教你用JavaScript實現乘法遊戲
案例介紹
歡迎來的我的小院,我是霍大俠,恭喜你今天又要進步一點點了!
我們來用JavaScript程式設計實戰案例,做一個乘法積分遊戲。乘法遊戲主要通過使用者輸入的數值和程式計算的數值進行對比,正確積一分,錯誤扣一分。通過實戰我們將學會JSON.parse方法、JSON.stringify方法、localStorage.setItem方法和localStorage.getItem方法。
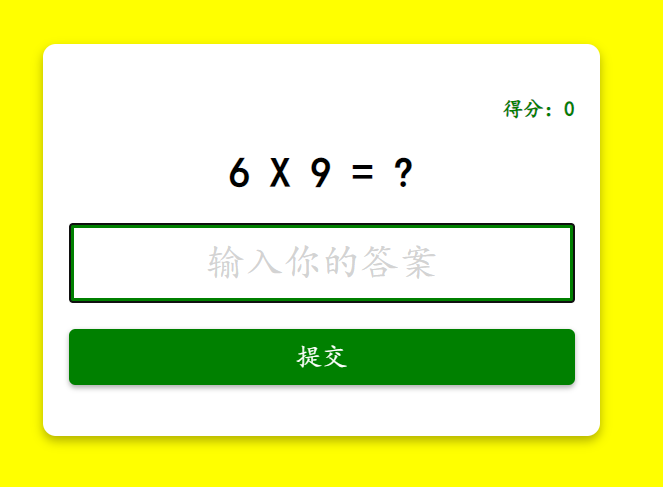
案例演示
執行程式後用戶根據題目在輸入框內輸入結果,點選提交後,系統判定,正確得分加一分,錯誤得分扣一分。
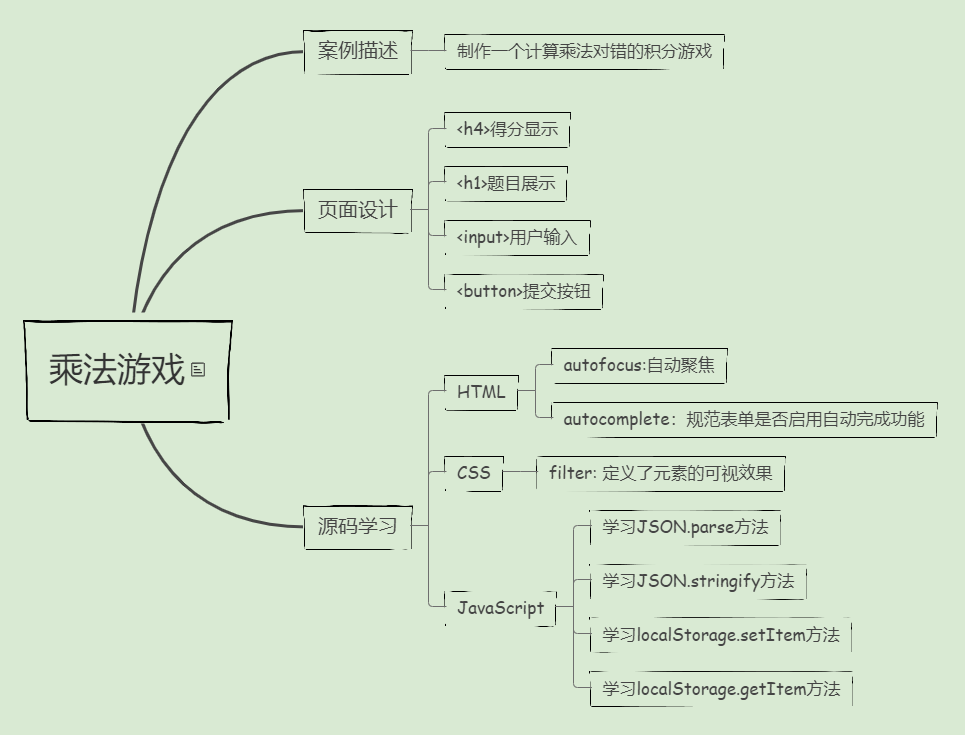
案例設計
JavaScript實戰案例-乘法遊戲
我們來看此案例的思維導圖設計,包括需求描述,頁面設計和技術架構。
其中架構設計包含了HTML,CSS,JavaScript 共三部分程式碼。
原始碼學習
進入核心程式碼學習,我們先來看HTML中的核心程式碼。
<form class="form" id="form">
<h4 class="score" id="score">得分</h4>
<h1 id="question">1x1=?</h1>
<input type="text"
class="input"
id="input"
placeholder="輸入你的答案"
autofocus
autocomplete="off"/>
<button type="submit" class="btn">提交</button>
</form>
然後我們來編寫核心的JavaScript程式碼,通過math隨機生成數位,自由組成題目。通過getElementById獲得指定id的物件,使用innerText將題目、得分設定在頁面上。當用戶點選提交時,將使用者提交的結果和程式計算的結果進行比較,兩者一樣得分+1,兩者不同得分-1。
const num1=Math.ceil(Math.random()*10);
const num2=Math.ceil(Math.random()*10);
const questionEI=document.getElementById("question");
const inputEI=document.getElementById("input");
const formEI=document.getElementById("form");
const scoreEI=document.getElementById("score");
let score=JSON.parse(localStorage.getItem("score"));
if(!score){
score=0;
}
scoreEI.innerText=`得分:${score}`;
questionEI.innerText=`${num1} X ${num2} = ?`;
const correctAns=num1*num2;
formEI.addEventListener("submit",()=>{
const userAns=+inputEI.value;
if(userAns===correctAns){
score++;
updateLocalStorage();
}else{
score--;
updateLocalStorage();
}
});
function updateLocalStorage() {
localStorage.setItem("score",JSON.stringify(score));
}
總結思考
學習點
1、JSON.parse:將資料轉換為 JavaScript 物件。
2、JSON.stringify:將 JavaScript 物件轉換為字串。
3、localStorage.setItem:將value儲存到key欄位
4、localStorage.getItem:獲取指定key本地儲存的值
問答
1、localStorage.setItem將什麼儲存到key欄位?
2、JSON.stringify是將物件轉換為字串嗎?
3、JSON.parse:將資料轉換為什麼物件?
關注我,跟著我每天學習一點點,讓你不再枯燥,不再孤單..
全網可搜:小院裡的霍大俠, 免費獲取簡單易懂的實戰程式設計案例。程式設計/就業/副業/創業/資源。
私微信:huodaxia_xfeater
二維條碼: http://www.yougexiaoyuan.com/images/weixin_huodaxia.jpg
公眾號:有個小院(微信公眾號:yougexiaoyuan)
github:yougexiaoyuan (視訊原始碼免費獲取)
(部分素材來源於網際網路,如有保護請聯絡作者)