react children方法怎麼用
react children方法用於處理「this.props.children」,其處理方式有:1、React.Children.map();2、React.Children.forEach();3、React.Children.count();4、React.Children.only();5、React.Children.toArray()。

本教學操作環境:Windows10系統、react18.0.0版、Dell G3電腦。
react children方法怎麼用?
React.Children詳解
React.Children提供了處理this.props.children的工具,this.props.children可以任何資料(元件、字串、函數等等)。React.children有5個方法:React.Children.map(),React.Children.forEach()、React.Children.count()、React.Children.only()、React.Children.toArray(),通常與React.cloneElement()結合使用來操作this.props.children。
React.Children.map()
React.Children.map()有些類似Array.prototype.map()。如果children是陣列則此方法返回一個陣列,如果是null或undefined則返回null或undefined。第一引數是children,即範例中的Father元件裡的'hello world!'和() => <p>2333</p>函數。第二個引數是fucntion,function的引數第一個是遍歷的每一項,第二個是對應的索引。
function Father({children}) {
return(
<div>
{React.Children.map(children, (child, index) => {
...
})}
</div>
)
}
<Father>
hello world!
{() => <p>2333</p>}
</Father>登入後複製React.Children.forEach()
跟React.Children.map()一樣,區別在於無返回。
React.Children.count()
React.Children.count()用來計數,返回child個數。不要用children.length來計數,如果Father元件裡只有'hello world!'會返回12,顯然是錯誤的結果。
function Father({children}) {
return(
<div>
{React.Children.count(children)}
</div>
)
}
<Father>
hello world!
{() => <p>2333</p>}
</Father>登入後複製React.Children.only()
驗證children裡只有唯一的孩子並返回他。否則這個方法丟擲一個錯誤。
function Father({children}) {
return(
<div>
{React.Children.only(children)}
</div>
)
}
<Father>
hello world!
</Father>登入後複製React.Children.toArray()
將children轉換成Array,對children排序時需要使用
function Father({children}) {
let children1 = React.Children.toArray(children);
return(
<div>
{children1.sort().join(' ')}
</div>
)
}
<Father>
{'ccc'}
{'aaa'}
{'bbb'}
</Father>
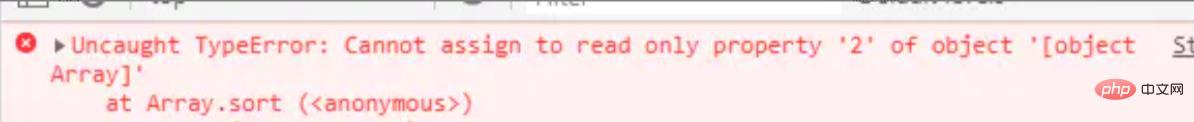
//渲染結果: aaa bbb ccc登入後複製如果不用React.Children.toArray()方法,直接寫children.sort()就會報錯

Example:
例如有這樣的需求,完成一個操作需要3個步驟,每完成一個步驟,對應的指示燈就會點亮。
index.jsx
import * as React from 'react';
import * as ReactDOM from 'react-dom';
import {Steps, Step} from './Steps';
function App() {
return (
<div>
<Steps currentStep={1}> //完成相應的步驟,改變currentStep的值。如,完成第一步currentStep賦值為1,完成第二部賦值為2
<Step />
<Step />
<Step />
</Steps>
</div>
);
}
ReactDOM.render(<App />, document.getElementById('root'));登入後複製Steps.jsx
import * as React from 'react';
import './step.less';
function Steps({currentStep, children}) {
return (
<div>
{React.Children.map(children, (child, index) => {
return React.cloneElement(child, {
index: index,
currentStep: currentStep
});
})}
</div>
);
}
function Step({index, currentStep}: any) {
return <div className={`indicator${currentStep >= index + 1 ? ' active' : ''}`} />;
}
export {Steps, Step};登入後複製steps.less
.indicator { display: inline-block; width: 100px; height: 20px; margin-right: 10px; margin-top: 200px; background: #f3f3f3; &.active {
background: orange;
}登入後複製推薦學習:《》
以上就是react children方法怎麼用的詳細內容,更多請關注TW511.COM其它相關文章!