【博學谷學習記錄】超強總結,用心分享|前端CSS總結(一)
CSS總結(一)
shift+alt,選中多行
外連式
<link rel="stylesheet" href="./my.css">
1 選擇器
1.1 標籤選擇器
結構:標籤名
1.2 類選擇器
結構:.類名{ }
1.3 id選擇器
結構:#id屬性值{ }
作用:通過id屬性值,找到頁面中帶有這個id屬性值的標籤,設定樣式
注意點:
-
所有標籤上都有id屬性
-
id屬性值類似於身份證號碼。在一個頁面中是唯一的,不可重複的!
-
一個標籤上只能有一個id屬性值
-
一個id選擇器只能選中一個標籤
1.4 萬用字元選擇器
結構:*{ }
作用:選中頁面中所有標籤
2 文字和文字樣式
2.1 字型樣式
2.1.1 字型大小:font-size
2.1.2 字型粗細:font-weight
取值:
-
關鍵字:
正常 normal 加粗 bold -
純數位 100~900的整數:
正常 400 加粗 700
2.1.3 字型樣式:font-style(傾斜)
取值:
正常(預設值):normal
傾斜:italic
2.1.4 字型型別:font-family
2.1.5 字型型別:font屬性連寫
屬性名:font(複合屬性
取值:font: style weight size family;
省略要求:只能省略前兩個,如果省略了相當於設定了預設值
2.1.6樣式層疊問題
樣式可以一層一層的層疊覆蓋
<style>
p{
color: red;
color: blue;
}
</style>
如果給同一個標籤設定了相同的屬性,此時樣式會層疊(覆蓋),寫在最下面的會生效
2.2 文字樣式
2.2.1文字縮排
屬性名:text-indent
取值:
- 數位 + px
- 數位 + em (推薦:1em = 當前標籤的font-size的大小)
2.2.2文字水平對齊方式
屬性名:text-align
取值:
| 屬性值 | 效果 |
|---|---|
| left | 左對齊 |
| center | 居中對齊 |
| right | 右對齊 |
2.2.3文字修飾
屬性值:text-decoration
取值:
| 屬性值 | 效果 |
|---|---|
| underline | 下劃線(常用) |
| line-through | 刪除線(不常用) |
| overline | 上劃線(幾乎不用) |
| none | 無裝飾線(常用) |
注意:開發中會使用 text-decoration :none ; 清除a標籤預設的下劃線
2.3 line-height行高
作用:控制一行上的上下間距
屬性名:line-height
取值:
- 數位 + px
- 倍數(當前標籤 font-size 的倍數)
應用:
- 讓單行文字垂直居中可以設定 line-height :文字父元素高度
- 網頁精準佈局時,設定 line-height :1 可以取消上下間距
行高與font連寫注意點:
- 如果同時設定了行高與font連寫,注意覆蓋問題
- font: style weight size/line-height family ;
垂直居中技巧:設定行高屬性值 = 自身高度屬性值
2.4標籤水平居中
margin:0 auto;
3 選擇器進階
3.1 複合選擇器
3.1.1 後代選擇器
作用:根據HTML標籤的巢狀關係,選擇父元素 後代中 滿足條件的元素
選擇器語法:選擇器1 選擇器2 { css }
結果:在選擇器1所找到標籤的後代(兒子、孫子、重孫子...)中,找到滿足選擇器2的標籤,設定樣式
注意點:
-
後代包括:兒子、孫子、重孫子...
-
後代選擇器中,選擇器與選擇器之間通過 空格 隔開

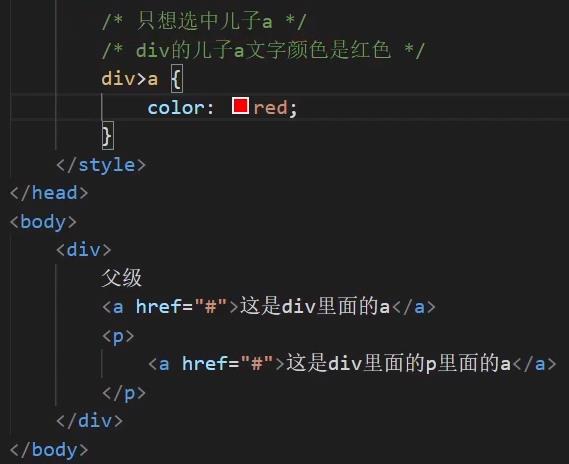
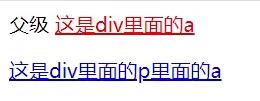
3.1.2子代選擇器
作用:根據HTML標籤的巢狀關係,選擇父元素 子代中 滿足條件的元素
選擇器語法:選擇器1 > 選擇器2 { css }
結果:在選擇器1所找到標籤的後代(兒子)中,找到滿足選擇器2的標籤,設定樣式
注意點:
- 子代只包括:兒子
- 子代選擇器中,選擇器與選擇器之間通過 > 隔開


3.2 並集選擇器
作用:同時選擇多組標籤,設定相同樣式
選擇器語法:選擇器1 , 選擇器2 { css }
結果:找到 選擇器1 和 選擇器2 選中的標籤,設定樣式
注意點:
- 並集選擇器中的每組選擇器之間通過 , 分隔
- 並集選擇器中的每組選擇器可以是 基礎選擇器 或者 複合選擇器
- 並集選擇器中的每組選擇器通常一行寫一個,提高程式碼的可讀性
3.3 交集選擇器
作用:選中頁面中 同時滿足 多個選擇器的標籤
選擇器語法:選擇器1選擇器2 { css }
結果:
(既又原則)找到頁面中 即 能被選擇器1選中。又 能被選擇器2選中的標籤,設定樣式
注意點:
- 交集選擇器中的選擇器之間是緊挨著的,沒有東西分隔
- 交集選擇器中如果有標籤選擇器,標籤選擇器必須寫在最前面
3.4 hover偽類選擇器
作用:選中滑鼠懸停在元素上的狀態,設定樣式
選擇器語法:選擇器:hover { css }
3.5 Emmet語法
作用:通過簡寫語法,快速生成程式碼
語法:類似於剛剛學習的選擇器的寫法


4 背景相關屬性
4.1 背景顏色
屬性名:background-color
注意點:背景顏色預設值是 透明:rgba(0,0,0,0)、transparent
4.2 背景圖片
屬性名:background-image
屬性值:background-image :url ('圖片的路徑')
4.3 背景平鋪
屬性名:background-repeat
屬性值:
| 取值 | 效果 |
|---|---|
| repeat | (預設值)水平和垂直方向都平鋪 |
| no-repeat | 不平鋪 |
| repeat-x | 沿著水平方向(x軸)平鋪 |
| repeat-y | 沿著垂直方向(y軸)平鋪 |
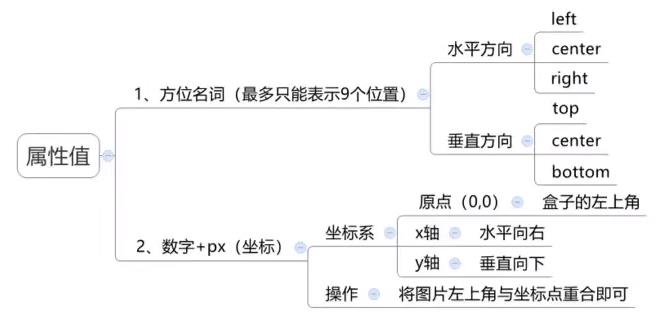
4.4 背景位置
屬性名:background-position
屬性值:background-position:水平方向位置 垂直方向位置

如果指定一個畫素值,則該值用於x座標,y值默居中
4.5 背景相關屬性連寫
屬性名:background
書寫順序:隨意
注意:
- 把單獨的樣式寫在連寫的下面
- 把單獨的樣式寫在連寫的裡面
5 元素顯示模式
5.1 塊級元素
特點:
- 獨佔一行(一行只能顯示一個)
- 寬度預設是父元素的寬度,高度預設由內容撐開
- 可以設定寬高
代表標籤:
div、p、h系列、ul、li、dl、dt、dd、form、header、nav、footer......
5.2 行內元素
顯示特點:
- 一行可以顯示多個
- 寬度和高度預設由內容撐開
- 不可以設定寬高
代表標籤:
a、span、b、u、i、s、strong、ins、em、del......
5.3 行內塊元素
顯示特點:
- 一行可以顯示多個
- 可以設定寬高
代表標籤:
- input、textarea、button、select......
- 特殊情況:img標籤有行內塊元素特點,但是Chrome偵錯工具中顯示結果是inline
5.4 元素顯示模式轉換
| 屬性 | 效果 | 使用頻率 |
|---|---|---|
| display:block | 轉換成塊級元素 | 較多 |
| display:inline-block | 轉換成行內塊元素 | 較多 |
| display:inline | 轉換成行內元素 | 較少 |
塊級元素一般作為大容器,可以巢狀:文字、塊級元素、行內元素、行內塊元素...
- 但是:p標籤中不要巢狀div、p、h等塊級元素
a標籤內部可以巢狀任意元素
- 但是:a標籤不能巢狀a標籤
6 CSS特性
6.1 繼承性
6.2 層疊性
6.3 優先順序
優先順序公式:
繼承 < 萬用字元選擇器 < 標籤選擇器 < 類選擇器 < id選擇器 < 行內樣式 < !important
注意點:
- !important不能提升繼承的優先順序,只要是繼承優先順序最低
- 實際開發中不建議使用!important
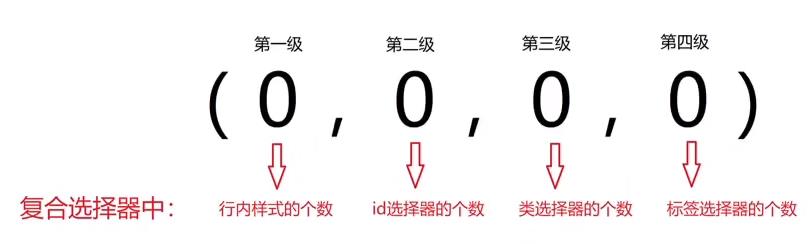
6.4 權重疊加計算

7 盒子模型
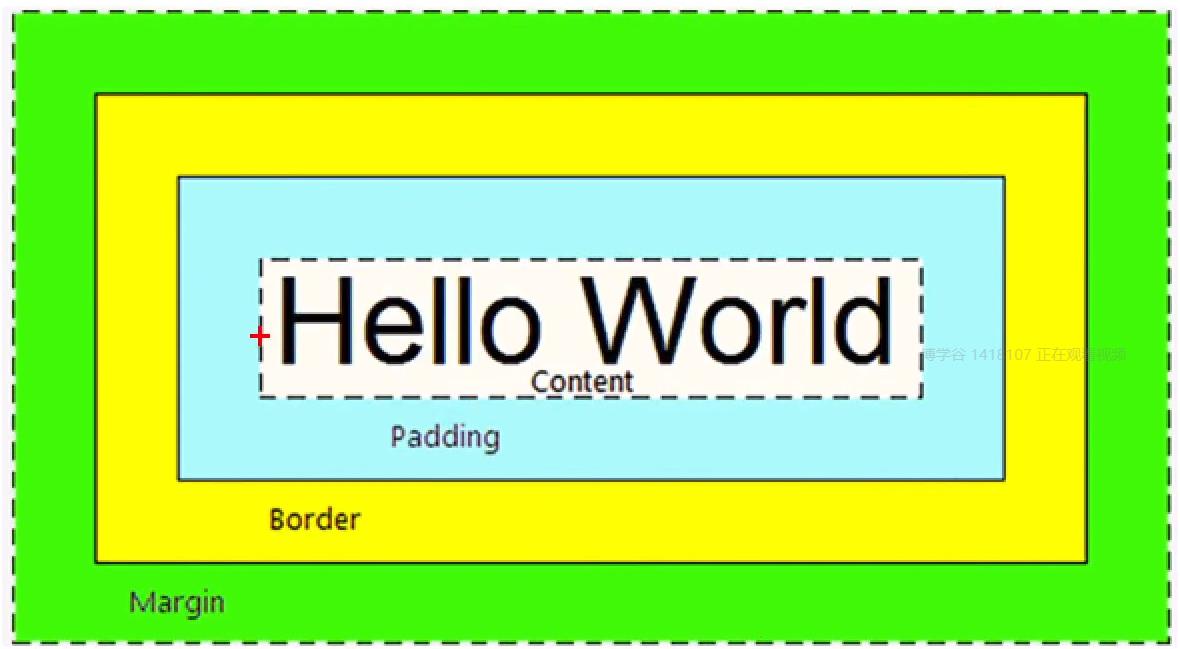
7.1 盒子模型介紹
CSS中規定每個盒子分別由:內容區域(content)、內邊距區域(padding)、邊框區域(border)、外邊距區域(margin)構成,這就是盒子模型

7.2 邊框(border)- 連寫形式
屬性名:border
屬性值:單個取值的連寫,取值之間以空格隔開
border:10px solid red;
7.2.1邊框(border)— 單方向設定
場景:只給盒子的某個方向單獨設定邊框
屬性名:border—方位名詞
屬性值:連寫的取值
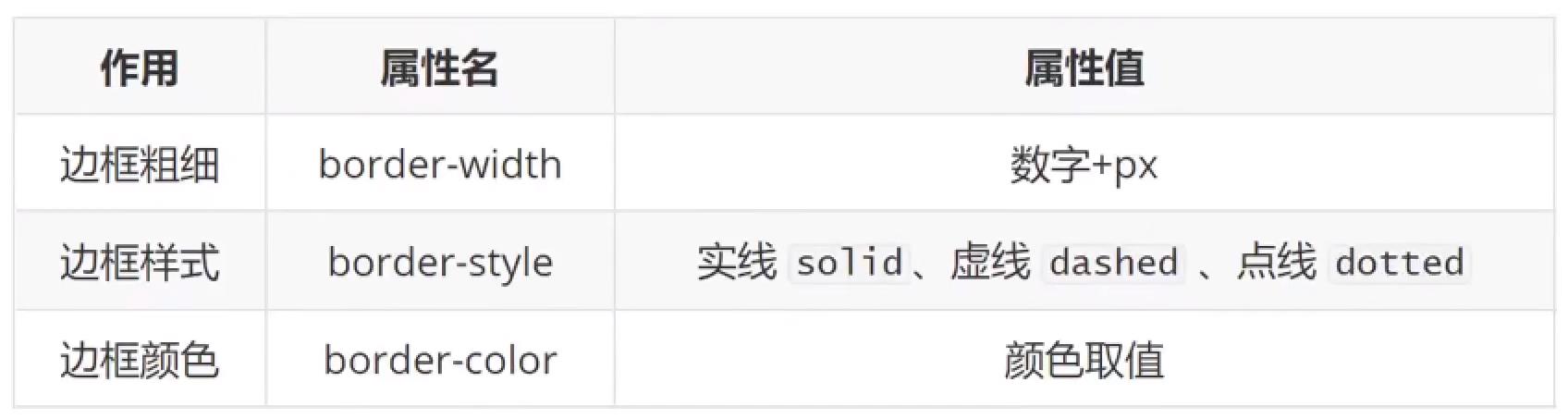
7.2.2邊框(border)— 單個屬性:

7.3 內邊距取值
作用:設定邊框與內容區域之間的距離
屬性值:padding
常見取值:

記憶規則:從上開始賦值,然後順時針賦值,如果設定賦值的,看對面!
7.3.1 內邊距(padding)—單方向設定
場景:只給盒子的某個方向單獨設定內邊距
屬性名:padding - 方位名詞
7.4 自動內減
操作:給盒子設定屬性 box-sizing:border-box;即可
優點:瀏覽器會自動計算多餘的大小,自動在內容中減去
7.5 外邊距(margin)— 取值
作用:設定邊框以外,盒子與盒子之間的距離
常見取值:

記憶規則:從上開始賦值,然後順時針賦值,如果設定賦值的,看對面!
7.5.1 外邊距(margin)— 單方向設定
場景:只給盒子的某個方向單獨設定外邊距
屬性值:margin - 方位名詞
應用:
