都加入了低程式碼平臺建設,很難界定哪個低程式碼平臺好與不好,但只要滿足一定的場景就是好平臺,後面會有更多的直播分享及資料整理,歡迎一塊交流溝通。
主要分享低程式碼、微服務、容器化、SAAS、系統架構方面的的內容,希望大家點贊,評論,關注。