【整理分享】30個讓開發效率倍增的實用VSCode 外掛

1. Image preview
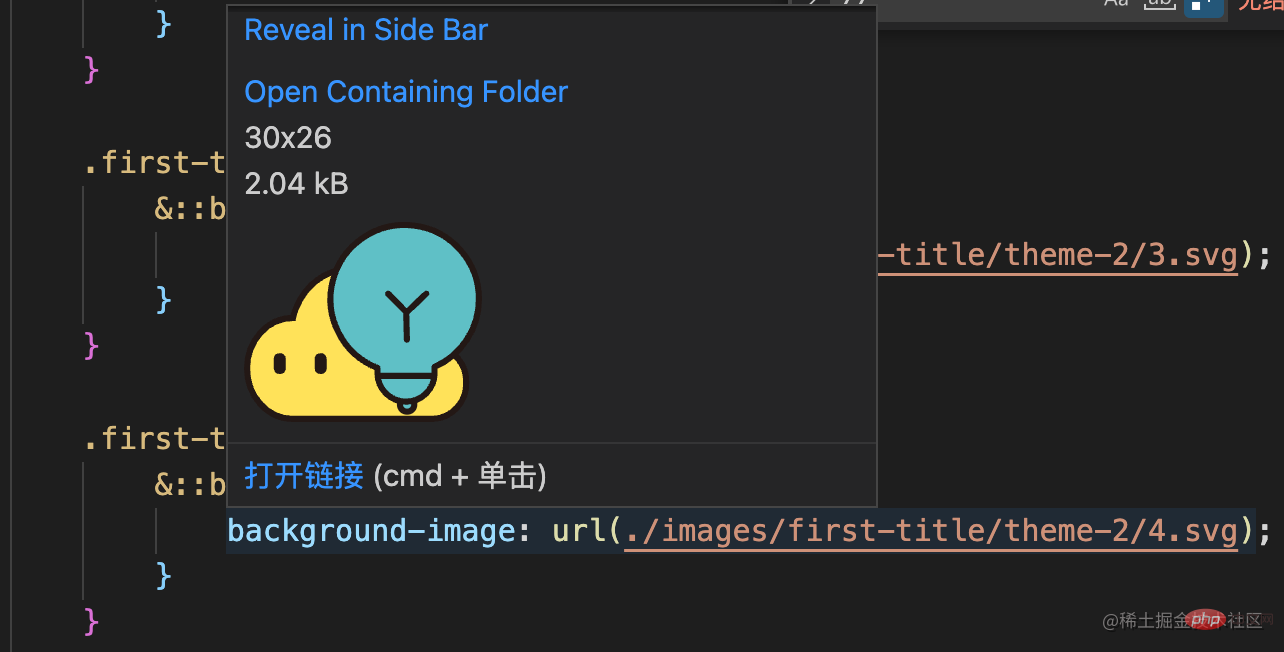
通過此外掛,當滑鼠懸浮在圖片的連結上時,可以實時預覽該圖片,除此之外,還可以看到圖片的大小和解析度。【推薦學習:、】

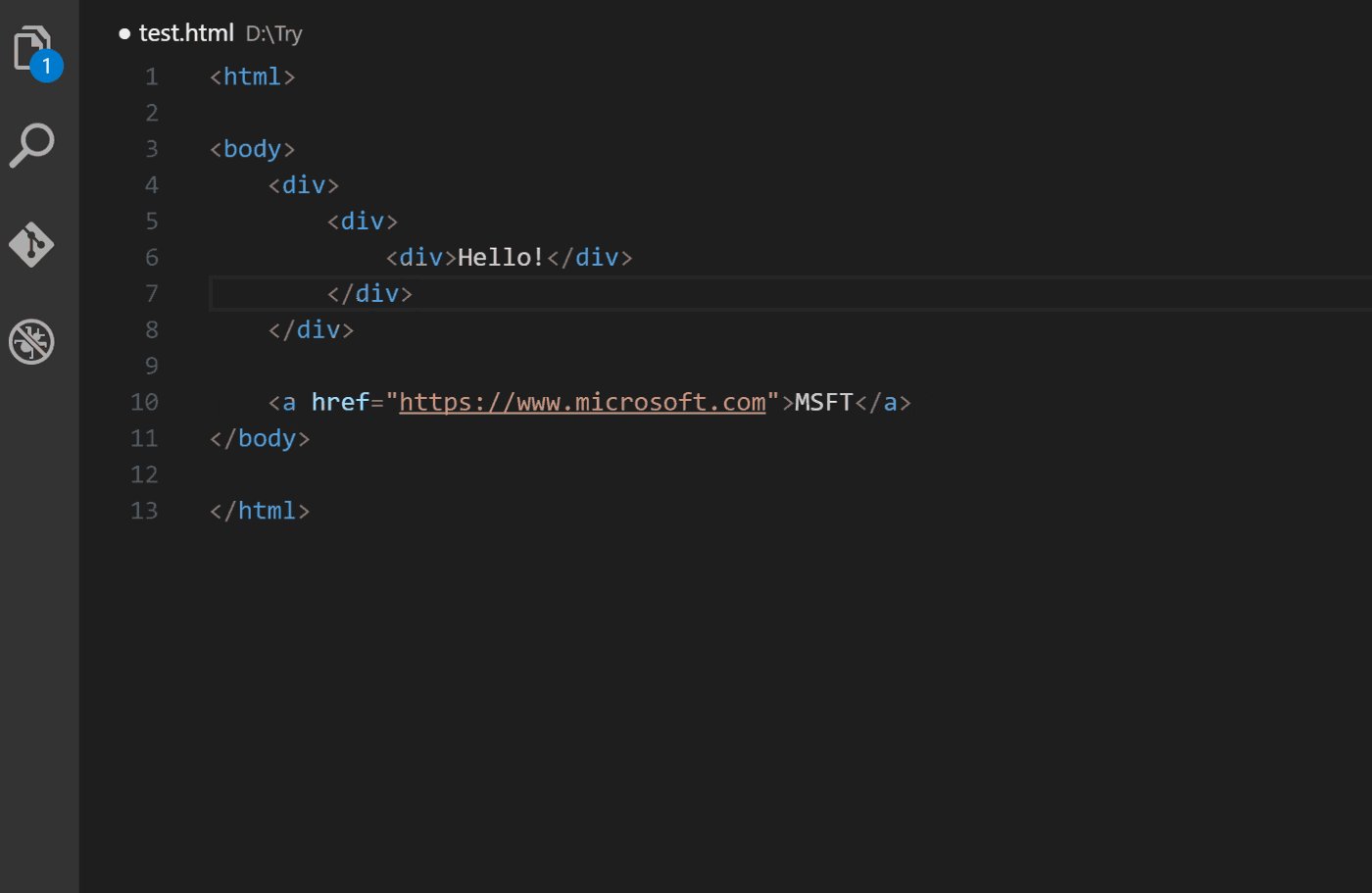
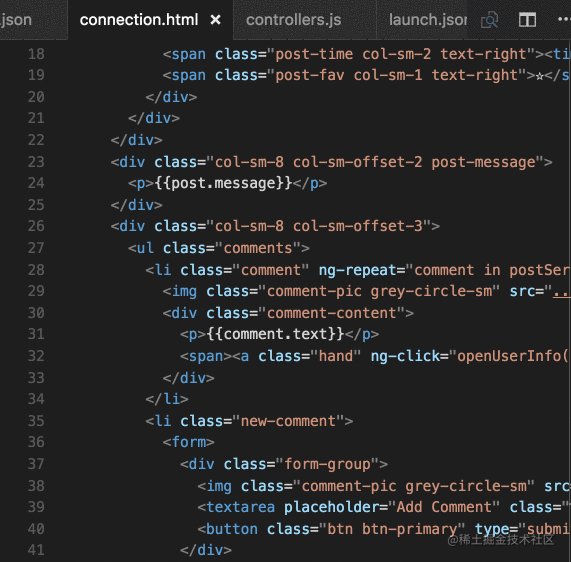
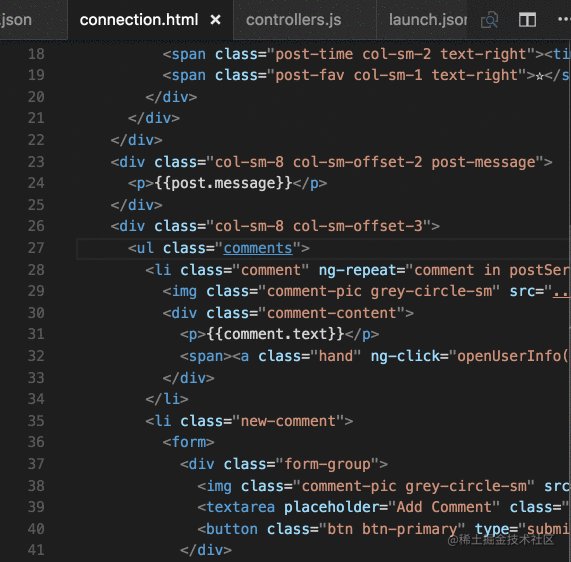
2. Auto Rename Tag
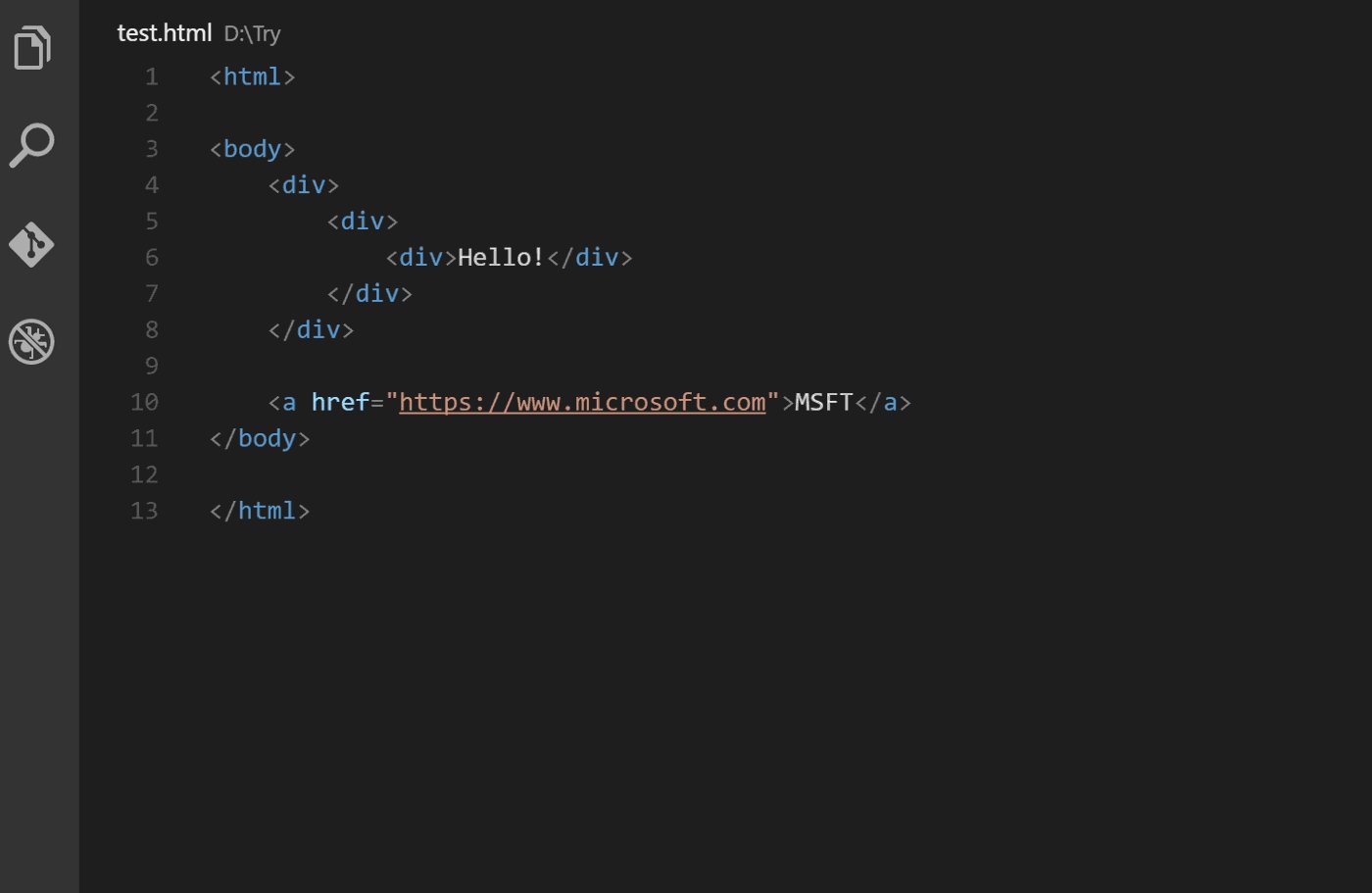
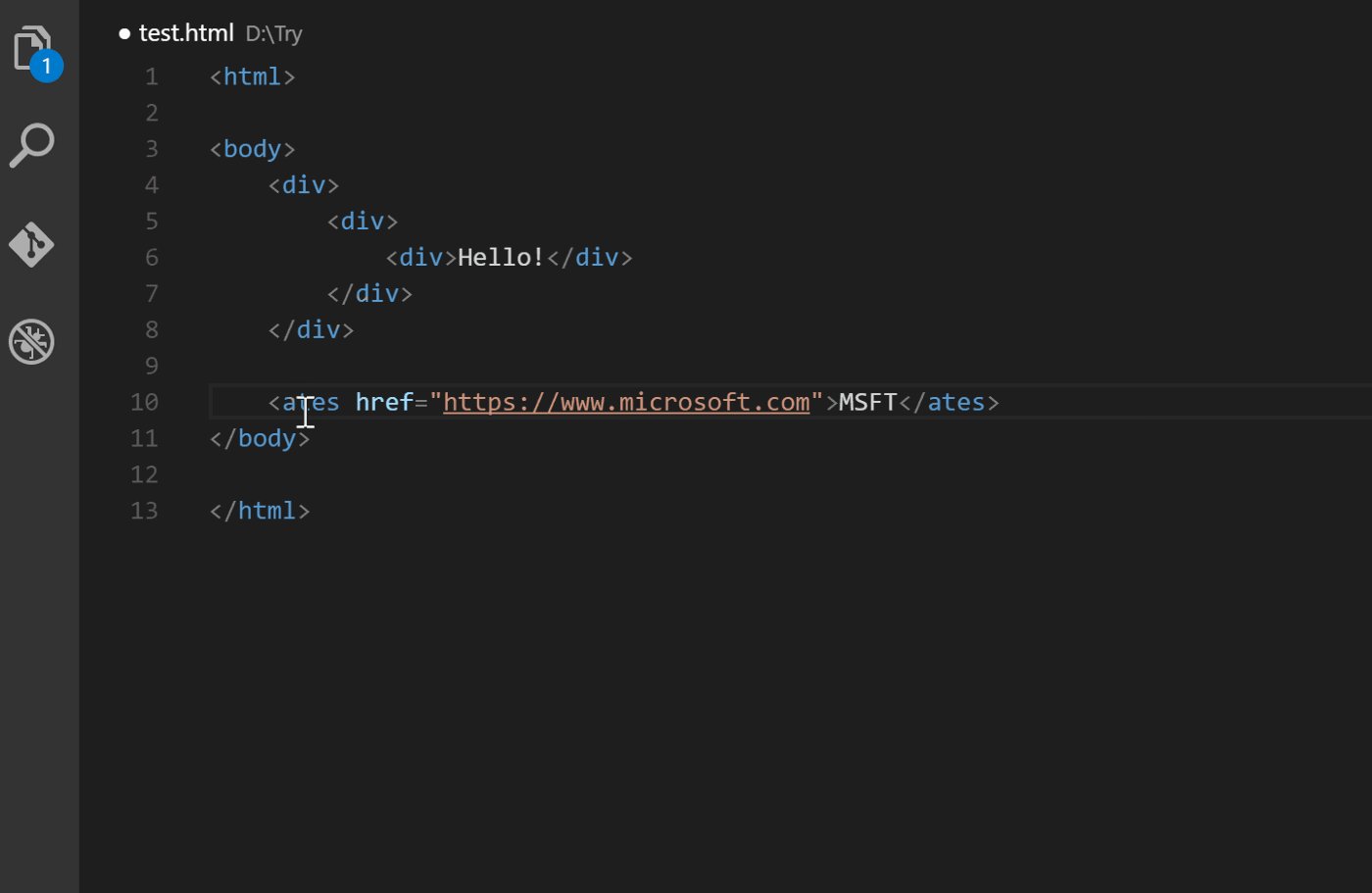
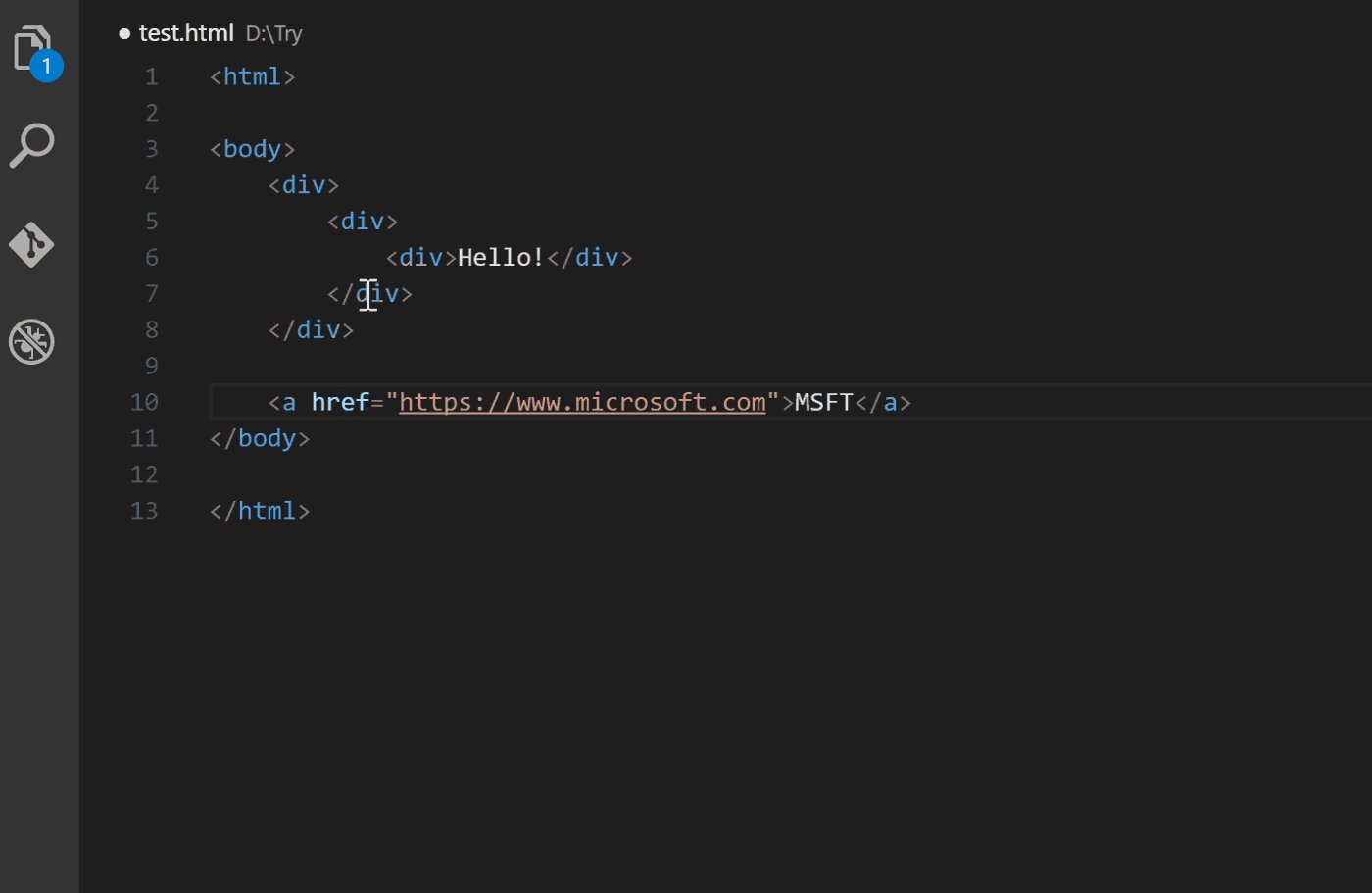
使用該外掛,可以在重新命名一個 HTML 標籤時,自動重新命名 HTML 標籤的開始和結束標籤。避免只修改了開始標籤,而忘記修改結束標籤。該擴充套件適用於 HTML、XML、PHP 和 JavaScript。

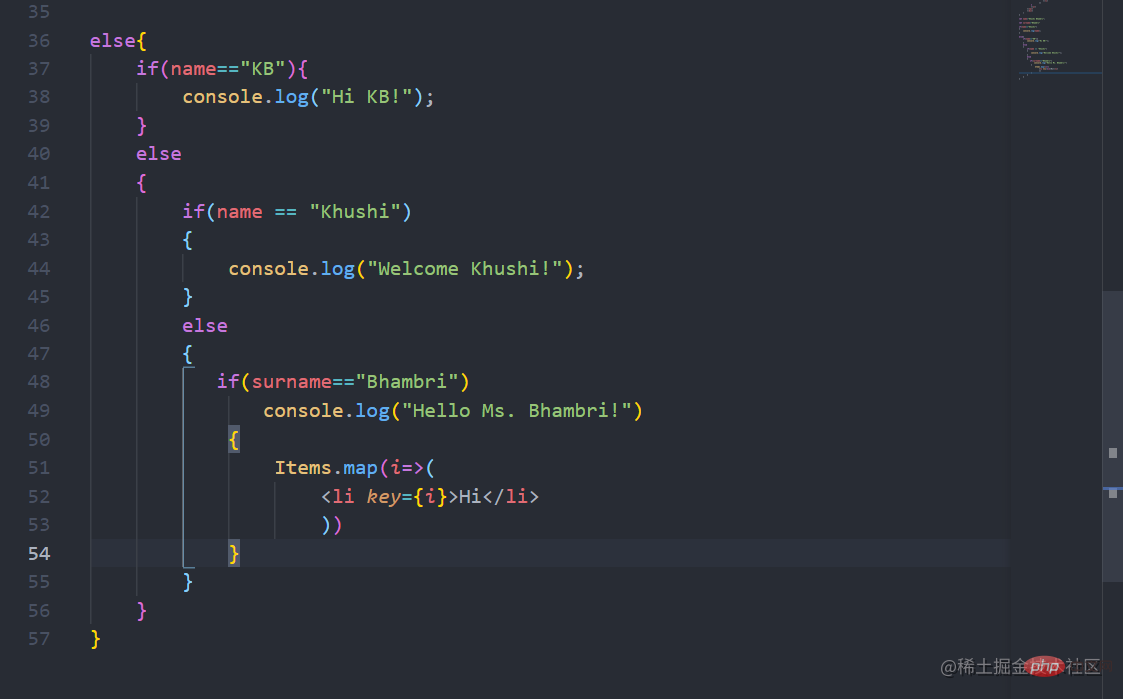
3. Bracket Pair Colorizer
使用該外掛可以用不同顏色區分出程式碼中的括號,對於括號很多的程式碼非常實用。該外掛還支援自定義括號顏色。

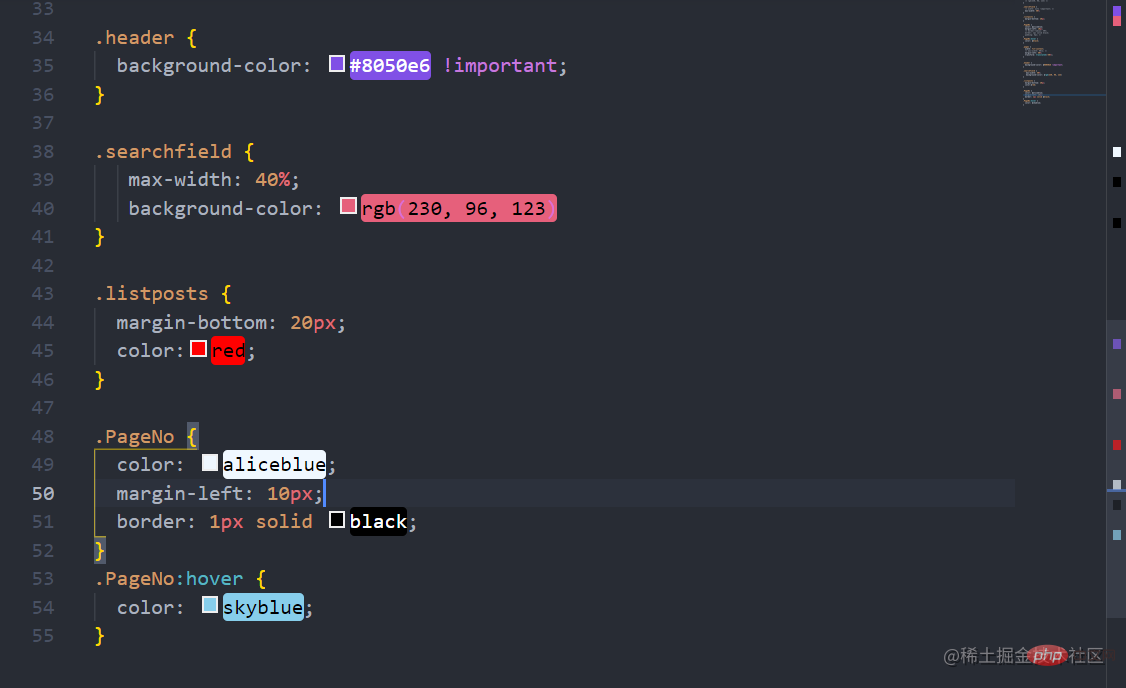
4. Color Highlight
此擴充套件可以用來設定 CSS 顏色的樣式。除了 CSS 之外,它還會對不顯示預設顏色的 JavaScript、HTML、JSON 等檔案進行著色。該外掛會對顏色名稱、RGB、RGBA 和十六進位制顏色進行著色。

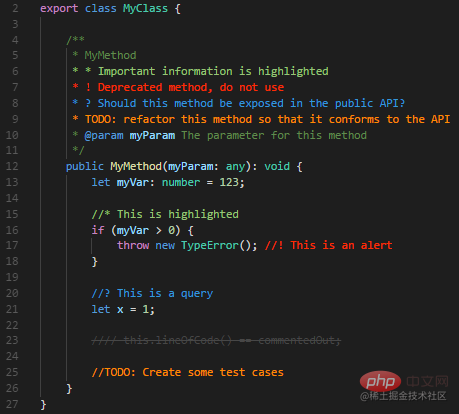
5. Better Comments
Better Comments 擴充套件可以幫助我們在程式碼中建立更人性化的註釋,有不同形式和顏色的註釋供我們選擇。

6. GitLens
GitLens 增強了 Visual Studio Code 中內建的 Git 功能。它可以幫助我們更好地理解程式碼,快速瞭解更改行或程式碼塊的人員、原因和時間。

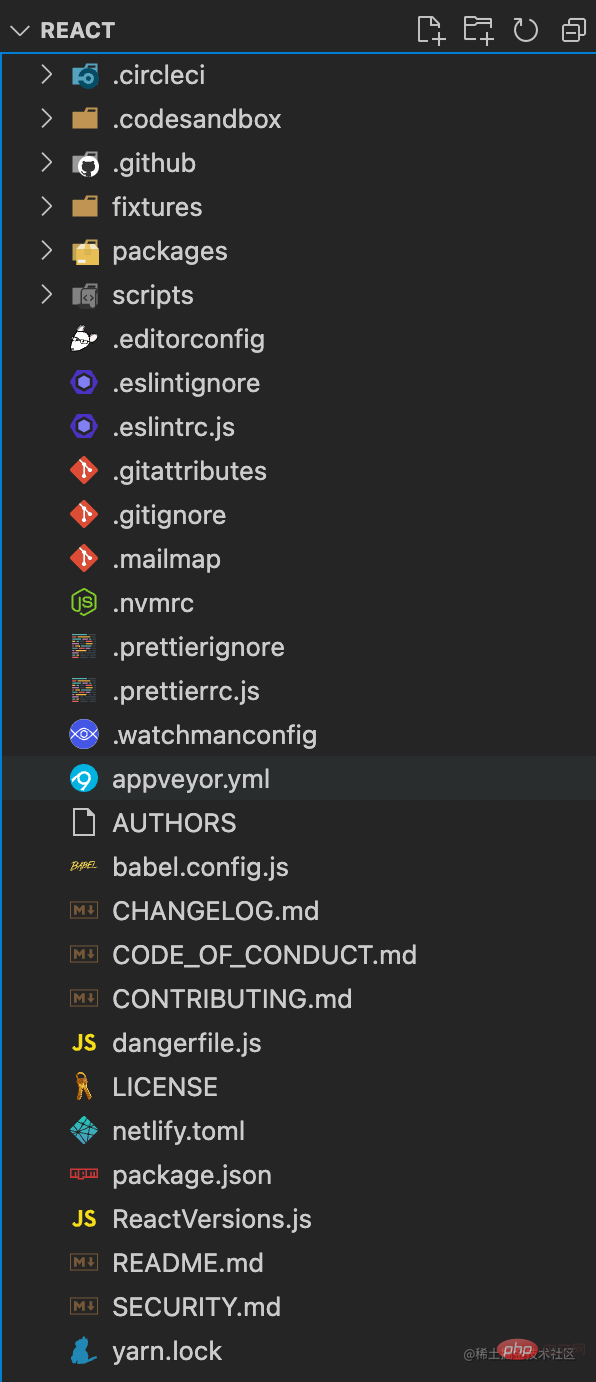
7. VSCode-Icons
VSCode-Icons 是一個檔案圖片外掛,可以為專案不同型別的檔案賦予不同的圖示。讓我們更容易區分不同的檔案型別。
安裝完成之後,按照以下步驟進行使用:檔案 → 偏好設定 → 檔案圖示主題 → VSCode-Icons。

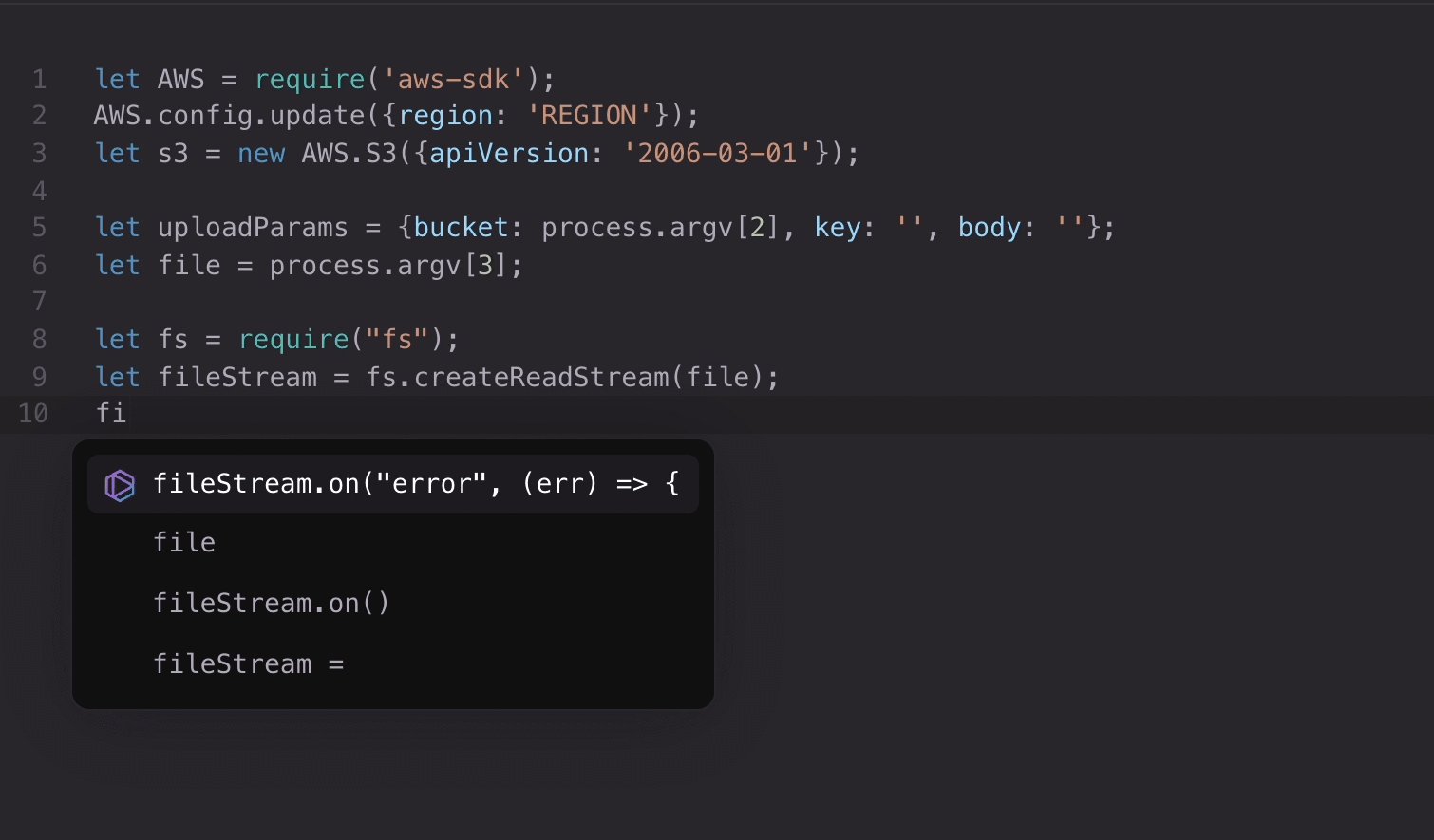
8. Tabnine
Tabnine 是一個多語言的外掛,可以自動幫助我們完成程式碼的輸入。Tabnine 的目標是通過基於 AI 的系統提高開發人員的生產力。

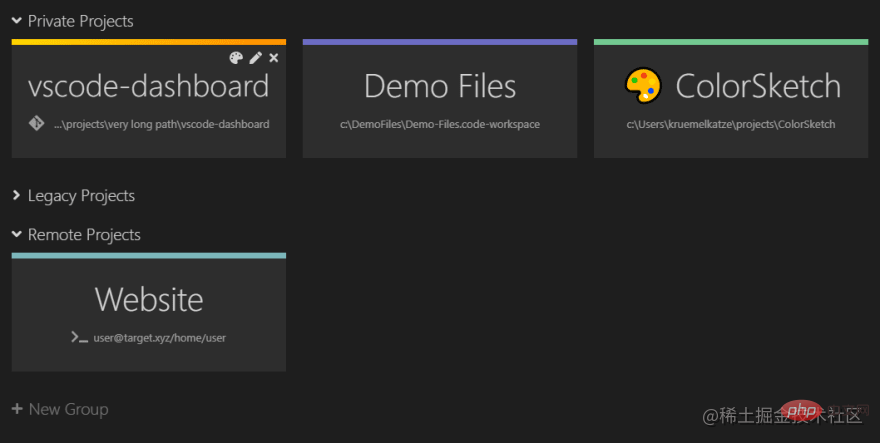
9. Project Dashboard
Project Dashboard 是一個專案儀表板外掛,可以將經常存取的資料夾、檔案等固定到儀表板上以快速存取它們。

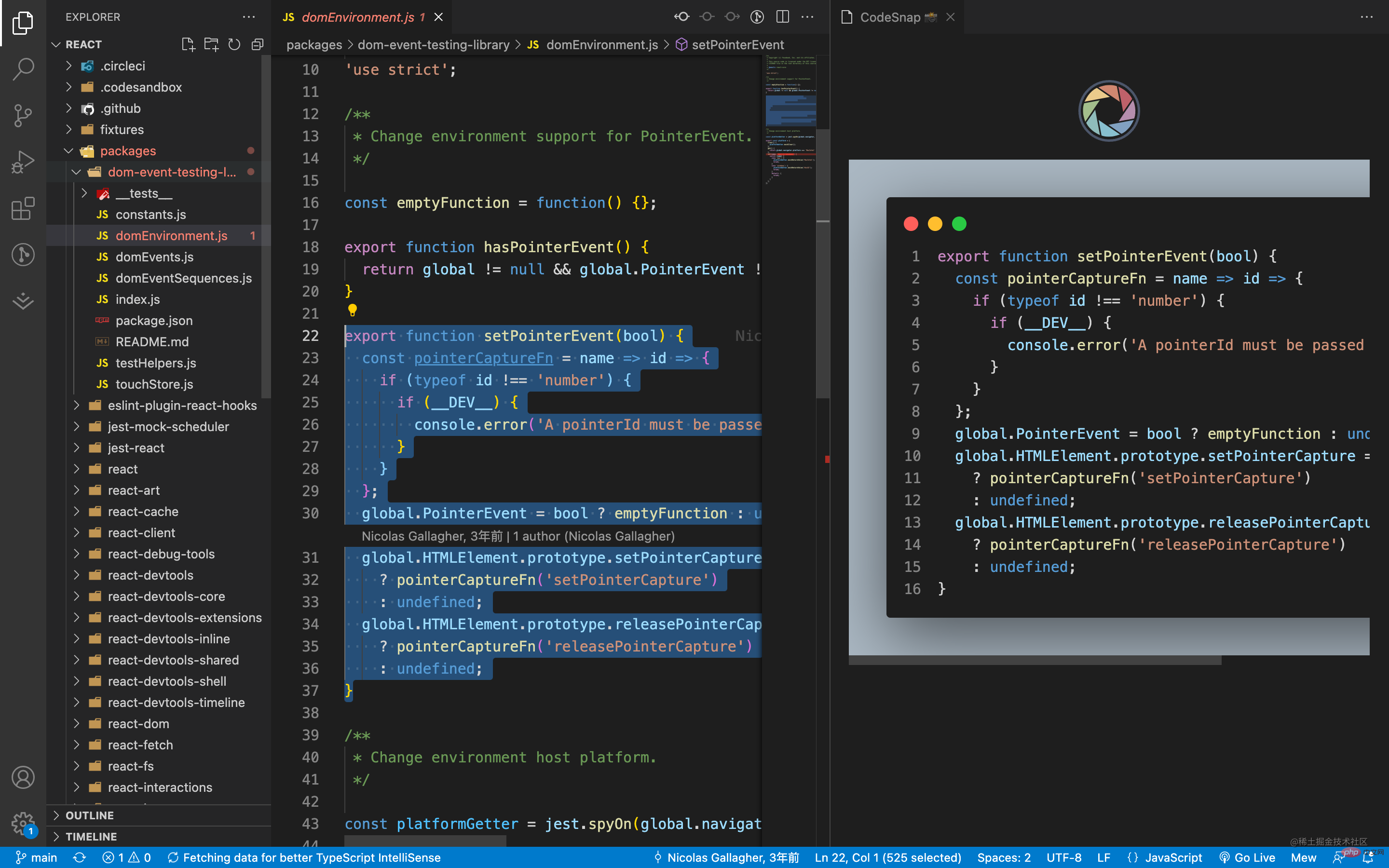
10. CodeSnap
CodeSnap 是一個程式碼截圖外掛,只需選中專案中相應的程式碼段,即可快速建立程式碼的截圖。

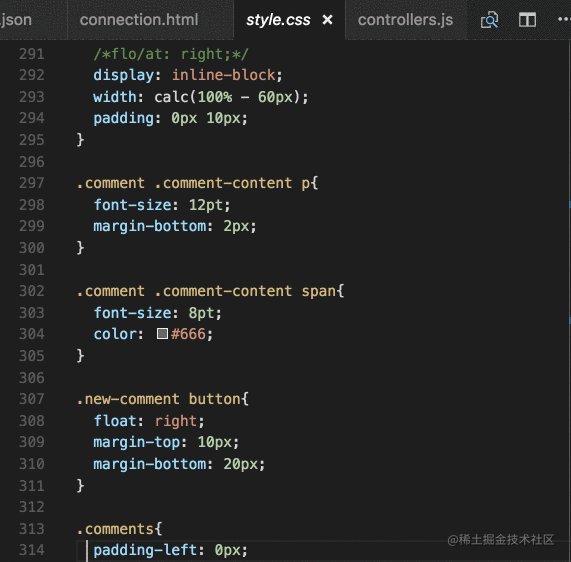
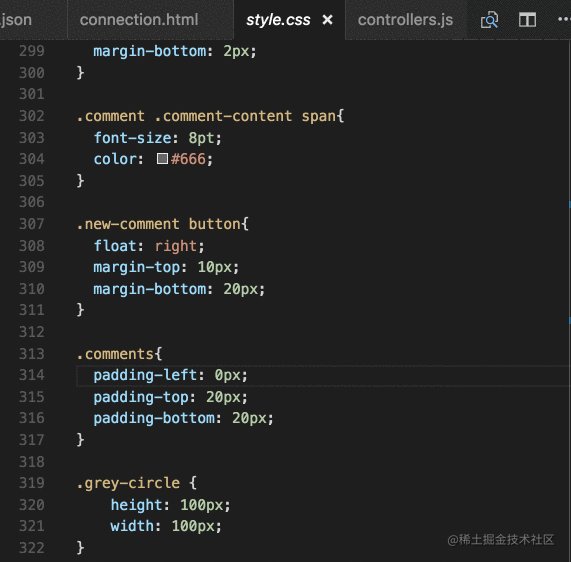
11. CSS Peek
CSS Peek 外掛允許我們在 HTML 中選擇某個 class 或者 id 名稱按住Ctrl鍵+滑鼠左鍵可以直接定位到該名稱的CSS的位置。

12. Path Autocomplete
Path Autocomplete 提供了路徑自動完成,因此不必記住那些很長的檔案路徑。

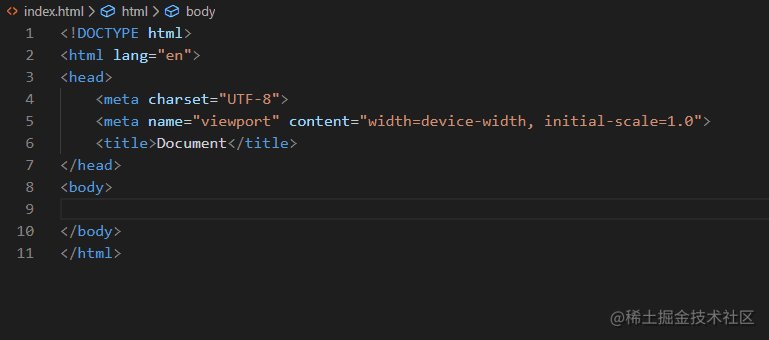
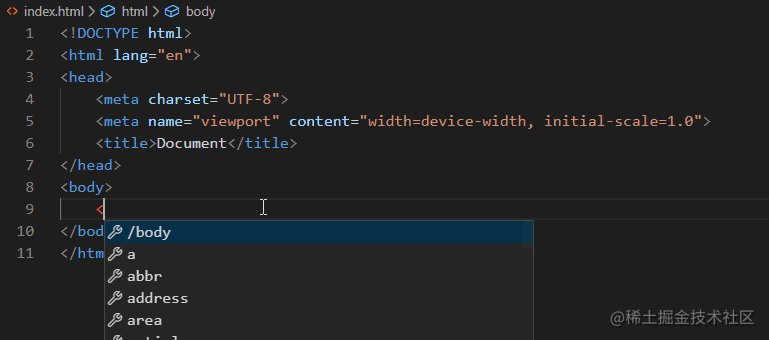
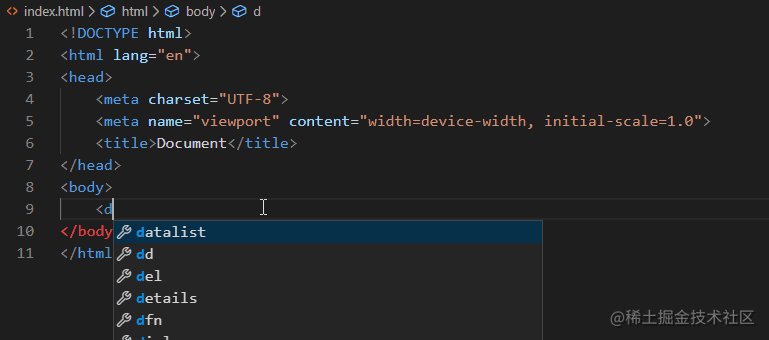
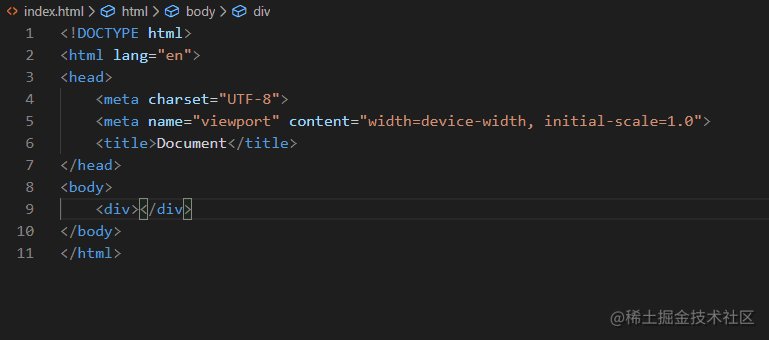
13. Auto Close Tag
Auto Close Tag 外掛用於自動補全HTML結束標籤。

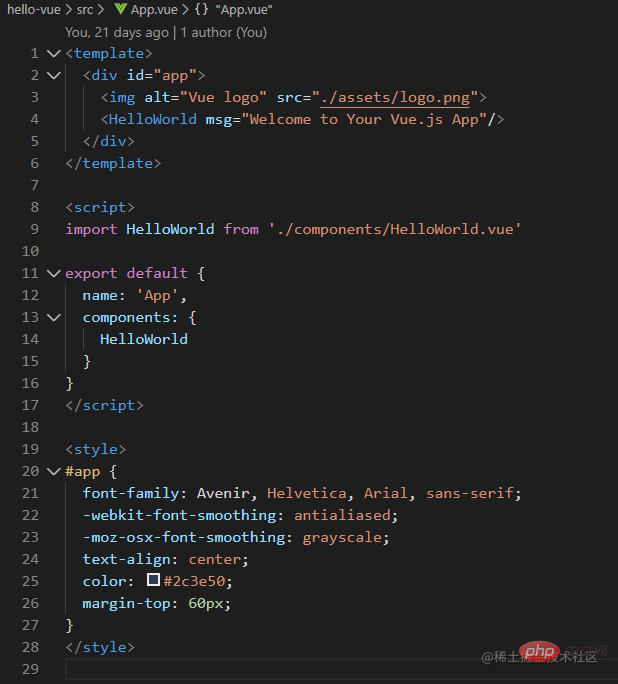
14. Vetur
Vue 開發必備外掛,它為 Vue.js 提供了實用的工具,例如偵錯、錯誤檢查、語法高亮、片段等。

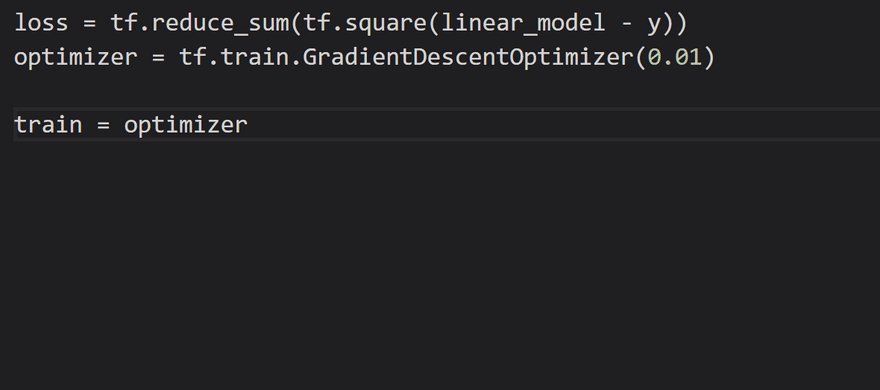
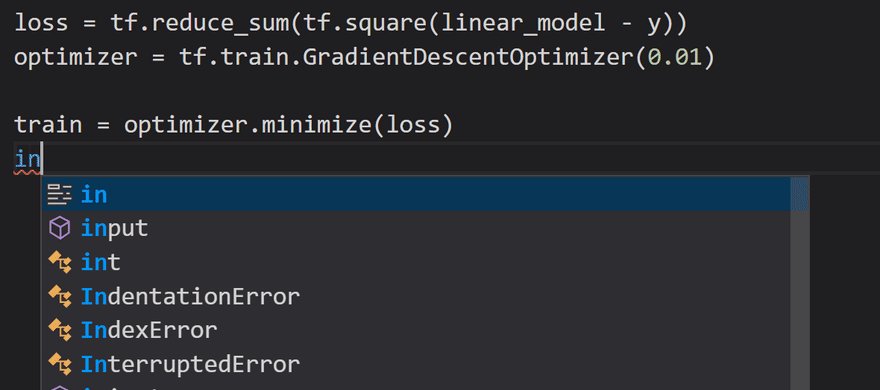
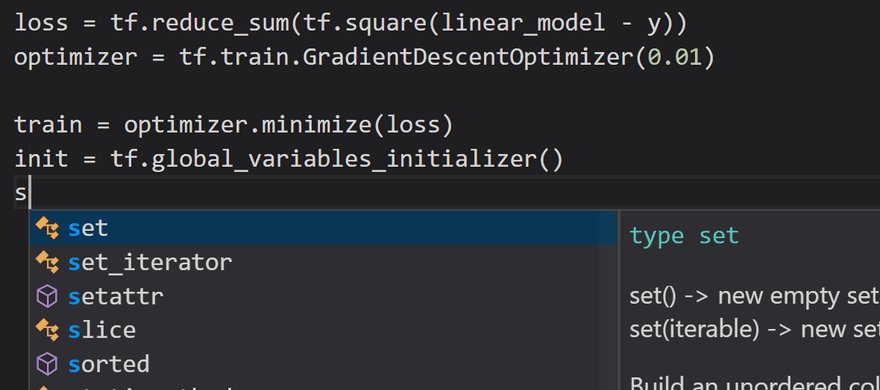
15. IntelliCode
IntelliCode 旨在幫助開發人員提供智慧的程式碼建議。它預設支援 Python、TypeScript/JavaScript、React 和 Java。IntelliCode 將最有可能使用的內容放在列表的頂部,從而節省時間。IntelliCode 建議基於 GitHub 上的數千個開源專案。

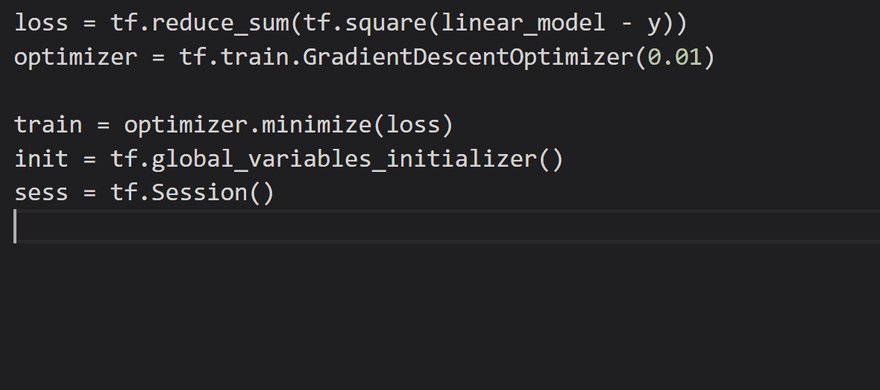
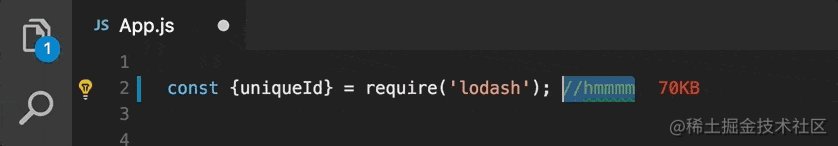
16. Import Cast
該外掛用於在編輯器中內聯顯示匯入包的大小。該擴充套件使用 webpack 來檢測匯入包的大小。

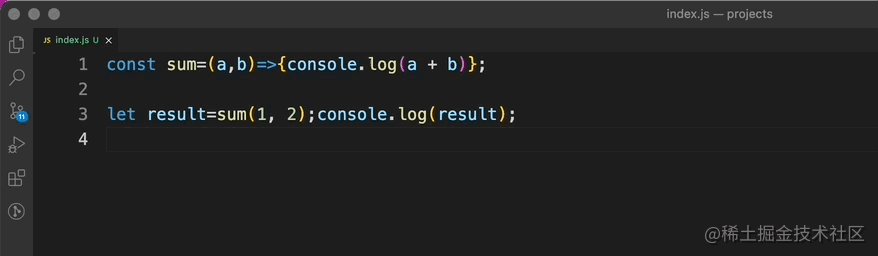
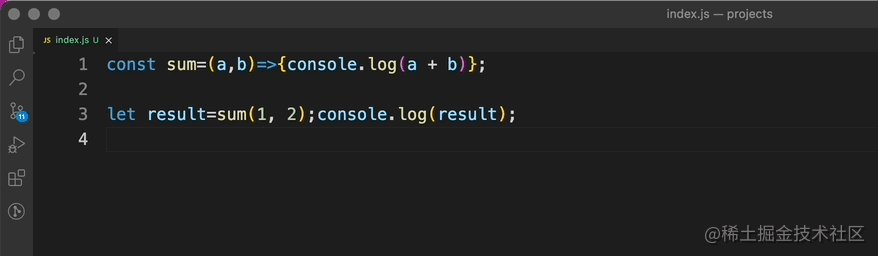
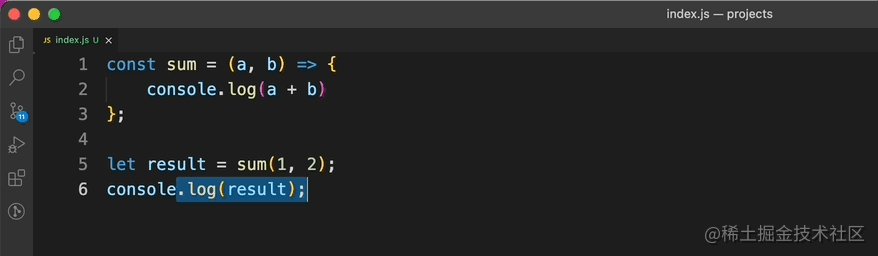
17. Beautify
Beautify 可以幫助我們以更美觀的方式格式化程式碼。它支援 JavaScript、JSON、CSS、Sass 和 HTML 等流行語言。

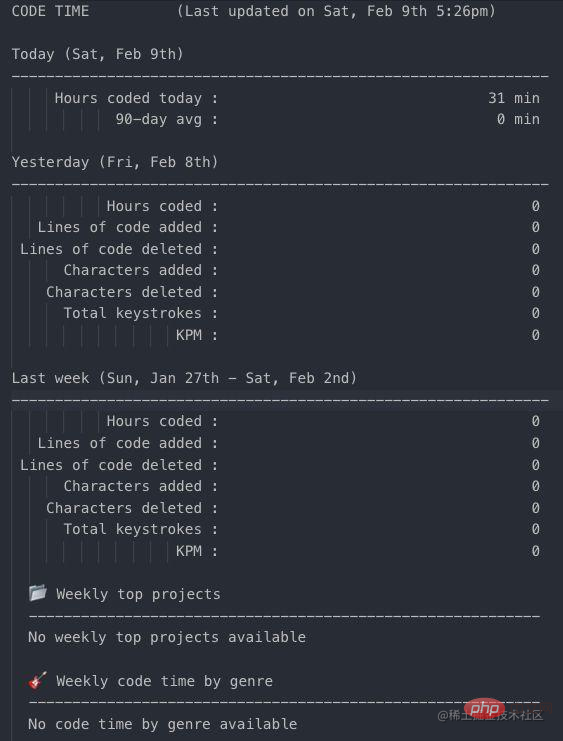
18. Code Time
Code Time 可以計算我們使用 Visual Studio Code 的時間,提供了多種資料指標。

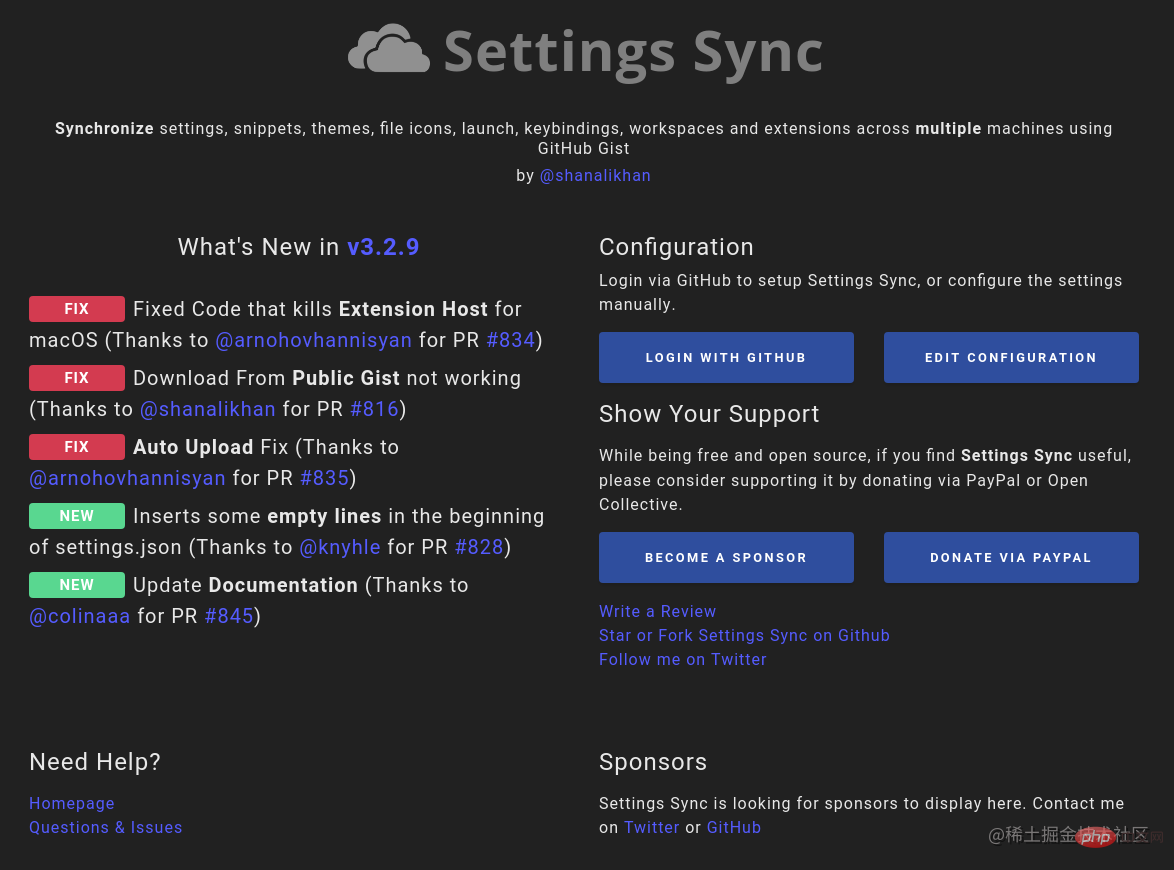
19. Settings Sync
Settings Sync 用於將 Visual Studio Code 的設定儲存在 GitHub 上,並輕鬆地將其用於其他計算機,例如有關擴充套件的資訊或系統設定。使用該外掛就可以輕鬆地為許多不同的機器進行設定,而無需開啟之前安裝的擴充套件和相關設定。

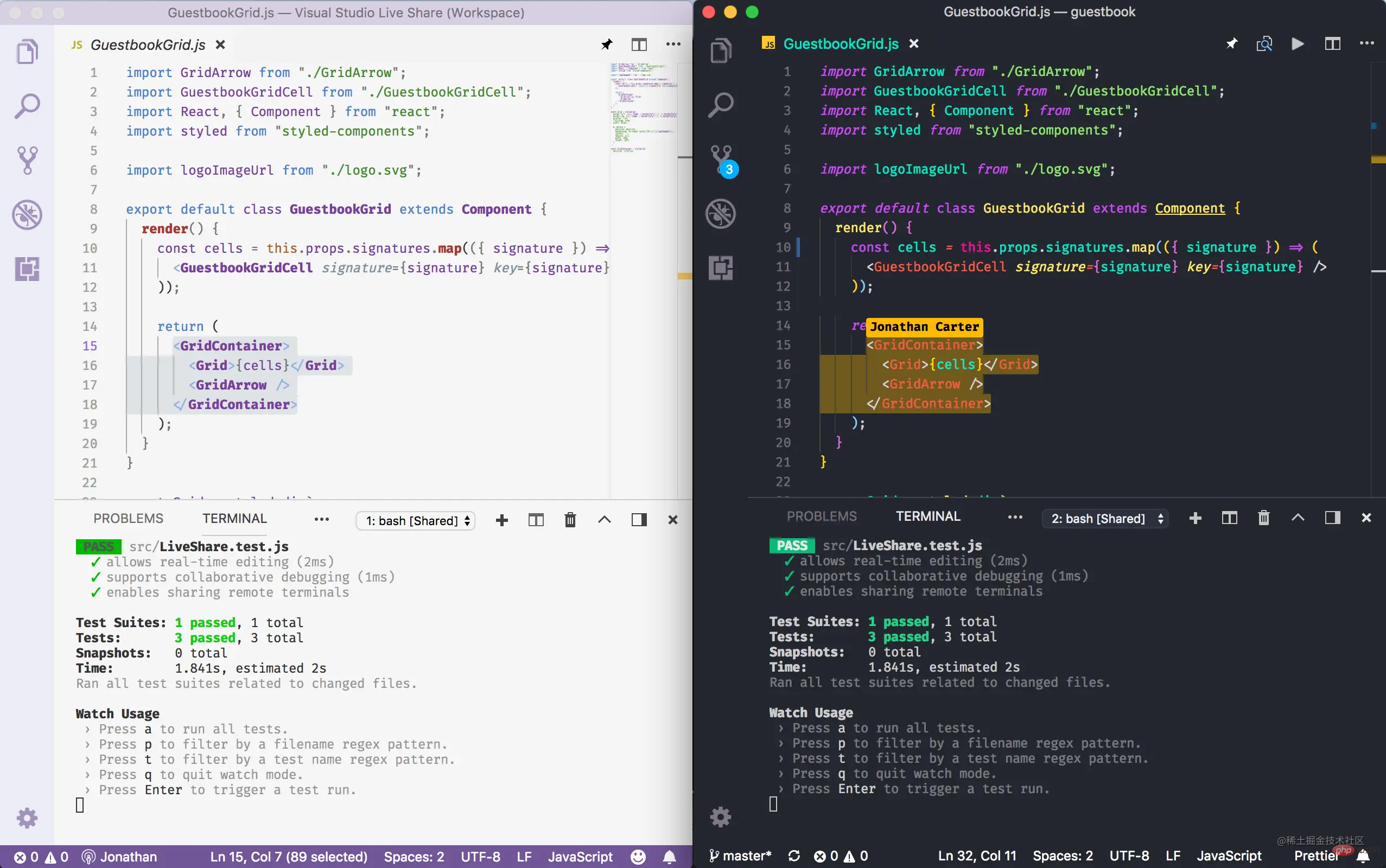
20. Live Share
Live Share 幫助團隊中的開發人員實時共用程式中的程式碼,從而輕鬆編輯和偵錯程式,例如共用偵錯對談、終端範例、localhost Web 應用程式、語音通話等。

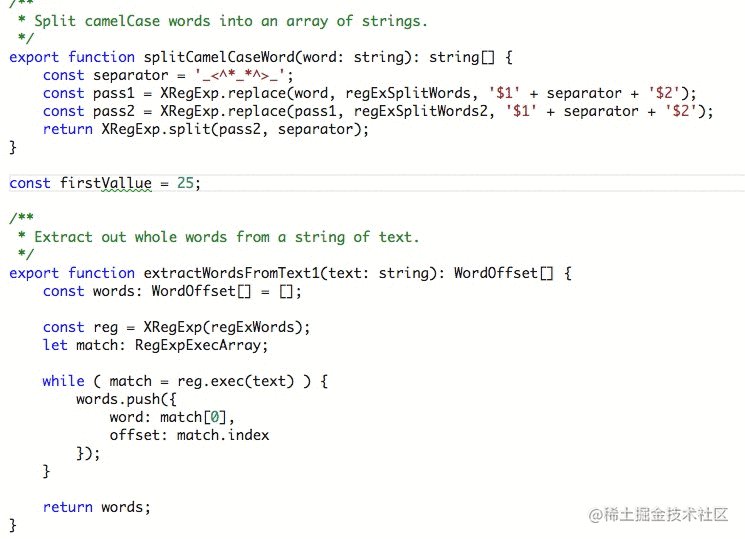
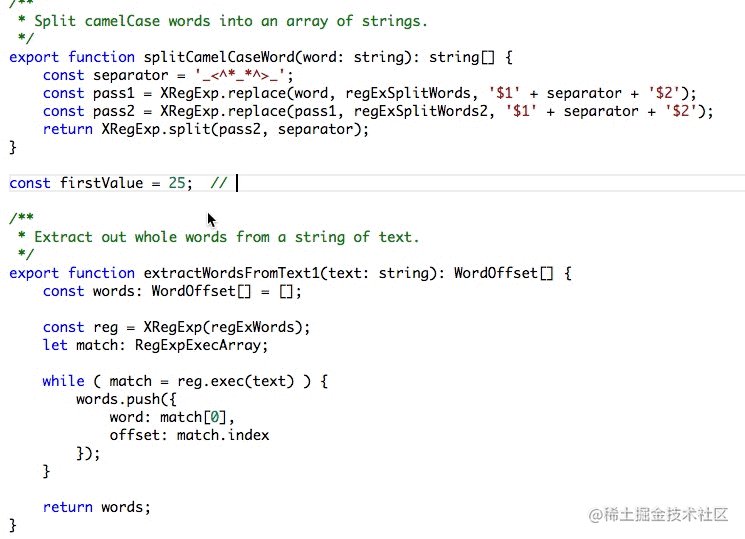
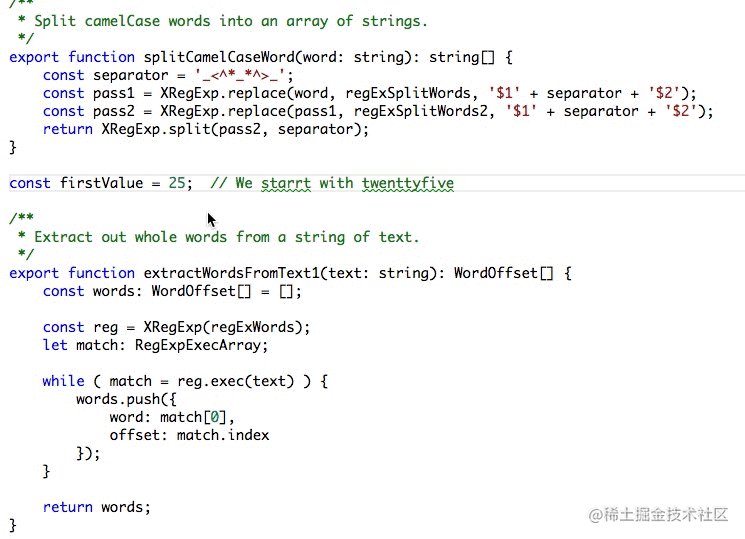
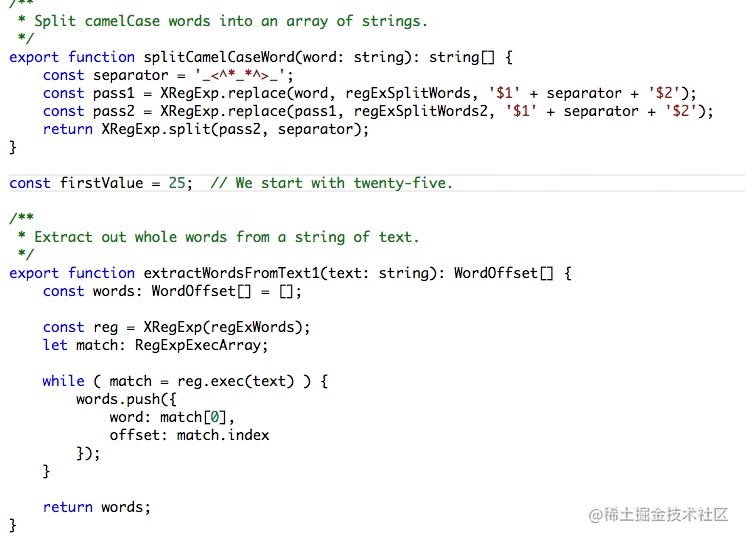
21. Code Spell Checker
Code Spell Checker 可以幫助我們檢查單詞拼寫是否出現錯誤,檢查的規則遵循 camelCase (駝峰命名法)。

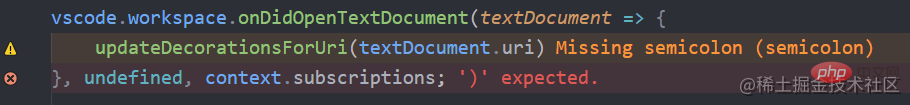
22. Error Lens
Error Lens 是一款把程式碼檢查(錯誤、警告、語法問題)進行突出顯示的外掛。Error Lens 通過使診斷更加突出,增強了語言的診斷功能,突出顯示了由該語言生成的診斷所在的整行,並在程式碼行的位置以行方式線上列印了診斷訊息。

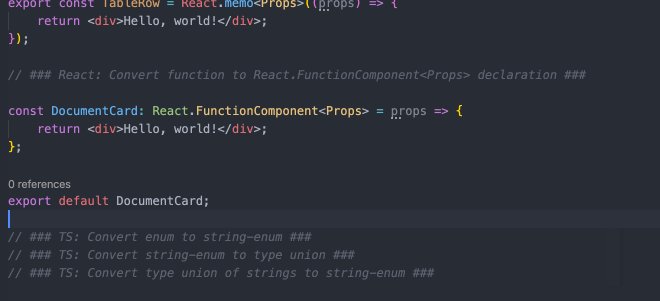
23. ES7 React/Redux/GraphQL/React-Native snippets
React/Redux/Reatc Native/react-router 語法智慧提示,React 開發者必備。藉助此程式碼段,可以輕鬆建立基於類的元件、function元件。

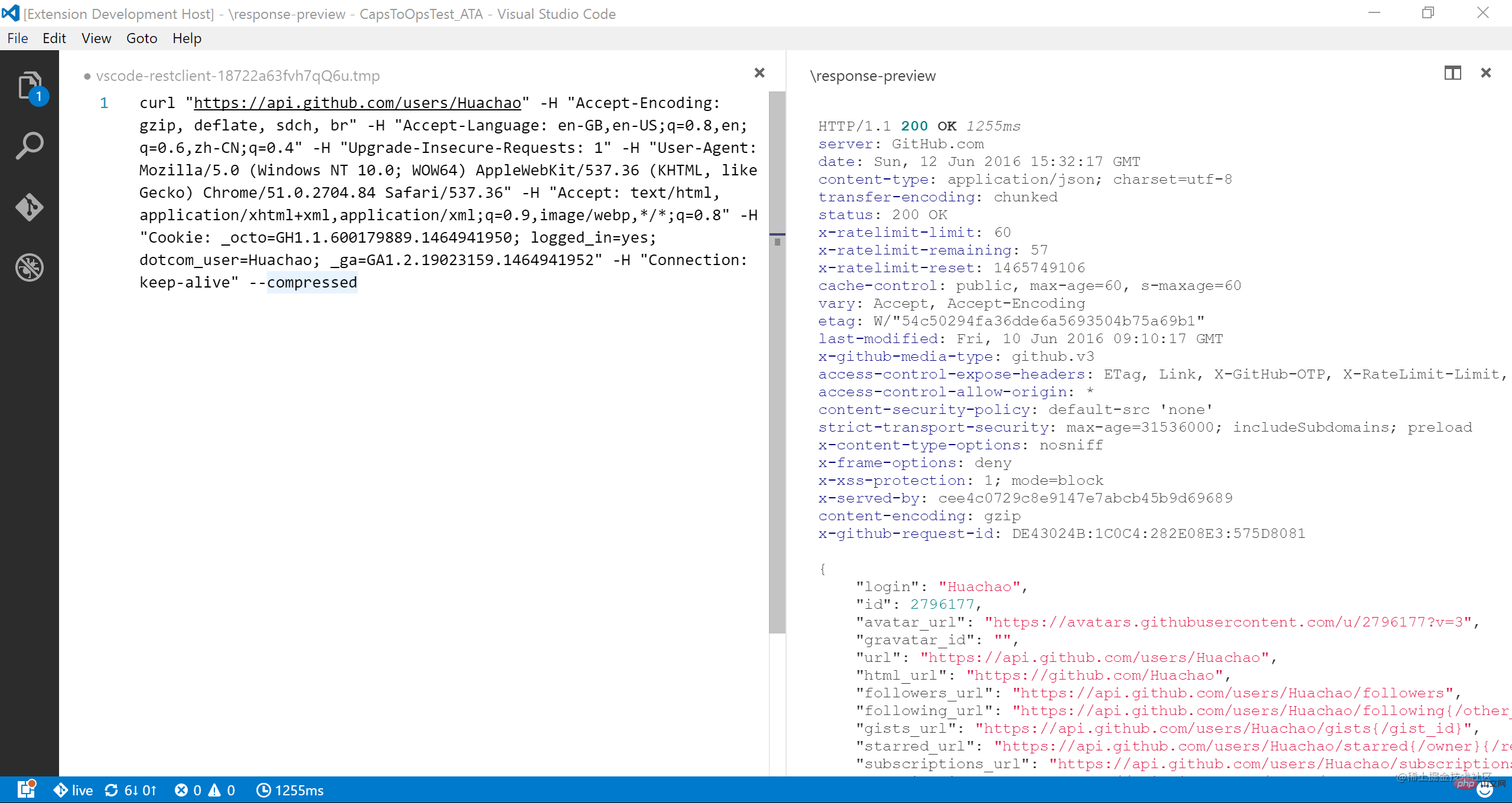
24. REST Client
REST Client 允許傳送 HTTP 請求並直接在 VS Code 中檢視響應。它是 VS Code 的 Postman,可以方便地整合到程式碼編輯器中。REST 使用者端同時支援 REST 和 GraphQL API。

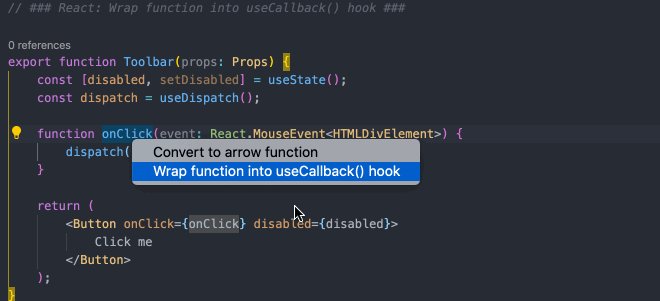
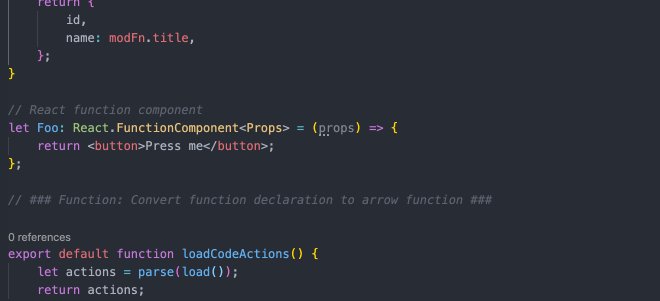
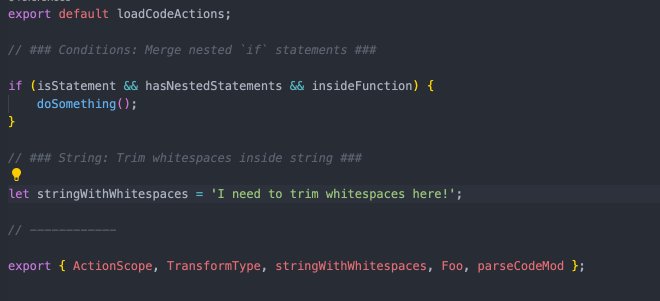
25. JavaScript Booster
JavaScript Booster 通過分析程式碼及其上下文自動建議快速操作以重構或增強程式碼。它支援來自重構條件、宣告、函數、TypeScript、promise、JSX 等的多種程式碼操作。

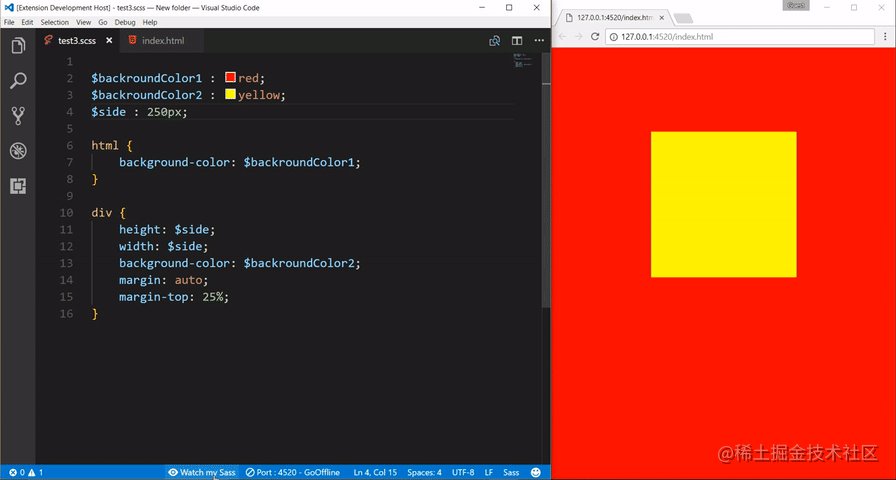
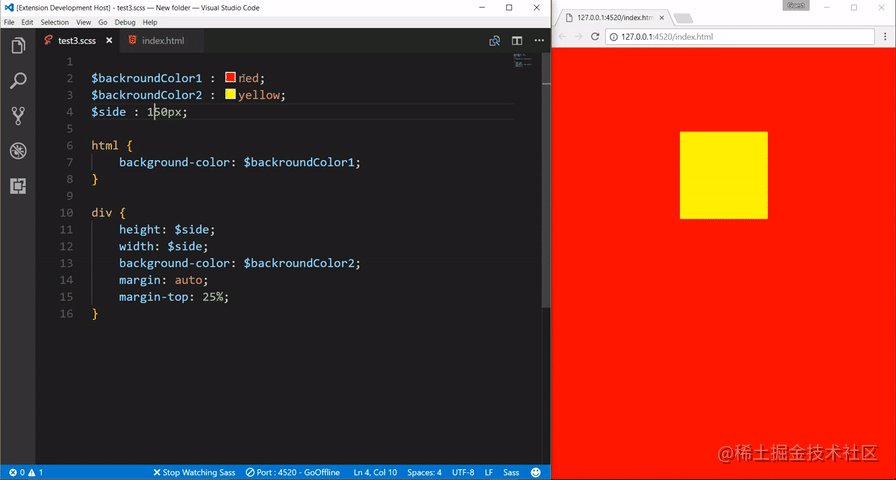
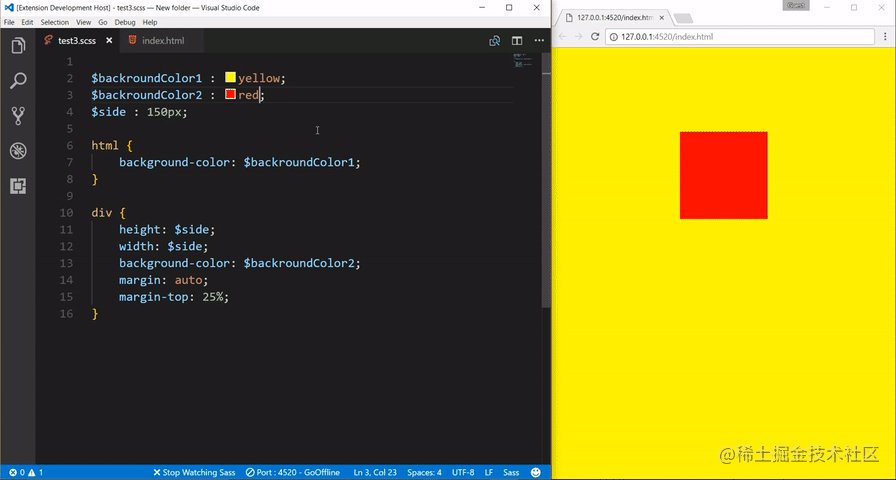
26. Live SASS Compiler
Live SASS Compiler 擴充套件可以將 SASS 或 SCSS 檔案實時編譯或轉譯為 CSS 檔案。

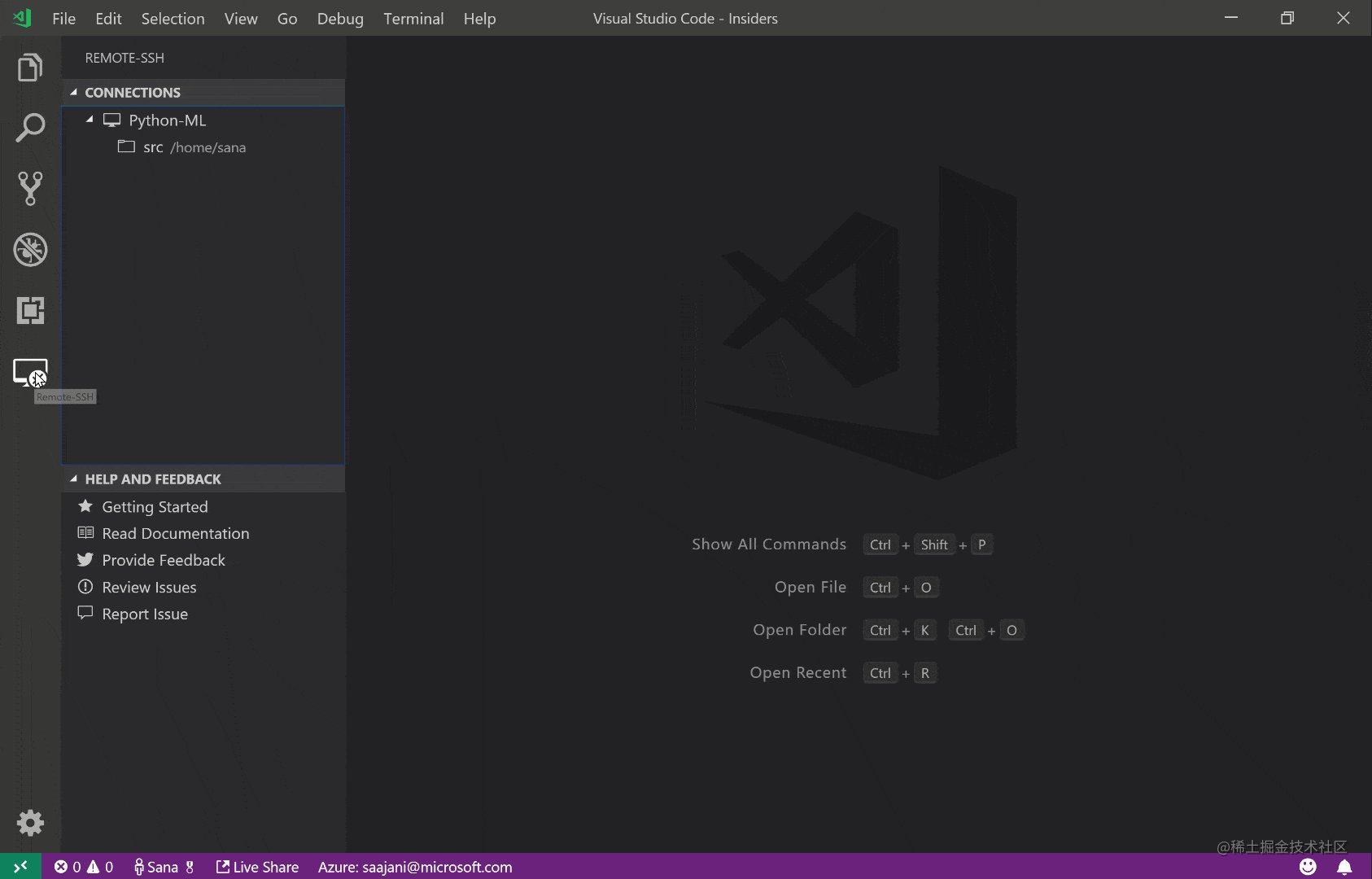
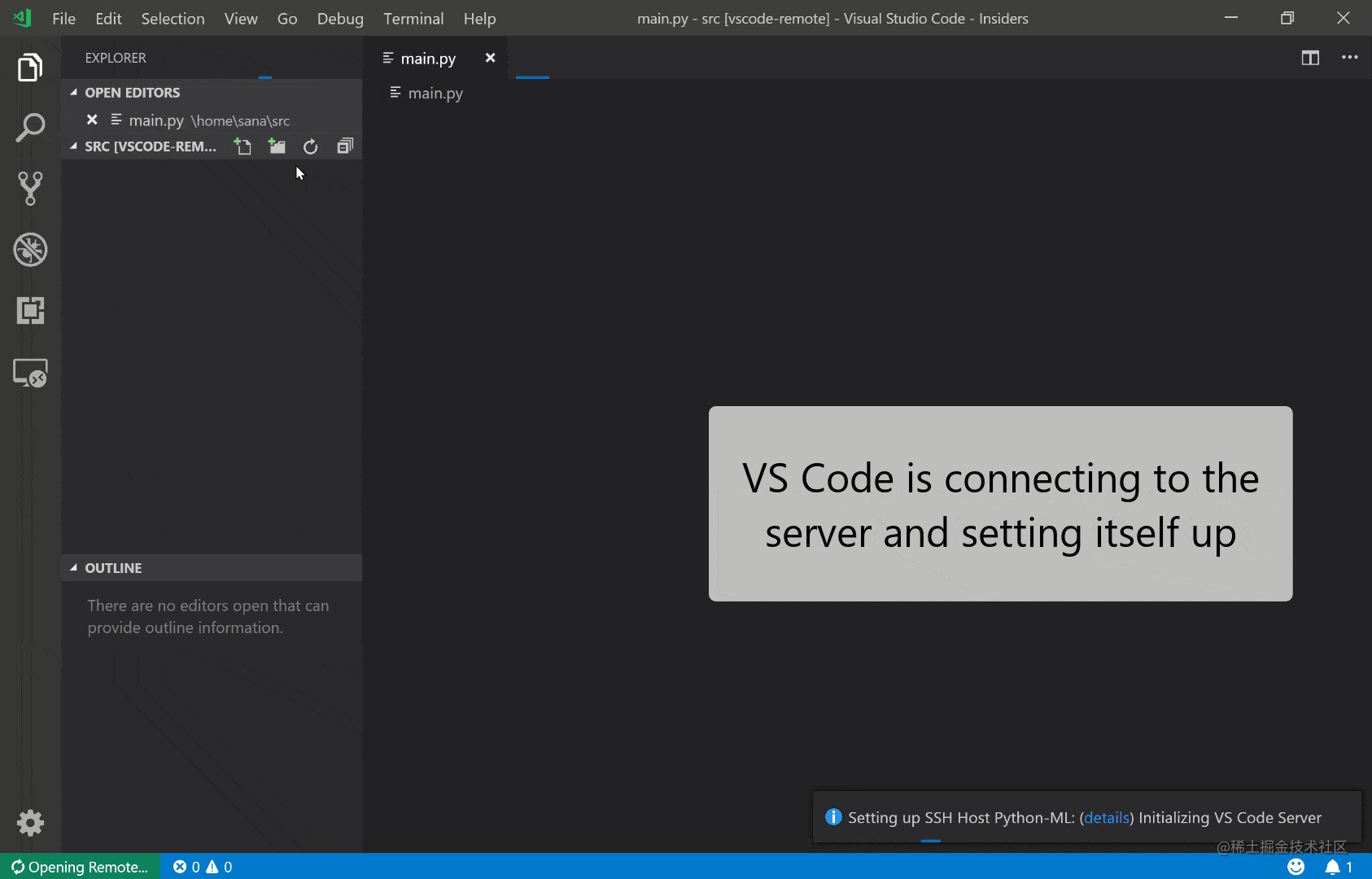
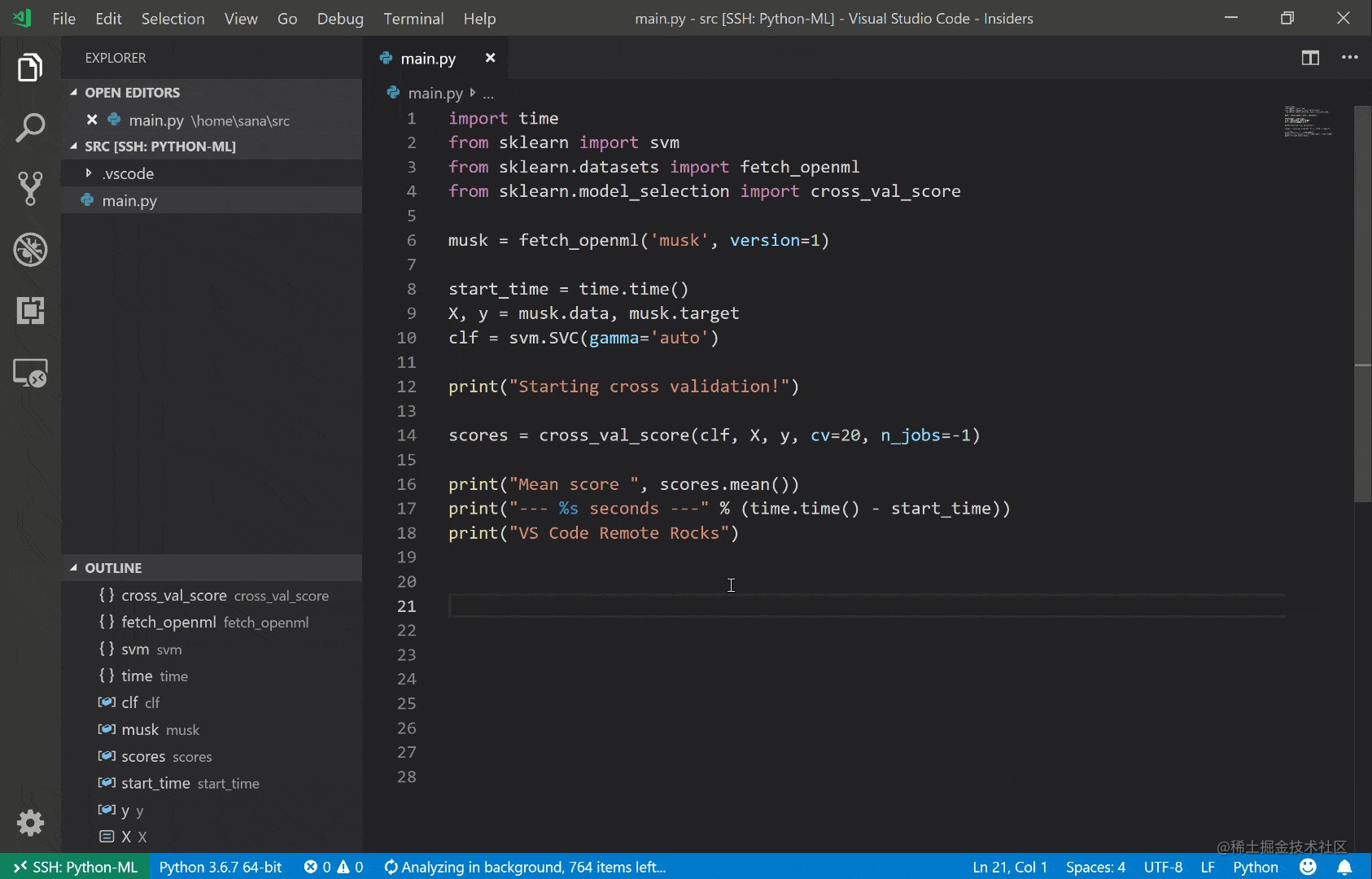
27. Remote-SSH
Remote-SSH 可以使用任何帶有 SSH 伺服器的遠端機器作為開發環境。由於擴充套件直接在遠端機器上執行命令,因此無需在本地機器上放置原始碼即可快速操作遠端伺服器。

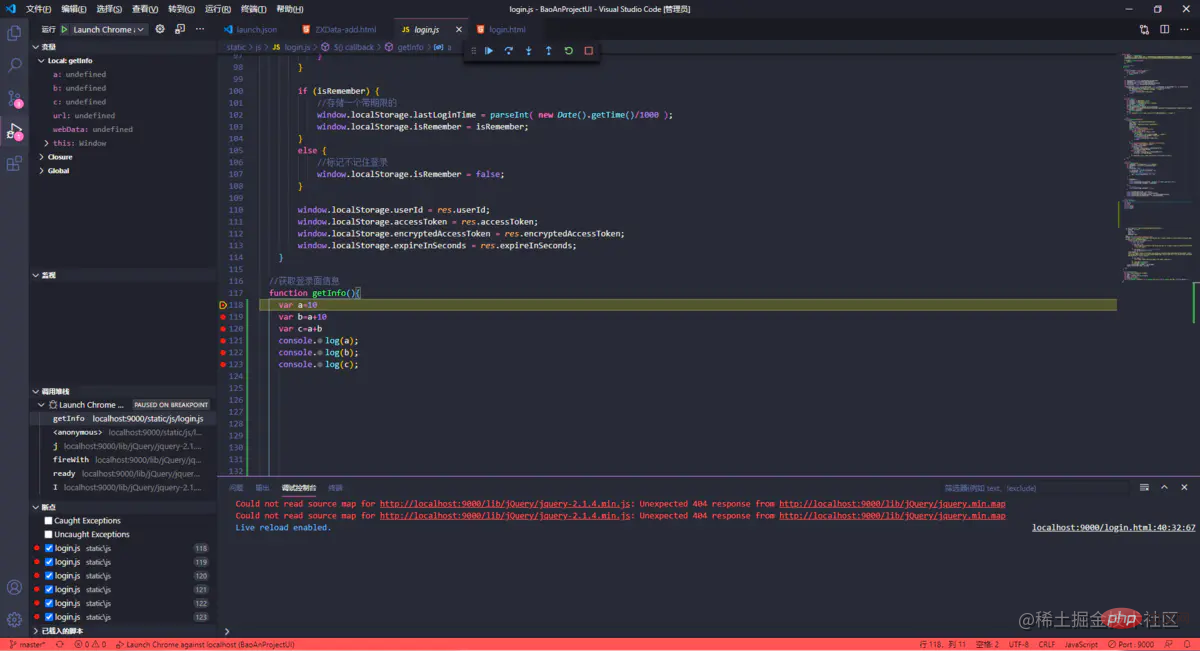
28. Debugger for chrome
Debugger for Chrome 是微軟開發的外掛,它允許我們在 VS Code 中偵錯 JS 程式碼。可以設定斷點、逐步執行程式碼、偵錯動態新增的指令碼等。它有助於在開發過程的早期檢測錯誤。

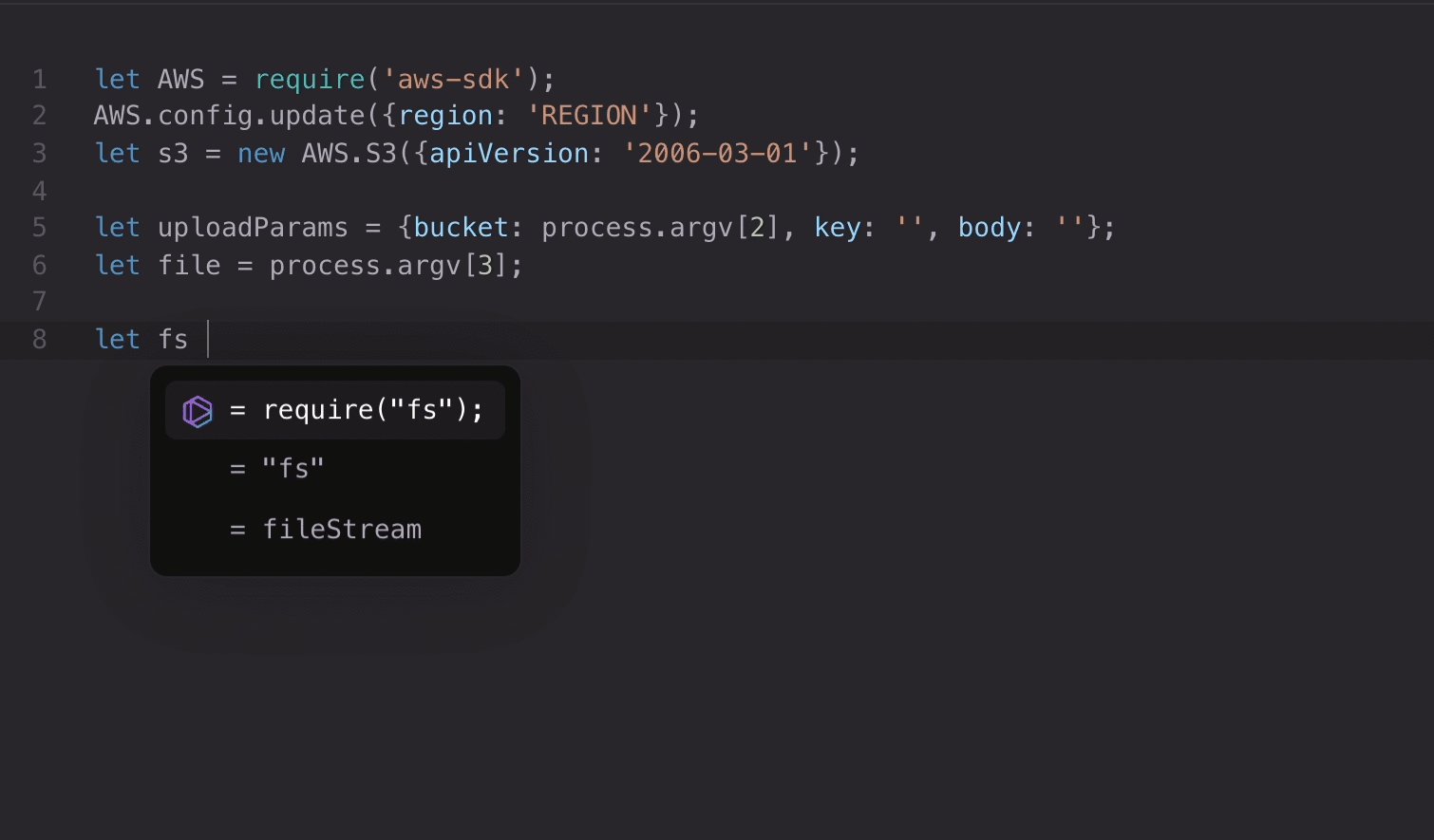
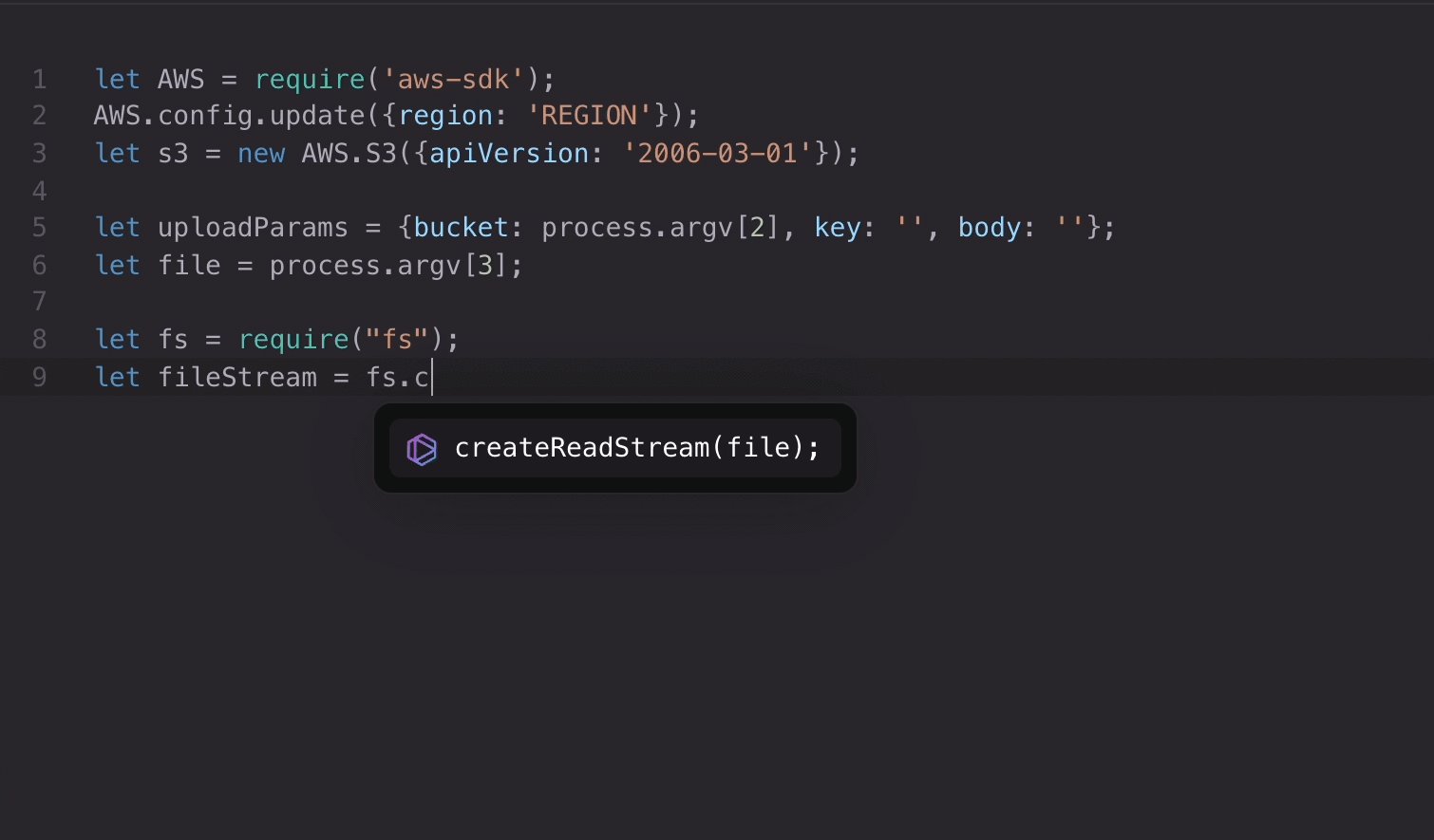
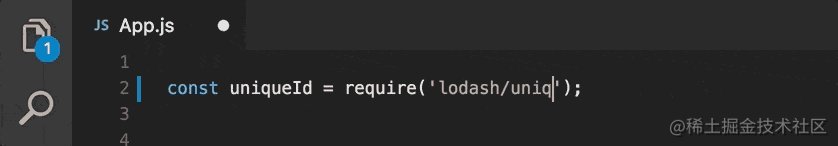
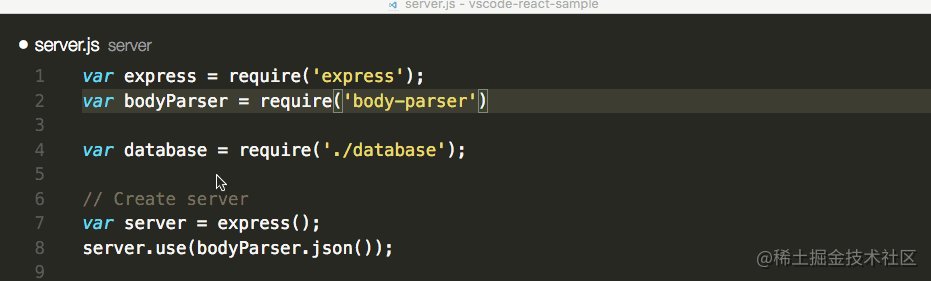
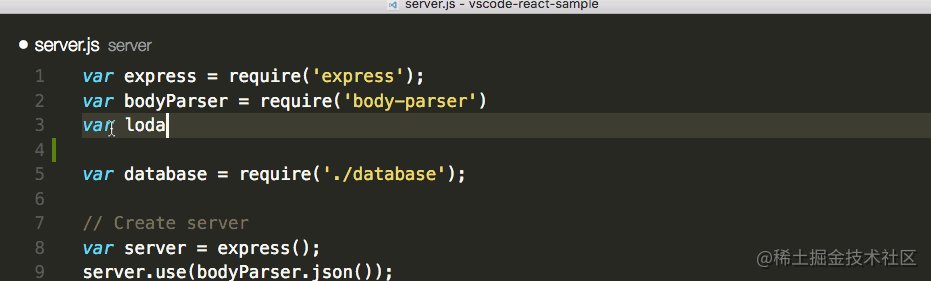
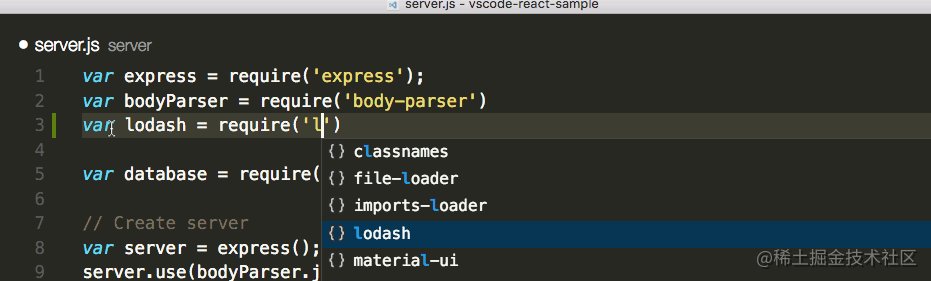
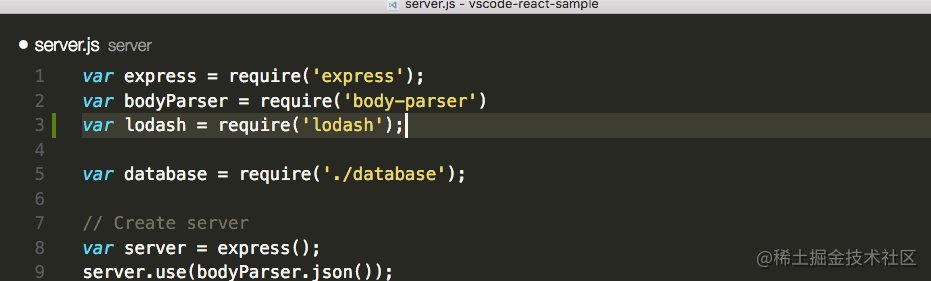
29. npm Intellisense
npm 安裝包之後,在 require 時提供該外掛可以獲得智慧提示,import 語句中自動填充 npm 模組。

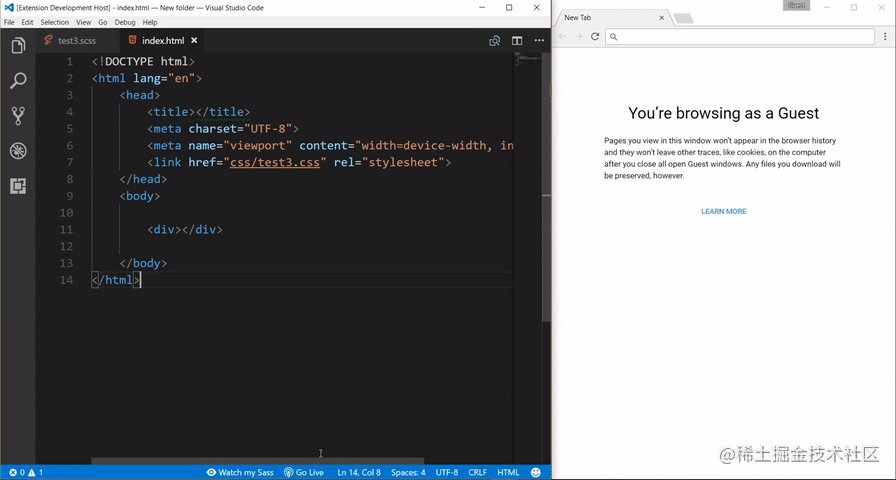
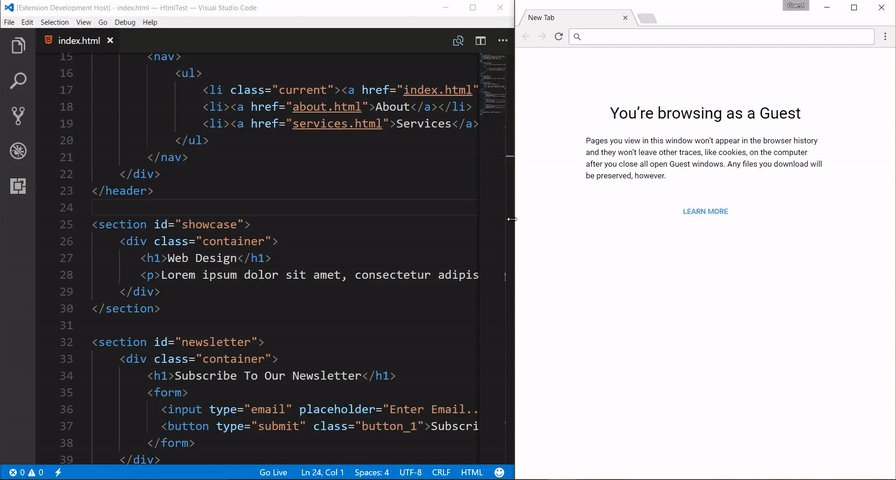
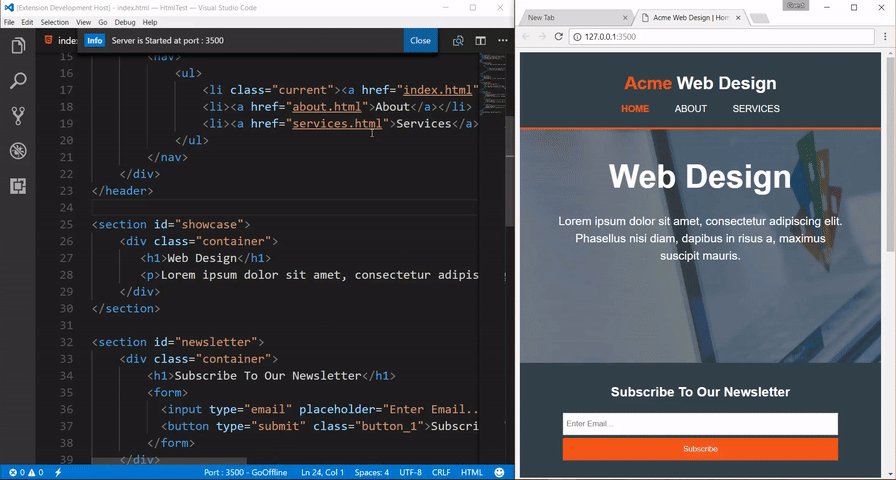
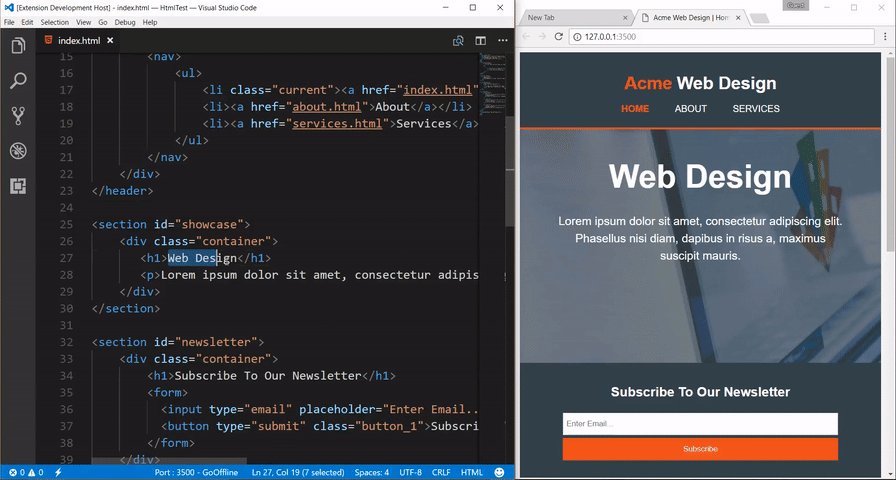
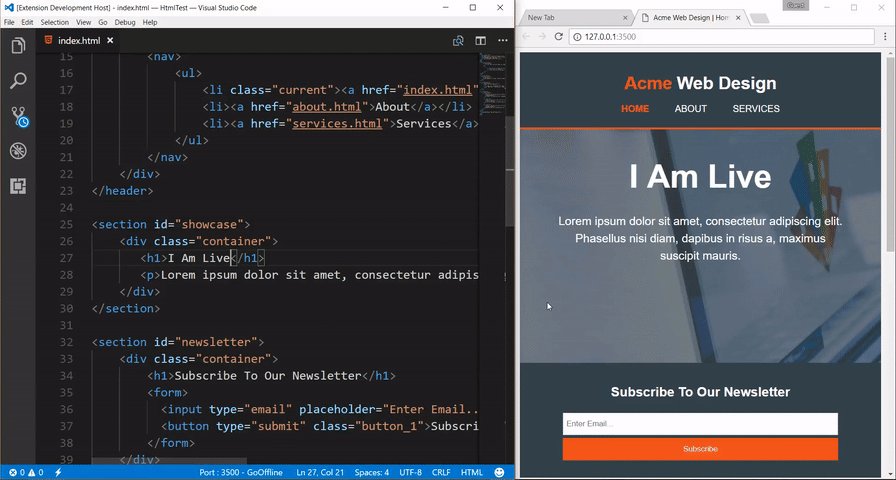
30. Live Server
Live Server是一個具有實時載入功能的小型伺服器,可以在專案中用live-server作為一個實時伺服器實時檢視開發的網頁或專案效果。
它是為靜態和動態頁面啟動具有實時重新載入功能的本地開發伺服器,在狀態列中單擊即可啟動或停止伺服器。

更多關於VSCode的相關知識,請存取:!
以上就是【整理分享】30個讓開發效率倍增的實用VSCode 外掛的詳細內容,更多請關注TW511.COM其它相關文章!