能用react開發vr嗎
可以用react開發vr,其實現方法:1、通過「npm install -g react-360-cli」安裝React 360框架;2、使用「react-360 init new-react-360-app」初始化新專案;3、使用「npm start」命令啟動專案;4、使用滑鼠指標在此框架中進行360度導航即可。

本教學操作環境:Windows10系統、react18.0.0版、Dell G3電腦。
能用react開發vr嗎?
能。
使用React 360建立虛擬現實(VR)體驗
React的虛擬現實(VR)體驗?
這真的有可能嗎?是的。隨著React 360的引入,現在可以使用JavaScript建立虛擬現實體驗。
如今在裝置中如何使用VR
在介紹什麼是React 360之前,讓我快速回顧一下當今裝置中VR的使用方式。虛擬現實是當前的一個熱門話題,大多數遊戲和娛樂都專注於虛擬現實,以提供出色的使用者體驗。
React 360的引入為未來的使用者介面帶來了廣泛應用的希望,從字面上為現代Web應用程式提供了3D和VR體驗。
不用再廢話了,讓我們開始吧。
什麼是React 360?
React 360是一個框架,用於建立在網路瀏覽器中執行的互動360體驗。來源:
這是一個NPM軟體包,可以按以下方式安裝。
npm i react-360
// Command line tool
npm install -g react-360-cli
登入後複製它與React和React Native非常相似,但有一些差異有助於構建VR體驗。
它使用three.js來促進較低階別的WebVR(用於存取VR裝置)和WebGL(渲染3D影象)API,以便在瀏覽器上建立VR體驗。
如果你有過使用React和React Native的經驗,那麼使用React 360會更容易。此外,如果你使用React 360建立一個新專案,那麼你的專案中將有三個重要檔案。
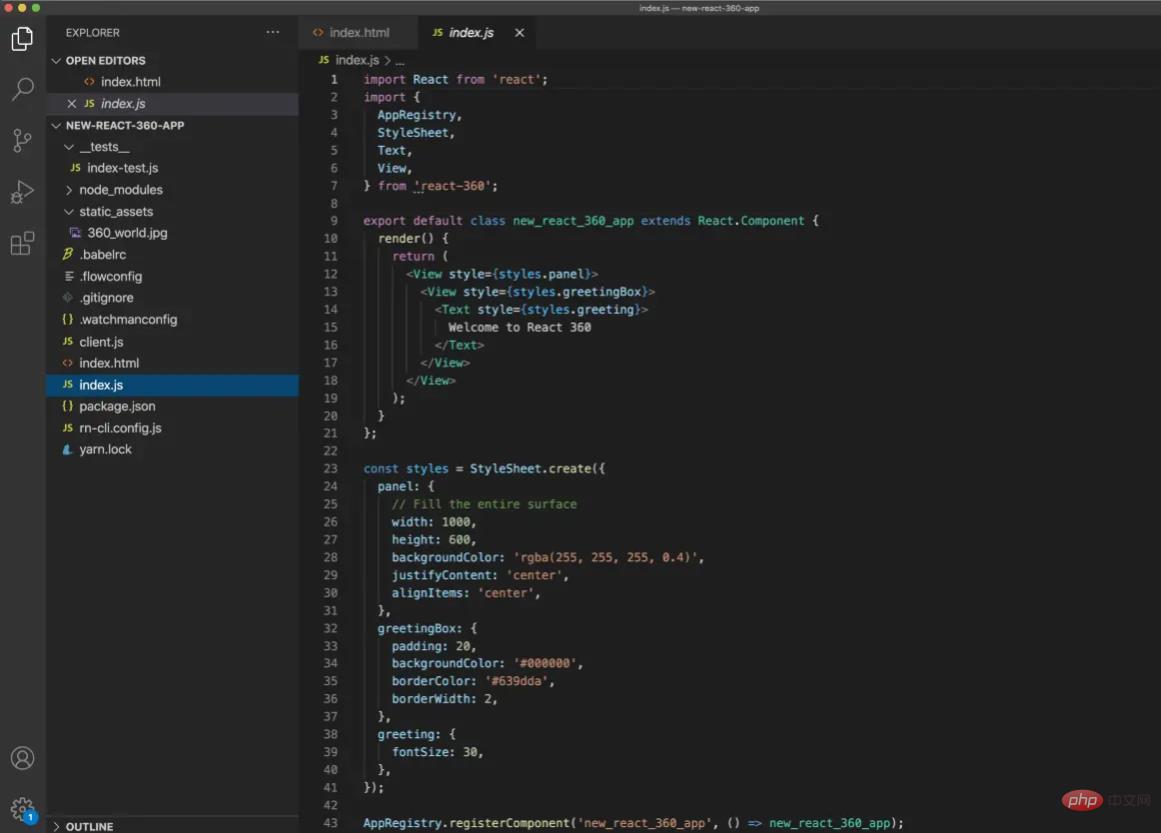
- index.js——你的應用程式的主要程式碼,將包含決定你的應用程式的外觀和感覺的程式碼/檔案匯入。
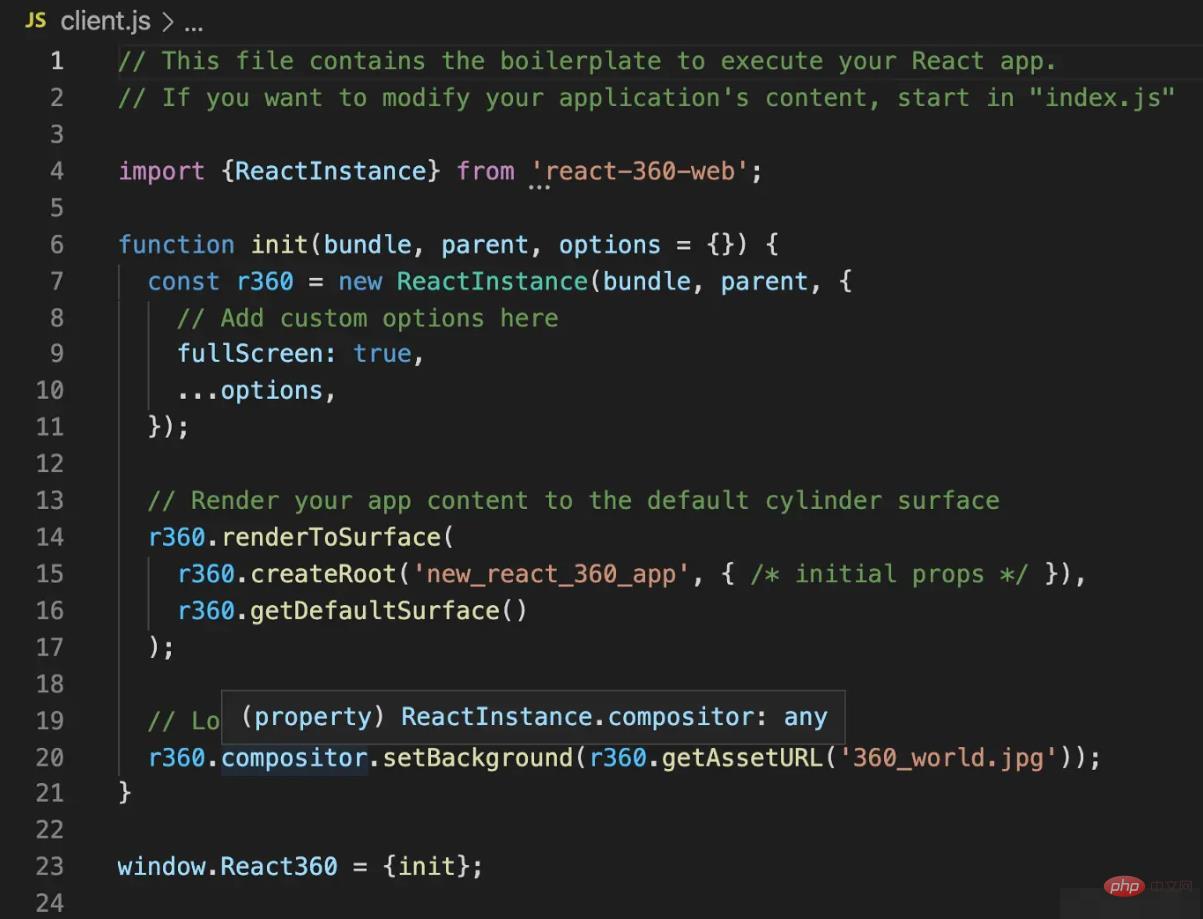
- client.js——該檔案是將你的瀏覽器連線到React應用程式的執行時。該檔案中的程式碼將建立一個新的React 360範例,載入你的React程式碼並將其附加到DOM中的特定位置。
- index.html——你將載入的網頁。這將指向載入你的應用程式的JavaScript程式碼。
此外,static_assets 資料夾用於儲存資源,包括影象,全景圖,音訊檔和其他用於增強Web體驗的外部內容。
執行時負責將你的React元件變成螢幕上的3D元素。
在實踐中使用React 360
成功安裝React 360之後,你可以使用以下命令初始化新專案。
react-360 init new-react-360-app
登入後複製這將建立一個名為 new-react-360-app 的新專案目錄,並將安裝所有必需的依賴項。
專案結構如下所示。

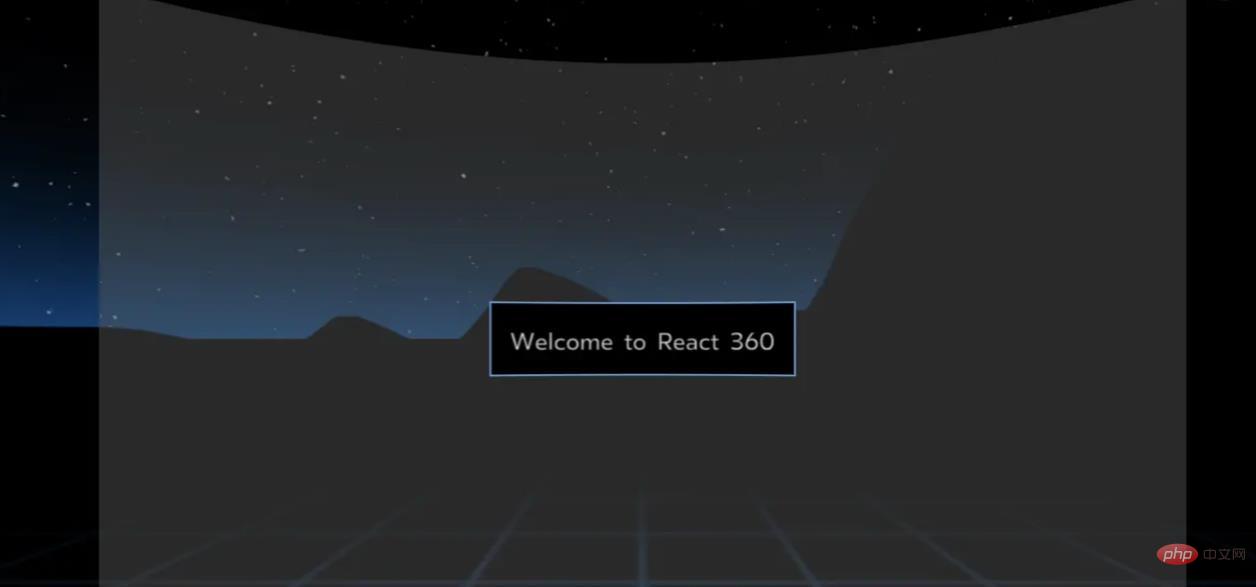
你可以使用 npm start 命令啟動專案,你可以在

你可以使用滑鼠指標在此框架中進行360度導航。
React 360框架的一個重要特性是它提供了可重用的內建UI元件。例如,其中一些如下。
- View
- Image
- Entity
- VrButton
當你開發React 360應用程式時可以使用它們。
在我前面提到的三個重要檔案中,index.js 和 index.html 非常簡單。
讓我們看一下 client.js 檔案,以更好地瞭解其內容。

在這裡,根目錄使用 r360.createRoot 設定為 index.js 中的 hello_vr React 元件。
React 360的功能
React 360具有許多有用的功能,讓我們來看看其中的一些。
- 跨平臺開發——藉助React 360,單個React開發人員可以建立VR應用程式以在桌上型電腦,移動裝置和Web上執行,而無需使用不同的語言和技術編寫大量程式碼,從而節省了開發成本和工作量。
- 使用畫素——React 360使開發者能夠建立嵌入3D空間的2D介面。React 360的Surfaces庫允許將UI面板整合到應用程式中。Surfaces將允許開發者用畫素而不是其他測量單位來開發環境,並使用常規工具實現所建立的規格。
- 3D媒體支援——React 360擁有更好地處理沉浸式媒體的環境特性。這樣,開發人員就可以精確地控制應用程式的外觀和感覺。
- 增強的效能——執行時體系結構旨在通過提高影格率和減少垃圾收集來優化整體應用程式效能。
支援的裝置
- 桌面網路瀏覽器(Chrome,Firefox等)
- 行動網路瀏覽器
- VR裝置
總結
React 360是建立3D Web應用程式的有趣方式,可為使用者提供VR體驗。這是一個開放原始碼框架,因此在構建VR應用程式方面具有成本效益。
任何有過React經驗的開發者都可以輕鬆地學習這個框架,並立即開始構建VR應用程式。React VR應用支援廣泛使用的裝置和平臺,包括iOS和Android。
推薦學習:《》
以上就是能用react開發vr嗎的詳細內容,更多請關注TW511.COM其它相關文章!