你是來找茬的吧?對自己的部落格進行調優
「作為部落格園的使用者而不是開發者,就不能對部落格進行調優了?看好了,我只示範一次。」 —— 我說的
0x00 大綱
0x01 前言
用過很多部落格和寫作平臺,但是最終還是選擇了部落格園,畢竟,自定義 CSS 和自定義 JS 是真的香!某天突發奇想,決定對自己的部落格進行下優化,現將其中的一些心得與大家分享。裡面的一些方式方法可能不通用,但是思路可能會對各位有所啟發。說實話,自己的本職工作並不是前端,不想搞那麼複雜,就用 Edge 瀏覽器的開發者工具裡的 lighthouse 評分和載入時間作為優化基準。
以部落格的使用者而不是開發者身份去進行優化,究竟能做到何種程度,讓我們拭目以待。
0x02 效能調優
減少載入項
- (減少載入時間約40ms)在部落格園後臺-選項頁面中取消勾選「啟用數學公式支援」,點選「儲存」按鈕,重新整理頁面後至少可以減少以下幾個載入項,節省頁面載入時間約40ms:
- MathJax.js
- TeX-AMS-MML_HTMLorMML.js
- extpfeil.js
- mediawiki-texvc.js
- (減少載入時間約50ms)在部落格園後臺-設定頁面中「程式碼高亮」部分取消勾選「顯示行號」,如果你用的是 prism 引擎,可以減少兩個載入項:
- prism-line-numbers.css
- prism-line-numbers.js
減少網路傳輸量
-
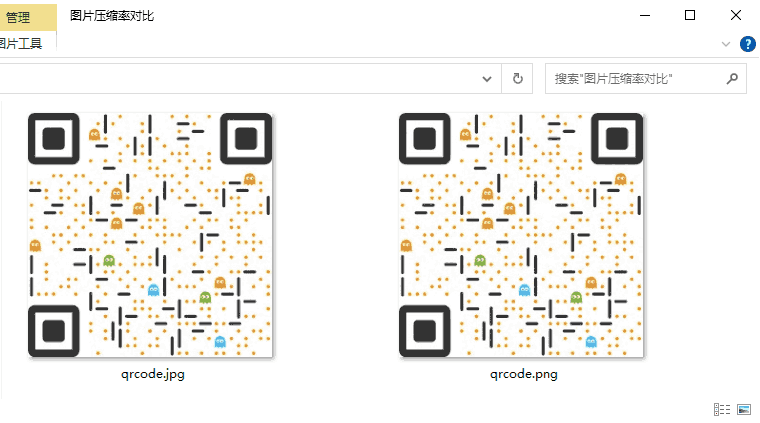
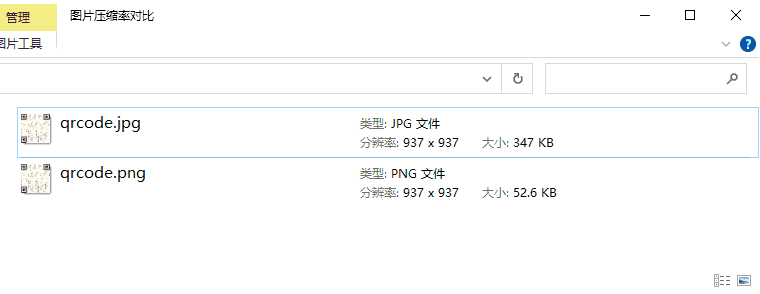
博文圖片儘量採用 PNG 格式,內容色彩較少時可以使用索引顏色壓縮。舉個栗子,這是兩張內容和解析度一樣,格式不同的兩張二維條碼圖片,可以看到 PNG 格式比 JPG 格式檔案大小相差一個數量級:


降低渲染複雜度
博文和自定義 HTML 部分儘量減少 DOM 數量和巢狀。比如:
<div class="hint">HELLO WORLD</div>
如果能滿足效果,就不要寫成:
<div class="container">
<div class="text">
<span>HELLO WORLD</span>
</div>
</div>
壓縮資原始檔
對於自定義的 CSS 或 JS 檔案進行壓縮,如果參照外部的 CSS 或 JS ,儘量使用其 min 版本。能省一個位元組是一個位元組。
減少字型參照
對於自定義的 CSS,儘量使用統一的字型定義,避免引入大量不同的字型。
body {font-family: Lato, PingFang SC, Microsoft YaHei, sans-serif;font-size: 14px;font-weight: 300;}
對於部落格園中一些帶了字型定義樣式的部分,可以予以覆蓋,比如文章支援數和反對數裡面引入了 Verdara 字型,可以通過繼承body中定義的font-family進行覆寫:
.burynum,.diggnum{font-family:inherit;}
改善 CLS 佈局偏移
CLS(Cumulative Layout Shift),累積佈局偏移,是頁面在整個生命週期中發生的每個元素佈局變化的分數總和(分數越低越好)。這些變化會影響使用者正確閱讀內容和與頁面互動的能力。所謂改善 CLS 就是要儘量保持頁面上元素位置的穩定,避免頁面元素在渲染過程中大幅度偏移初始位置。
常見的影響 CLS 的因素有:
- 未指定寬高的圖片。
- 動態插入的內容(廣告、iframe等嵌入元素)。
- Web 字型的載入。
- 阻塞 DOM 更新的操作(通常是關鍵樣式或關鍵指令碼載入等待網路響應)。
CLS 對效能總分的影響很大,由於每個人的自定義樣式不盡相同,所以這一塊只能根據個人情況對症下藥了:
-
(降低 CLS 分數 0.002)儘可能地為圖片元素設定明確的寬度值和高度值,以減少佈局偏移並改善 CLS,比如首頁的頭像和名片:
<!-- 頭像 --> <img width="230px" height="230px">以我自己的部落格為例,可以看到在 Edge 和 Chrome 瀏覽器上,文章詳情頁中側邊欄是隱藏的,而在火狐瀏覽器上,側邊欄依然存在。
改善 FCP 首次內容繪製
FCP(First Contentful Paint),首次內容繪製,該指標測量頁面從開始載入到頁面內容的任何部分在螢幕上完成渲染的時間。對於該指標,「內容」指的是文字、影象(包括背景影象)、元素或非白色的元素。所謂改善 FCP 就是要讓瀏覽頁面的使用者儘快地看到頁面內容,即使此時頁面還未完全渲染完成——以此優化使用者體驗。
能做的也不多,暫時發現比較有優化價值的是 Web 字型,可以利用 font-display 這項 CSS 特性,確保文字在網頁字型載入期間始終對使用者可見。比如在用到了自定義 Web Font 的地方,加上font-display: swap;,注意要在@font-face定義裡面宣告,否則無效,像這樣:
@font-face {font-family: Material Symbols Outlined;font-display: swap;font-style: normal;font-weight: 300;src: url(https://cdn.cnblogs.com/iconfonts/iconfont-chnmig.ttf) format("truetype");}
直接減少 FCP 時間約60ms!但這還不是極限,大部分小夥伴引入的自定義字型多是 IconFont 之類的圖示字型,但是一個圖示字型裡面可能有上百個冗餘圖示,我們往往只使用了其中的某幾個。利用神器icomoon,我們可以只將自己用到的圖示封裝成自定義的字型,甚至可以將其以 base64 編碼的形式,內嵌到自定義樣式中,這可以帶來數量級的載入時間提升(取決於原字型的大小)。以我自己的部落格為例,將僅用到的12個圖示轉換成自定義字型後,首頁的 FCP 時間減少了將近200ms:
@font-face {font-family: 'iconfont-mylibs';src: url('data:font/woff;charset=utf-8;base64,(限於篇幅,此處省略資料定義)') format('woff');font-weight: 300;font-style: normal;font-display: swap;}
0x03 無障礙閱讀改造
此部分主要參照標準為 WCAG 2.1 (AA), WCAG 2.0 (AA)
媒體查詢
通過@media媒體查詢適配不同解析度的終端裝置,以保證使用者在不同的裝置上,都能獲得較佳的瀏覽體驗。
色彩分離度
原主題在白天和黑夜模式共用一個主題顏色#2d8cf0,色彩分離度不是很好,尤其是小字型的時候,很容易導致閱讀困難。遂將原主題白天模式前景色調整為#0f73e1,使其與背景色有更強的區分度,夜間模式時保持原來的顏色不變。關於採用何種前景色和後景色才具有良好分離度,可以使用這個連結裡面的工具,提供動態參照對比。
正確使用滑鼠手勢
在自定義 HTML 和樣式時,注意正確使用滑鼠手勢。比如在超連結和按鈕上使用手形遊標,在可選文字上使用文字遊標,在非互動元素上使用預設遊標等等。
| 型別 | 說明 |
|---|---|
| auto | 預設值。瀏覽器根據當前情況自動確定滑鼠遊標型別。 |
| all-scroll | 有上下左右四個箭頭,中間有一個圓點的遊標。用於標示頁面可以向上下左右任何方向捲動。 |
| col-resize | 有左右兩個箭頭,中間由豎線分隔開的遊標。用於標示專案或標題列可以被水平改變尺寸。 |
| crosshair | 簡單的十字線遊標。 |
| default | 使用者端平臺的預設遊標。通常是一個箭頭。 |
| hand | 豎起一隻手指的手形遊標。就像通常使用者將遊標移到超連結上時那樣。 |
| move | 十字箭頭遊標。用於標示物件可被移動。 |
| help | 帶有問號標記的箭頭。用於標示有幫助資訊存在。 |
| no-drop | 帶有一個被斜線貫穿的圓圈的手形遊標。用於標示被拖起的物件不允許在遊標的當前位置被放下。 |
| not-allowed | 禁止標記(一個被斜線貫穿的圓圈)遊標。用於標示請求的操作不允許被執行。 |
| pointer | 和hand一樣。豎起一隻手指的手形遊標。就像通常使用者將遊標移到超連結上時那樣。 |
| progress | 帶有沙漏標記的箭頭遊標。用於標示一個程序正在後臺執行。 |
| row-resize | 有上下兩個箭頭,中間由橫線分隔開的遊標。用於標示專案或標題列可以被垂直改變尺寸。 |
| text | 用於標示可編輯的水平文字的遊標。通常是大寫字母I的形狀。 |
| vertical-text | 用於標示可編輯的垂直文字的遊標。通常是大寫字母I旋轉90度的形狀。 |
| wait | 用於標示程式忙使用者需要等待的遊標。通常是沙漏或手錶的形狀。 |
| *-resize | 用於標示物件可被改變尺寸方向的箭頭遊標。w-resize|s-resize|n-resize|e-resize|ne-resize|sw-resize|se-resize|nw-resize |
| url (url) | 使用者自定義遊標。使用絕對或相對url地址指定遊標檔案(字尾為.cur或者.ani)。 |
0x04 小結
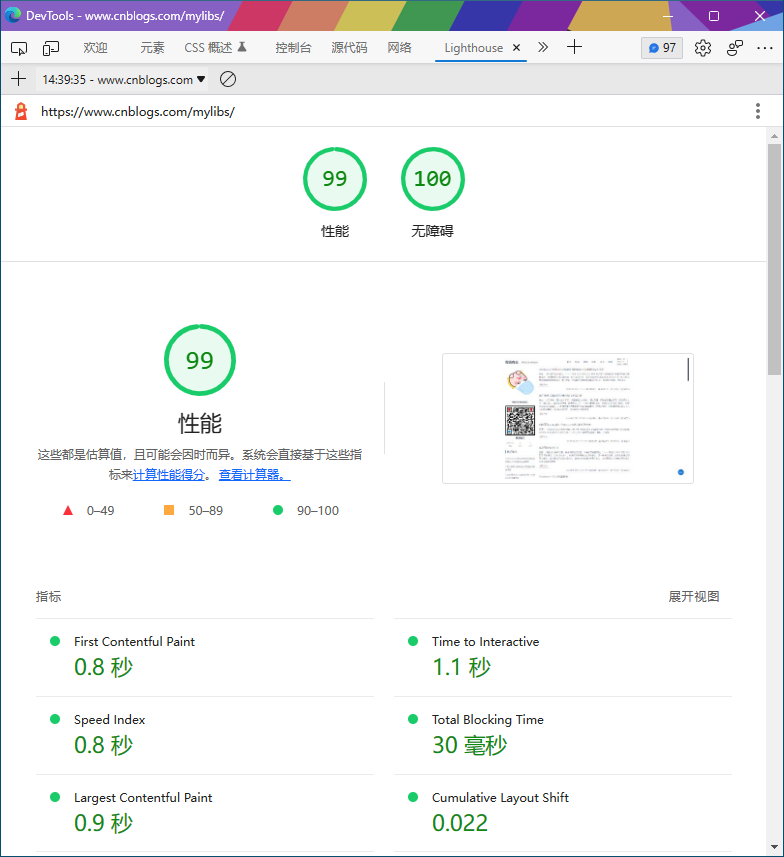
在經過一系列的努力後,我完成了幾乎所有能做的改造。這是最終首頁的燈塔評分:

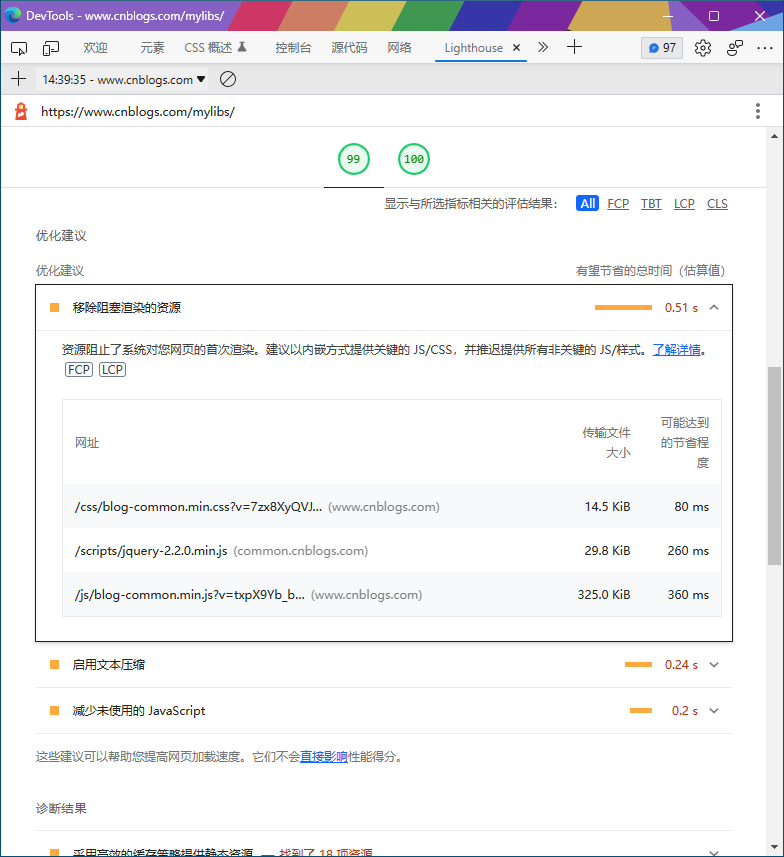
達到這個分數並不容易,尤其是在引入了一系列自定義的東西之後。報告中會告訴你還有哪些地方可以優化,遺憾的是,作為一個使用者,只能止步於此了。即使在部落格園後臺-設定頁面中「頁面客製化 CSS 程式碼」部分勾選了「禁用模板預設 CSS」,還是會有一部分資源被強制載入:

這些部分看起來很有搞頭,可惜暫時沒有找到合適的方法,如果有機會再嘗試衝擊百分吧。