react怎麼實現通訊錄
2022-12-28 14:00:49
react實現通訊錄的方法:1、建立一批通訊錄資料;2、準備左右兩個dom容器,分別用於承載使用者列表和首字母列表;3、生成使用者列表和首字母列表;4、將首字母頁面的id作為字母列表的值;5、把對應首字母頁面的id傳到方法裡,然後通過h5的scrollIntoView方法跳轉到對應的錨點即可。

本教學操作環境:Windows10系統、react18.0.0版、Dell G3電腦。
react怎麼實現通訊錄?
react實現通訊錄效果
業務描述:通過react實現一個類似通訊錄的頁面,並可以通過點選側邊首字母跳轉到對應的使用者
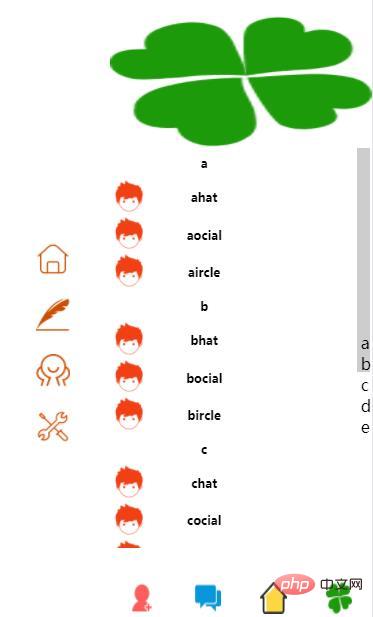
大致效果

步驟
1,先造一批假資料
const users = [
[
{id: 0, name:"a",imgUrl:white},
{id: 1, name:'ahat',imgUrl:sysImg4},
{id: 2, name:'aocial',imgUrl:sysImg4},
{id: 3, name:'aircle',imgUrl:sysImg4},
],
[
{id: 4, name:"b",imgUrl:white},
{id: 5, name:'bhat',imgUrl:sysImg4},
{id: 6, name:'bocial',imgUrl:sysImg4},
{id: 7, name:'bircle',imgUrl:sysImg4},
]
,
[
{id: 8, name:"c",imgUrl:white},
{id: 9, name:'chat',imgUrl:sysImg4},
{id: 10, name:'cocial',imgUrl:sysImg4},
{id: 11, name:'circle',imgUrl:sysImg4},
]
,
[
{id: 12, name:"d",imgUrl:white},
{id: 13, name:'dhat',imgUrl:sysImg4},
{id: 14, name:'docial',imgUrl:sysImg4},
{id: 15, name:'dircle',imgUrl:sysImg4},
]
,
[
{id: 16, name:"e",imgUrl:white},
{id: 17, name:'ehat',imgUrl:sysImg4},
{id: 18, name:'eocial',imgUrl:sysImg4},
{id: 19, name:'eircle',imgUrl:sysImg4},
]
];登入後複製2生成使用者列表頁面
1先準備左右兩個dom容器,分別用於承載使用者列表和首字母列表
return (
<div className={this.props.chatShow
}>
<div className={jsPage.chatRight}>
<div className={jsPage.pointListStyle} id="points">
{pointLists}
</div>
</div>
<div className={jsPage.chatLeft+" "+universal.columnStartCenter}>
{userLists}
</div>
</div>
)登入後複製css
.chatRight{
height: 100%;width: 3%;
position:fixed;right: 0;
}
.chatLeft{
height: 100%;width: 95%;
}登入後複製2通過資料分別生成使用者列表和首字母列表放入上一步生成的容器中
//使用者列表
var userLists=new Array();
//側欄首字母列表
var pointLists=new Array();
//遍歷
for(var i=0;i<users.length;i++){
//得到每個首字母對應的使用者
var user=users[i];
//map遍歷生成使用者資訊
const userList=user.map(
(number)=>
<div className={universal.rowCenter+" "+jsPage.chatSpan} key={number.id} id={number.name}>
<img src={number.imgUrl} className={jsPage.imgStyle2}
></img>
<div className={jsPage.chatUserInfo+" "+universal.rowStart}>
<div className={jsPage.chatUserInfoSpan+" "+
universal.rowCenter+" "+
jsPage.fontStyle1}>{number.name}</div>
<div className={jsPage.chatUserInfoSpan}></div>
</div>
</div>
)
//將使用者資訊放入使用者列表
userLists.push(userList);
//生成首字母資訊
const point=<div
onClick={msg=>this.scrollToAnchor(msg)}
className={jsPage.pointStyle}
key={user[0].name}
>{user[0].name}
</div>
//將首字母資訊放入首字母列表
pointLists.push(point);
}登入後複製3 點選首字母捲動到對應使用者
注意我們在第二步生成畫面的時候,重要的一步:將首字母頁面的id作為字母列表的值
<div className={universal.rowCenter+" "+jsPage.chatSpan} key={number.id} id={number.name}>登入後複製<div
onClick={msg=>this.scrollToAnchor(msg)}
className={jsPage.pointStyle}
key={user[0].name}
>{user[0].name}
</div>登入後複製這樣通過點選首字母時就可以把對應首字母頁面的id傳到方法裡,然後通過h5的scrollIntoView方法跳轉到對應的錨點,
scrollToAnchor (e) {
// 找到錨點
var anchorElement = document.getElementById(e.target.innerHTML);
// 如果對應id的錨點存在,就跳轉到錨點
anchorElement.scrollIntoView();
}登入後複製這樣就可以啦
推薦學習:《》
以上就是react怎麼實現通訊錄的詳細內容,更多請關注TW511.COM其它相關文章!