聊聊怎麼利用CSS實現波浪進度條效果

本文是 CSS Houdini 之 CSS Painting API 系列第三篇。
在上兩篇中,我們詳細介紹了 CSS Painting API 是如何一步一步,實現自定義圖案甚至實現動畫效果的!
在這一篇中,我們將繼續探索,嘗試使用 CSS Painting API,去實現一些過往純 CSS 無法實現的效果。【推薦學習:】
CSS Painting API
再簡單快速的過一下,什麼是 CSS Painting API。
CSS Painting API 是 CSS Houdini 的一部分。而 Houdini 是一組底層 API,它們公開了 CSS 引擎的各個部分,從而使開發人員能夠通過加入瀏覽器渲染引擎的樣式和佈局過程來擴充套件 CSS。Houdini 是一組 API,它們使開發人員可以直接存取 (CSSOM),使開發人員可以編寫瀏覽器可以解析為 CSS 的程式碼,從而建立新的 CSS 功能,而無需等待它們在瀏覽器中本地實現。
CSS Paint API 目前的版本是 。它也被稱為 CSS Custom Paint 或者 Houdini's Paint Worklet。
我們可以把它理解為 JS In CSS,利用 JavaScript Canvas 畫布的強大能力,實現過往 CSS 無法實現的功能。
利用 CSS Painting API 實現波浪效果
CSS 實現波浪效果,一直是 CSS 的一個難點之一。在過往,雖然我們有很多方式利用 Hack 出一些波浪效果,我在之前的多篇文章中有反覆提及過:
是的,大部分時候,我們都是利用一些奇技淫巧實現波浪效果,像是這樣:

如今,有了 CSS Painting API,我們已經可以繪製真實的波浪效果了。看看程式碼:
<div></div>
<script>
if (CSS.paintWorklet) {
CSS.paintWorklet.addModule('/CSSHoudini.js');
}
</script>登入後複製div {
position: relative;
width: 300px;
height: 300px;
background: paint(waveDraw);
border-radius: 50%;
border: 2px solid rgba(255, 0, 0, 0.5);
}登入後複製我們定義了一個 waveDraw 方法,接下來,就通過利用 registerPaint 來實現這個方法即可。
// 檔名為 CSSHoudini.js
registerPaint(
"waveDraw",
class {
static get inputProperties() {
return [];
}
paint(ctx, size, properties) {
const { width, height } = size;
const initY = height * 0.5;
ctx.beginPath();
for (let i = 0; i <= width; i++) {
ctx.lineTo(i, initY + Math.sin((i) / 20) * 10);
}
ctx.lineTo(width, height);
ctx.lineTo(0, height);
ctx.lineTo(0, initY);
ctx.closePath();
ctx.fillStyle = 'rgba(255, 0, 0, 0.9)';
ctx.fill();
}
}
);登入後複製這樣,我們就得到了這樣一個波浪效果:

上面的程式碼其實很好理解,簡單解釋一下,我們核心就是利用路徑繪製,基於 Math.sin() 三角函數,繪製了一段 sin(x) 三角函數的圖形。
整個圖形從
ctx.beginPath()開始,第一個點是ctx.lineTo(0, initY + Math.sin((i) / 20) * 10),不過Math.sin(0) = 0,所以等於ctx.lineTo(0, initY)initY在這的作用是控制從什麼高度開始繪製波浪圖形,我們這裡的取值是initY = height * 0.5,也就是定義成了圖形的中間位置利用
for (let i = 0; i <= width; i++)迴圈,配合ctx.lineTo(i, initY + Math.sin((i) / 20) * 10),也就是在每一個 x 軸上的點,都繪製一個點隨後三個在迴圈體外的
ctx.lineTo的作用是讓整個圖形形成一個閉環最後
ctx.closePath()完成整個路徑,ctx.fill()進行上色
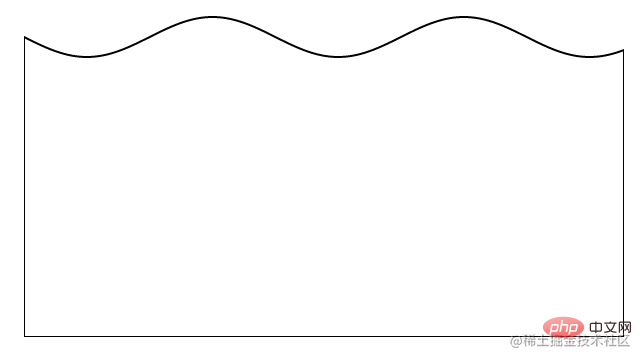
如果不 ctx.fill() 上色,利用 ctx.stroke() 繪製邊框,也是可以的,其實我們得到是這樣一個圖形:

上圖是同時去掉了 CSS 程式碼裡面的 border-radius: 50%,方便大家理解。
當然,上面的圖形,有個很大的問題,沒法動起來,所以,我們需要藉助一個 CSS @Property 自定義變數,讓它擁有一些動畫效果。
我們需要改造一下程式碼,首先,新增一個 CSS @Property 自定義變數:
@property --animation-tick {
syntax: '<number>';
inherits: false;
initial-value: 1000;
}
div {
// ... 程式碼與上述保持一致
animation: move 20s infinite linear;
--animation-tick: 1000;
}
@keyframes move {
100% {
--animation-tick: 0;
}
}登入後複製我們新增了一個 --animation-tick 變數,並且利用 CSS 動畫,讓它從 1000 減至 0。
下一步,利用這個不斷在變化的 CSS 自定義變數,我們在 waveDraw 方法中,把它利用上:
// 檔名為 CSSHoudini.js
registerPaint(
"waveDraw",
class {
static get inputProperties() {
return ["--animation-tick"];
}
paint(ctx, size, properties) {
let tick = Number(properties.get("--animation-tick"));
const { width, height } = size;
const initY = height * 0.5;
ctx.beginPath();
for (let i = 0; i <= width; i++) {
ctx.lineTo(i, initY + Math.sin((i + tick) / 20) * 10);
}
ctx.lineTo(width, height);
ctx.lineTo(0, height);
ctx.lineTo(0, initY);
ctx.closePath();
ctx.fillStyle = 'rgba(255, 0, 0, 0.9)';
ctx.fill();
}
}
);登入後複製仔細看,和上述的程式碼變化不大,核心在於,利用三角函數繪製圖形的時候,我們把這個變數加入進去。
從原來的 ctx.lineTo(i, initY + Math.sin((i) / 20) * 10),變成了 ctx.lineTo(i, initY + Math.sin((i + tick) / 20) * 10)。
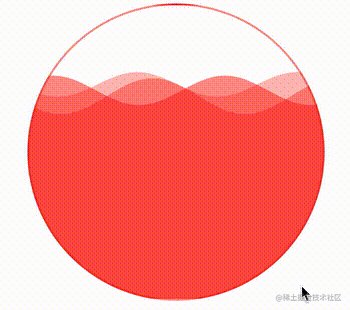
這樣,在這個不斷變化的變數的作用下,我們的波浪圖形就能運動起來了:

雖然能動了,但是總是感覺還少了些什麼。如果我們把這個波浪效果應用與進度條之類的效果上,我們可以需要可以快速定義波浪的振幅、每個波峰之間的間距、效果的顏色、百分比等等。
因此,我們需要再通過一個 CSS 變數,讓它成為一個實際可用的封裝良好的波浪進度條。我們再簡單改造一下:
@property --animation-tick {
syntax: '<number>';
inherits: false;
initial-value: 1000;
}
@property --height {
syntax: '<number>';
inherits: false;
initial-value: .7;
}
div {
position: relative;
width: 300px;
height: 300px;
background: paint(waveDraw);
animation: move 20s infinite linear;
border-radius: 50%;
border: 2px solid var(--color1);
--amplitude: 15;
--gap: 28;
--animation-tick: 700;
--height: 0.7;
--color1: rgba(255, 0, 0, 0.5);
--color2: rgba(255, 0, 0, 0.4);
--color3: rgba(255, 0, 0, 0.3);
transition: --height 8s;
}登入後複製可以看到,我們定義了非常多個 CSS 變數,每次,它們都是有意義的:
--animation-tick表示波浪運動的速率--amplitude波浪的振幅--gap波峰間距--initHeight初始高度--color1、--color2、--color3我們會疊加 3 層波浪效果,顯得更真實一點,這裡 3 個顏色表示 3 層波浪的顏色
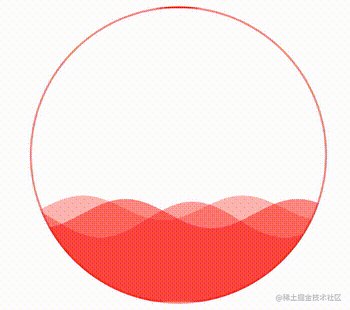
定義好這些 CSS 變數後,我們就可以把它們運用在實際的waveDraw 方法中。看看程式碼:
registerPaint(
"waveDraw",
class {
static get inputProperties() {
return [
"--animation-tick",
"--height",
"--gap",
"--amplitude",
"--color1",
"--color2",
"--color3"
];
}
paint(ctx, size, properties) {
let tick = Number(properties.get("--animation-tick"));
let initHeight = Number(properties.get("--height"));
let gap = Number(properties.get("--gap"));
let amplitude = Number(properties.get("--amplitude"));
let color1 = properties.get("--color1");
let color2 = properties.get("--color2");
let color3 = properties.get("--color3");
this.drawWave(ctx, size, tick, amplitude, gap, initHeight, color1);
this.drawWave(ctx, size, tick * 1.21, amplitude / 0.82, gap + 2, initHeight + 0.02, color2);
this.drawWave(ctx, size, tick * 0.79, amplitude / 1.19, gap - 2, initHeight - 0.02, color3);
}
/**
* ctx
* size
* tick 速率
* amplitude 振幅
* gap 波峰間距
* initHeight 初始高度
* color 顏色
*/
drawWave(ctx, size, tick, amplitude, gap, initHeight, color) {
const { width, height } = size;
const initY = height * initHeight;
tick = tick * 2;
ctx.beginPath();
for (let i = 0; i <= width; i++) {
ctx.lineTo(i, initY + Math.sin((i + tick) / gap) * amplitude);
}
ctx.lineTo(width, height);
ctx.lineTo(0, height);
ctx.lineTo(0, initY);
ctx.closePath();
ctx.fillStyle = color;
ctx.fill();
}
}
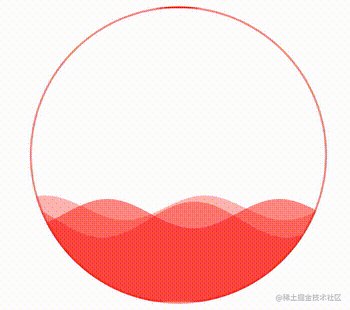
);登入後複製可以看到,我們在 paint() 方法中,呼叫了 this.drawWave()。每次呼叫 this.drawWave() 都會生成一個波浪圖形,通過 3 層的疊加效果,生成 3 層波浪。並且,把我們在 CSS 中定義的變數全部的應用了起來,分別控制波浪效果的不同引數。
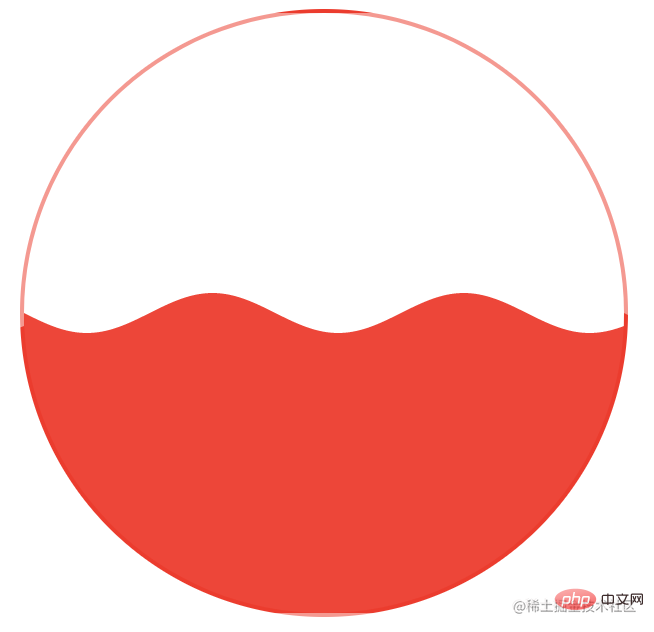
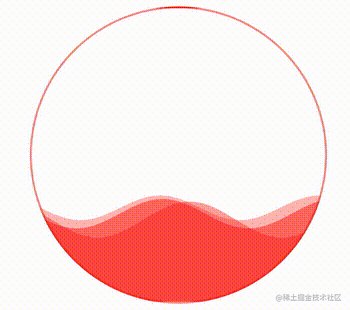
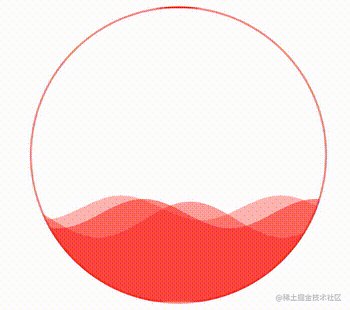
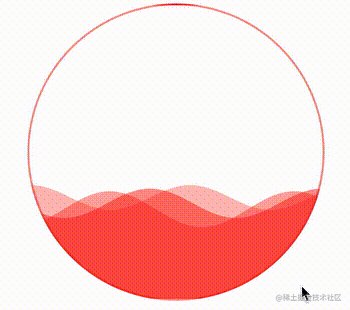
這樣,我們就得到了這樣一個波浪效果:

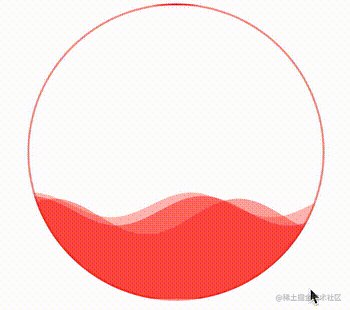
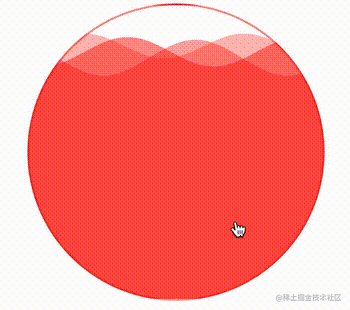
通過控制 CSS 中的 --height 變數,還可以實現高度的變化,從而完成真實的百分比,實現一種進度條效果。
div:hover {
--height: 0;
}登入後複製效果如下:

很好,非常不錯的效果。有了上述一些 CSS 自定義變數的幫助,我們就可以通過封裝好的 waveDraw 方法,實現不同顏色,不同大小,不同速率的波浪進度條效果了。
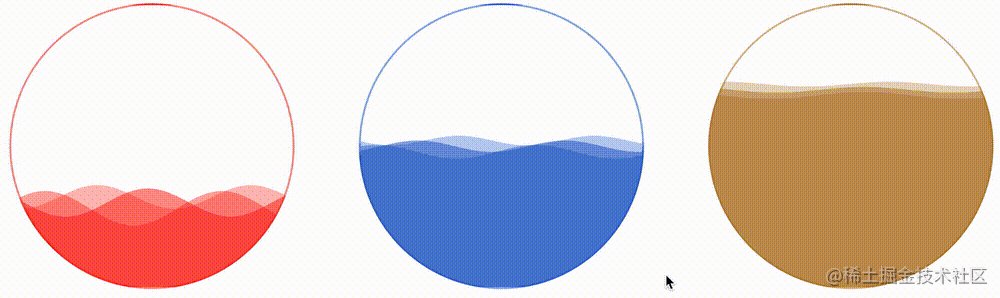
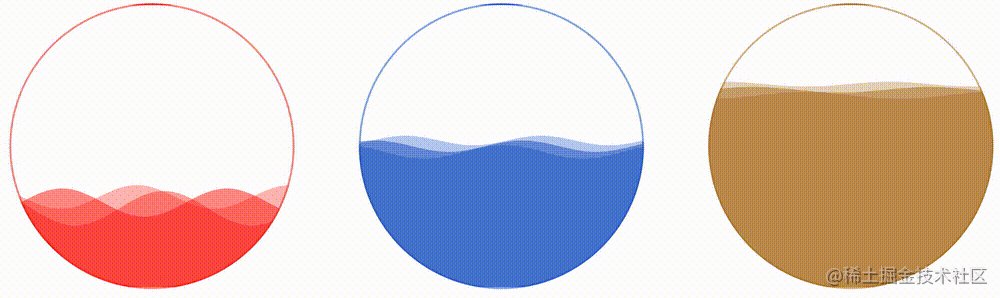
我們只需要簡單的改變一下傳入的 CSS 變數引數即可:
<div></div>
<div></div>
<div></div>
登入後複製div {
position: relative;
width: 300px;
height: 300px;
background: paint(waveDraw);
animation: move 20s infinite linear;
border-radius: 50%;
border: 2px solid var(--color1);
--amplitude: 15;
--gap: 28;
--animation-tick: 700;
--height: 0.7;
--color1: rgba(255, 0, 0, 0.5);
--color2: rgba(255, 0, 0, 0.4);
--color3: rgba(255, 0, 0, 0.3);
transition: --height 8s;
}
div:nth-child(2) {
--amplitude: 6;
--gap: 25;
--animation-tick: 300;
--height: 0.5;
--color1: rgba(28, 90, 199, 0.5);
--color2: rgba(28, 90, 199, 0.4);
--color3: rgba(28, 90, 199, 0.3);
}
div:nth-child(3) {
--amplitude: 3;
--gap: 30;
--animation-tick: 1200;
--height: 0.3;
--color1: rgba(178, 120, 33, 0.5);
--color2: rgba(178, 120, 33, 0.4);
--color3: rgba(178, 120, 33, 0.3);
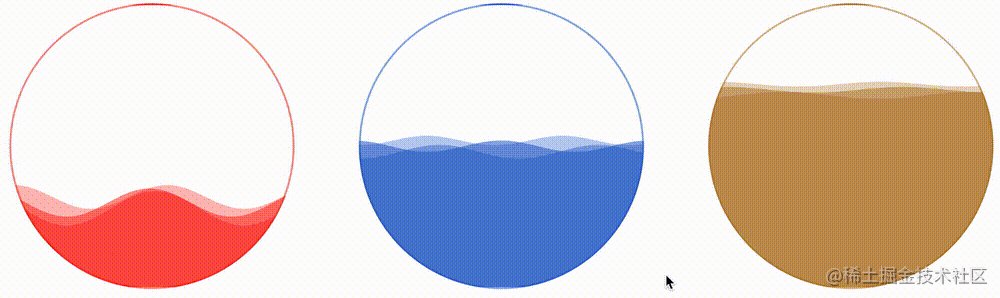
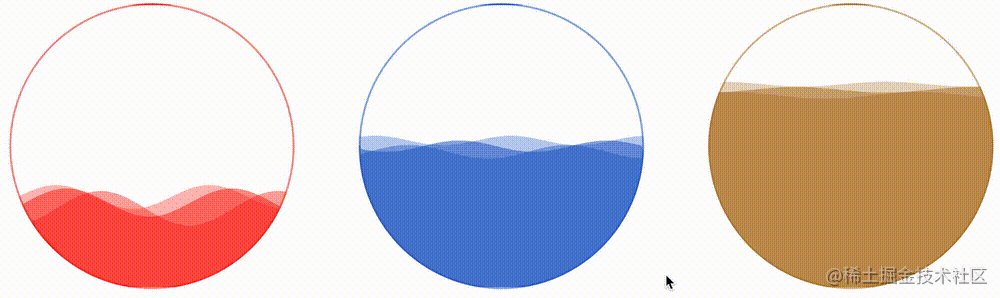
}登入後複製看看效果如何:

這樣,藉助 CSS Painting API,我們完美的實現了波浪圖形,並且藉助它,實現了波浪進度條效果。通過傳入不同的 CSS 變數,我們有了快速批次生成不同效果的能力。彌補了過往 CSS 在波浪效果上的缺陷!
當然,就基於上述的程式碼,還是有一些可以優化的空間的:
在上述的 CSS 程式碼中,可以看到,我們是傳入了 3 個關於顏色的 CSS 變數,
--color1、--color2、--color3,正常而言,這裡傳入 1 個顏色即可,通過轉換成 HSL 顏色表示法,替換 L 色值,得到近似的另外兩個色值即可。當然,這樣做的話會增添非常多的 JavaScript 程式碼,所以,本文為了方便大家理解,偷懶直接傳入了 3 個 CSS 顏色變數值;整個波浪效果單輪的動畫持續時間我設定為了 20s,但是在本文中,沒有去適配動畫的手尾銜接,也就是可能會出現每 20s,波浪效果有一個明顯的跳動的感覺。解決這個問題,有兩個思路
- 通過精確的計算,讓動畫的最後一幀和動畫的第一幀銜接上
- 把
--animation-tick的值設定的非常的大,然後把相應的單輪動畫時間設定的非常長,這樣,基本也感受不到動畫的跳幀
第三個問題可能就在於相容性了
相容性?
好吧,其實上一篇文章也談到了相容問題,因為可能有很多看到本篇文章並沒有去翻看前兩篇文章的同學。那麼,CSS Painting API 的相容性到底如何呢?
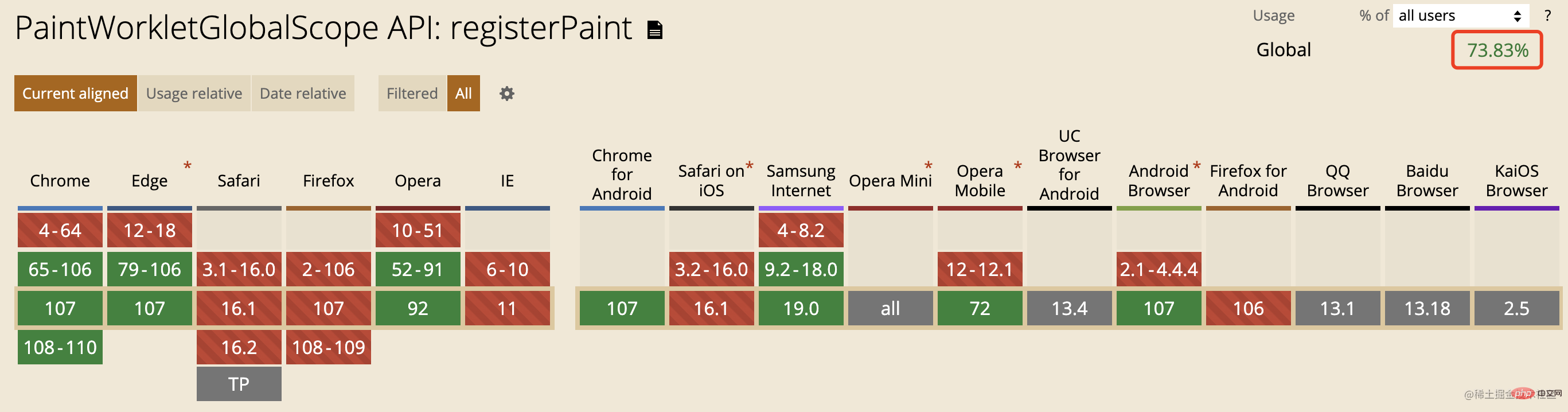
資料如下(截止至 2022-11-23):

Chrome 和 Edge 基於 核心的瀏覽器很早就已經支援,而主流瀏覽器中,Firefox 和 Safari 目前還不支援。
CSS Houdini 雖然強大,目前看來要想大規模上生產環境,仍需一段時間的等待。讓我們給時間一點時間!
原文地址:https://juejin.cn/post/7170868201645932551
作者:ChokCoco
(學習視訊分享:)
以上就是聊聊怎麼利用CSS實現波浪進度條效果的詳細內容,更多請關注TW511.COM其它相關文章!