vivo 遊戲中心低程式碼平臺的提效祕訣
作者:vivo 網際網路伺服器團隊- Chen Wenyang
本文根據陳文洋老師在「2022 vivo開發者大會"現場演講內容整理而成。公眾號回覆【2022 VDC】獲取網際網路技術分會場議題相關資料。
在網際網路流量見頂和使用者需求分層的背景下,如何快速迭代產品功能,滿足使用者需求成為了開發首要面對的問題。遊戲中心低程式碼平臺從產品定位入手,以元件化方式搭建使用者端頁面,快速支撐產品需求,提升了研發效率,縮短了專案週期。本文首先介紹背景與痛點,然後闡述了遊戲中心是如何搭建低程式碼平臺,最後展示了低程式碼平臺帶來的收益和未來建設方向。
一、背景介紹與痛點分析
vivo遊戲是vivo使用者玩遊戲的平臺,其主要產品形態是vivo遊戲中心以及vivo遊戲內建懸浮球,它為使用者提供了找遊戲,玩好遊戲,找人一起玩遊戲的價值。vivo遊戲中心是vivo遊戲的核心流量入口,因此遊戲中心首頁就承擔了非常重要的角色。首頁的風格延續了好幾年,基礎樣式幾乎沒有什麼變化,強調分發。隨著時間的發展,各種問題就慢慢突顯出來了。
1.從2020年開始,網際網路流量見頂,分發提升困難,需要探索新方向,而應對新需求的時候研發週期過長。從需求評審到功能上線,灰度到全量,需要耗時一個月以上,運營效果往往低於預期。
2.核心使用者的關注點不同。MOBA玩家看畫面和平衡,傳奇玩家看遊戲人數,消消樂玩家看玩法,且使用者對遊戲福利活動的需求也是非常強烈。首頁列表中,重點資訊無法突出,也無法給使用者帶來強烈的下載衝動。
3.任何一個遊戲都是有生命週期的。在不同的階段,突出的重點是不一樣的。預約的時候可能突出這個遊戲的畫風和畫質,重點更新的時候可能突出的是新玩法。遊戲中心首頁沒有相關的位置或者手段來突出這些資訊。
4.無法快速響應運營或者開發者訴求。如果運營需要更換首頁跳轉的二級落地頁,或者響應開發者訴求搭建一個特殊專區的時候,都是需要開發的,現有功能無法快速支撐。
這幾個問題是表層的問題,透過現象看本質,我們可以歸納出,遊戲中心缺少了兩項基礎能力。一方面,遊戲中心缺少靈活多樣,且能動態調整的元件化能力;另一方面,遊戲中心缺少視覺化,快速搭建頁面的能力。基於以上痛點,結合行業前沿知識,筆者所在團隊商量決定,利用低程式碼思想,打破原有秩序,重新搭建新平臺。
二、如何建設遊戲中心低程式碼平臺
大家可能會好奇,低程式碼平臺一般都是通用性比較強的平臺,怎麼能和業務屬性如此鮮明的遊戲中心結合呢?那接下來筆者為大家一一道來。
低程式碼平臺離不開元件化設計,那什麼是元件化設計呢?元件化設計是指標對相同或者不同功能,效能,規格的產品,進行功能分析,設計出一系列的功能元件。通過元件的多樣選擇將產品客製化,以滿足不同的市場需求。由此可以推出,遊戲中心元件化設計就是針對遊戲中心進行功能分析,設計出一系列功能元件,通過元件的多樣化選擇,快速搭建出不同的頁面,以滿足不同使用者的需求。
那麼,我們是怎麼來定義遊戲中心的元件呢?
在原有系統的基礎上,結合遊戲中心app各個位置的形態以及未來定位,把遊戲中心首頁按照橫向劃分,每一行細化為一個元件。雖然大家可能不太瞭解遊戲中心,但是對於市面上大部分分發類的產品來說,它們每個頁面裡面的UI樣式是系列化的,比如視訊樣式,圖片樣式等,變化比較多的是內容,所以我們可以以行來定義元件。另一方面,元件粒度的粗細,和元件的靈活性成反向關係,但是和運營的設定能力成正向關係,即元件粒度越細,越基礎,那麼元件的靈活度就越高,運營的設定設定成本也越高。所以,選擇什麼粒度的基礎元件,是需要結合實際業務需求,綜合分析後確定的。不是粒度越細越好,也不是粒度越粗越好。
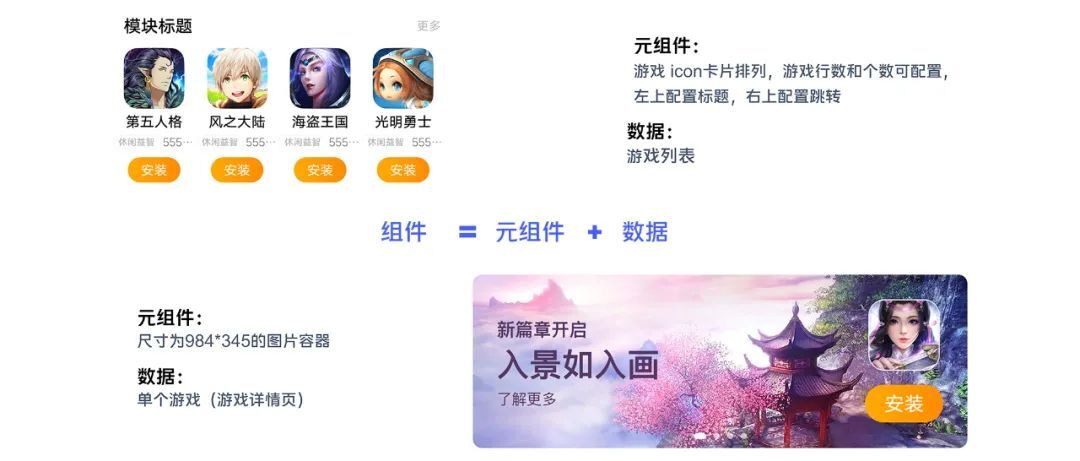
確定好元件的粒度後,我們通過一個例子來詳解拆分一下元件的構成。大家請看圖1,這是一個專題元件。其形式為左上是標題,右上是跳轉二級頁的按鈕,多個遊戲橫向並列成一行,最下面是安裝按鈕。將這種組合形式抽象為一個多遊戲並列(1*4)展示的基礎模板,基礎模板同時也叫元元件,那麼就可以把這類基礎模板命名為專題元元件。運營希望該元元件可以設定標題,跳轉連結,行數和展示遊戲個數。這些是靜態的基礎設定。同時,專題元件需要設定一個資料來源,這個資料來源決定專題裡面遊戲的內容和展示順序,這個資料可以是運營設定的或者實時推薦的。例如,在推薦場景下,使用者發起請求的時候,可以由推薦實時返回,那麼這就是動態資料。Banner同理。因此可以認為:元件是由元元件和資料構成的。

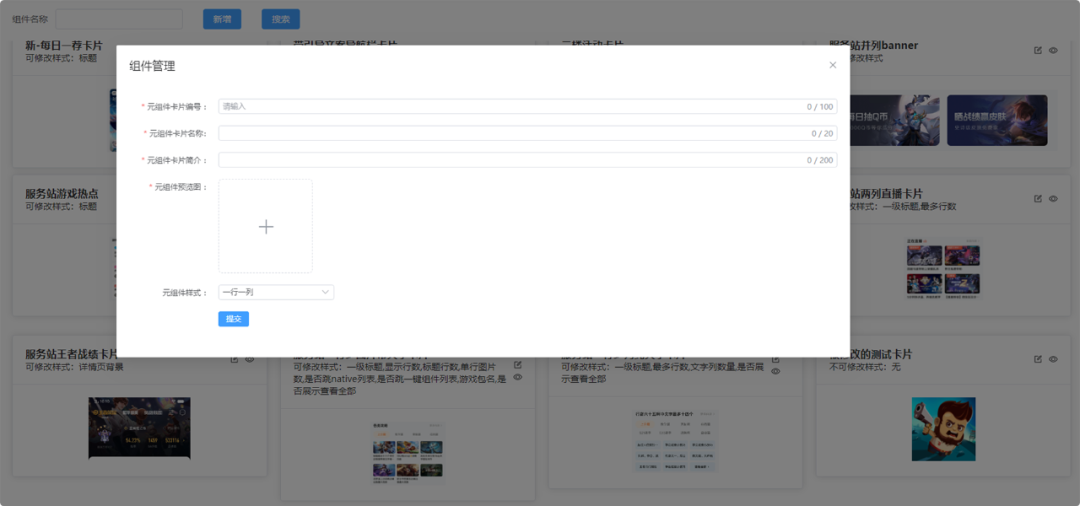
那麼元元件是怎麼定義的呢?在後臺,我們可以新增一個元元件,填寫完卡片編號名稱描述等資訊後,再上傳圖片儲存。這裡的元元件卡片編號作為該元件的唯一標識,是有相應的業務含義,由該編號確定當前元件展示資料的格式,即通過編號確定處理資料的流程類。上傳圖片主要方面運營設定頁面。因為在頁面搭建過程中,運營設定多個元件的時候,後臺會實時顯現使用者端的效果。展示的元件圖片就是在此處上傳的。

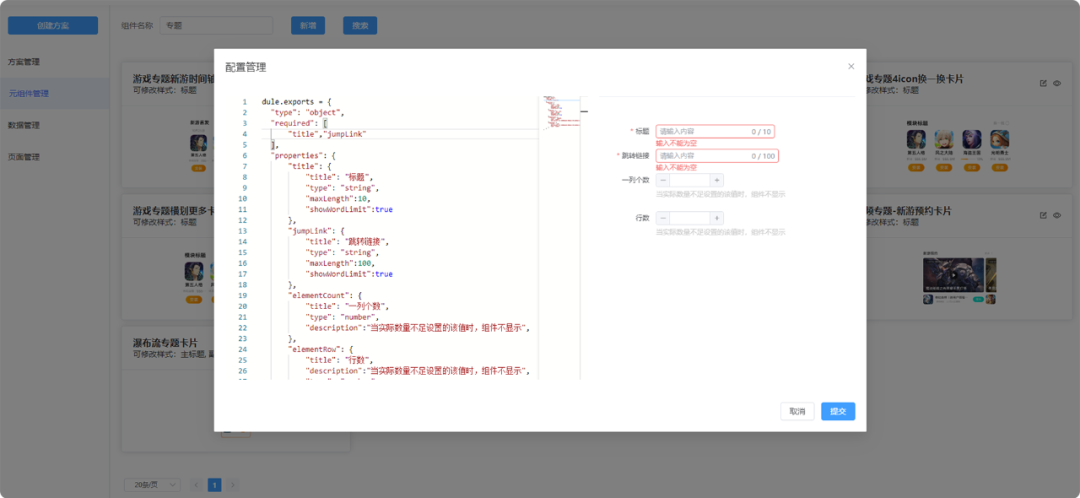
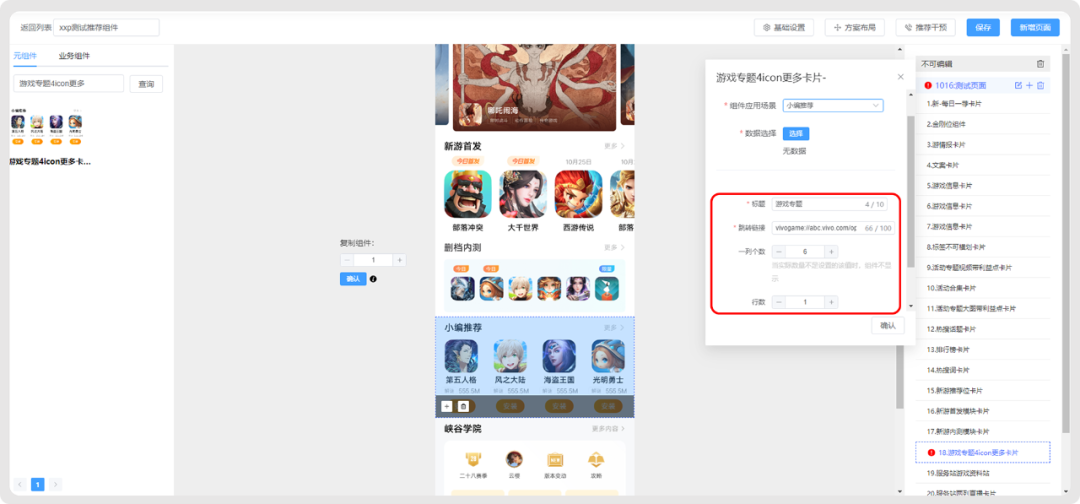
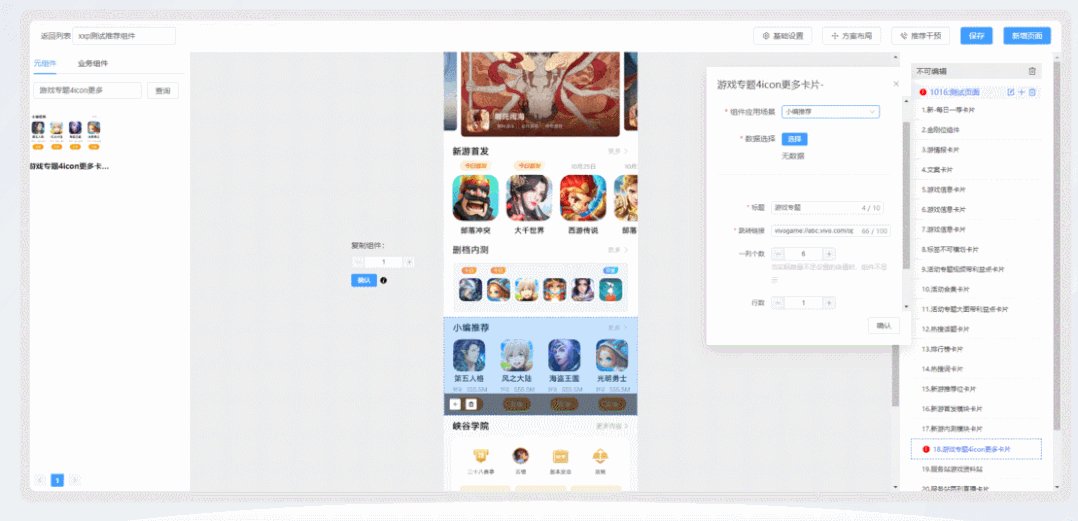
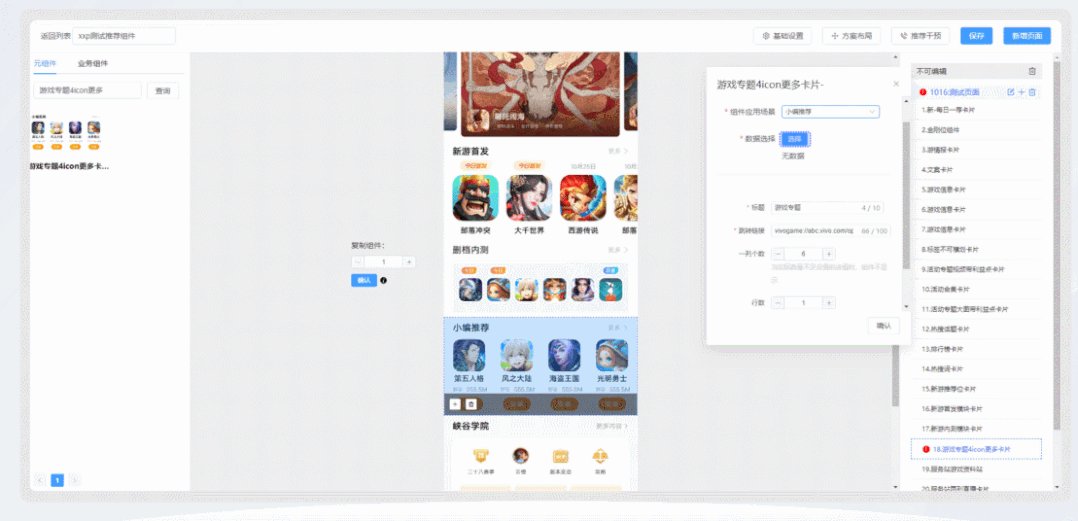
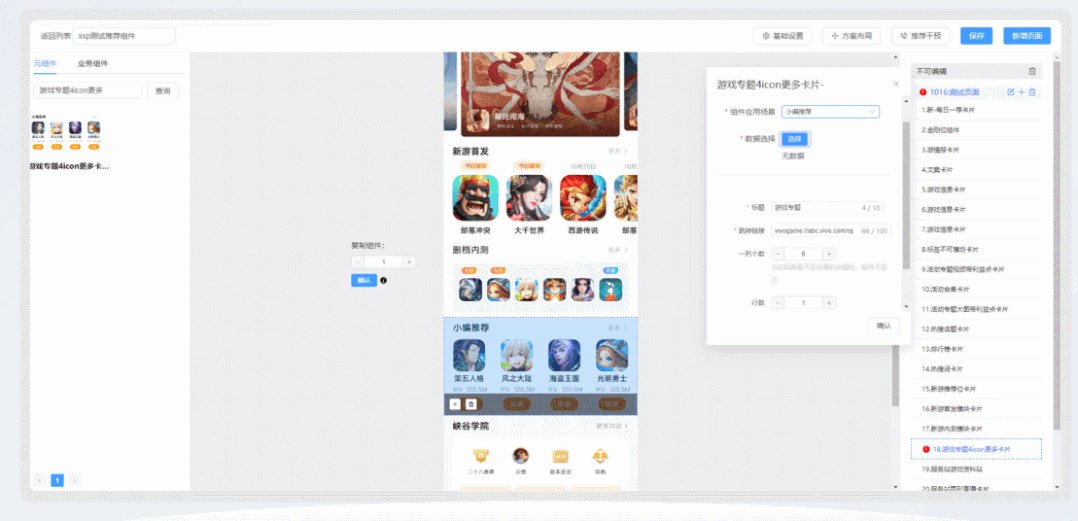
設定完元元件的基礎資訊後,在元元件設定管理的左邊,如圖3,通過編輯schema,右邊就會出現當前元元件能夠設定的標題,跳轉連結,行數以及單行遊戲的個數。這些設定是運營在設定元件的時候可以動態設定的;設定完這些資料後,在頁面管理後臺,新增該類元件的時候,紅框中出現的就是我們能夠設定的基礎屬性了,如圖4。到這一步,元元件的設定就完成了。


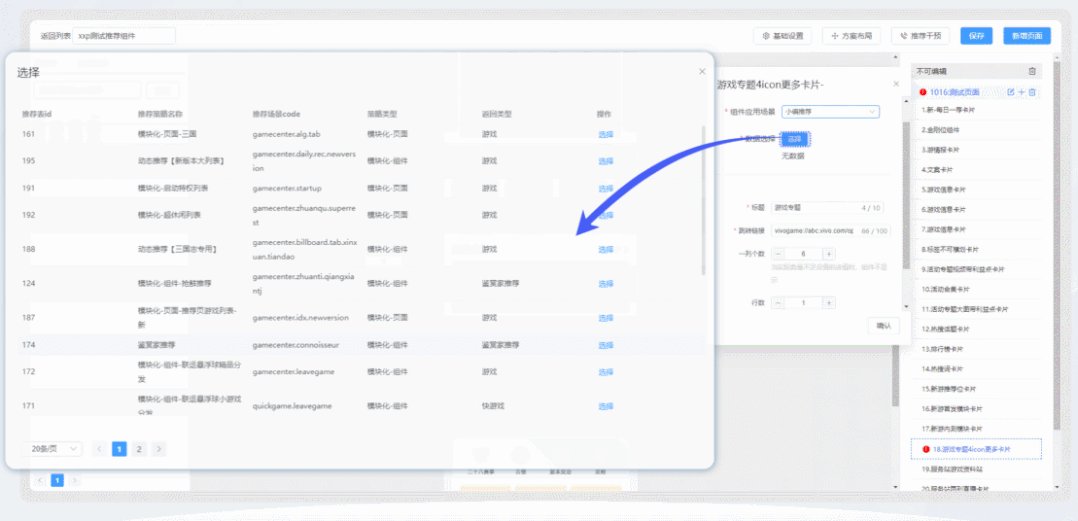
接下來就是資料來源的設定。在運營點選資料選擇的時候(圖5),彈出的就是動態資料的設定,那這些資料是怎麼來的呢?
我們需要從兩個維度來看資料:第一個,資料有哪些;第二個,資料怎麼互動。我們從兩個角度來看資料有哪些。從資料型別角度劃分,有運營設定資料和系統自動資料。運營設定資料為運營人員為了達到某一個目的而手動設定或者干預的資料,而系統自動資料為從系統某一個源自動獲取的資料,不需要人工介入。從資料來源劃分,有內部資料和外部資料。通過不同的資料型別和來源,我們切分為不同的呼叫方式,這樣能最大限度地保證系統的擴充套件性和維護性。
隨著業務的發展,平臺會不斷吸取其他業務資料,來豐富當前業務的形態,但是獲取外部資料的方式只有兩種:http和dubbo協定。通過這兩個協定的配合,能夠標準化獲取外部資料。我們說完了元元件和資料,那麼他們是怎麼繫結的呢?在後臺資料管理中,我們會按照某個運營目的,來確定一個元件的應用場景,比如專題元件的應用場景就是為使用者推薦某一型別的遊戲集合。通過定義元件的應用場景,我們把元元件和資料繫結在一起。
整體過程如下:
-
確定元件的應用場景名和編號;
-
選擇一個或者多個元元件;
-
確定資料來源型別,呼叫型別和資料業務方;
-
確定呼叫的http和dubbo介面。通過http介面,可以生成運營能夠設定的資料,即點選選擇後彈出的列表,點選選擇後,即可將資料繫結到元件上,如圖5;在使用者呼叫流程中,通過dubbo介面,利用後臺設定的資料,可以請求獲取到更加詳細的資料。
此時一個元件就設定完成了。

在前臺資料的呼叫方式中,使用了阿里的QLExpress。QLExpress由阿里的電商業務規則、表示式(布林組合)、特殊數學公式計算(高精度)、語法分析、指令碼二次客製化等強需求而設計的一門動態指令碼引擎解析工具。它的特性優勢和執行原理可以在GitHub上找到,在此不贅述,感興趣的同學可以自行搜尋。利用其弱型別指令碼的特性,將運營設定的資料轉換成呼叫外部介面的引數,通過dubbo泛化呼叫技術,獲取到具體的資料。同時,還是利用弱型別指令碼的特性,轉換返回結果,控制業務邏輯和資料範圍。採用QLExpress和dubbo泛化呼叫的方式,可以減少程式碼開發,增加資料靈活性。
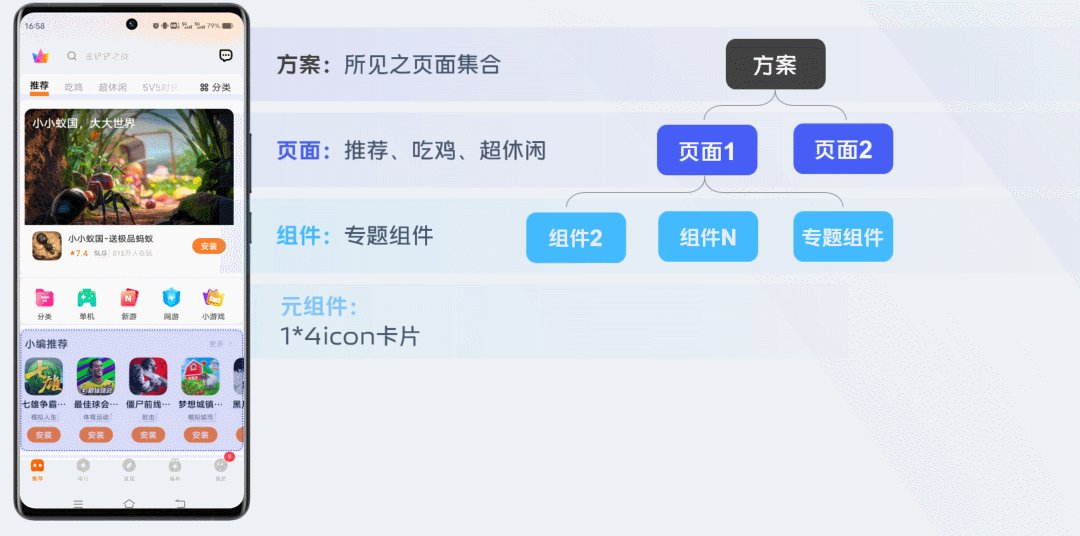
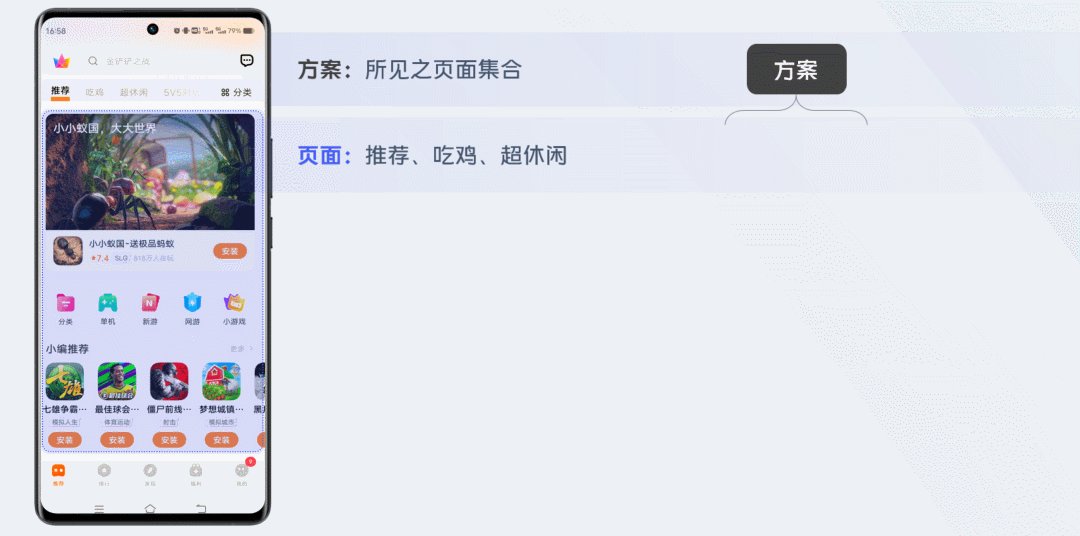
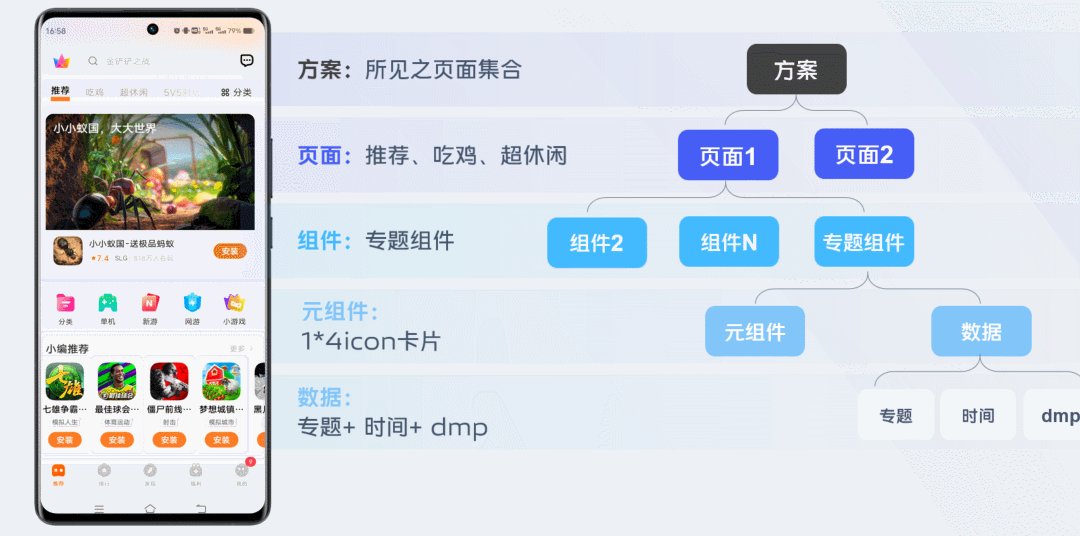
最後,來了解一下整個頁面的設定過程。前面講述到,元元件是最基礎的元件,通過元元件,我們設定一些基礎資訊,並關聯一些動態資料,構成了一個元件。通過把多個元件拖拽到頁面上,就可以實現運營設定生成頁面的效果。同時,頁面也可以直接拖拽已經設定好的元件,這就是一個元件被多個頁面參照的情況,實現了元件級的複用。在頁面之上,我們還引入了方案的概念。方案,即多個頁面的集合。通過頁面的組合,首頁可以實現多個頁面的展示,既能展示遊戲中心的門戶,又能個性化運營。
如圖6,從下到上,通過資料和元元件,可以構成一個元件,通過多個元件的選擇,可以構成一個頁面,多個頁面構成一個方案。如圖7,從上到下,通過多層實驗框架,確定需要展示給使用者的方案。接下來,通過dmp人物誌,確定展示個性化的頁面。每一個頁面都是由若干個元件構成的。每個元件是由元元件和資料構成。


三、成果展示
羅馬不是一天建成的,遊戲中心低程式碼平臺也不是一蹴而就的。平臺20年就上線了,由於缺少運營場景,功能也不是很完善,能夠帶來的效益微乎其微,甚至內部也產生過質疑,是不是不值得花這麼多的時間精力建設平臺,但經過時間的沉澱,遊戲中心低程式碼平臺的效果愈發明顯。
首先,研發流程和原先不一樣了。當我們在新增/修改元件的時候,使用者端同學通過flutter等動態化技術,完成新元件的開發修改,並且在後臺上傳flutter的更新包或者差分包。
伺服器同學需要在後臺設定元元件的資訊,設定元件應用場景,繫結元元件和資料關係,就可以生成運營可以設定的元件。運營設定完元件,頁面,方案,點檢完畢稽核通過後就可以上線了,如圖8。

其次,研發效率提升了。大家注意到,最大的一個變化是,使用者端不需要發版了。在一些特殊場景下,伺服器也不需要開發。對比原先的研發流程,效率發生了質的飛越。針對不同的角色,提升的效率是不一樣的;對於使用者端來說功能全量上線週期可縮短15天以上,有較高的容錯性,對於伺服器來說,開發效率提升4倍以上,對於測試來說,無需迴歸老版本,測試效率提升30%-50%;對於運營來說,視覺化的操作降低30%的學習成本,提升10%的設定效率。
最後,專案週期縮短了。原先如果運營做一個功能,首先得把需求提給產品(其實在提需求之前,還有一個需求討論的過程,非需求評審),再進行需求評審,評審完畢後需要根據各個需求的優先順序進行排序。而此類需求由於效果不明顯,且論證資料不好收集,往往其優先等級就比較低。需求評審完畢後,還需要策劃評審,概要設計評審等等諸多流程,上線完畢還需要灰度一週,有了上線報告之後才可以全量。但是,有了低程式碼平臺後,流程就沒有這麼複雜了。最簡單的流程,無需更改元件,運營自己就能操作。還有一些簡單的場景,伺服器修改設定就能完成元件的修改。最複雜的就是全新場景,但由於之前的基礎在,開發效率也是非常的高。整體流程至少可以縮短為原來的1/4。接下來用一個例子來說明一下。


四、未來展望
遊戲中心低程式碼平臺的建設標準,和通常意義上低程式碼平臺的建設存在差異。遊戲中心低程式碼平臺由「遊戲中心業務」衍生,慢慢演變到可以適配vivo生態內分發類app的終端解決方案。這符合我們的業務發展,也為低程式碼的演變提供了養分。通過不斷的適配和演變,我們希望能夠將低程式碼的解決方案普惠安卓生態。因此,在未來的建設思路上,我們的目標是能夠解放生產力,提升使用者體驗,做最好用的安卓低程式碼平臺。
五、總結
低程式碼的概念最近很火,爭議也很大。有人認為以後「人人都是程式設計師」,也有人認為是新瓶裝舊酒。但作為技術人,最重要的還是通過技術解決業務問題,驅動業務發展。遊戲中心低程式碼平臺旨在提高開發效率,幫助業務取得更好的結果。未來,我們也會投入更多的精力優化系統,不斷為使用者創造驚喜,為行業帶來革新。