vue條件渲染包括什麼
vue條件渲染指令包括v-if、v-else、v-else-if、v-show。v-if指令用於條件性地渲染一塊內容,這塊內容只會在指令的表示式返回真值時才被渲染;v-else可以為v-if新增一個「else 區塊」,v-else-if可以為v-if新增一個「else if 區塊」。v-show根據一個條件決定是否顯示元素或者元件,依賴於控制display屬性。

本教學操作環境:windows7系統、vue3版,DELL G3電腦。
條件渲染
- 在某些情況下,我們需要根據當前的條件決定某些元素或元件是否渲染,這個時候我們就需要進行條件判斷了。
- Vue提供了下面的指令來進行條件判斷:
- v-if
- v-else
- v-else-if
v-show
下面我們來對它們進行學習。
v-if、v-else、v-else-if
v-if、v-else、v-else-if用於根據條件來渲染某一塊的內容:
- 這些內容只有在條件為true時,才會被渲染出來;
這三個指令與JavaScript的條件語句if、else、else if類似;
v-if 指令用於條件性地渲染一塊內容,這塊內容只會在指令的表示式返回真值時才被渲染。
v-else 可以為 v-if 新增一個「else 區塊」。
v-else-if 提供的是相應於 v-if 的「else if 區塊」。它可以連續多次重複使用。

v-if的渲染原理:
- v-if是惰性的;
- 當條件為false時,其判斷的內容完全不會被渲染或者會被銷燬掉;
當條件為true時,才會真正渲染條件塊中的內容;
template元素
- 因為v-if是一個指令,所以必須將其新增到一個元素上:
- 但是如果我們希望切換的是多個元素呢?
- 此時我們渲染div,但是我們並不希望div這種元素被渲染;
- 這個時候,我們可以選擇使用template;
template元素可以當做不可見的包裹元素,並且在v-if上使用,但是最終template不會被渲染出來:
有點類似於小程式中的block
下面來通過例子好好了解v-if、v-else、v-else-if三個指令。
v-if
前面說到過v-if根據表示式來的值來判斷在DOM中生成元素。比如:
<!-- template -->
<div id="app">
<h1 v-if="true">v-if的值為true時,顯示這個div元素</h1>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
}
})登入後複製這個時候<h1>元素插入到div#app元素中,並渲染出來:

在Vue中,如果你需要讓某個元素是否渲染,那就在該元素上新增v-if指令,並且設定其值為true或false。比如上面的範例,我們設定的是true,元素被渲染。如果把上面的true值換成false,<h1>元素就不會渲染。
除了直接給v-if設定true或false之外,還可以通過表示式來做判斷。比如:
<!-- template -->
<div id="app">
<h1 v-if="isShow">
v-if的值為true時,顯示這個div元素
</h1>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: { isShow: true }
})登入後複製上面的範例中,宣告了isShow的值為true,然後在h1元素中,通過v-if指令繫結isShow。其實類似於v-if="true"。h1元素也正常渲染:

當你把isShow設定為false時,h1元素又不會渲染。

上面我們看到的是渲染一個元素,如果要渲染多個元素,那是不是直接裡面巢狀多個元素呢?我們來驗證一下自己的想法:
<!-- template -->
<div id="app">
<div v-if="isShow">
<h1>我是標題</h1>
<p>我是段落</p>
</div>
</div>登入後複製
和我們想像的一樣。但在Vue中,我們切換多個元素一般不這麼使用,而是配合<template>元素當做包裝元素,並在上面使用v-if。最終的渲染結果不會包含<template>元素。如下所示:
<template v-if="isShow">
<h1>標題</h1>
<p>段落 1</p>
<p>段落 2</p>
</template>登入後複製
v-else
v-else和JavaScript中的else類似,但其要和v-if配合使用。比如我們做登入,如果登入了顯示一個歡迎語,反則提示使用者去登入。那麼我們可以設定一個isLogined表示式,比如:
<!-- Template -->
<div id="app">
<h1 v-if="isLogined">歡迎來到W3cplus!(^_^)</h1>
<h1 v-else>請先登入,再來!(^_^)</h1>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
isLogined: true
}
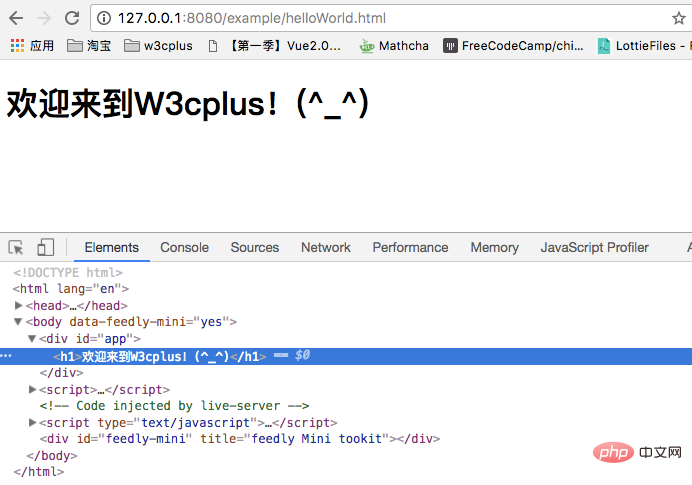
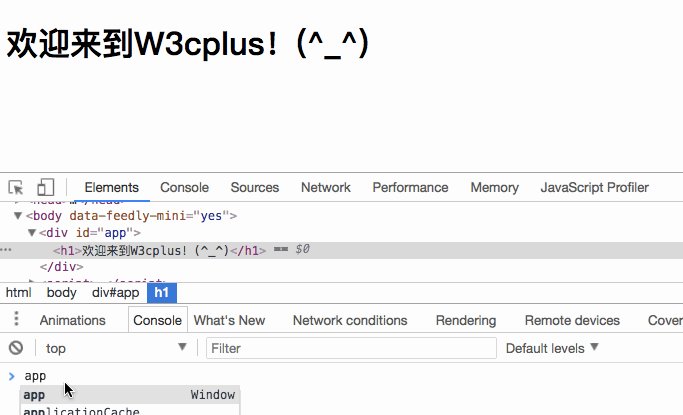
})登入後複製如你所想,你在瀏覽器能看到下圖的效果:

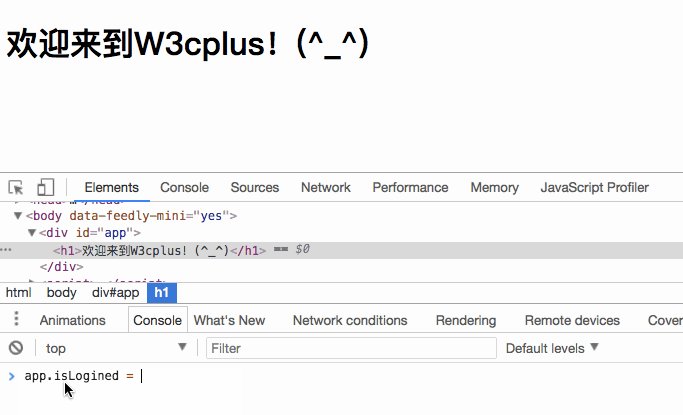
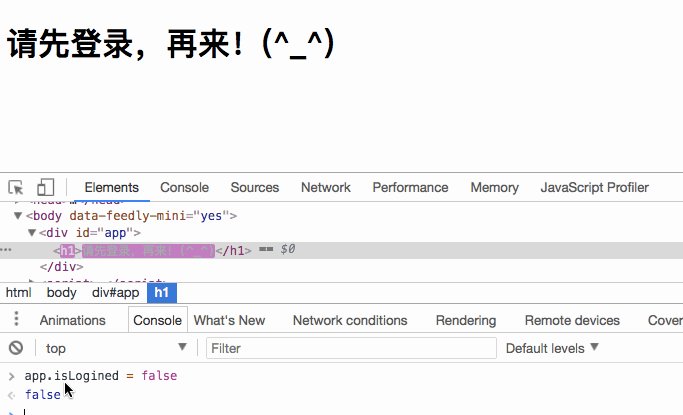
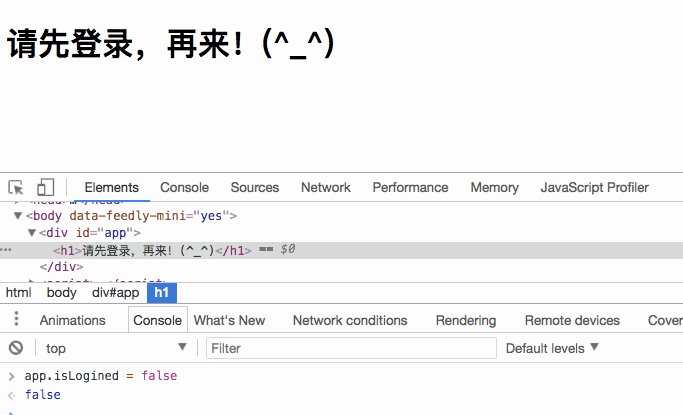
把isLogined的值換成false,那麼渲染出來的內容就變了:

在實際專案中,當我們一個元件在兩種狀態渲染的效果不一樣的時候,這個時候使用v-if和v-else配合<template>就很好實現了。比如中獎和未中獎:
<template v-if='isPrized'>
<figure>
<figcaption>恭喜你中了5元紅包</figcaption>
<img src="xxx" />
</figure>
</template>
<template v-else>
<figure>
<figcaption>親,就差那麼一點點</figcaption>
<img src="xxx" />
</figure>
</template>登入後複製v-else-if
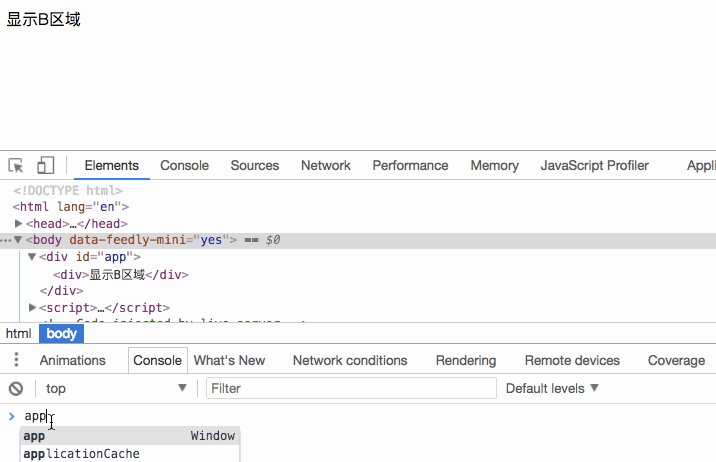
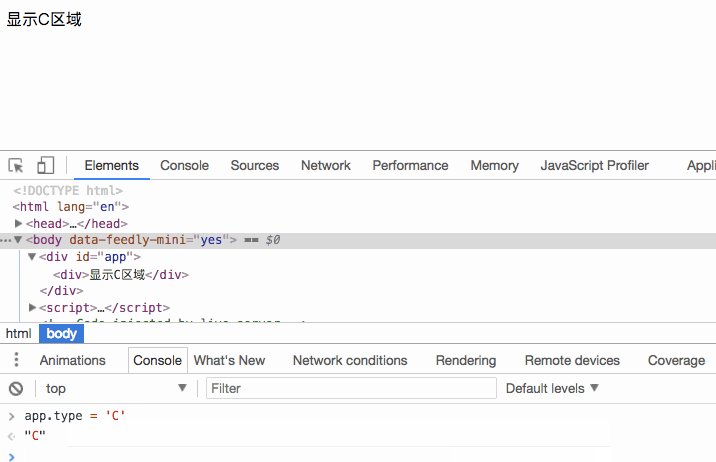
v-else-if和JavaScript中的else if類似,需要和v-if配合在一起使用。當有幾個條件同時在的時候,根據運算結果決定顯示與否。如下面的程式碼,根據type的值決定顯示哪一個區塊。比如,我們的例子,設定的type的值B,那麼就會顯示區塊B:
<!-- template -->
<div id="app">
<div v-if="type === 'A'">顯示A區域</div>
<div v-else-if="type === 'B'">顯示B區域</div>
<div v-else>顯示C區域</div>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
type: "B"
}
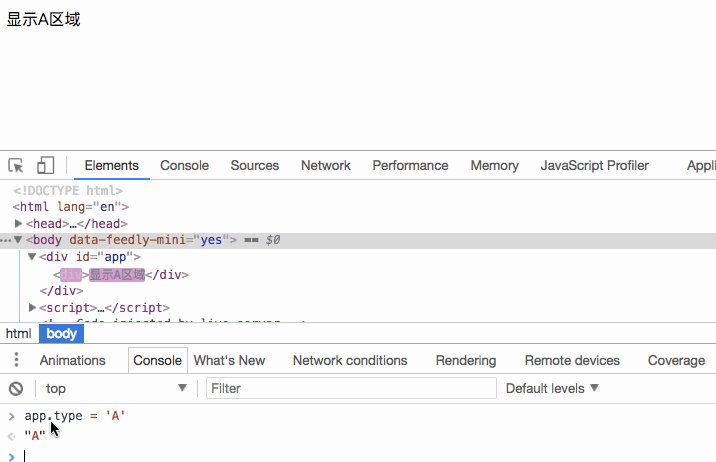
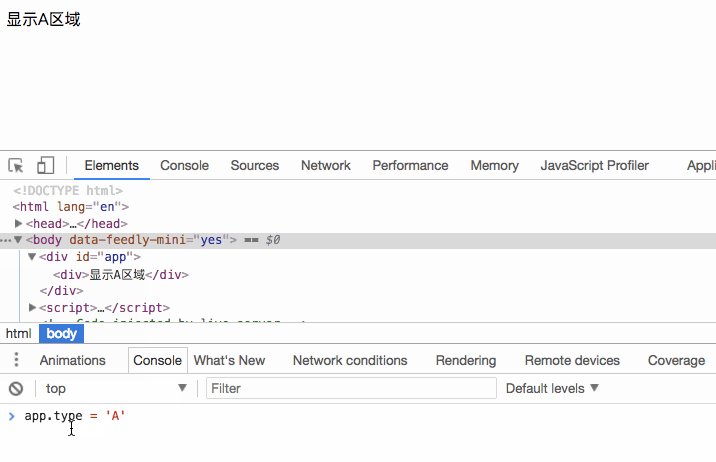
})登入後複製如果修改type的值,將顯示的區域會不一樣:

v-show
- v-show和v-if的用法看起來是一致的,也是根據一個條件決定是否顯示元素或者元件:

v-show和v-if功能有點相似,其中v-if依賴於控制DOM節點,而v-show是依賴於控制DOM節點的display屬性。當v-show傳入的值為true時,對應DOM元素的display的值為block之類的,反之為false時,display的值為none。也就是使用者看不到元素的顯示,但其DOM元素還是存在的。
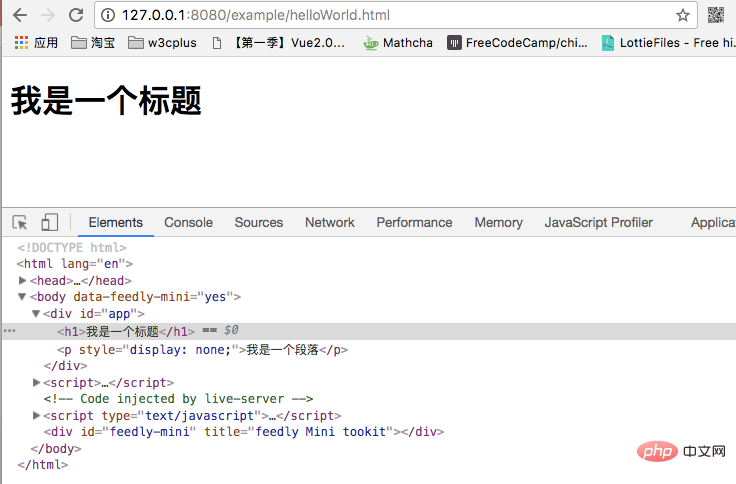
<!-- Template -->
<div id="app">
<h1 v-show="true">我是一個標題</h1>
<p v-show="isShow">我是一個段落</p>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
isShow: false
}
})登入後複製在瀏覽器看到的效果將是這樣的:

注意,
v-show不支援<template>語法,也不支援v-else。
v-show和v-if的區別
- 首先,在用法上的區別:
- v-show是不支援template;
- v-show不可以和v-else一起使用;
- 其次,本質的區別:
- v-show元素無論是否需要顯示到瀏覽器上,它的DOM實際都是有存在的,只是通過CSS的display屬性來進行切換;
- v-if當條件為false時,其對應的原生壓根不會被渲染到DOM中;
- 開發中如何進行選擇呢?
- 如果我們的原生需要在顯示和隱藏之間頻繁的切換,那麼使用v-show;
- 如果不會頻繁的發生切換,那麼使用v-if;
【相關推薦:、】
以上就是vue條件渲染包括什麼的詳細內容,更多請關注TW511.COM其它相關文章!