vue中mounted和created有什麼區別
2022-12-28 22:04:37
區別:1、created在模板渲染成html前呼叫,即通常初始化某些屬性值,然後再渲染成檢視;mounted在模板渲染成html後呼叫,通常是初始化頁面完成後,再對html的dom節點進行一些需要的操作。2、created中無法對chart進行一些初始化設定,一定要等這個html渲染完後才可以進行;而mounted可以。

本教學操作環境:windows7系統、vue3版,DELL G3電腦。
一、什麼是生命週期?
用通俗的語言來說,就是 Vue中範例或者元件從建立到消滅中間經過的一系列過程。 雖然不太嚴謹,但是也基本上可以理解。
通過一系列實踐,現在把所有遇到的問題整理一遍,今天記錄一下created和mounted的區別:
二、created和mounted區別?
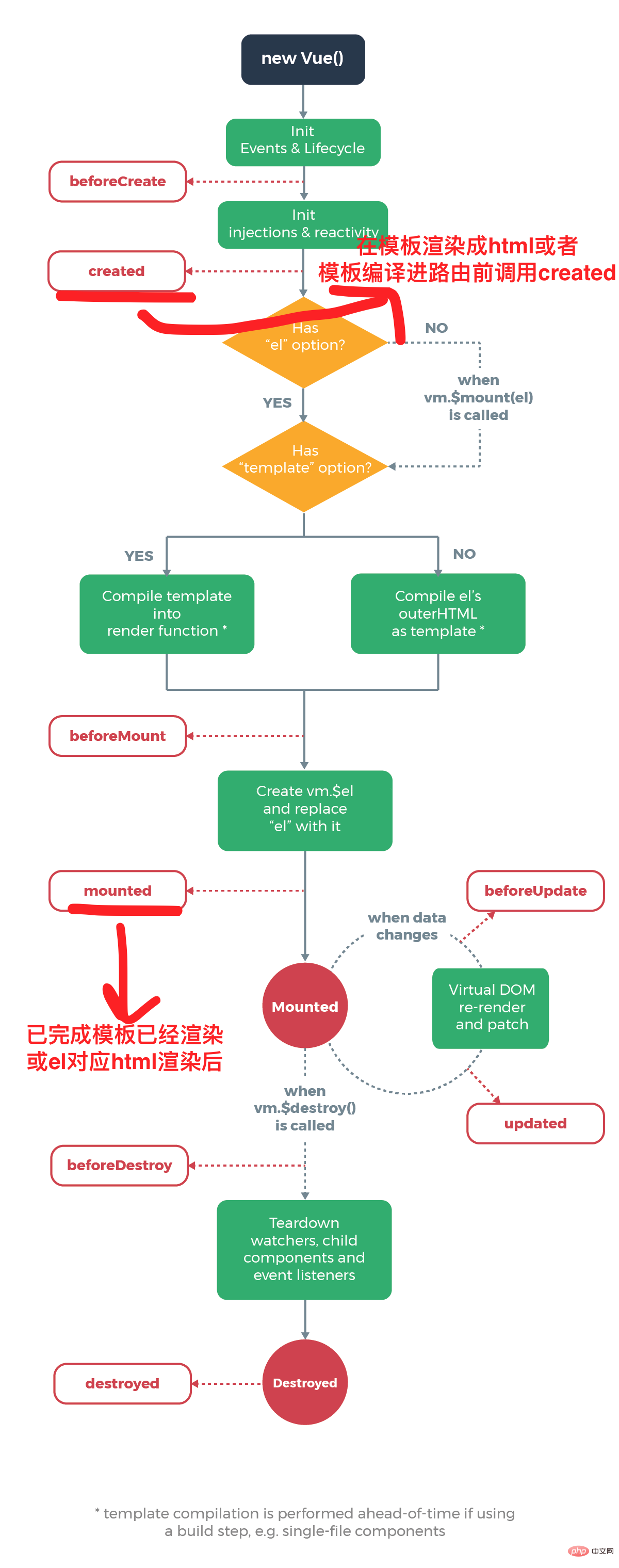
官方圖解如下:

我們從圖中看兩個節點:
created:在模板渲染成html前呼叫,即通常初始化某些屬性值,然後再渲染成檢視。
mounted:在模板渲染成html後呼叫,通常是初始化頁面完成後,再對html的dom節點進行一些需要的操作。
其實兩者比較好理解,通常created使用的次數多,而mounted通常是在一些外掛的使用或者元件的使用中進行操作,比如外掛chart.js的使用: var ctx = document.getElementById(ID); 通常會有這一步,而如果你寫入元件中,你會發現在created中無法對chart進行一些初始化設定,一定要等這個html渲染完後才可以進行,那麼mounted就是不二之選。下面看一個例子(用元件)。
三、例子
Vue.component("demo1",{
data:function(){
return {
name:"",
age:"",
city:""
}
},
template:"<ul><li id='name'>{{name}}</li><li>{{age}}</li><li>{{city}}</li></ul>",
created:function(){
this.name="唐浩益"
this.age = "12"
this.city ="杭州"
var x = document.getElementById("name")//第一個命令臺錯誤
console.log(x.innerHTML);
},
mounted:function(){
var x = document.getElementById("name")//第二個命令臺輸出的結果
console.log(x.innerHTML);
}
});
var vm = new Vue({
el:"#example1"
})登入後複製
可以看到都在created賦予初始值的情況下成功渲染出來了。
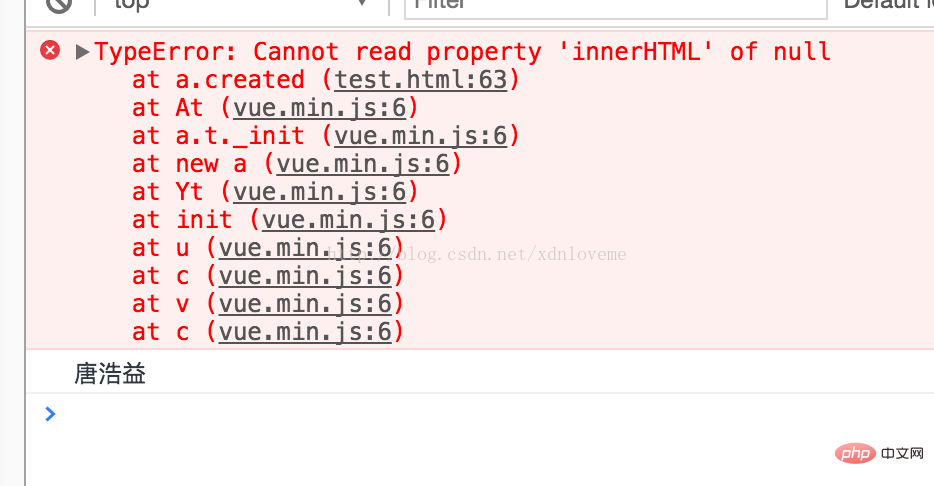
但是同時看console臺如下:

可以看到第一個報了錯,實際是因為找不到id,getElementById(ID) 並沒有找到元素,原因如下:
在created的時候,檢視中的html並沒有渲染出來,所以此時如果直接去操作html的dom節點,一定找不到相關的元素
而在mounted中,由於此時html已經渲染出來了,所以可以直接操作dom節點,故輸出了結果「唐浩益」。
以上就是我自己總結的mounted和mounted的區別,寫的比較簡陋,記錄下來,加深印象。
【相關推薦:、】
以上就是vue中mounted和created有什麼區別的詳細內容,更多請關注TW511.COM其它相關文章!