學習ASP.NET Core Blazor程式設計系列十九——檔案上傳(下)
六、新增檔案上傳列表Blazor元件頁面
- 在Visual Studio 2022的解決方案資源管理器中,找到「Pages」資料夾,然後點選滑鼠右鍵在彈出選單中選擇「新增-->新建資料夾」,然後把資料夾命名為「Descri」。如下圖。

2. 在「Descri」資料夾上使用滑鼠右鍵單擊,在彈出選單中選擇「新增-->Razor元件…」,
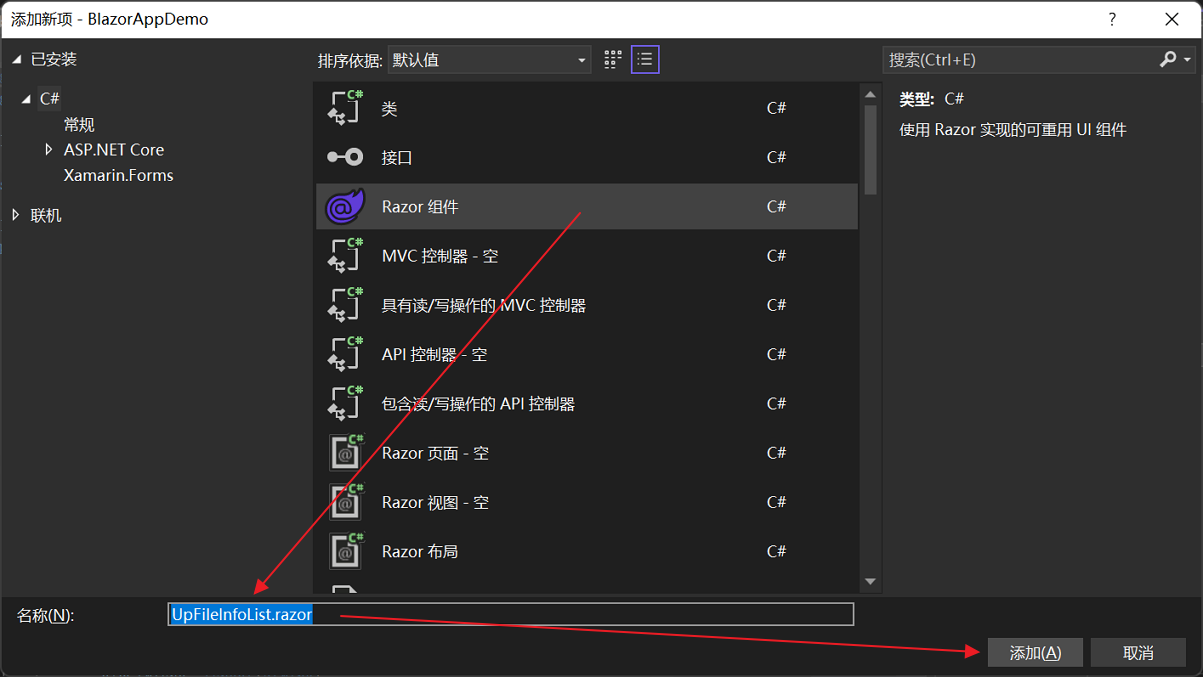
3.在彈出對話方塊中選擇「Razor元件」,在名稱輸入框中輸入「UpFileInfoList.razor」,然後點選「新增」按鈕。如下圖。

4.UpFileInfoList這個頁面用於顯示已經上傳的檔案資訊,這個頁面的具體內容如下:
@page "/Descri/UpFileInfoList"
@using BlazorAppDemo.Models
@using BlazorAppDemo.Utils
@using Microsoft.EntityFrameworkCore
@inject IDbContextFactory<BookContext> dbFactory
<h3>已上傳檔案列表</h3>
<table class="table" width="99%">
<thead>
<tr>
<th></th>
<th>
@HtmlHelper.GetDisplayName(fileDesc,m=>m.Name)
</th>
<th>
@HtmlHelper.GetDisplayName(fileDesc ,m=> m.NewName)
</th>
<th class="text-center">
@HtmlHelper.GetDisplayName(fileDesc ,m=>m.UploadDateTime)
</th>
<th class="text-center">
@HtmlHelper.GetDisplayName(fileDesc ,m=> m.FileSize)
</th>
</tr>
</thead>
<tbody>
@foreach (var item in fileDescs)
{
<tr>
<td>
<button id="delete" class="btn btn-primary" @onclick="@(e => DeleteFile(e, @item.ID))">刪除</button>
</td>
<td>
@item.Name
</td>
<td>
@item.NewName
</td>
<td class="text-center">
@item.UploadDateTime)
</td>
<td class="text-center">
@item.FileSize
</td>
</tr>
}
</tbody>
</table>
@code {
private static BookContext _context;
private List<FileDescribe> fileDescs = new List<FileDescribe>();
private FileDescribe fileDesc = new FileDescribe();
protected override async Task OnInitializedAsync()
{
_context = dbFactory.CreateDbContext();
fileDescs = _context.FileDescribe.ToList();
await base.OnInitializedAsync();
}
public void DeleteFile(MouseEventArgs e, int Id)
{
List<int> listId = new();
listId.Add(Id);
var entity = _context.Find<FileDescribe>(listId.ToArray());
_context.Remove<FileDescribe>(entity);
_context.SaveChangesAsync();
}
}
在ASP.NET CORE MVC中有一個非常有用的類Html,其中有一個方法DisplayNameFor(m=>m.Name),根據實體類中屬性上的特性Display所描述的資訊,在頁面上顯示。在Blazor中預設沒有這個功能,需要我們自己來實現。
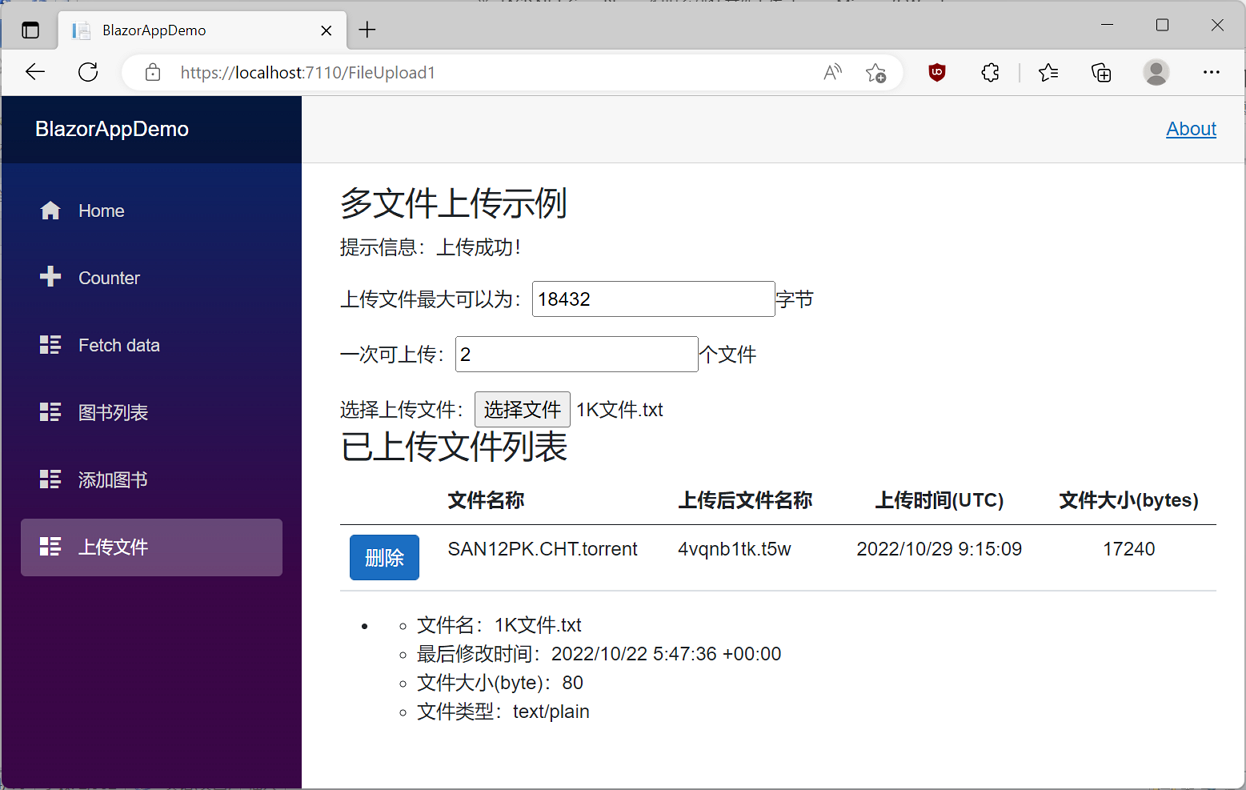
1. 如第六點中的程式碼,我們使用@HtmlHelper.GetDisplayName方法來顯示每個類屬性的名稱。 FileDescribe實體類中的 Display 特性提供這屬性需要在頁面上的顯示值。 例如,Name屬性通過特性[Display(Name = "檔名稱")]進行設定,因此呈現表單時會顯示「檔名稱」。如下圖。

2.接下來我們來實現這個輔助類,在Visual Studio 2022的解決方案資源管理器中,選中「Utils」資料夾,單擊滑鼠右鍵,在彈出的快捷選單中選擇「新增-->類」,在彈出的「新增新項」對話方塊的名稱輸入框中,輸入「HtmlHelper」,然後使用滑鼠左鍵點選「新增」按鈕,建立一個新的類,程式碼如下 :
using System.ComponentModel.DataAnnotations;
using System.ComponentModel;
using System.Linq.Expressions;
using System.Reflection;
namespace BlazorAppDemo.Utils
{
public static class HtmlHelper
{
//an use the below extension method:
public static string GetDisplayName<TModel, TProperty>(this TModel model, Expression<Func<TModel, TProperty>> expression)
{
Type type = typeof(TModel);
MemberExpression memberExpression = (MemberExpression)expression.Body;
string propertyName = ((memberExpression.Member is PropertyInfo)? memberExpression.Member.Name : null);
DisplayAttribute attr;
attr = (DisplayAttribute)type.GetProperty(propertyName).GetCustomAttributes(typeof(DisplayAttribute), true).SingleOrDefault();
if (attr == null)
{
MetadataTypeAttribute metadataType = (MetadataTypeAttribute)type.GetCustomAttributes(typeof(MetadataTypeAttribute), true).FirstOrDefault();
if (metadataType != null)
{
var property = metadataType.MetadataClassType.GetProperty(propertyName);
if (property != null)
{
attr = (DisplayAttribute)property.GetCustomAttributes(typeof(DisplayNameAttribute), true).SingleOrDefault();
}
}
}
return (attr != null) ? attr.Name : String.Empty;
}
}
}
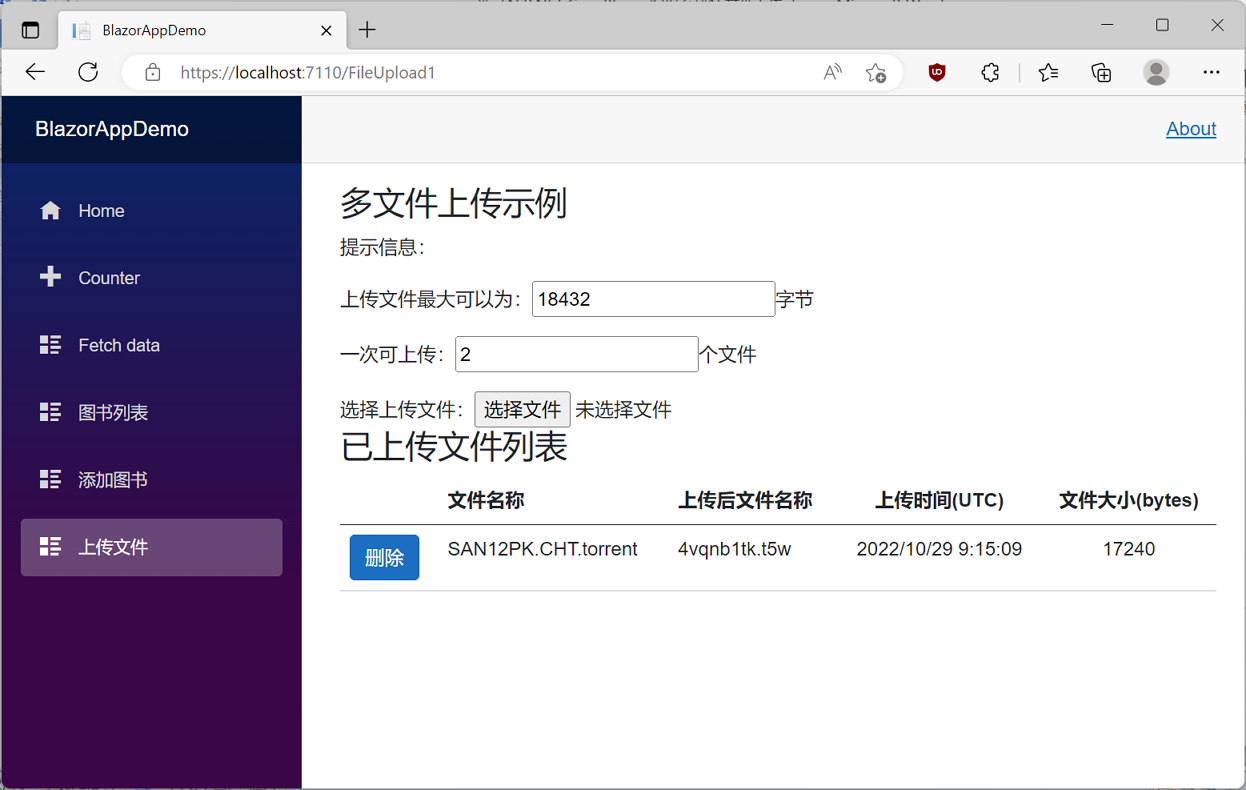
3. 在Visual Studio 2022的選單欄上,找到「偵錯-->開始偵錯」或是按F5鍵,Visual Studio 2022會生成BlazorAppDemo應用程式,並在瀏覽器中開啟Home頁面,我們使用滑鼠點選左邊的選單欄上的「上傳檔案」選單項,頁面會進入「FileUpload1」頁面,我們會看到我們寫的圖書列表頁面,如下圖。

5. 我們在「多檔案上傳範例」頁面中選擇一個上傳檔案,然後應用程式會自動上傳檔案,並會在資料庫中記錄了一上傳檔案的相關資訊,並會在頁面中顯示一個已經上傳的檔案列表。如下圖。

備註:雖然我們實現了上傳檔案資訊的記錄,但是現在還是存在一個資料重新整理等小問題,等待解決。