【譯】2022 年回顧:Web 效能有哪些新變化?
原文地址:https://www.debugbear.com/blog/2022-in-web-performance
若對文中提到的一些效能引數不太熟悉,可以參考我之前的一篇博文《效能引數和優化手段》。
衡量和優化網站速度的方式一直在變化。 今年又引入了新的 Web 標準(並最終得到廣泛支援),開發了新的工具,並提出了新的指標。
本文介紹了 2022 年 Web 效能格局發生變化的一些方式。
一、優先提示
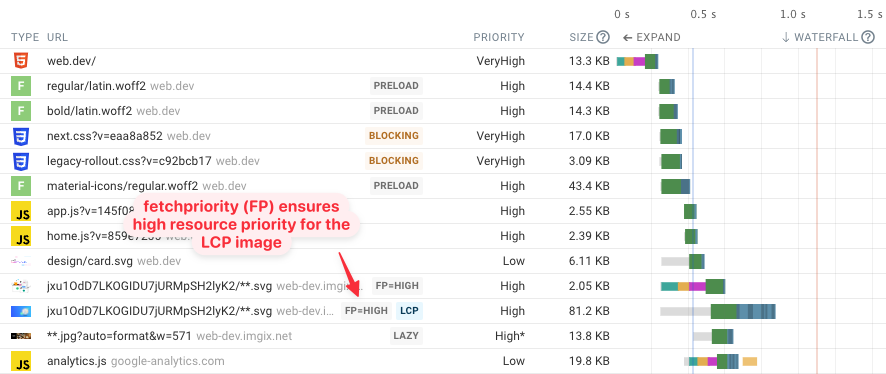
優先提示是我今年看到的影響最大的瀏覽器功能,在優化 LCP 時提供快速獲勝。
只需將 fetchpriority="high" 屬性新增給最重要的影象元素:
<img src="/hero.png" fetchpriority="high">
這將告訴瀏覽器在載入低優先順序資源之前發出此請求。
預設情況下,影象請求的優先順序較低,在呈現頁面後,首屏影象的優先順序會提高。
新增 fetchpriority=high 意味著瀏覽器可以立即啟動影象請求。

二、Chrome 中不再有 OSCP 請求
線上證書狀態協定 (OCSP) 允許瀏覽器檢查給定的 SSL 證書是否已被吊銷。
如果網站使用的是擴充套件驗證證書,則 Chrome 會在建立連線時進行這些檢查。
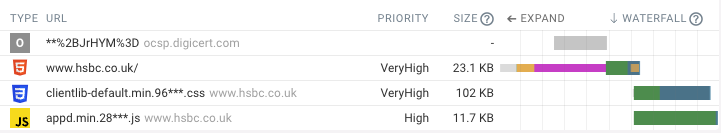
下面的請求瀑布顯示了作為 SSL 連線(紫色)的一部分發出的 OCSP 請求(灰色)的範例。
基本上,第二個請求是作為 HTML 檔案請求的一部分進行的。

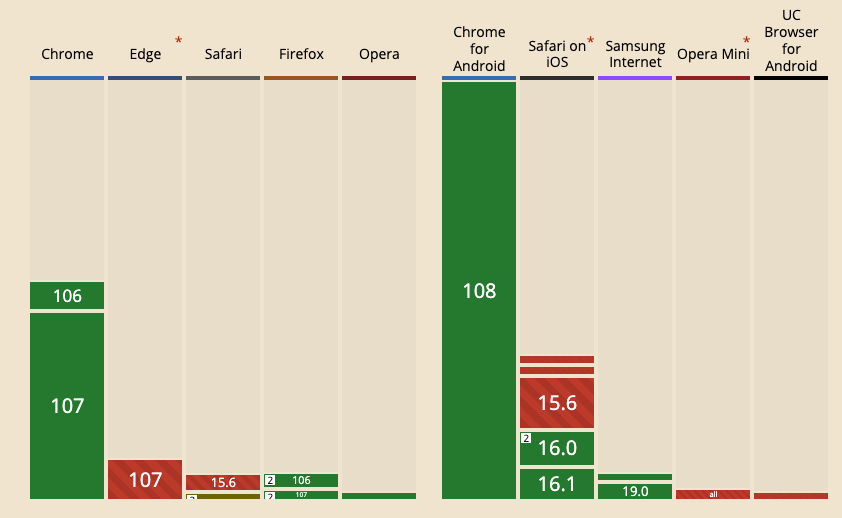
Chrome 停止在 Chrome 106 中發出 OSCP 請求。對於使用擴充套件驗證證書的網站,這帶來了顯著的效能改進。

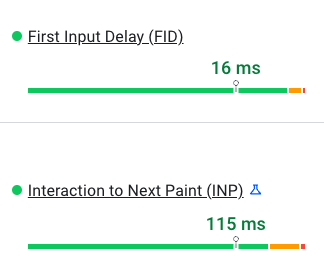
三、與 Next Paint 指標的互動
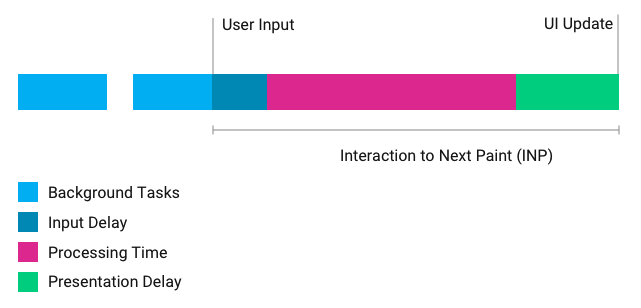
Interaction to Next Paint (INP) 是 Google 的一項新指標,用於衡量頁面對使用者輸入的響應速度。
它測量使用者互動(如單擊或按鍵)與螢幕的下一次更新之間經過的時間。

INP 最終可能會取代首次輸入延遲 (FID) 作為核心 Web 生命指標(Core Web Vitals)之一。
由於 INP 還包括處理時間和呈現延遲,因此它具有比首次輸入延遲更高的值。 它還檢視最慢的頁面互動,而不像 FID 只檢視第一個。

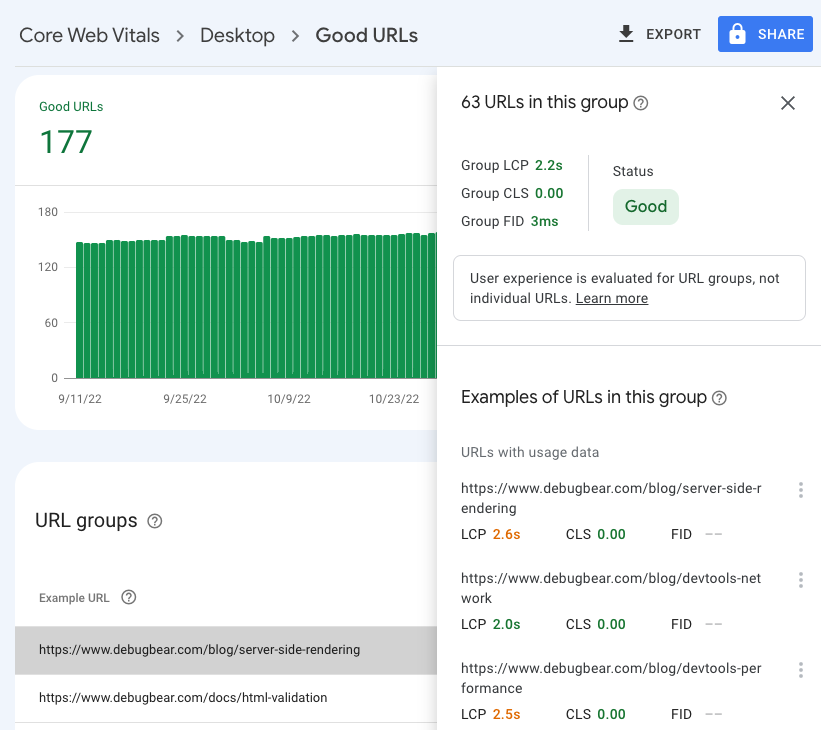
四、Desktop Core Web Vitals 作為排名因素
谷歌有三個核心網路生命指標評估使用者體驗,並被谷歌用作排名因素。
在 2021 年 6 月推出,並在 2022 年 2 月,頁面體驗排名更新也開始影響桌面搜尋。
你可以在 Google Search Console 中檢視你網站的執行情況。
今年,Google 還開始在可用的地方顯示 URL 級資料,因此你可以快速檢視需要優化的頁面。

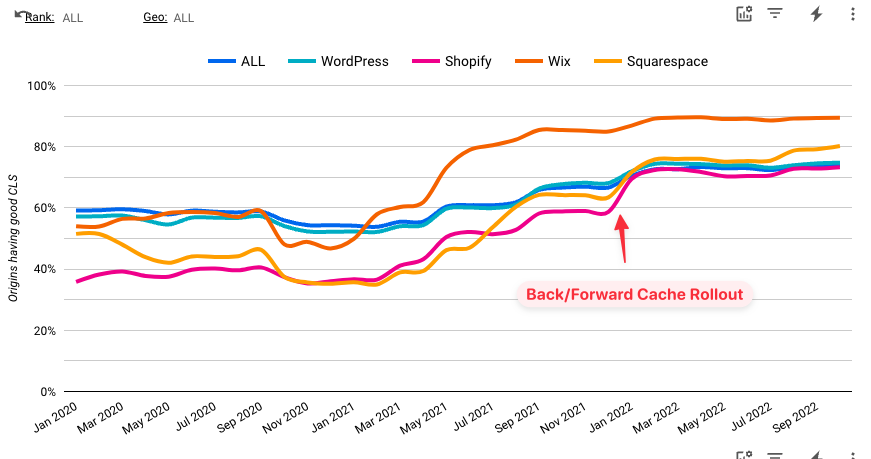
五、Chrome 中的後退/前進快取
許多頁面導航只是瀏覽器歷史記錄中的後退/前進運動。
長期以來,移動瀏覽器一直試圖通過儲存頁面狀態和恢復頁面狀態來加速這些導航。
Chrome 的後退/前進快取現已在移動裝置和桌面裝置上全面推出。
從技術上講,這一變化發生在 2021 年 11 月,但值得強調,因為積極影響在今年才完全顯現出來。
例如,快取的推出導致 Cumulative Layout Shift 分數有了很大提高。

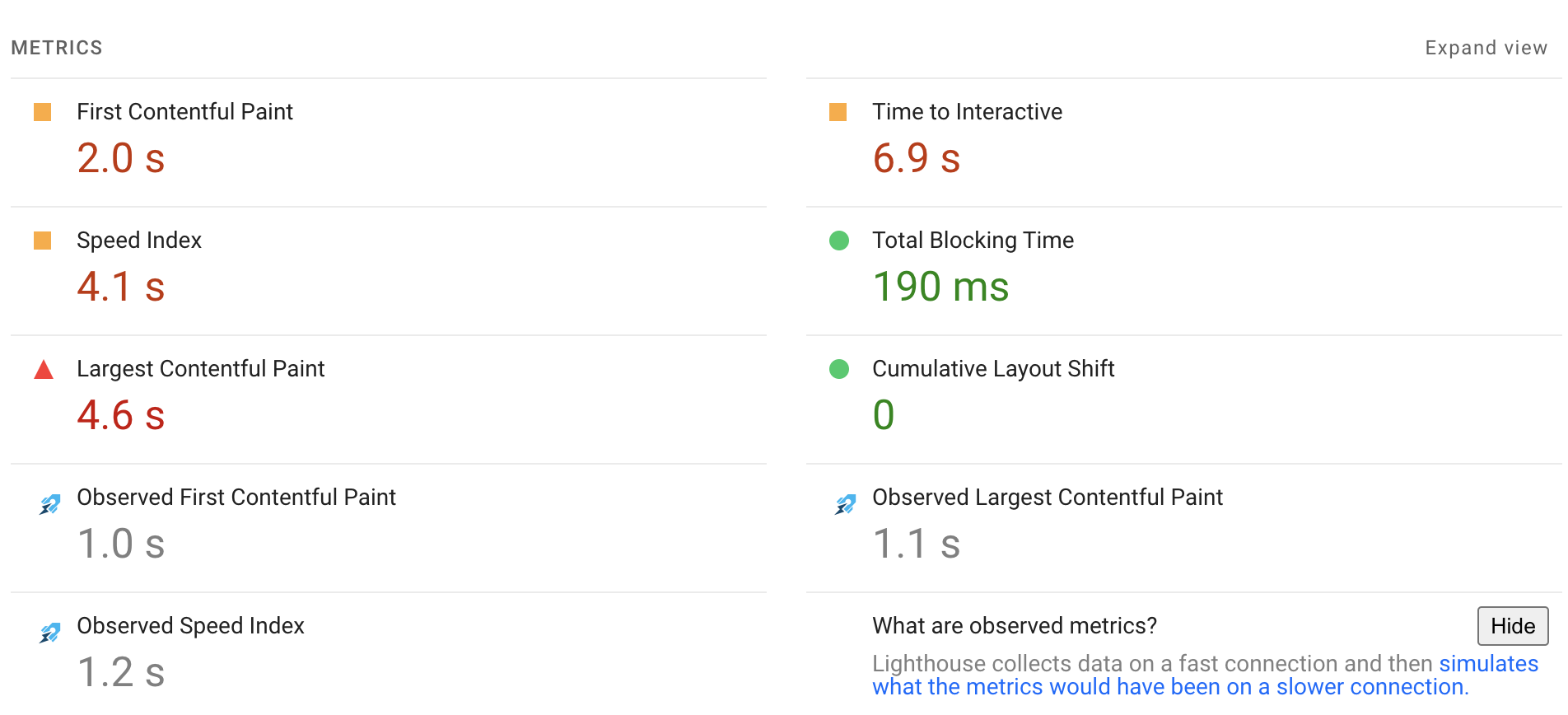
六、在 PageSpeed Insights 中檢視觀察到的指標
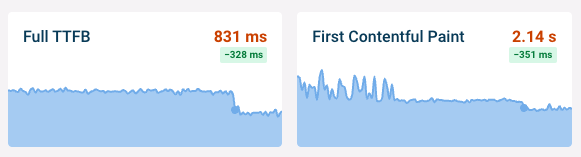
在解釋 PageSpeed Insights 報告的指標時,許多基於 Lighthouse 的工具使用的模擬節流經常造成混淆。
我們現在釋出了一個 Chrome 擴充套件程式,可以顯示 Lighthouse 從 Chrome 收集的原始資料。
例如,如果限制值比原始指標快,則表明模擬存在問題。
如果 FCP 和 LCP 在觀測資料中非常接近而在模擬資料中非常不同,那麼這也可以表明 Lighthouse 模擬的侷限性。

七、HTTP/3 標準化
瀏覽器長期以來一直在試驗 HTTP/3 協定,但最終在 2022 年 6 月實現了標準化。
HTTP/3 實現了幾個效能目標,例如減少建立連線的網路往返次數,並使移動使用者在不同網路之間切換時更容易遷移連線。

八、為阻塞渲染的請求提供更多的參考資訊
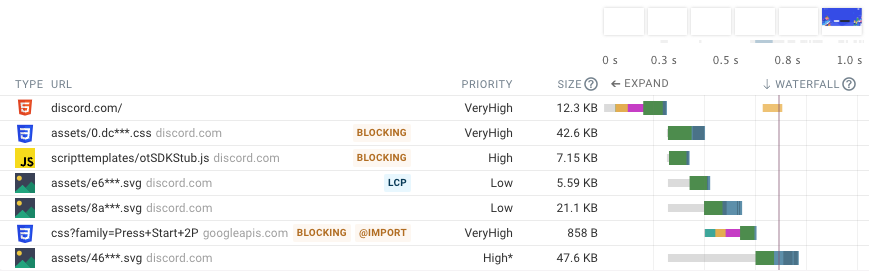
呈現阻塞渲染的請求對於效能很重要,因為它們會阻止呈現整個頁面。
但有時很難識別它們。 幸運的是,Chrome 已經開始報告有關請求是否呈現阻塞的更多詳細資訊,如你在此瀑布檢視中所見。

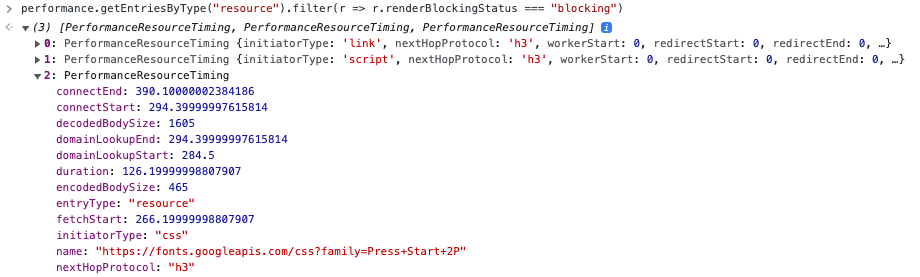
Resource Timing API 現在還報告了 renderBlockingStatus 屬性。

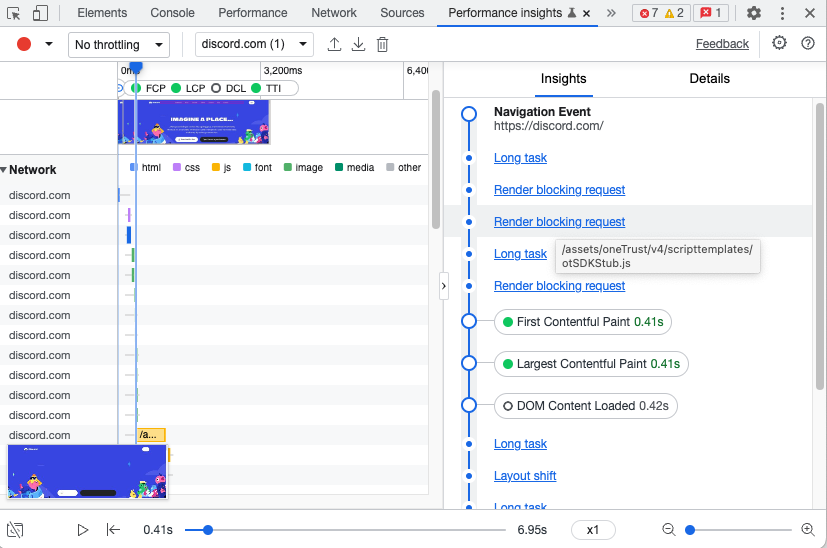
最後,DevTools 中新的 Performance Insights 索引標籤也顯示了這些資料。

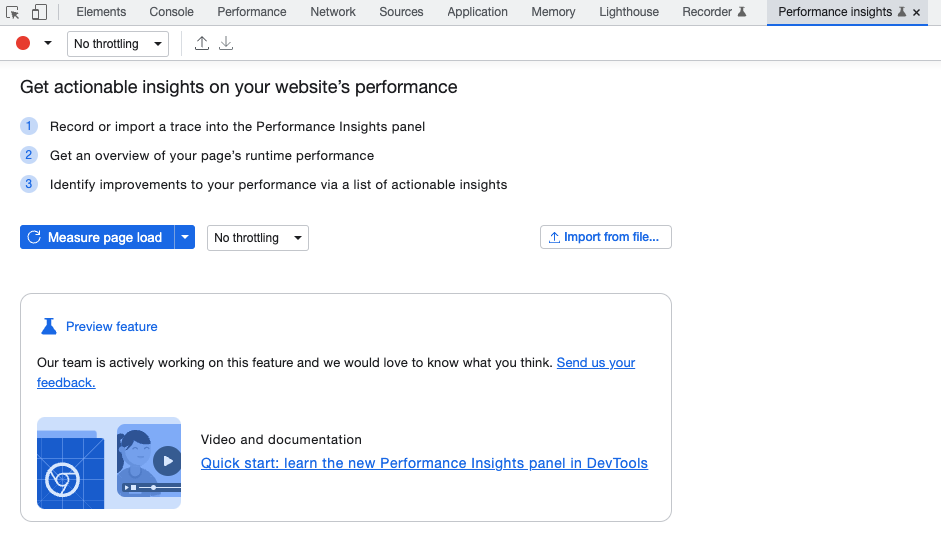
九、Chrome DevTools 效能洞察面板
DevTools Performance 索引標籤顯示了網站的綜合檢視,但它在確定資訊的優先順序和生成見解方面作用不大。
Chrome DevTools 中新的 Performance Insights 索引標籤旨在更輕鬆地識別影響 Core Web Vitals 的問題。

它顯示了一系列與效能相關的見解,然後提出了一些修復建議。

十、103 狀態碼
瀏覽器資源提示告訴瀏覽器在需要資源之前載入資源或建立伺服器連線。
103 HTTP 狀態碼允許 Web 伺服器在完整的 HTML 響應準備好之前告訴瀏覽器將來需要的資源。
這樣瀏覽器就可以在伺服器仍在處理請求時開始載入這些資源。
例如,阻止呈現的樣式表或網路字型可以提前開始載入,或者瀏覽器可以預連線到 API 子域。
這在使用 CDN 時特別有用。 CDN 提供與使用者位置非常接近的伺服器。
它可以在幾毫秒內返回一個早期的 103 響應,然後將檔案請求傳送到主網站伺服器進行處理。
十一、Chrome 中的整頁預呈現
有自 11 月釋出版本 108 以來,Chrome 將在實際導航之前開始載入頁面。
當導航發生時,在後臺載入的頁面是「前景化(foregrounded)」的,可能會立即呈現。
例如,當我在多功能框中輸入「廣告」時,Chrome 有 83% 的把握會轉到 ads.twitter.com,因此它會在我開始輸入時預載入該頁面。
輸入 chrome://predictors/ 可以檢視有關你自己的瀏覽行為的資訊。

網站還可以使用 Speculation Rules API 告訴瀏覽器可能即將到來的導航。
十二、新的免費網站速度測試
今年 10 月,我們在 debugbear.com/test 上推出了新的免費網站速度測試。
檢視你的網站在實驗室和 Google 收集的現場資料中的執行速度。
你可以單擊每個渲染指標以獲得詳細的請求瀑布,告訴你如何優化它。

十三、Safari 對 AVIF 的支援
WebP 和 AVIF 等現代影象格式可以通過在較小的檔案中編碼相同的資訊來顯著的加快網站速度。
雖然 WebP 已得到廣泛支援兩年多,但 AVIF 支援僅在今年 9 月隨著 iOS 16 和 macOS Ventura 的釋出才出現在 Safari 中。
AVIF 在壓縮低保真影象時尤其出色,這意味著當你想在網站上顯示照片並節省頻寬時,它是一個不錯的選擇。
請記住,並非每個 Safari 使用者都已升級,並且 Edge 仍然不支援 AVIF。

十四、Safari 中的原生影象延遲載入
本機影象延遲載入確保影象僅在它們即將進入視口時載入,從而節省頻寬並優先考慮更重要的頁面內容。
自今年 3 月釋出 iOS 15.4 以來,Safari 現在也支援 loading="lazy" 屬性。
現在所有主要瀏覽器都支援它,全球 92% 的使用者都將受益。
十五、展望 2023 年
在 2023 年,看看工具如何在初始頁面載入後改進頁面互動將會很有趣。
Lighthouse 已經支援執行使用者流,並且可以報告 Interaction to Next Paint 指標。
DevTools 還新增了用於記錄使用者流程的記錄器功能。 還有關於改進軟導航效能報告的建議。
單頁應用程式將在其整個生命週期中顯示多個 URL 的內容,但目前效能指標通常僅歸因於初始著陸頁。
能夠跟蹤 history.push 導航的渲染里程碑也將有助於收集更好的使用者體驗資料。
Lighthouse 自 2021 年 11 月以來就沒有釋出過主要版本,但我們可以期待明年的 10.0 版會對效能得分的計算方式進行更新。