vue二級路由報錯怎麼辦
2022-12-30 18:00:46
vue二級路由報錯的解決辦法:1、檢查並刪除二級路由路徑前面的斜槓;2、檢查父路由是否有path,若path是斜槓,則redirect直接匹配page2;3、不使用redirect,並設定預設顯示的子路由path為空即可。

本教學操作環境:Windows10系統、Vue 3版、Dell G3電腦。
vue二級路由報錯怎麼辦?
vue中二級路由跳轉不成功的一個原因
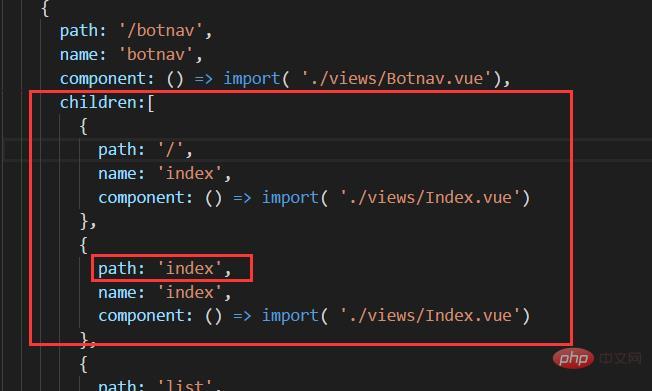
二級路由有具體的路徑時前面不加斜槓/

vue二級路由不顯示頁面bug
如果父路由path是 / 則redirect直接匹配page2就可以
{
path: '/',
component: () => import('../view/analyse/analyse.vue'),
redirect: '/page2', //這裡前面加不加/都行
children: [
{
path: 'page1',//這裡前面加不加/都行
component: () => import('../view/analyse/page/page1')
},
{
path: 'page2',//這裡前面加不加/都無所用
component: () => import('../view/analyse/page/page2')
},
]
}登入後複製如果父路由有path,redirect必須前面加上父路由,不然就會變成 /子路徑 而子路由預設顯示需要匹配/父路徑/子路徑
{
path: '/analyse',
component: () => import('../view/analyse/analyse.vue'),
redirect: '/analyse/page2',//這裡前面加不加/都行,必須父路由/子路由
children: [
{
重點::::::::
//這裡前面不能加 /不然就會匹配成/page1
path: 'page1', 實際他等同於 /analyse/page1
//這裡前面不能加 /不然就會匹配成/page1
component: () => import('../view/analyse/page/page1')
},
{
path: 'page2', //這裡前面不能加 /
component: () => import('../view/analyse/page/page2')
},
{
path: 'page3', //這裡前面不能加 /
component: () => import('../view/analyse/page/page3')
}
]
}登入後複製不使用redirect預設顯示的子路由path為空就可以了
{
path: '/', 或者 path: '/analyse',
component: () => import('../view/analyse/analyse.vue'),
children: [
{
path: '' , path為空就可以了
component: () => import('../view/analyse/page/page1')
},
{
path: 'page2',
component: () => import('../view/analyse/page/page2')
},
]
}登入後複製父頁面需要有個佔位標籤來顯示子路由的內容
<div class="content"><router-view /></div>
登入後複製推薦學習:《》
以上就是vue二級路由報錯怎麼辦的詳細內容,更多請關注TW511.COM其它相關文章!