虛擬DOM
2023-01-03 12:00:45
一、對虛擬DOM的理解
虛擬DOM就是用來描述真實DOM的javaScript物件,可以將多次修改的DOM一次性渲染到頁面上,減少頁面的重排重繪,提高渲染效能
- 虛擬DOM就是用來描述真實DOM的javaScript物件,可以將多次修改的DOM一次性渲染到頁面上,減少頁面的重排重繪,提高渲染效能。 在程式碼渲染到頁面之前,vue會把程式碼轉換成一個物件(虛擬 DOM)。在每次資料發生變化前,虛擬DOM都會快取一份,變化之時,現在的虛擬DOM會與快取的虛擬DOM進行比較。在vue內部封裝了diff演演算法,通過這個演演算法來進行比較,渲染時修改改變的變化,原先沒有發生改變的通過原先的資料進行渲染。
二、虛擬DOM的解析過程
- 首先對將要插入到檔案中的 DOM 樹結構進行分析,使用 js 物件將其表示出來並將這個 js 物件樹給儲存下來,最後再將 DOM 片段插入到檔案中。
- 當頁面的狀態發生改變,需要對頁面的 DOM 的結構進行調整的時候,首先根據變更的狀態,重新構建起一棵物件樹,然後將這棵新的物件樹和舊的物件樹進行比較,記錄下兩棵樹的的差異。
- 最後將記錄的有差異的地方應用到真正的 DOM 樹中去,這樣檢視就更新了。
三、使用虛擬DOM的原因
- 跨平臺
- Virtual DOM本質上是JavaScript的物件,它可以很方便的跨平臺操作,比如伺服器端渲染、uniapp等。
- 提高渲染效能
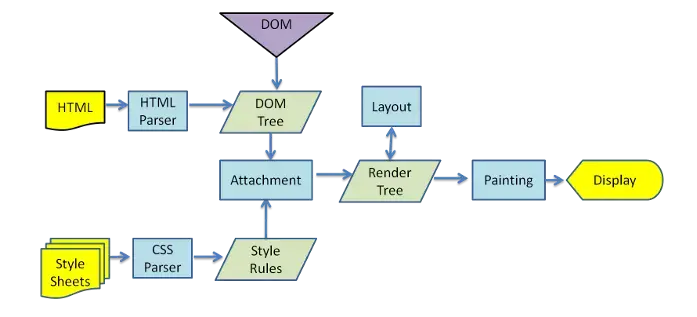
- 頁面渲染的流程
- 解析HTML -> 生成DOM -> 生成 CSSOM -> Layout -> Paint -> Compiler
- 對比修改DOM時真實DOM操作和虛擬DOM的過程
- 真實DOM∶ 生成HTML字串+重建所有的DOM元素
- 虛擬DOM∶ 生成vNode+ DOMDiff+必要的dom更新(vNODE:虛擬節點;vDOM:虛擬DOM,虛擬DOM是由多個虛擬節點構成的)
- 頁面渲染的流程
四、虛擬DOM是否真的比真實DOM效能好
- 首次渲染大量DOM時,由於多了一層虛擬DOM的計算,會比innerHTML插入慢。
- 正如它能保證效能下限,在真實DOM操作的時候進行鍼對性的優化時,還是更快的。
五、DIFF演演算法的原理
Diff 的物件是虛擬DOM(virtual dom),更新真實 DOM 是 Diff 演演算法的結果
- 首先,對比節點本身,判斷是否為同一節點,如果不為相同節點,則刪除該節點重新建立節點進行替換。
- 如果為相同節點,進行patchVnode,判斷如何對該節點的子節點進行處理,先判斷一方有子節點一方沒有子節點的情況(如果新的沒有子節點,將舊的子節點移除)。
- 比較如果都有子節點,則進行updateChildren,判斷如何對這些新老節點的子節點進行操作(diff核心)。
- 匹配時,找到相同的子節點,遞迴比較子節點。
- 更新差異,複用節點。
六、Vue中key的作用
- 第一種情況是 v-if 中使用 key。由於 Vue 會盡可能高效地渲染元素,通常會複用已有元素而不是從頭開始渲染。因此當使用 v-if 來實現元素切換的時候,如果切換前後含有相同型別的元素,那麼這個元素就會被複用。如果是相同的 input 元素,那麼切換前後使用者的輸入不會被清除掉,這樣是不符合需求的。因此可以通過使用 key 來唯一的標識一個元素,這個情況下,使用 key 的元素不會被複用。這個時候 key 的作用是用來標識一個獨立的元素。
- 第二種情況是 v-for 中使用 key。用 v-for 更新已渲染過的元素列表時,它預設使用「就地複用」的策略。如果資料項的順序發生了改變,Vue 不會移動 DOM 元素來匹配資料項的順序,而是簡單複用此處的每個元素。因此通過為每個列表項提供一個 key 值,來以便 Vue 跟蹤元素的身份,從而高效的實現複用。這個時候 key 的作用是為了高效的更新渲染虛擬 DOM。
- 總結:
- vue為了更高效的渲染元素,會盡可能的複用元素,而非從頭渲染,key可以為節點打標記,而非簡單的複用節點。當資料發生變化時,Vue會根據【新資料】生成【新的虛擬DOM】, 隨後Vue進行【新虛擬DOM】與【舊虛擬DOM】的差異比較,比較規則。
- 舊虛擬DOM中找到了與新虛擬DOM相同的key
- 若虛擬DOM中內容沒變, 直接使用之前的真實DOM
- 若虛擬DOM中內容變了, 則生成新的真實DOM,隨後替換掉頁面中之前的真實DOM
- 舊虛擬DOM中未找到與新虛擬DOM相同的key
- 建立新的真實DOM,隨後渲染到到頁面
- 舊虛擬DOM中找到了與新虛擬DOM相同的key
- vue為了更高效的渲染元素,會盡可能的複用元素,而非從頭渲染,key可以為節點打標記,而非簡單的複用節點。當資料發生變化時,Vue會根據【新資料】生成【新的虛擬DOM】, 隨後Vue進行【新虛擬DOM】與【舊虛擬DOM】的差異比較,比較規則。
七、不建議用index作為key的原因
後續操作不破壞原來資料順序的話,使用index作為key也沒有任何問題
- 若對資料進行:逆序新增、逆序刪除等破壞順序操作:會產生沒有必要的真實DOM更新 ==> 介面效果沒問題, 但效率低。
- 如果逆序新增、逆序刪除等破壞順序的操作且結構中還包含輸入類的DOM:會產生錯誤DOM更新 ==> 介面有問題。
八、真實DOM