appium uiautomator 行動端自動化測試工具
我們之前講了很多抓包軟體
比如fiddler https://www.cnblogs.com/zichliang/p/16067941.html
比如mitmproxy https://www.cnblogs.com/zichliang/p/16965902.html
這些工具都是用來抓包的,但是如果有些資料我們抓不到包怎麼辦
在電腦上 我們可以使用selenium來爬取
拿手機上 是不是也有selenium
是的 有,這裡就介紹一款 app selenium appium
appium 行動端自動化測試工具
- appium 是喲個自動化測試開源工具 支援ios和安卓平臺的應用 以及web應用和混合應用
- appium 是一個跨平臺的工具:它允許測試人員在不同的平臺(ios,Android)使用同一套API來編寫自動化測試指令碼,這樣大大的增加了ios和Android測試套件間的複用性。
selenium
appium類庫封裝了標準Selenium使用者端的類庫
appium 使用者端類庫實現了Mobile Json write protocal,W3C WebDriver spec(自動化協定)
appium 伺服器端定義了官方協定的擴充套件,位appium 使用者提供了方便的介面來執行各種裝置動作
通用
Appium特點
- 多平臺
- appium 選擇了Client/Server 的設計模式
- appium 擴充套件了WebDrive的協定
- 多語言
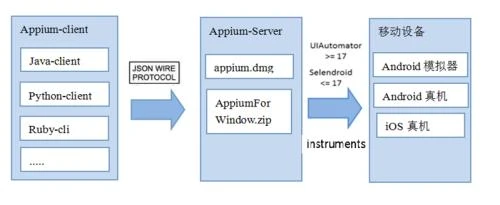
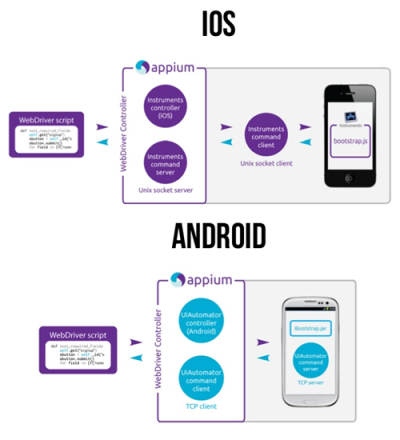
Appium 工作原理

Appium 移動測試工具安裝
下載地址 : http://appium.io/
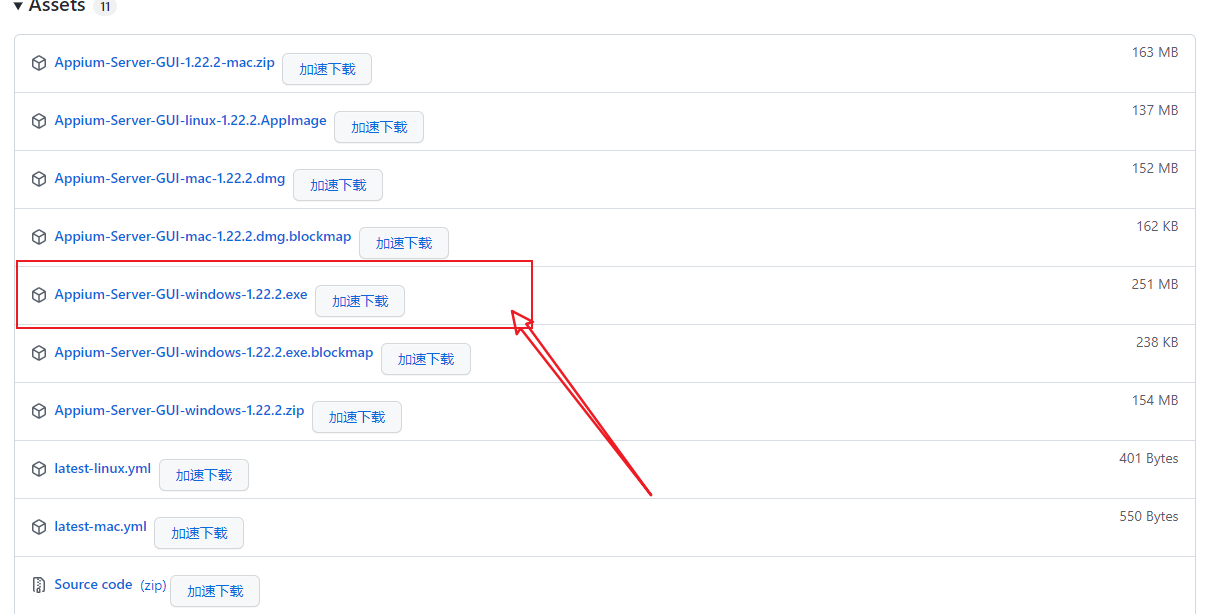
https://github.com/appium/appium-desktop/releases

這個連結下載下來的是伺服器端
使用者端 通過pip 來安裝
** 還有一種方式安裝 Appium
通過node.js 來安裝
bug巨多!!!!! 儘量不要選擇這種方式
可以自行百度查詢(通過npm 安裝)
還需要安裝https://github.com/appium/appium-inspector/releases/tag/v2022.2.1
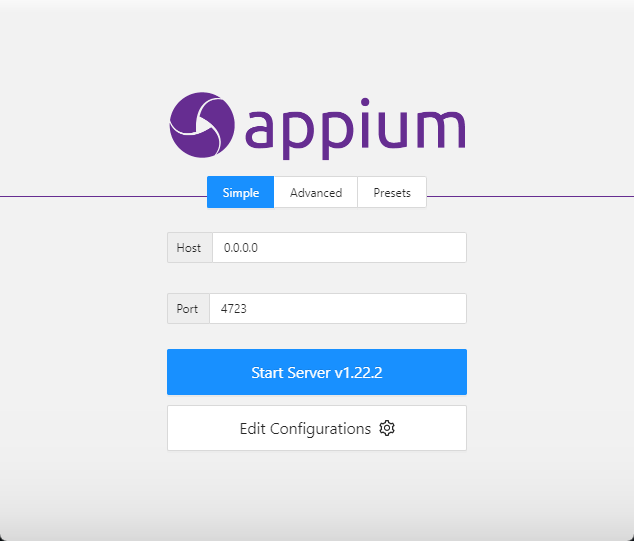
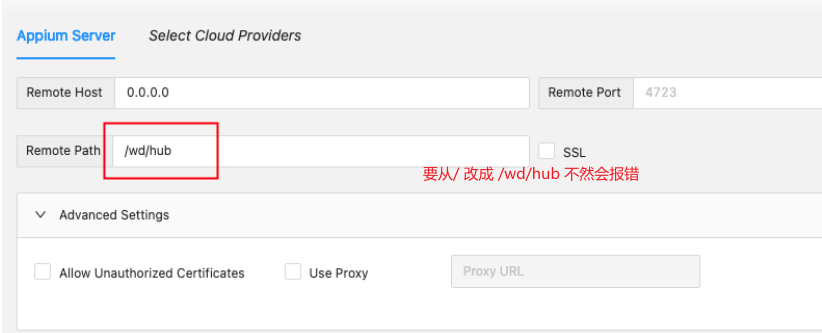
啟動

host 預設是所有網路卡 都可以存取
port 是埠
uiautomator 工具的使用
什麼是 uiautomator
Android4.3 釋出的測試工具
uiautomator是用來做ui測試的,也就是普通的手工測試,嗲家每個控制元件元素,看輸出結果是否符合預期,比如登陸頁面分別輸入正確和錯誤的使用者名稱密碼,然後點選登入按鈕看看是否能登入以及是否有錯誤等等
uiautomator工具的組成
uiautomatorviewer——一個圖形介面工具來掃描和分析應用的ui控制元件,存放在tools目錄下
uiautomator——一個測試的Java庫,包含了建立ui測試的各種API和執行自動化測試的引擎
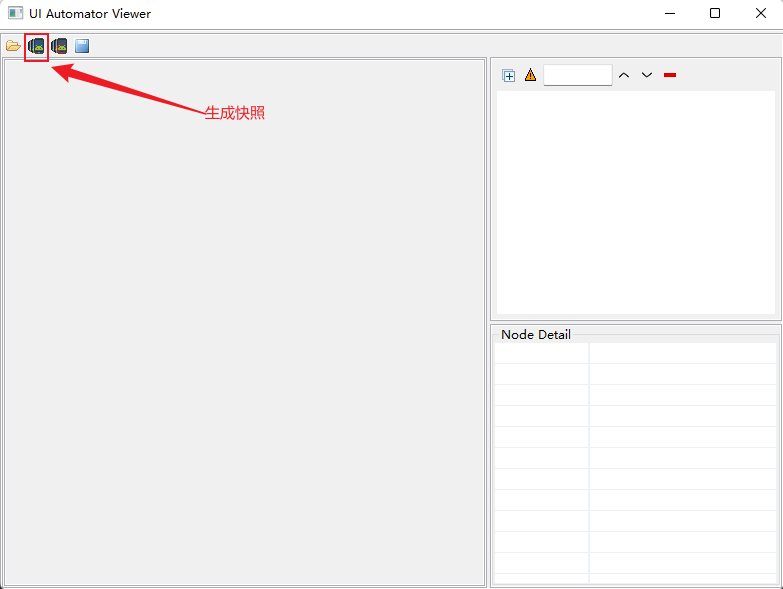
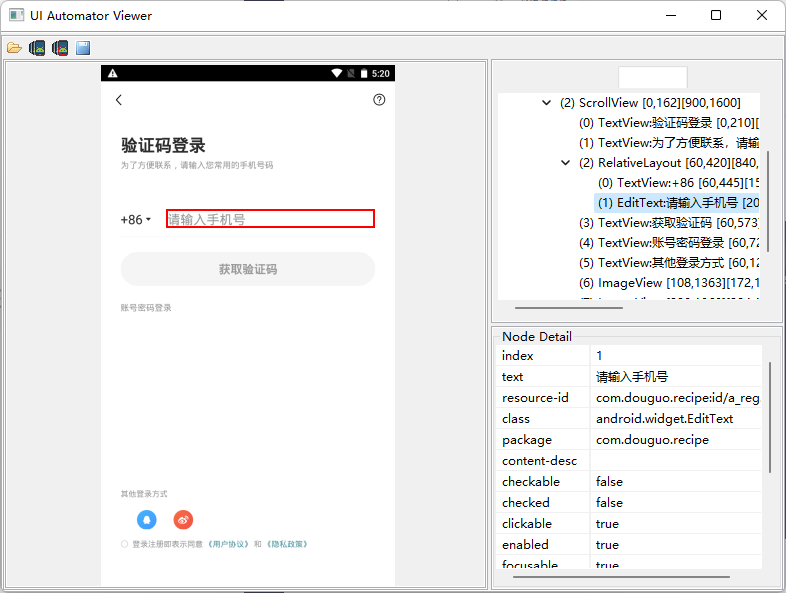
開啟tools > uiautomatorviewer.bat 這個批次檔


相當於 網頁中定位某個元素
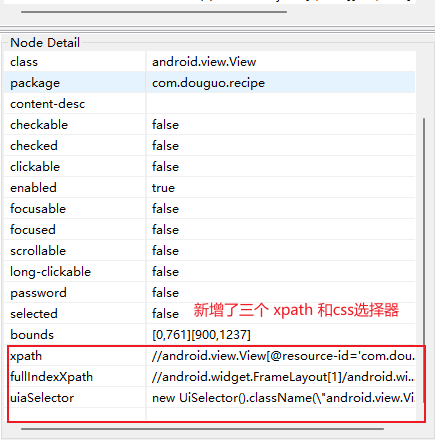
由於 uiautomatorviewer 的功能非常的少 所以我們需要給他升級一下
下載 lazyuiautomatorviewer
https://github.com/lazytestteam/lazyuiautomatorviewer

appium 使用
appium 架構

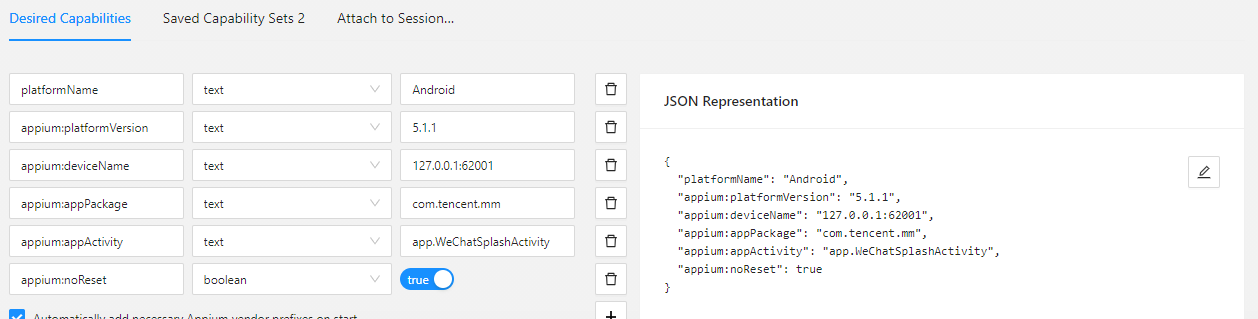
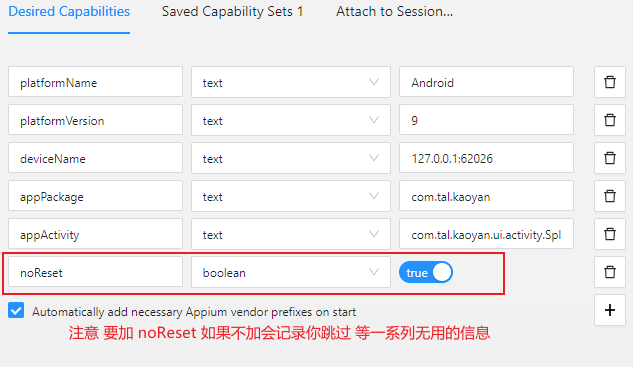
Desired Capability
desired capability的功能是設定Appium對談,他們告訴Appium伺服器您想要的自動化的平臺和應用程式

我們知道Capability是一個字典之後我們是否需要知道他的作用呢?我們在appium中設定app後我們能夠通過log看出裡面的資訊都是啟動的一些必要設定,通過上面的設定資訊我麼也能夠看出capability設定的就是我們做自動化的一些必要資訊。他主要是告訴server我們本次測試是瀏覽器還是app,是ios還是android以及android的版本資訊等。如果capability不告訴server,那麼server就不認識你,也就無法完成我們的自動化測試。
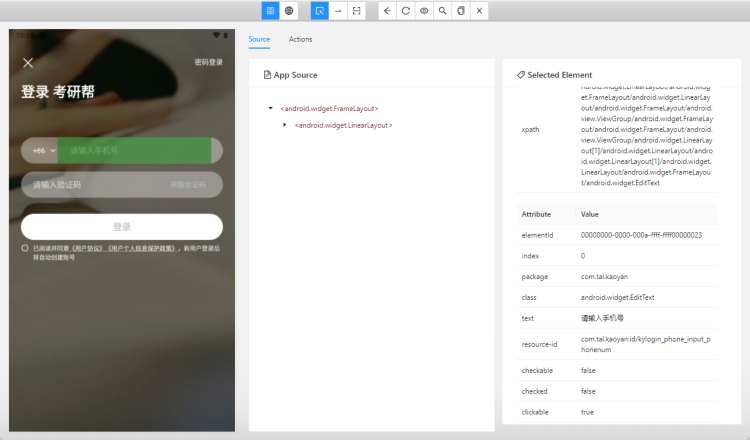
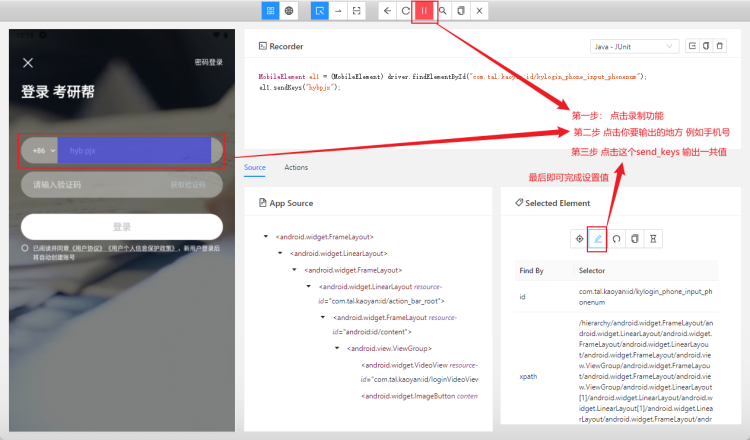
appium Inspector 的使用
音譯:英斯派克特爾
使用命令新增設定
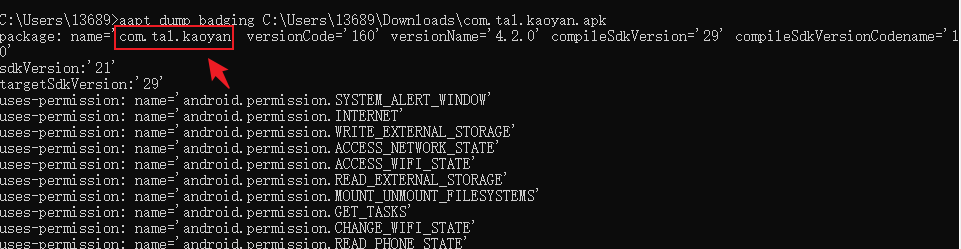
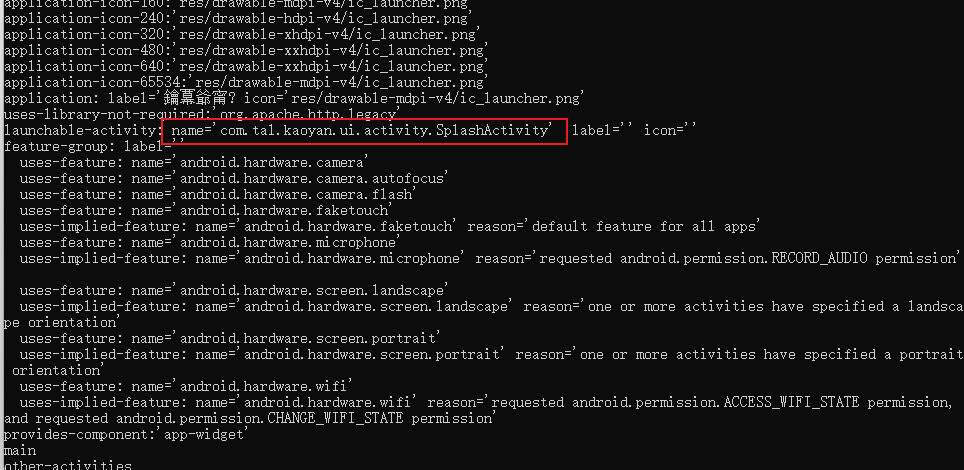
aapt dump badging C:\Users\13689\Downloads\com.tal.kaoyan.apk
如下圖

appPackage

或者可以通過命令:
aapt dump badging C:\Users\13689\Downloads\com.tal.kaoyan.apk find "launchable-activity"

另外一種方法:
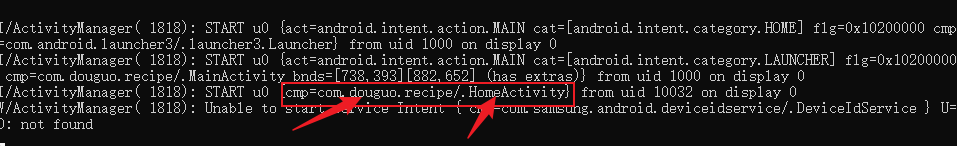
adb shell
logcat |grep cmp=
然後開啟 軟體 就能檢視到資訊了


!!! 注意


進入介面是這樣的

Inspector詳細功能介紹
詳細設定見下圖



當然我們做手機端測試 或者爬蟲 一般不適用這個工具
我們使用另一款uiautomator
注意:
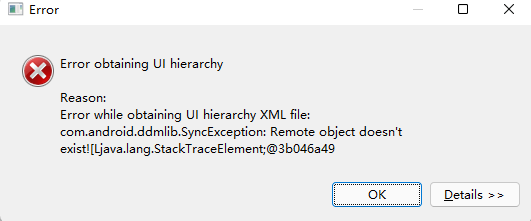
不能同時啟動uiautomator 和 appium 不然會報錯 因為埠衝突了

有可能仍會報錯
可能需要手動匯入資訊 完成連線
- 擷取uix檔案
adb shell uiautomator dump /sdcard/sc.uix
adb pull /sdcard/sc.uix
註明:新手機地址改成:/data/local/tmp/.uix**
- 擷取截圖
adb shell screencap -p /sdcard/sc.png
adb pull /sdcard/sc.png
開啟sdk tools目錄下的uiautomatorviewer.bat,匯入從機器獲取的截圖和資原始檔

此外 我們可以把輸入細節開啟方便我們觀察和操作
開發者選項——> 輸入 ✔

開發者選項——> 輸入 ✔
效果如下

注: 文章中的所有程式碼都在我的github之中
https://github.com/hybpjx/JS_encryption-and-App_replite/tree/master/App_code
可以在這個上面找到,但是不保證可以執行,因為這個是之前學習時候寫的程式碼