什麼是node中介軟體
node中介軟體主要是指封裝http請求細節處理的方法,其本質上就是在進入具體的業務處理之前,先讓特定過濾器處理;對於Web應用而言,引入Node中介軟體可以簡化和封裝一些基礎邏輯處理細節。

本教學操作環境:Windows10系統、node v12.21.0版、Dell G3電腦。
什麼是node中介軟體?
深入淺出nodejs中介軟體原理
前言
中介軟體是介於應用系統和系統軟體之間的一類軟體,它使用系統軟體所提供的基礎服務(功能),銜接網路上應用系統的各個部分或不同的應用,能夠達到資源共用、功能共用的目的。
在NodeJS中,中介軟體主要是指封裝http請求細節處理的方法。我們都知道在http請求中往往會涉及很多動作, 如下: IP篩選 查詢字串傳遞 請求體解析 cookie資訊處理 許可權校驗 紀錄檔記錄 對談管理中介軟體(session) gzip壓縮中介軟體(如compress) * 錯誤處理
當然還有很多自定義的處理動作. 對於Web應用而言,我們並不希望瞭解每一個細節性的處理工作,而是希望能夠把主要精力集中在業務的開發上,以達到提升開發效率的目的, 所以引入了Node中介軟體來簡化和封裝這些基礎邏輯處理細節.
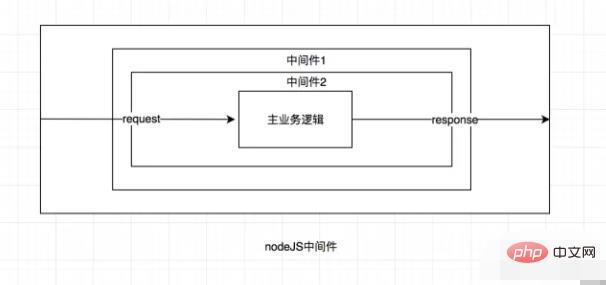
node中介軟體本質上就是在進入具體的業務處理之前,先讓特定過濾器處理。如下圖所示:

我們目前看到的主流nodejs框架, 比如connect, koa, express, egg, nest等, 都離不開中介軟體的設計概念, 所以為了能讓大家更深入的窺探nodejs世界, 我們就非常有比較研究中介軟體的實現原理.
正文
在瞭解node中介軟體的概念之後, 我們就來手動實現一下中介軟體, 最後我們會簡單分析一下koa中中介軟體的實現思路. 文章大綱如下: node中介軟體核心原理實現 koa中間鍵實現方式 * 利用koa中介軟體機制實現一個自己的koa中介軟體
node中介軟體核心原理實現
由上文介紹可知中介軟體是從http請求開始到響應結束過程中的處理邏輯,通常需要對請求和響應進行處理. 我們在實現node中介軟體模式時還需要考慮的一個問題就是多中介軟體共存的問題, 我們要思考如何將多箇中介軟體的執行自動化, 不然在請求到響應的過程中只會執行最開始的中介軟體, 所以我們基本的中介軟體形式如下:
const middleware = (req, res, next) => {
// 請求處理邏輯 next()}登入後複製接下來我們先寫個簡單的案例來看看中介軟體是如何實現的.
// 定義幾個中間間函數const m1 = (req, res, next) => {
console.log('m1 run')
next()}const m2 = (req, res, next) => {
console.log('m2 run')
next()}const m3 = (req, res, next) => {
console.log('m3 run')
next()}// 中介軟體集合const middlewares = [m1, m2, m3]function useApp (req, res) {
const next = () => {
// 獲取第一個中介軟體 const middleware = middlewares.shift()
if (middleware) {
middleware(req, res, next)
}
}
next()}// 第一次請求流進入useApp()登入後複製由以上程式碼我們就不難發現next的作用了, 也就是實現自動呼叫中介軟體鏈的關鍵引數. 列印結果如下:
m1 runm2 runm3 run
登入後複製以上即實現了基本中介軟體的執行模式, 但是我們還需要考慮非同步的問題, 如果中介軟體還依賴第三發模組或者api的支援, 比如驗證, 識別等服務, 我們需要在該非同步中介軟體的回撥裡執行next, 才能保證正常的呼叫執行順序, 如下程式碼所示:
const m2 = (req, res, next) => {
fetch('/xxxxx').then(res => {
next()
})}登入後複製還有一種中介軟體場景, 比如說紀錄檔中介軟體, 請求監控中介軟體, 它們會在業務處理前和處理後都會執行相關邏輯, 這個時候就要求我們需要能對next函數進行二次處理, 我們可以將next的返回值包裝成promise, 使得其在業務處理完成之後通過then回撥來繼續處理中介軟體邏輯. 如下所示:
function useApp (req, res) {
const next = () => {
const middleware = middlewares.shift()
if (middleware) {
// 將返回值包裝為Promise物件 return Promise.resolve(middleware(req, res, next))
}else {
return Promise.resolve("end")
}
}
next()}登入後複製此時我們就能使用如下方式呼叫了:
const m1 = (req, res, next) => {
console.log('m1 start')
return next().then(() => {
console.log('m1 end')
})}登入後複製以上我們就實現了一個基本可以的中介軟體設計模式, 當然我們也可以用async和await實現, 寫法會更優雅和簡單. 筆者這裡上一份簡單的例子:
const m1 = async (req, res, next) => {
// something... let result = await next();
}
const m2 = async (req, res, next) => {
// something... let result = await next();
}
const m3 = async (req, res, next) => {
// something... let result = await next();
return result;
}const middlewares = [m1, m2, m3];function useApp (req, res) {
const next = () => {
const middleware = middlewares.shift()
if (middleware) {
return Promise.resolve(middleware(req, res, next))
}else {
return Promise.resolve("end")
}
}
next()
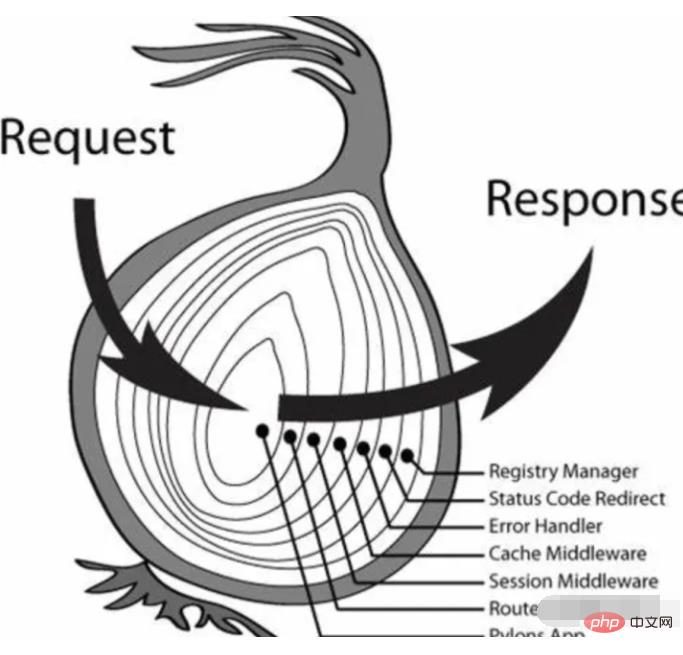
}// 啟動中介軟體useApp()登入後複製在koa2框架中, 中介軟體的實現方式也是將next()方法返回值封裝為Promise物件,實現了其提出的洋蔥圈模型,如下圖所示:

koa中介軟體實現方式
koa2框架的中介軟體實現原理很優雅,筆者覺得很必要研究一下, 這裡展示一下其核心思路:
function compose (middleware) {
// 提前判斷中介軟體型別,防止後續錯誤 if (!Array.isArray(middleware)) throw new TypeError('Middleware stack must be an array!')
for (const fn of middleware) {
// 中介軟體必須為函數型別 if (typeof fn !== 'function') throw new TypeError('Middleware must be composed of functions!')
}
return function (context, next) {
// 採用閉包將索引快取,來實現呼叫計數 let index = -1
return dispatch(0)
function dispatch (i) {
// 防止next()方法重複呼叫 if (i <= index) return Promise.reject(new Error('next() called multiple times'))
index = i
let fn = middleware[i]
if (i === middleware.length) fn = next
if (!fn) return Promise.resolve()
try {
// 包裝next()返回值為Promise物件 return Promise.resolve(fn(context, dispatch.bind(null, i + 1)));
} catch (err) {
// 例外處理 return Promise.reject(err)
}
}
}}登入後複製利用koa中介軟體機制實現一個自己的koa中介軟體
學習了中介軟體的設計機制和原理, 我們是不是想馬上寫一箇中介軟體呢? 筆者這裡給大家舉一個例子. 在H5-Dooring專案的伺服器端程式碼中, 我們需要對使用者登入許可權進行分發, 此時我們提供統一箇中介軟體來處理, 如下程式碼所示:
// 模擬資料庫操作const token = db.user();// router或者koa的中介軟體一定要用await處理next,否則將不能正常響應資料export default async (ctx, next) => {
const t = ctx.request.header.authorization
let uid = ctx.request.header['x-requested-with']
let uidArr = uid.split(',')
if(uidArr.length > 1) {
uid = uidArr.pop().trim()
}
if(token[uid] && token[uid][1] === t) {
await next()
}else {
ctx.status = 403;
ctx.body = {
state: 403,
msg: '你沒有許可權操作'
}
} }登入後複製以上程式碼即實現使用者登入態處理, 如果使用者在沒有登入的情況下防問任何需要登入的介面, 都將返回許可權不足或則在請求庫中讓其重定向到登入頁面.
推薦學習:《》
以上就是什麼是node中介軟體的詳細內容,更多請關注TW511.COM其它相關文章!