基於SqlSugar的開發框架循序漸進介紹(24)-- 使用Serialize.Linq對Lambda表示式進行序列化和反序列化
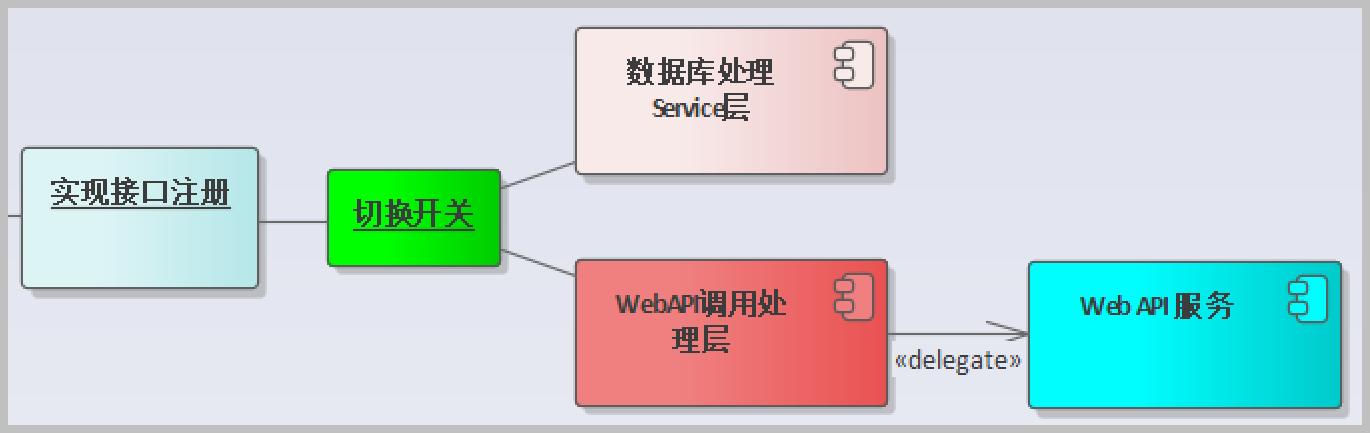
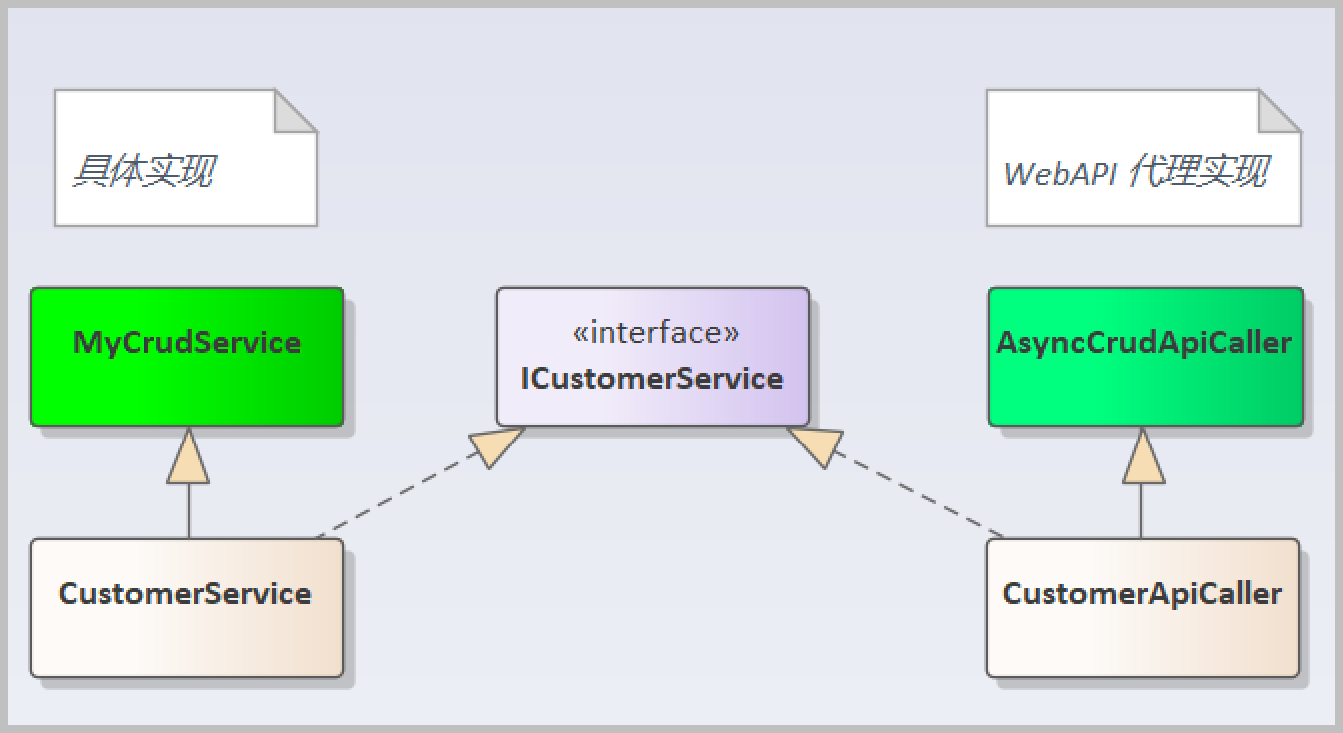
在上篇隨筆《基於SqlSugar的開發框架循序漸進介紹(23)-- Winform端管理系統中平滑增加對Web API對接的需求 》中介紹了基於一個介面,實現對兩種不同接入方式(直接存取資料庫實現,基於Web API代理類實現)的處理,由於定義的介面中,我們為了方便,也是用了Lambda表示式的進行一些引數的處理,那麼如果在Web API代理類中,Lambda表示式是不能直接傳遞給Web API的控制器的,那麼如何對這個Lambda表示式進行序列化和反序列化還原就是一個急需解決的問題。 本篇隨筆介紹採用Serialize.Linq 第三方元件的方式實現對Lambda表示式進行序列化和反序列化的處理。
1、Lambda表示式的介面使用
Lambda 表示式本質上是一個匿名函數,是C#中一種特殊語法,它的引入,使得匿名方法更加簡單易用,最直接的是在方法體內呼叫程式碼或者為委託傳入方法體的形式與過程變得更加優雅。 使用Lambda表示式可大大減少程式碼量,使得程式碼更加的優美、簡潔,更有可觀性。由於Lambda表示式的便利性,因此雖然在整合多個接入實現比較麻煩一些,我依舊希望通過尋找方法實現對Lambda表示式的相容處理。
例如,以下就是一個根據名稱簡單進行判斷的Lambda表示式的處理。
/// <summary> /// 新增狀態下的資料儲存 /// </summary> /// <returns></returns> public async override Task<bool> SaveAddNew() { CustomerInfo info = tempInfo;//必須使用存在的區域性變數,因為部分資訊可能被附件使用 SetInfo(info); try { #region 新增資料 //檢查是否還有其他相同關鍵字的記錄 bool isExist = await BLLFactory<ICustomerService>.Instance.IsExistAsync(s=> s.Name.Equals(info.Name)); if (isExist) { MessageDxUtil.ShowTips("指定的【姓名】已經存在,不能重複新增,請修改"); return false; } var success = await BLLFactory<ICustomerService>.Instance.InsertAsync(info); if (success) { //可新增其他關聯操作 return true; } #endregion } catch (Exception ex) { LogTextHelper.Error(ex); MessageDxUtil.ShowError(ex.Message); } return false; }
它的函數原型就是一個Lambda表示式,如下所示的定義
/// <summary> /// 判斷是否存在指定條件的記錄 /// </summary> /// <param name="input">表示式條件</param> /// <returns></returns> Task<bool> IsExistAsync(Expression<Func<TEntity, bool>> input);
有些稍微複雜一點的函數,如下定義所示。
/// <summary> /// 獲取某欄位資料字典列表 /// </summary> Task<List<string>> GetFieldList(Expression<Func<TEntity, object>> selector, Expression<Func<TEntity, bool>> where = null);
呼叫的時候,如下所示。
/// <summary> /// 初始化資料字典 /// </summary> private async void InitDictItem() { //初始化程式碼 var list = await BLLFactory<IFormService>.Instance.GetFieldList(s=> s.Category); this.txtCategory.BindDictItems(list, ""); }
不過簡單是簡單了,但是本身Lambda表示式不能直接傳遞給Web API端引數,因為它無法直接序列化進行傳遞。
我們在之前說過,接入兩種不同的資料提供方式。

因此我們為了繼續使用Lambda表達是的優點,就需要使用Serialize.Linq對Lambda表示式進行序列化和反序列化。這樣就可以在Web API端和Web API 代理端對Lambda表示式進行正常的使用了。
2、採用Serialize.Linq 對Lambda表示式進行序列化和反序列化的處理

首先在需要的地方,引入Serialize.Linq對Lambda表示式進行序列化和反序列化處理。
為了更好通用的實現Lambda表示式的正常序列化為文字,以及對文字的反序列化到Lambda表示式,我們這裡編寫了一個擴充套件函數,以便更方便的處理。
/// <summary> /// 對Lambda表示式的序列號和反序列化處理 /// </summary> public static class SerializeExtension { /// <summary> /// 序列化 LINQ Expression 表示式為JSON文字 /// </summary> /// <typeparam name="TEntity">處理物件型別</typeparam> /// <typeparam name="TResult">返回結果型別</typeparam> /// <param name="express"></param> /// <returns></returns> public static string SerializeText<TEntity, TResult>(this Expression<Func<TEntity, TResult>> express) { //使用Serialize.Linq元件序列化表示式,傳遞給API端,API端需要對應反序列化的處理操作進行轉換Expression var serializer = new ExpressionSerializer(new JsonSerializer()); var expressJson = serializer.SerializeText(express); //接收端的反序列化處理 //var express = (Expression<Func<TEntity, TResult>>)serializer.DeserializeText(expressJson); return expressJson; } /// <summary> /// 反序列化JSON文字為LINQ Expression 表示式 /// </summary> /// <typeparam name="TEntity">處理物件型別</typeparam> /// <typeparam name="TResult">返回結果型別</typeparam> /// <param name="text"></param> /// <returns></returns> public static Expression<Func<TEntity, TResult>> DeserializeText<TEntity, TResult>(this string json) { Expression<Func<TEntity, TResult>> express = null; if (!string.IsNullOrWhiteSpace(json)) { var serializer = new ExpressionSerializer(new JsonSerializer()); express = (Expression<Func<TEntity, TResult>>)serializer.DeserializeText(json); } return express; } }
這樣我們來看看兩個對Lambda表示式的Web API代理類的封裝處理程式碼
/// <summary> /// 根據條件,獲取所有記錄 /// </summary> public virtual async Task<ListResultDto<TEntity>> GetAllAsync(Expression<Func<TEntity, bool>> input, string orderBy = null) { var express = input.SerializeText(); //使用擴充套件函數處理生成JSON var postData = new { express, orderBy }; return await DoActionAsync<ListResultDto<TEntity>>("all-expression", postData, HttpVerb.Post); } /// <summary> /// 根據條件計算記錄數量 /// </summary> /// <returns></returns> public virtual async Task<long> CountAsync(Expression<Func<TEntity, bool>> input) { var expressJson = input.SerializeText(); //使用擴充套件函數處理生成JSON return await DoActionAsync<long>("count-expression", expressJson, HttpVerb.Post); }
而對應的在Web API的基礎類別控制器中,我們對這個通用的實現處理下就可以了
/// <summary> /// 根據條件,獲取所有記錄 /// </summary> [HttpPost] [Route("all-expression")] public async Task<ListResultDto<TEntity>> GetAllAsync(ExpressionOrderDto input) { ListResultDto<TEntity>? result = null; string json = input.expression; var express = json.DeserializeText<TEntity, bool>(); if (express != null) { result = await _service.GetAllAsync(express!); } return result; } [HttpPost] [Route("count-expression")] public virtual async Task<long> CountAsync(dynamic expressJson) { long result = 0; string json = expressJson; var express = json.DeserializeText<TEntity, bool>(); if (express != null) { result = await _service.CountAsync(express!); } return result; }
這樣在伺服器端的Web API控制器上,就還原了原先的Lambda表示式,可以正常的接收到使用者端提交的條件處理了。
通過這樣的迂迴的方式,我們就可以在常規的介面,以及Web API的代理類中,都可以使用到Lambda表示式帶來的便利性了,而不需要為了相容而拋棄Lambda表示式介面引數的方式了。

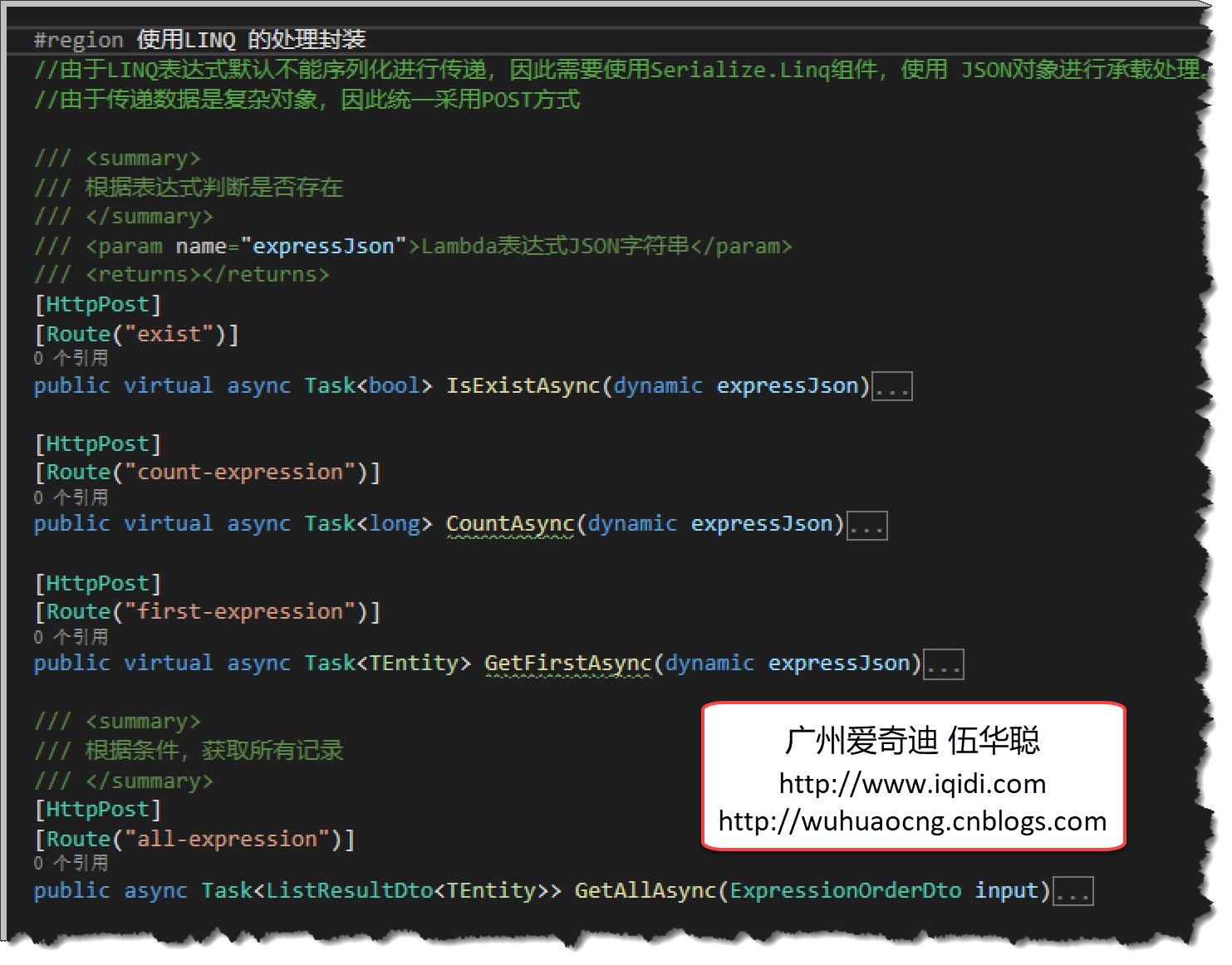
我們可以把其中相關的Lambda表示式,放在一個區塊中,方便檢視和處理,如下程式碼所示是在伺服器端的Web API控制器的基礎類別函數處理程式碼。

系列文章:
《基於SqlSugar的開發框架的循序漸進介紹(1)--框架基礎類的設計和使用》
《基於SqlSugar的開發框架循序漸進介紹(2)-- 基於中間表的查詢處理》
《基於SqlSugar的開發框架循序漸進介紹(3)-- 實現程式碼生成工具Database2Sharp的整合開發》
《基於SqlSugar的開發框架循序漸進介紹(4)-- 在資料存取基礎類別中對GUID主鍵進行自動賦值處理 》
《基於SqlSugar的開發框架循序漸進介紹(5)-- 在服務層使用介面注入方式實現IOC控制反轉》
《基於SqlSugar的開發框架循序漸進介紹(6)-- 在基礎類別介面中注入使用者身份資訊介面 》
《基於SqlSugar的開發框架循序漸進介紹(7)-- 在檔案上傳模組中採用選項模式【Options】處理常規上傳和FTP檔案上傳》
《基於SqlSugar的開發框架循序漸進介紹(8)-- 在基礎類別函數封裝實現使用者操作紀錄檔記錄》
《基於SqlSugar的開發框架循序漸進介紹(9)-- 結合Winform控制元件實現欄位的許可權控制》
《基於SqlSugar的開發框架循序漸進介紹(10)-- 利用axios元件的封裝,實現對後端API資料的存取和基礎類別的統一封裝處理》
《基於SqlSugar的開發框架循序漸進介紹(11)-- 使用TypeScript和Vue3的Setup語法糖編寫頁面和元件的總結》
《基於SqlSugar的開發框架循序漸進介紹(12)-- 拆分頁面模組內容為元件,實現分而治之的處理》
《基於SqlSugar的開發框架循序漸進介紹(13)-- 基於ElementPlus的上傳元件進行封裝,便於專案使用》
《基於SqlSugar的開發框架循序漸進介紹(14)-- 基於Vue3+TypeScript的全域性物件的注入和使用》
《基於SqlSugar的開發框架循序漸進介紹(15)-- 整合程式碼生成工具進行前端介面的生成》
《基於SqlSugar的開發框架循序漸進介紹(16)-- 工作流模組的功能介紹》
《基於SqlSugar的開發框架循序漸進介紹(17)-- 基於CSRedis實現快取的處理》
《基於SqlSugar的開發框架循序漸進介紹(18)-- 基於程式碼生成工具Database2Sharp,快速生成Vue3+TypeScript的前端介面和Winform端介面》
《基於SqlSugar的開發框架循序漸進介紹(19)-- 基於UniApp+Vue的移動前端的功能介紹》
《基於SqlSugar的開發框架循序漸進介紹(20)-- 在基於UniApp+Vue的行動端實現多條件查詢的處理》
《基於SqlSugar的開發框架循序漸進介紹(21)-- 在工作流列表頁面中增加一些跳脫資訊的輸出,在後端進行內容轉換》
《基於SqlSugar的開發框架循序漸進介紹(22)-- Vue3+TypeScript的前端工作流模組中實現統一的表單編輯和表單詳情檢視處理 》
《基於SqlSugar的開發框架循序漸進介紹(23)-- Winform端管理系統中平滑增加對Web API對接的需求》
《基於SqlSugar的開發框架循序漸進介紹(24)-- 使用Serialize.Linq對Lambda表示式進行序列化和反序列化 》
 專注於程式碼生成工具、.Net/.NetCore 框架架構及軟體開發,以及各種Vue.js的前端技術應用。著有Winform開發框架/混合式開發框架、微信開發框架、Bootstrap開發框架、ABP開發框架、SqlSugar開發框架等框架產品。
專注於程式碼生成工具、.Net/.NetCore 框架架構及軟體開發,以及各種Vue.js的前端技術應用。著有Winform開發框架/混合式開發框架、微信開發框架、Bootstrap開發框架、ABP開發框架、SqlSugar開發框架等框架產品。
轉載請註明出處:撰寫人:伍華聰 http://www.iqidi.com