vue的交錯過渡怎麼實現
vue實現交錯過渡的方法:1、開啟相應的vue檔案;2、使用ransition-group元件對包裹的列表中每一個元素批次進行transtion元件的操作;3、給每個列表項加上不同延時即可。

本教學操作環境:Windows10系統、Vue 3版、Dell G3電腦。
vue的交錯過渡怎麼實現?
Vue 的列表交錯過渡

基於vue的,需要你對 vue 的 transition 和 transition-group有過使用和了解。
transition
vue的檔案對 transtion 元件已經有了很詳細的 分析 了。
這裡說一下我的理解:
transtion 是vue提供的一個抽象元件,會在 合適的時機 幫我們操作其包裹的子元素。
這個合適的時機是:
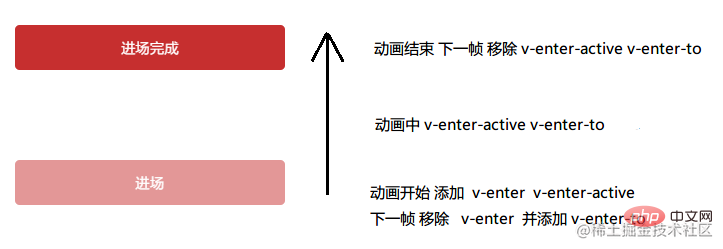
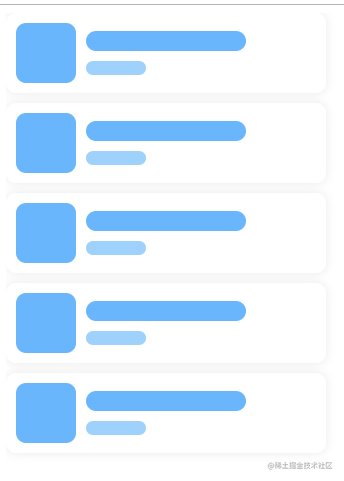
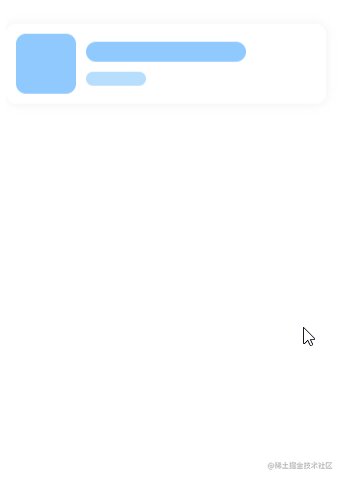
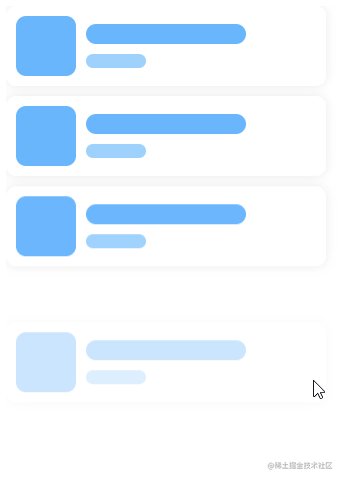
beforeEnterdom 從 js 生成,並剛插入頁面的 那一幀(對應下圖的動畫開始)enterdom 插入頁面之後的 下一幀(對應下圖的動畫中)afterEnterdom 動畫完成之後的 下一幀(對應下圖的動畫結束)

transition-group
ransition-group元件 會對包裹的列表中每一個元素批次進行 transtion元件 的操作。
html
<div id="app" @click="num === 0 ? num++ : num = 5">
<transition-group name="list">
<item v-for="n in num" :key=n />
</transition-group>
</div>登入後複製css.list-enter { opacity: 0; transform: translateY(100%);
}.list-enter-active { transition: .3s;
}/* enter-to其實可以不用寫, 沒有顯性寫明,就是預設的opacity: 1;transform: none; */.list-enter-to { opacity: 1; transform: translateY(0);
}登入後複製
接下來給 每個列表項 加上不同 延時 即可。
transition-delay
css.list-enter-active:nth-child(5n+2) { transition-delay: .3s;
}.list-enter-active:nth-child(5n+3) { transition-delay: .5s;
}.list-enter-active:nth-child(5n+4) { transition-delay: .7s;
}.list-enter-active:nth-child(5n+5) { transition-delay: .9s;
}複製程式碼登入後複製
用 transition-delay 配合 css選擇器,確實可以實現交錯過渡,
但是缺點也很明顯,要寫大量的 css ,修改起來也不靈活。
接下來我們用vue的 JavaScript勾點 來實現。
setTimeout
html<div id="app" @click="num === 0 ? num++ : num = 5">
<!-- 這裡加上 v-bind:css="false" 讓vue跳過對css的檢測,讓我們更好控制 動畫完成的時機 -->
<transition-group
v-bind:css="false"
v-on:before-enter="beforeEnter"
v-on:enter="enter"
v-on:after-enter="afterEnter">
<item v-for="(n,index) in num" :key=n :data-delay=index*100 />
</transition-group></div>複製程式碼登入後複製當只用 JavaScript 過渡的時候,在 enter 和 leave 中必須使用 done 進行回撥。否則,它們將被同步呼叫,過渡會立即完成。
new Vue({ el: "#app", data: () => ({ num: 0
}), methods: { //讓我們在 beforeEnter enter afterEnter 勾點裡,把 vue 幫我們做的事,自己做一遍:
//新增移除 class 類名,監聽 transitionend 事件。
beforeEnter(dom) {
dom.classList.add('list-enter', 'list-enter-active');
}, enter(dom,done) { let delay = dom.dataset.delay; setTimeout(function () {
dom.classList.remove('list-enter');
dom.classList.add('list-enter-to'); //監聽 transitionend 事件
var transitionend = window.ontransitionend ? "transitionend" : "webkitTransitionEnd";
dom.addEventListener(transitionend, function onEnd() {
dom.removeEventListener(transitionend, onEnd); done(); //呼叫done() 告訴vue動畫已完成,以觸發 afterEnter 勾點
});
}, delay)
}, afterEnter(dom) {
dom.classList.remove('list-enter-to', 'list-enter-active');
}
}
})複製程式碼登入後複製
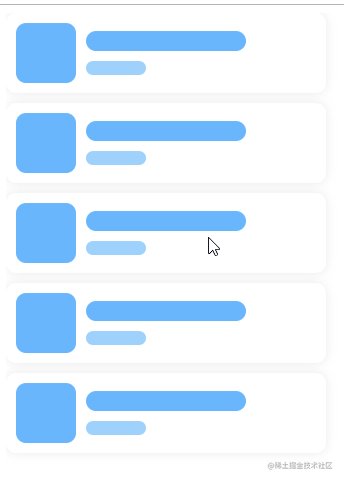
目前來說,執行良好,實現了交錯過渡的效果,也不用寫大量的 css。
回頭看看我們一共做了2件事,用 .list-enter .list-enter-to 和 setTimeout
告訴瀏覽器,在不同的時間把列表項,從opacity 0 translateY(100%) 過渡到,opacity 1 translateY(0)。
告訴瀏覽器元素的不同狀態,除了類名之外,
我們可以直接操作dom,把樣式寫到內聯,
除了完全不用寫css類名之外,
還可以有更多的程式設計性。
style
html
<div id="app" @click="num ? num++ : num=5">
<transition-group
v-bind:css="false"
v-on:before-enter="beforeEnter"
v-on:enter="enter"
v-on:after-enter="afterEnter">
<item v-for="(n,index) in num"
:key=n
:data-delay=index*100
data-y="100%"
/>
</transition-group>
</div>登入後複製new Vue({
el: "#app",
data: () => ({
num: 0
}),
methods: { beforeEnter(dom) {
let { x = 0, y = 0, s = 1, opacity = 0 } = dom.dataset;
dom.style.cssText = `transition: .3s;opacity: ${opacity};transform: scale(${s}) translateX(${x}) translateY(${y});`;
}, enter(dom,done) {
let delay = dom.dataset.delay; setTimeout(function () {
dom.style.cssText = `transition: .3s;opacity: 1;transform: scale(1) translateX(0) translateY(0);`; //監聽 transitionend 事件
var transitionend = window.ontransitionend ? "transitionend" : "webkitTransitionEnd";
dom.addEventListener(transitionend, function onEnd() {
dom.removeEventListener(transitionend, onEnd); done(); //呼叫done() 告訴vue動畫已完成,以觸發 afterEnter 勾點
});
}, delay)
}, afterEnter(dom) {
dom.style.cssText = "";
}
}
})登入後複製
嗯 不錯,不過既然都上 js 了,能限制的就只有你的想象力了。
html
<item v-for="(n,index) in num"
:key=n
:data-delay=index*100
:data-x="index%2 === 0 ? '-50%' : '50%'"
:data-y="getRandom()+'%'"
:data-s="Math.random()"
/>登入後複製getRandom() { var rate = Math.floor(Math.random() * 90 + 10); return Math.random() > 0.5 ? rate : -1 * rate;
}登入後複製
以上就是vue的交錯過渡怎麼實現的詳細內容,更多請關注TW511.COM其它相關文章!