用vue寫的頁面字尾名是什麼
用vue寫的頁面字尾名是「.vue」。「.vue」檔案是一個自定義的檔案型別,用類HTML語法描述一個Vue元件;一個vue檔案就是一個元件。vue頁面有3個組成部分:1、模板(template),即template標籤包裹的介面展示程式碼(HTML程式碼);2、script標籤包裹的業務實現程式碼(js指令碼程式碼);3、style標籤包裹的介面樣式程式碼(css樣式程式碼)。

本教學操作環境:windows7系統、vue3版,DELL G3電腦。
用vue寫的頁面字尾名是「.vue」。
.vue 檔案是一個自定義的檔案型別,用類 HTML 語法描述一個 Vue 元件。每個 .vue 檔案包含三種型別的頂級語言塊 <template>、<script> 和 <style>,還允許新增可選的自定義塊:
<template>
<div class="example">{{ msg }}</div>
</template>
<script>
export default {
data () {
return {
msg: 'Hello world!'
}
}
}
</script>
<style>
.example {
color: red;
}
</style>
<custom1>
This could be e.g. documentation for the component.
</custom1>登入後複製元件結構講解
把每個元件都放到一個獨立的.vue檔案裡,
檔案的字尾是:
.vue檔案此檔案三大部分:
template、script、styletemplate
寫html結構的
注意這裡的html部分必須用一個標籤全包住
script
寫邏輯的,data、methods、生命週期勾點、計算屬性等等程式碼都寫在這個部分
注意這裡的data不再是一個物件,在元件裡,data將會是一個函數,return一個物件。
style
寫樣式的
如何 匯入外部css,
在css中的匯入(主體使用):
@import url(./babel.css);
登入後複製
快捷鍵快速生成:
<vue>單檔案元件的執行
在cmd視窗該vue檔案根目錄下輸入
vue serve index.vue這裡index.vue是需要執行的單檔案元件的路徑vue serve index.vue
登入後複製注意點
template裡面的html部分必須用一個標籤全包住
元件裡沒有el,元件是無需掛載到哪的,裡面已經有template是它的使用的html了
data在元件裡面是一個function,return 一個物件
<template>
<!-- 元件html區域
在元件裡面的html都必須有一個獨立的標籤包住所有標籤
-->
<div>
<button>按鈕</button>
<button>{{msg}}</button>
</div>
</template>
<script>
export default {
// 不再需要el去確定使用範圍
// 元件 裡面的data將是一個函數 return一個物件
//data:function(){return {}}
data() {
return {
msg: "hello"
};
},
methods: {
alertEvent(value) {
alert(value);
}
},
created() {
//這裡面語法檢測比較嚴格,直接寫console會報錯
window.console.log(this);
// this.alertEvent(123);
}
};
</script>
<style>
/* 如果需要引入 外部css
在css中的匯入:
@import url(./babel.css);
在js中的匯入
import "./babel.css"
*/
/* @import url(./babel.css); */
@import "./babel.css";
button {
width: 100px;
}
</style>登入後複製如何在元件中引入其它元件
如何在一個元件中引入其它元件,實現一個組裝。
元件的使用三步
1:匯入元件
import 自定義的一個元件名 from "元件路徑";
注意點,這裡元件路徑就算是當前同一目錄也最好加上"./元件名",不然會報錯
2:註冊元件
元件的使用是需要註冊的,註冊方式為:
export default { components: { 元件名, //註冊的元件都寫在components物件下。 } }登入後複製
3:使用元件(寫到相應html位置即可)
<元件名></元件名> //該元件名來自於在元件註冊時的元件名
登入後複製<template> <div class="main"> <!-- 使用元件 --> <!-- 在這index.vue是父元件,top,middle,bottom是子元件 --> <!-- top與middle是兄弟元件 --> <top></top> <middle></middle> <bottom></bottom> </div> </template> <script> // 匯入元件 這裡面top,middle,bottom是需要另外建立的vue元件,這裡是沒建立的 import top from "./top.vue"; import middle from "./middle.vue"; import bottom from "./bottom.vue"; export default { // 元件註冊 components: { top, //相當於top:top middle, bottom } }; </script> <style> .main { width: 100%; } .main img { width: 100%; } </style>登入後複製
元件中如何使用外部外掛
以axios為例
使用外部外掛分為三步
裝包(安裝外部外掛)
npm i axios //到相應目錄下執行該命令
登入後複製導包(在單檔案元件中匯入外部外掛)
import axios from "axios"
登入後複製用包(在相應程式碼位置使用)
使用和以前一樣,該怎麼用還是怎麼用
axios({ url:"xxx" }).then(res=>{ })登入後複製DEMO
<template> <div> <input type="text" v-model="searchValue" /> <button @click="getMusic">點我</button> <ul> <li v-for="(item, index) in songs" :key="index">{{item.name}}</li> </ul> </div> </template> <script> // 使用axios 1:安裝axios,npm i axios 2:導包 import axios from "axios" 3:使用 // 導包 import axios from "axios"; export default { data() { return { searchValue: "", //input框的值 songs: [] }; }, methods: { getMusic() { // 使用,以前怎麼用,現在還怎麼用 axios({ url: "https://autumnfish.cn/search?keywords=" + this.searchValue, method: "get" }).then(res => { this.songs = res.data.result.songs; window.console.log(this.songs); }); } } }; </script> <style> </style>登入後複製
元件間的傳值
如果A元件中引入了B元件 ,這樣我們稱A元件為父元件,B為子元件
父元件傳值給子元件
在子元件標籤上定義一個ref屬性
<元件名 ref="xxx"></元件名>
登入後複製在需要給子元件傳值的地方寫入:
this.$refs.xxx //這就代表了子元件xxx的vue範例 //這裡xxx程式碼標籤中定義的ref屬性名這裡就可存取到子元件裡面的data屬性與methods方法 //如要修改子元件裡面data裡的某個值: this.$refs.xxx.子元件裡data屬性名 //如果需要呼叫子元件裡面methods裡某個方法: this.$refs.xxx.子元件裡面methods裡方法名
登入後複製
子元件傳值給父元件
this.$parent //這就代表父元件的vue範例
//如要修改父元件裡面data裡的某個值: this.$parent.父元件裡data屬性名
//如果需要呼叫父元件裡面methods裡某個方法: this.$parent.父元件裡面methods裡方法名登入後複製//兩個元件,這個是father.vue
<template>
<div>
<button @click="btnClick">點我獲取資料</button>
<div>你選中的當前歌曲:{{localSong}}</div>
<son ref="son" id="son"></son>
</div>
</template>
<script>
// 元件使用,導包,註冊,使用
//1:導包
import axios from "axios";
import son from "./son.vue";
export default {
data() {
return {
songs: [],
localSong: ""
};
},
//2:註冊
components: {
son
},
methods: {
btnClick() {
window.console.log("ref存取:", this.$refs.son.$el);
window.console.log("原生存取:", document.getElementById("son"));
//要調介面,是不是要使用axios
//裝包,導包,用包
axios({
url:
"https://autumnfish.cn/search?keywords=神話&_t=" + Math.random() * 100
}).then(res => {
// 父元件傳遞子元件值,在子元件上定義一個ref,通過this.$refs.名字,我們就能存取子元件的範例,也就是可存取子元件data屬性與methods方法
this.$refs.son.songs = res.data.result.songs;
this.$refs.son.alertEvent();
window.console.log(res.data.result.songs);
});
}
}
};
</script>
<style>
</style>
//son.vue
<template>
<ul>
<li v-for="(item, index) in songs" :key="index" @click="liCLick(item.name)">{{item.name}}</li>
</ul>
</template>
<script>
// 子元件存取父元件裡的data與methods更簡單,只需要this.$parent就夠了
export default {
data() {
return {
songs: []
};
},
methods: {
liCLick(name) {
this.$parent.localSong = name;
window.console.log("存取父元件:", name, this.$parent);
},
alertEvent() {
alert(123);
}
}
};
</script>
<style>
</style>登入後複製Vue-cli專案建立
什麼是腳手架
腳手架就是個專案模板 , 相當於把整個檔案基本目錄結構搭好了,把必要的檔案也建好 了,讓我們省了很多事情。
建立專案:
建立時路徑不要選錯,就是命令的路徑要是需要建立專案的資料夾下
完美選擇不出錯路徑方法:在資料夾相應路徑下的位址列輸入cmd ---再 回車
執行建立命令
vue create 專案名 //這裡專案名不要有中文,不要有大寫字母,不要搞特殊符號,儘可能有意義 ,像普通變數命名一樣
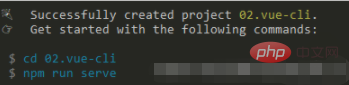
登入後複製彈出的對話方塊先選擇預設的選項(如下圖)

稍等一會,等進度條走完 提示如下畫面說明成功了,如下圖:

進入專案資料夾(就是專案名的資料夾)
cd 專案名 直接根據提示即可
登入後複製
執行專案(根目錄,readme同級目錄)
npm run serve
登入後複製
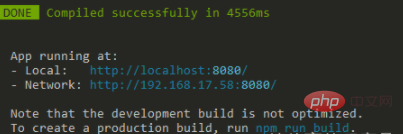
稍等片刻 ,出現如下效果說明成功了

Vue-cli專案結構
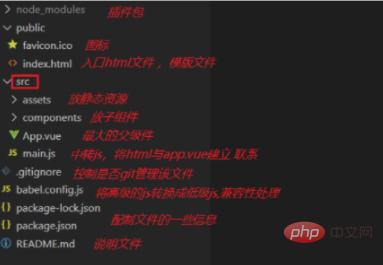
專案結構說明:

node_modules 第三方模組包,也就是專案所需要用到的依賴包
public
favicon.ico 執行專案時在網頁上顯示 的小圖示
index.html 專案的頁面模板 ,也就是專案執行最開始,是先執行這個模板html的
src 專案開發主體就是在這個src目錄下面
assets 專案所需要的靜態資源,如css,圖片等檔案
components 專案中的單檔案元件都放這裡
App.vue 入口元件 ,可以理解為一個專案就是一個app.vue的單檔案元件,只不過裡面包括了很多小元件
main.js 入口js檔案,進入專案會優先執行main.js以此來執行app.vue
.gitignore 讓git忽略某些檔案,資料夾
babel.config.js js編譯的設定,比如把高版本的js轉為低版本的js,讓專案達到更好相容性
package-lock.json 專案模組詳細資訊,包括來源。
package.json 專案基本資訊
README.md 專案說明
Vue-cli 入口檔案main.js分析
main.js中建立了最外層的
Vue範例把
App.vue這個元件,當做Vue範例內部的最頂級元件並渲染到index.html上去
最後我們看到的整個網站其實就是
App.vue
【相關推薦:、】
以上就是用vue寫的頁面字尾名是什麼的詳細內容,更多請關注TW511.COM其它相關文章!