【整理分享】20個實用又好看VSCode主題 ,值得收藏!
2022-12-23 22:00:22

在每天寫程式碼的時候,改變一個編輯器的主題風格,是一件很開心的事情。在WebStorm或其他編輯器中,更換主題可能是一個很麻煩的事情,但這在VS Code中,一切都變得那麼簡單,只需要一個快捷鍵就可以更換,而且在選擇過程中還可以看到實時的展示效果。下面是我常用的比較喜歡的20個主題風格。【推薦學習:、】
如何給VS Code更換主題
- Mac使用者
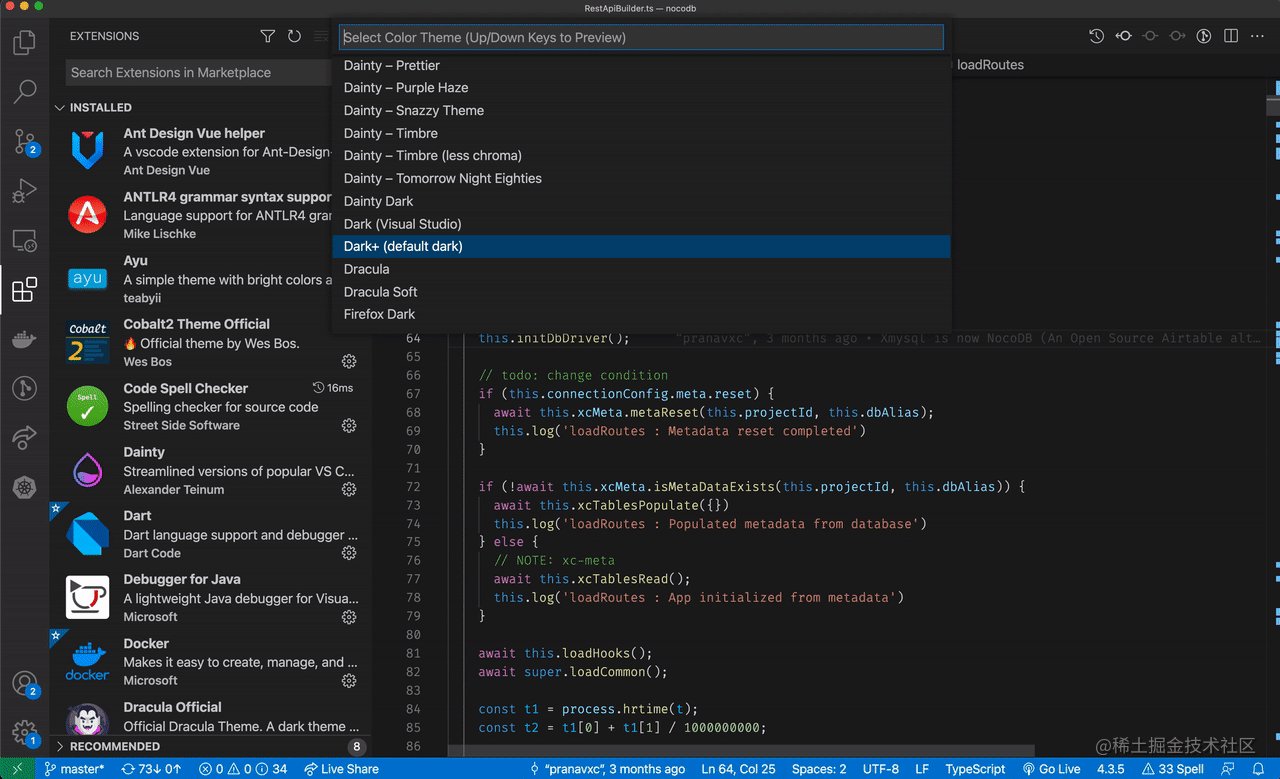
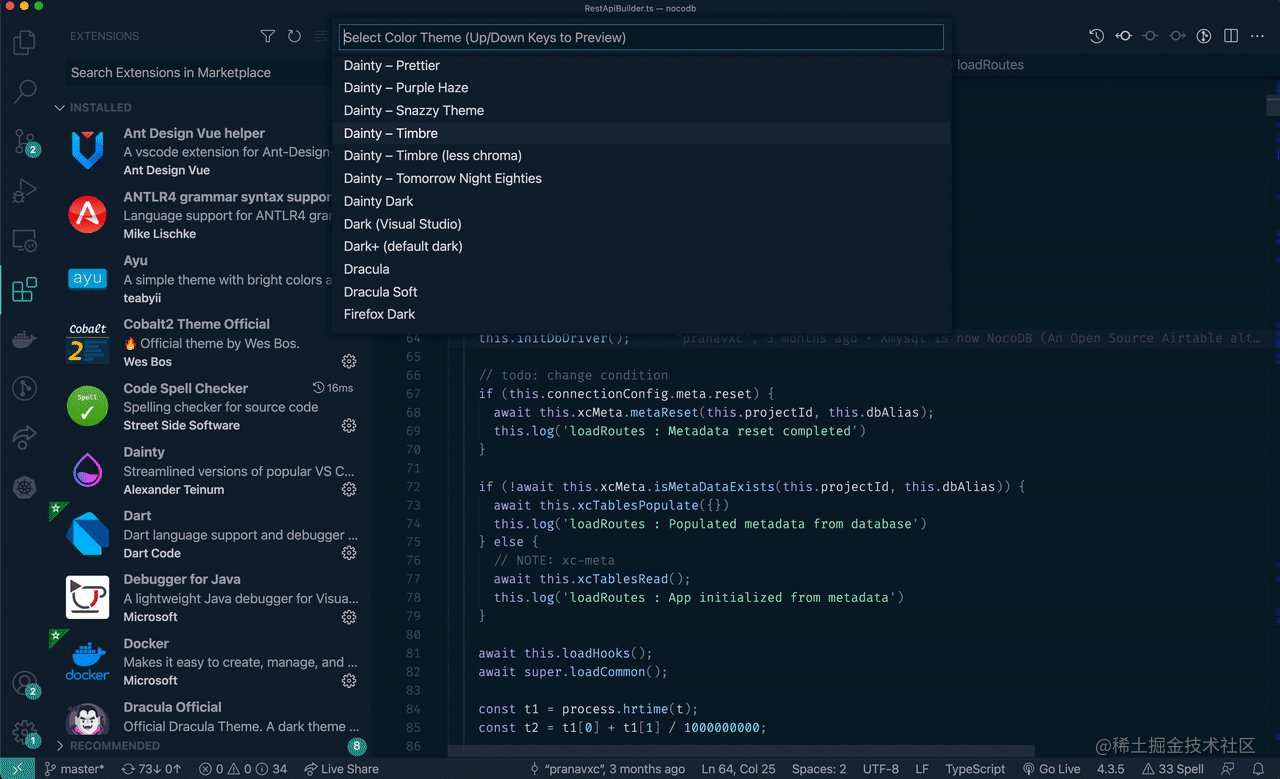
- ⌘K 然後 ⌘T,會顯示出所有的主題列表,按上下鍵可修改主題
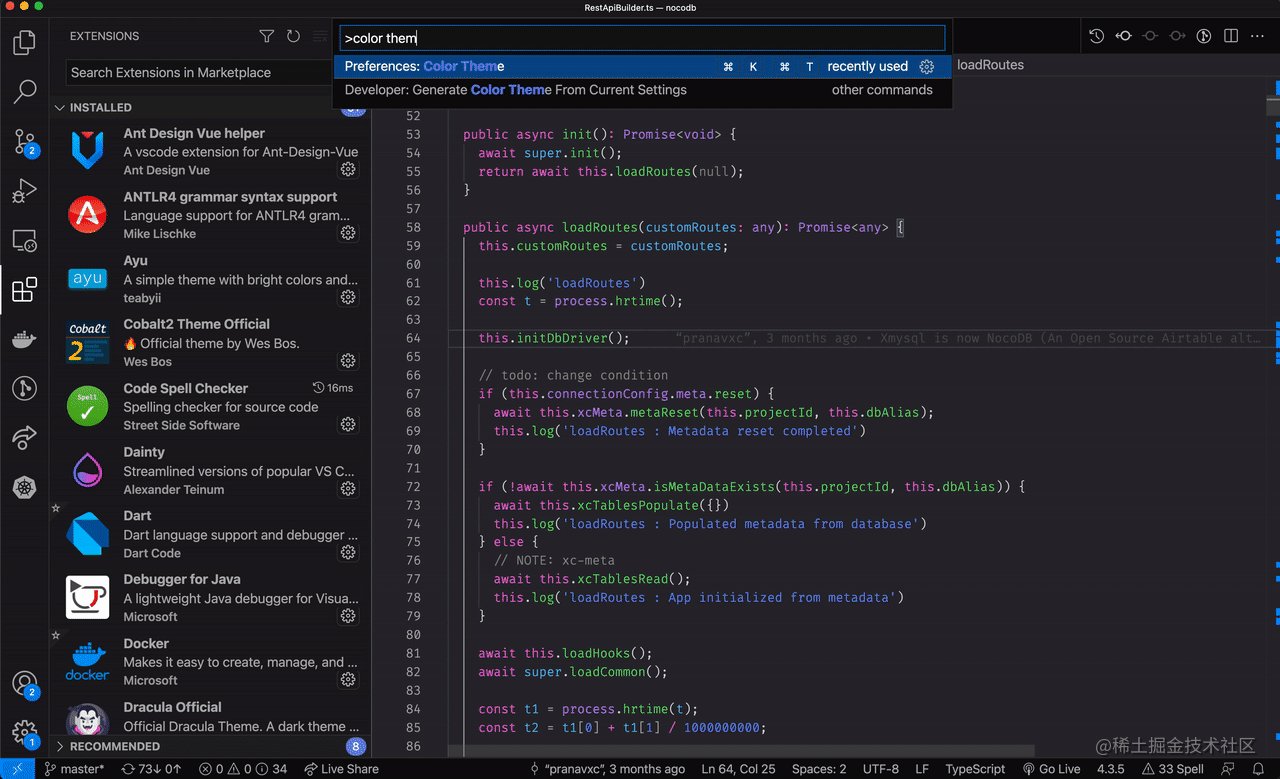
- ⌘ + ⇧ + P , 在輸入框中
color theme,然後回車,同樣也會進入主題列表
- Windows使用者
- Ctrl + Shift + P

1)Ayu
有三種主題模式,Light、Mirage、Dark,我比較喜歡它的Mirage、Dark,非常酷。

2)Cobalt2 Theme Official
只有一種主題,非常的經典,也很不錯

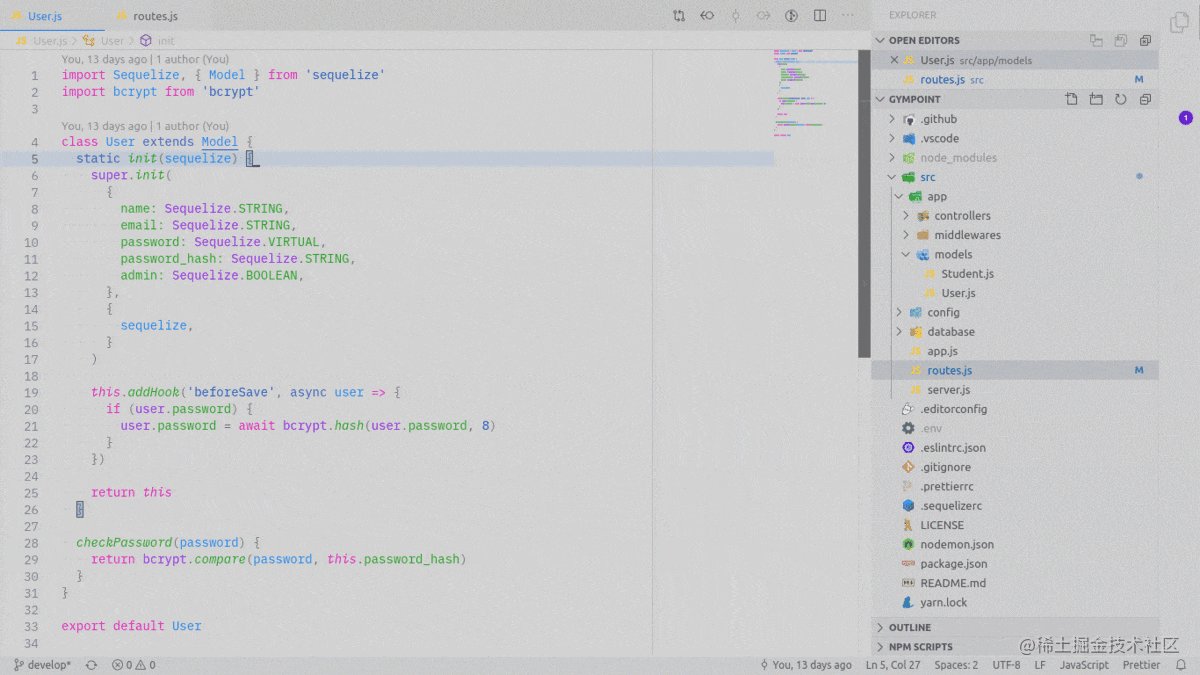
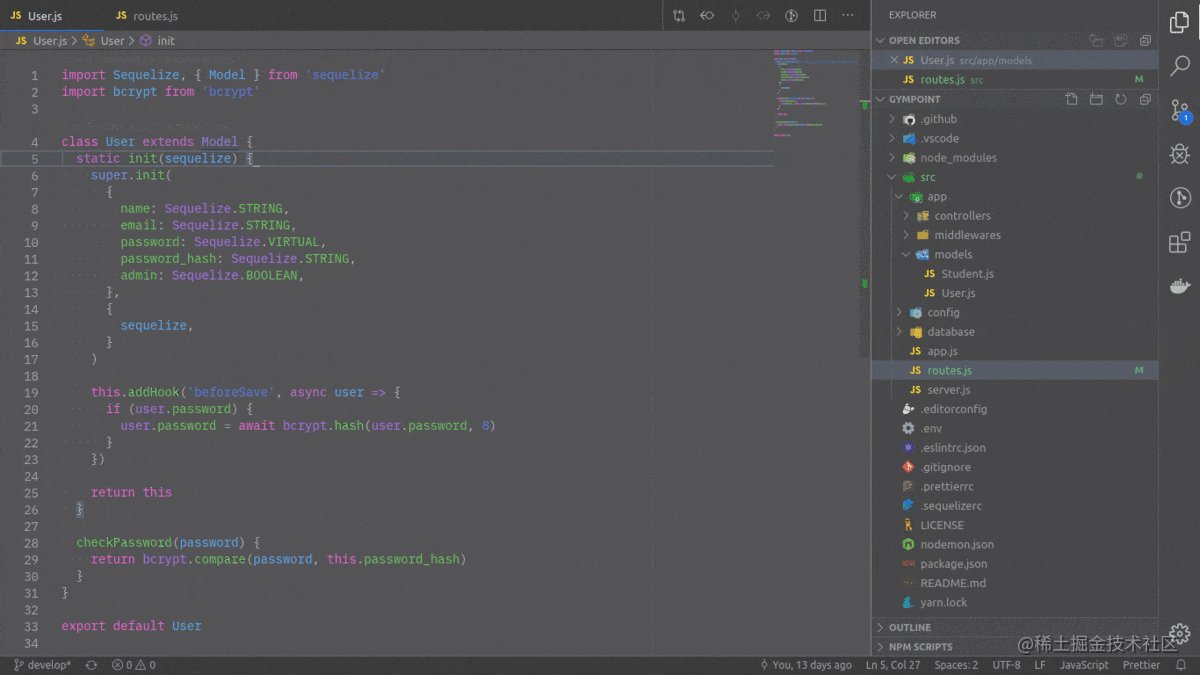
3)Material Theme
有五種主題模式,預設、Darker、Lighter、Ocean、Palenight,我比較喜歡Palenight。

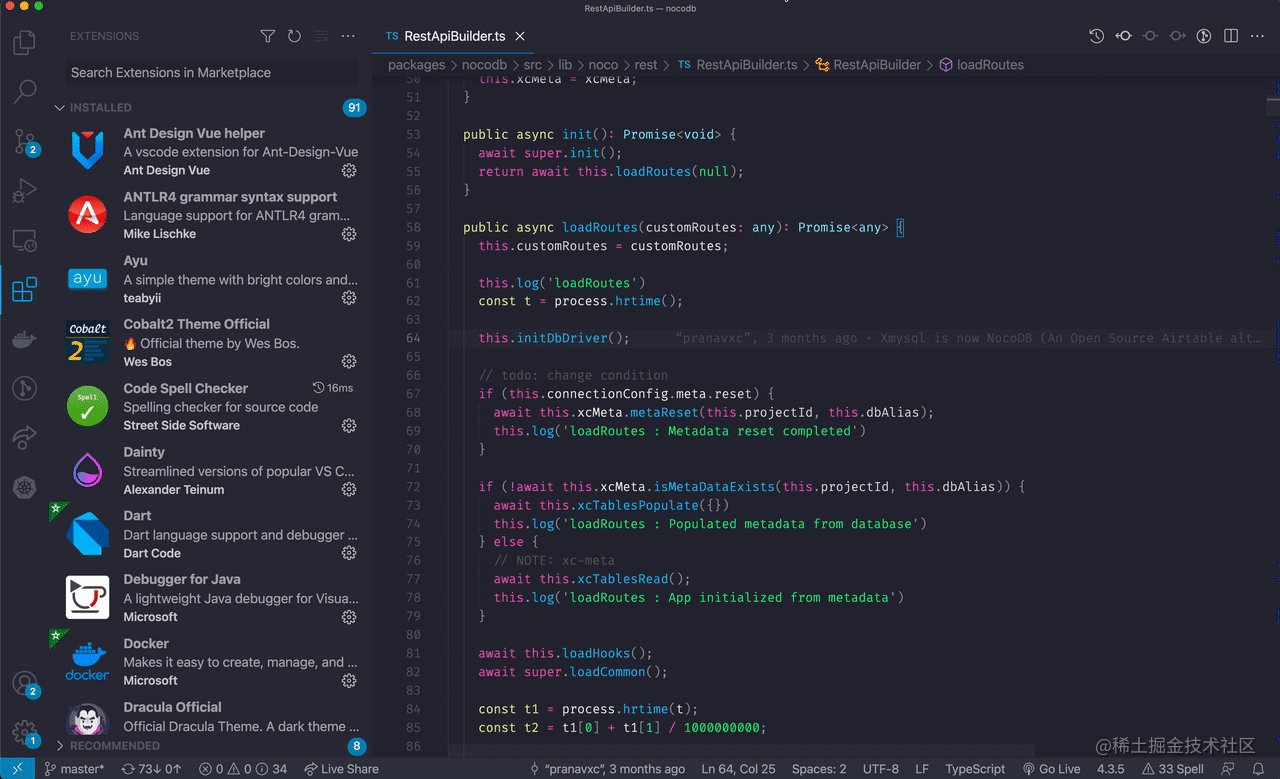
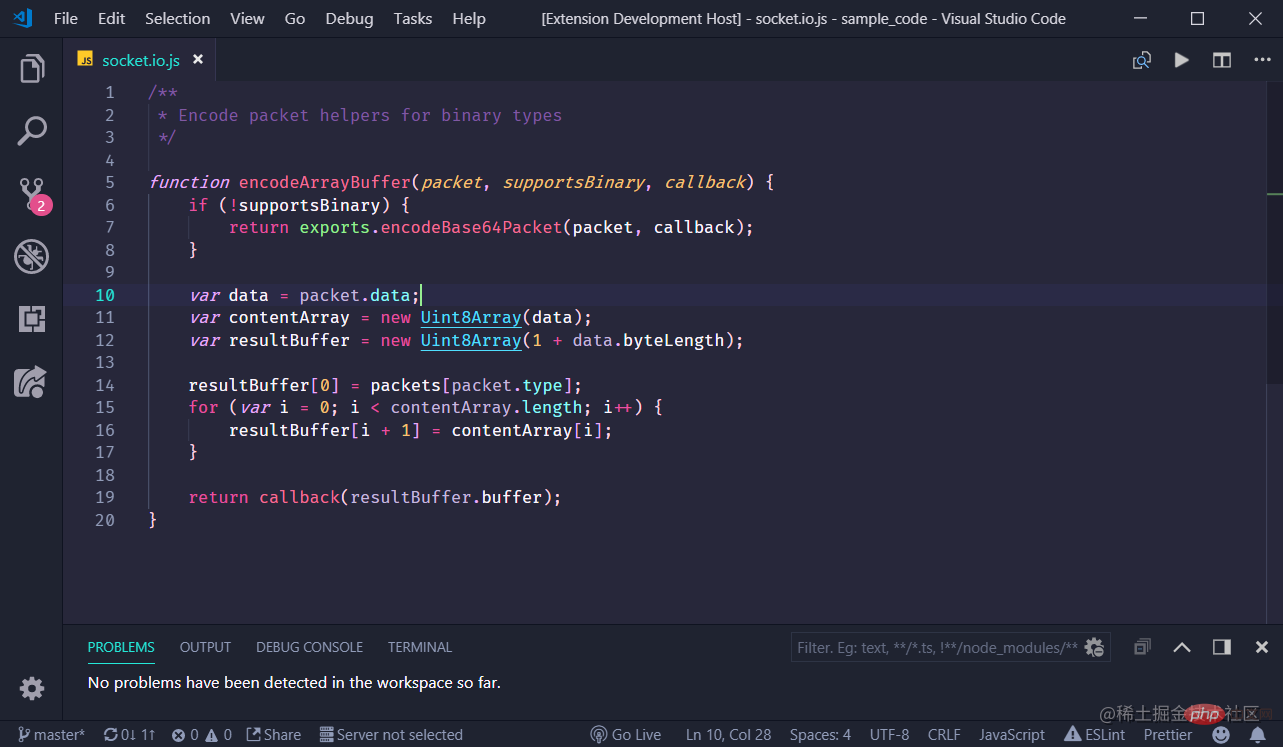
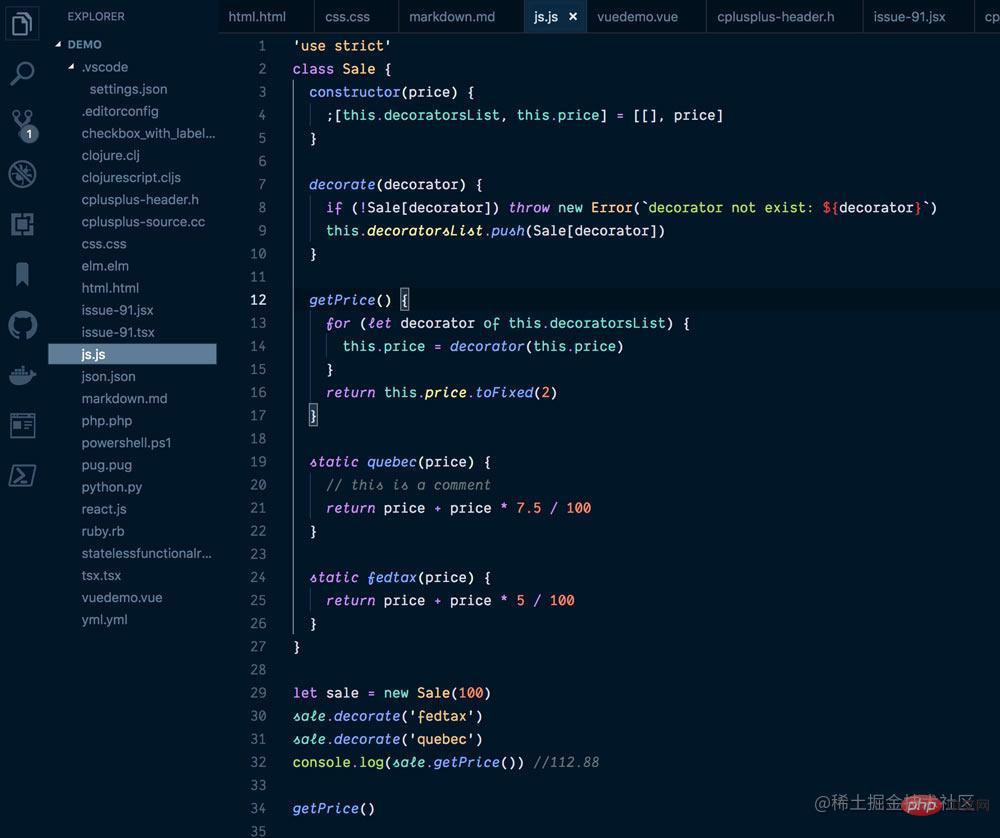
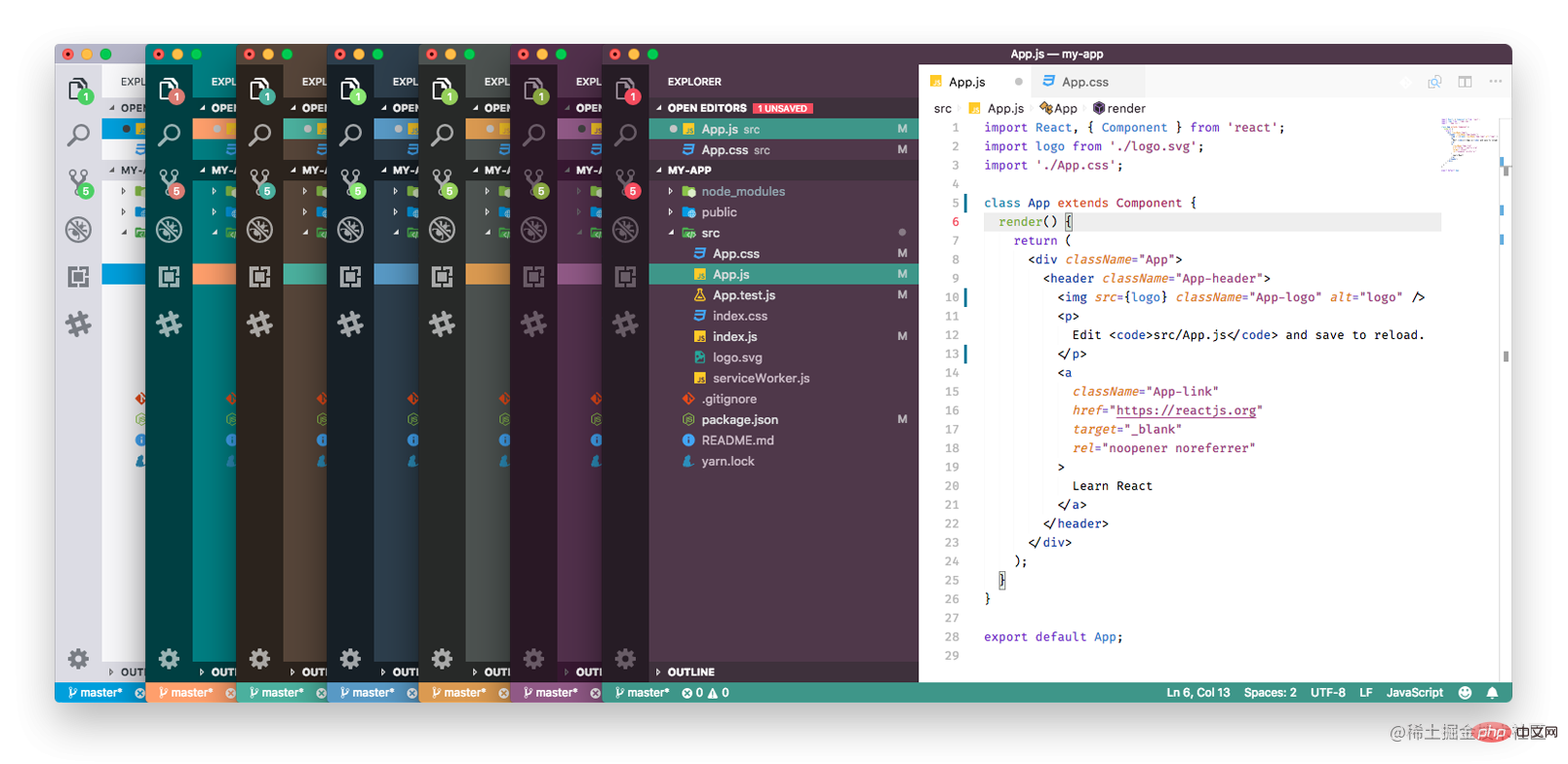
4)Dainty
這個就比較狠了,它有很多預設主題
- Andromeda (
andromeda) - Ardent (
ardent) - Ayu Mirage (
ayu-mirage) - City Lights (
city-lights) - Dark+ (
dark-plus) - Dark+ Reimagined (
dark-plus-reimagined) - Fluent (
fluent) - Material Theme Ocean (
material-theme-ocean) - Material Theme (
material-theme) - Minimal (
minimal) - Mirage (
mirage) - Monokai Night (
monokai-night) - Monokai (
monokai) - Nord (
nord) - Oceanic Next (
oceanic-next) - Panda Theme (
panda-theme) - Pivot (
pivot) - Purple Haze (
purple-haze) - Snazzy Theme (
snazzy-theme) - Timbre (less chroma) (
timbre-less-chroma) - Timbre (
timbre) - Tomorrow Night Eighties (
tomorrow-night-eighties)
大家可以挑喜歡的選吧

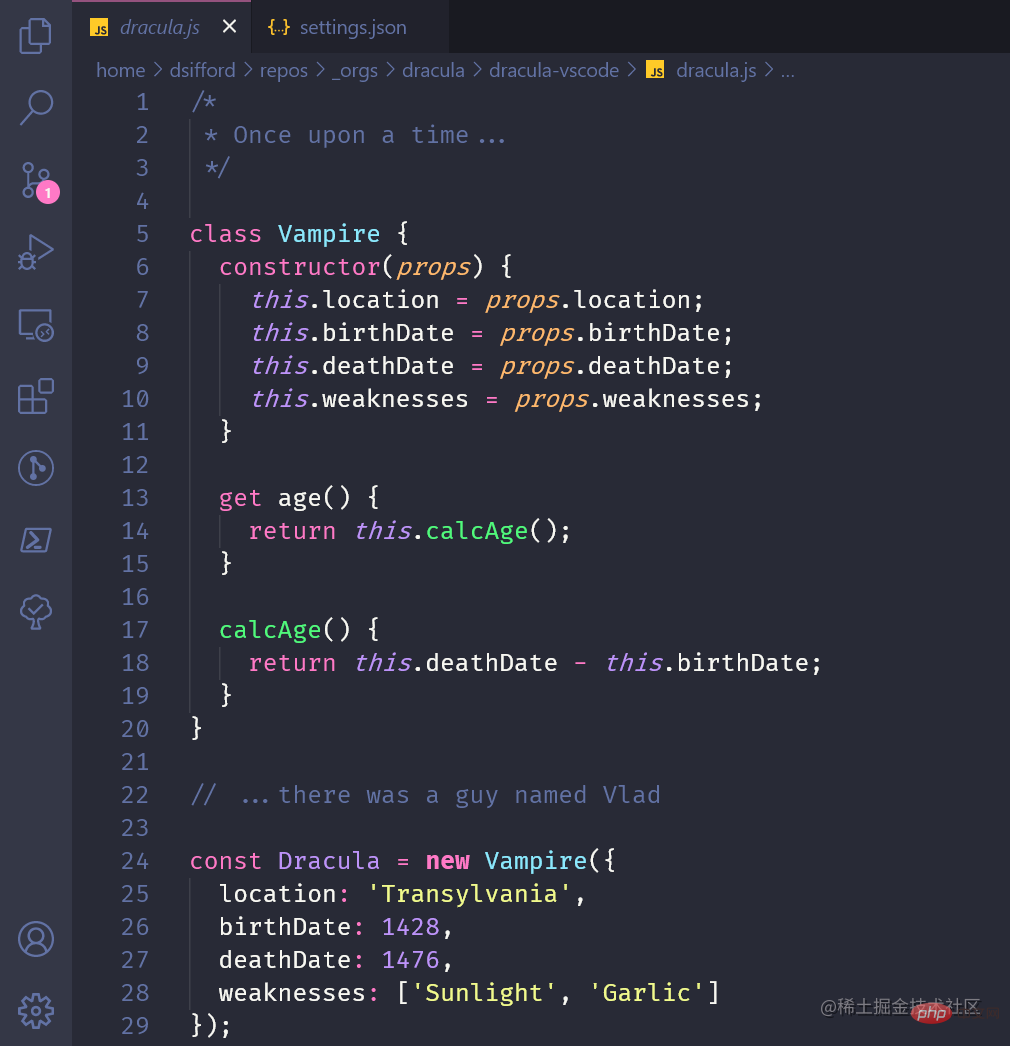
5)Dracula Official
只有一種主題,非常經典

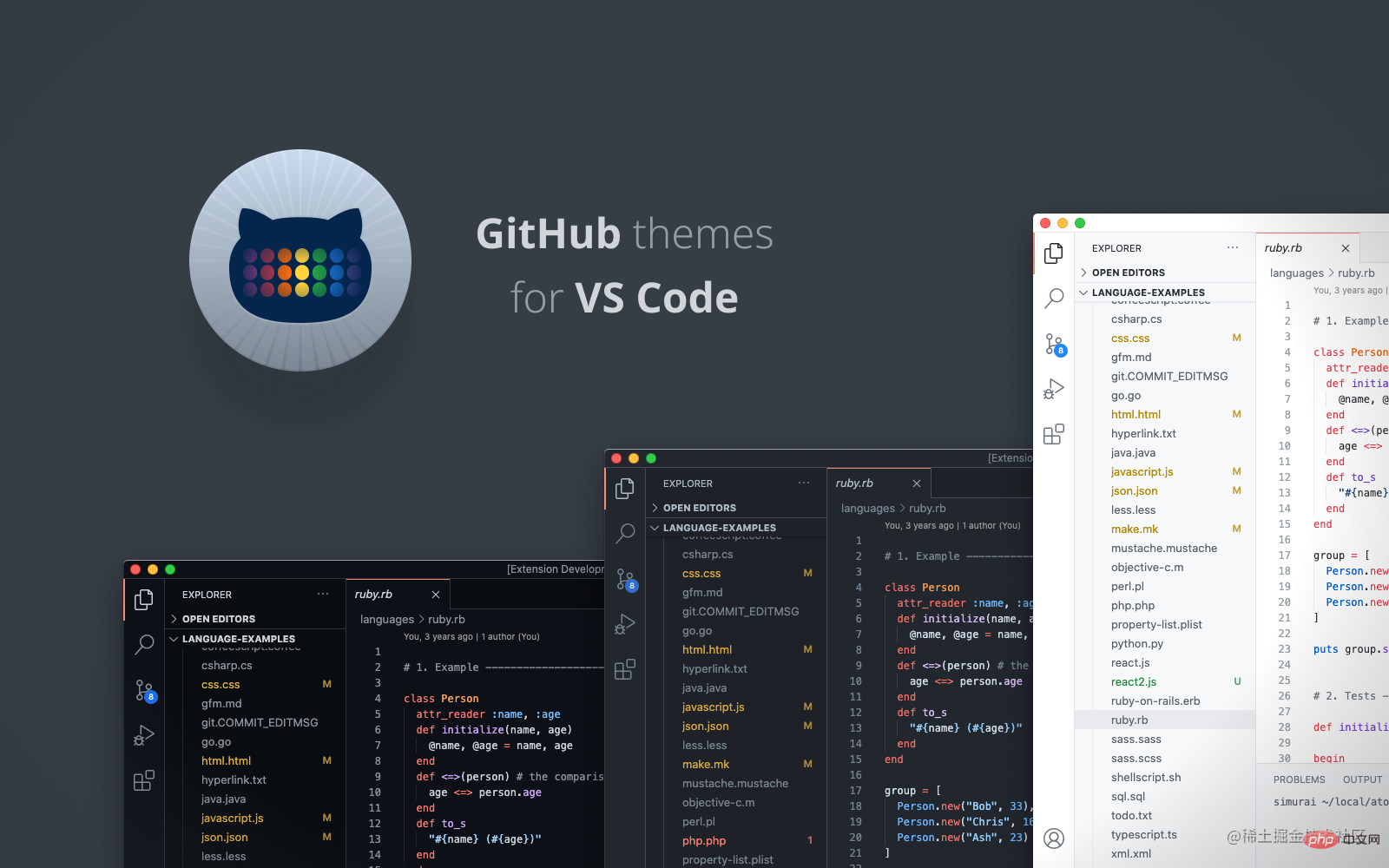
6)GitHub Theme
Github官方出品的主題,細節到位

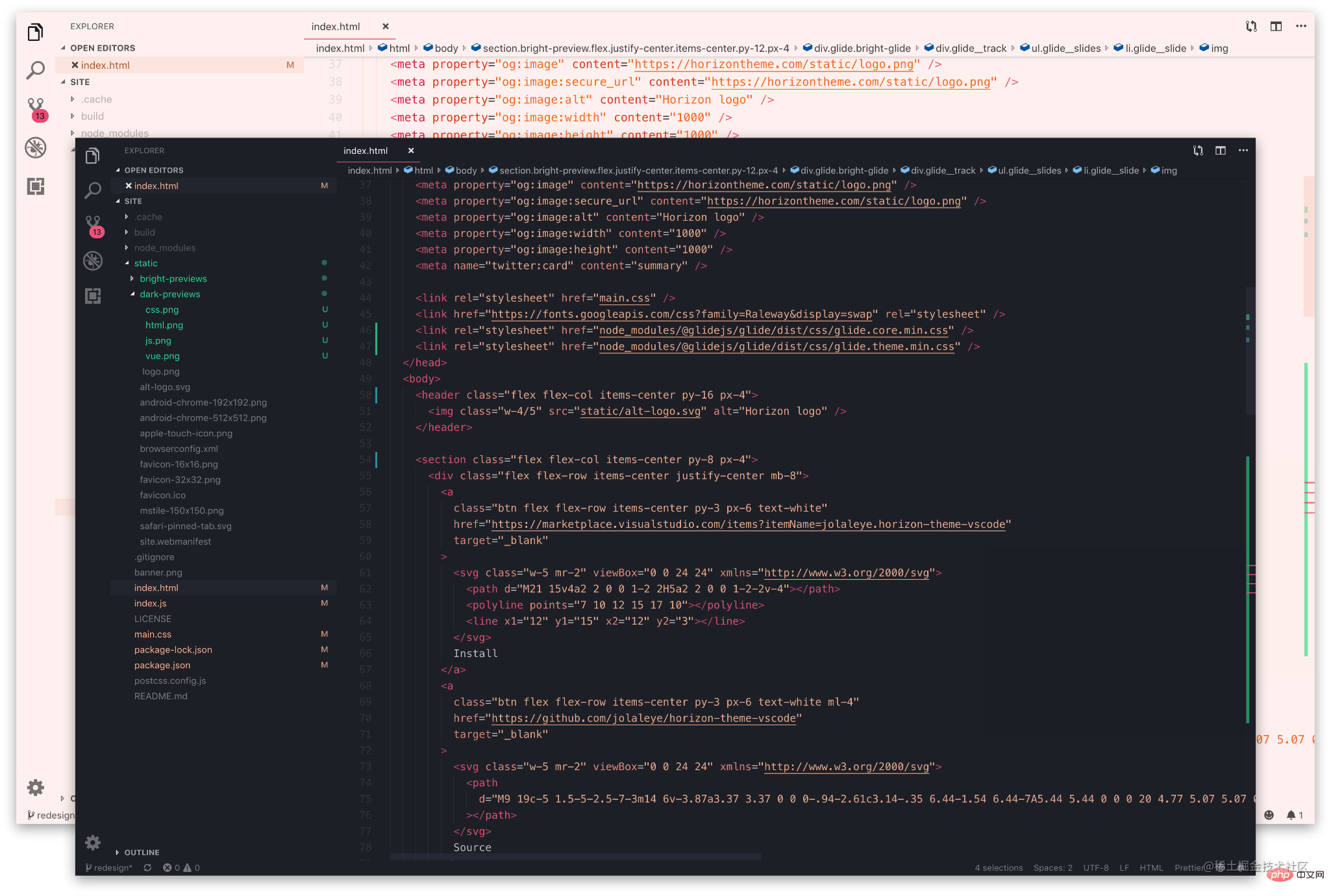
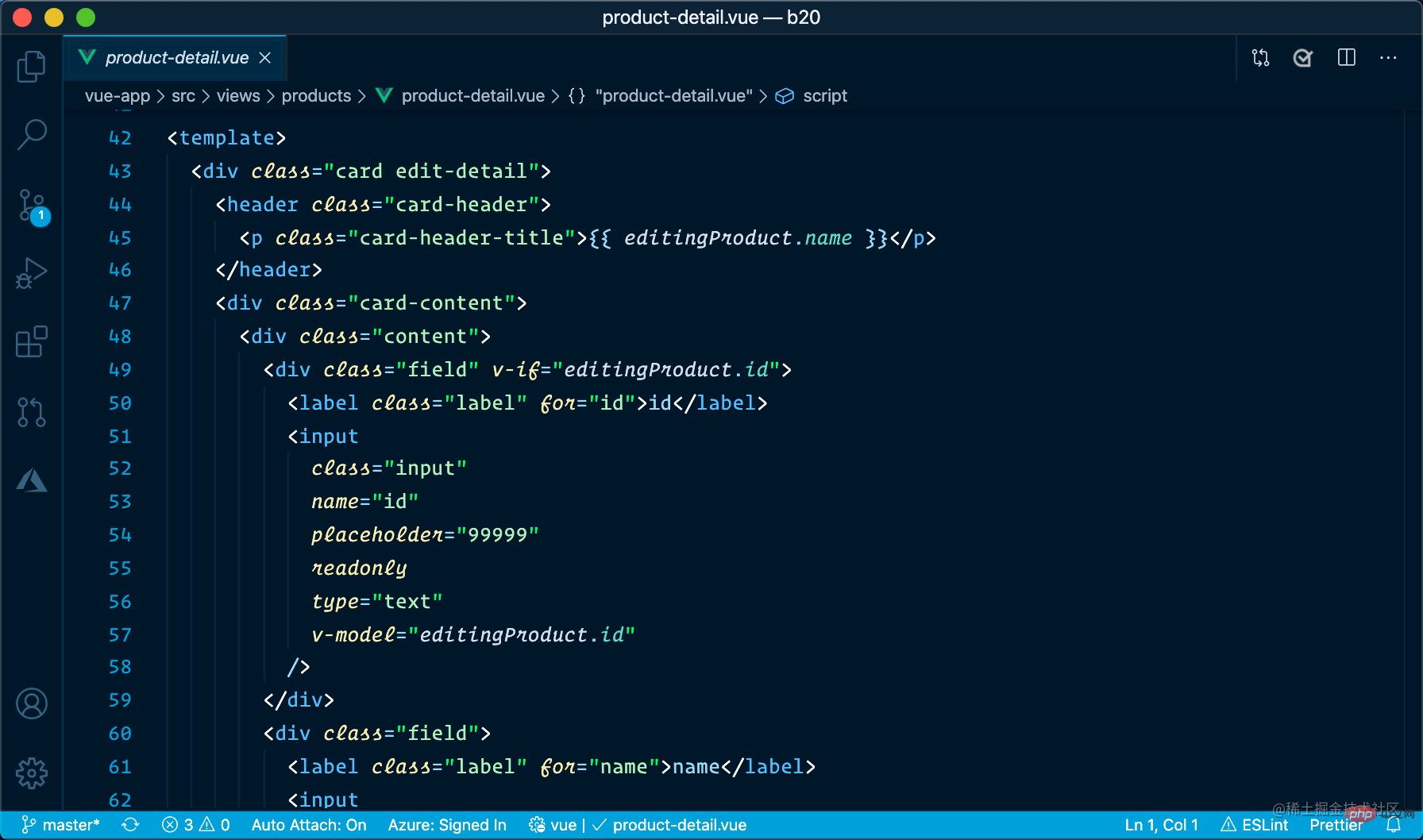
7)Horizon Theme
兩種主題風格,Horizon Bright粉粉的風格,特別適合女孩子

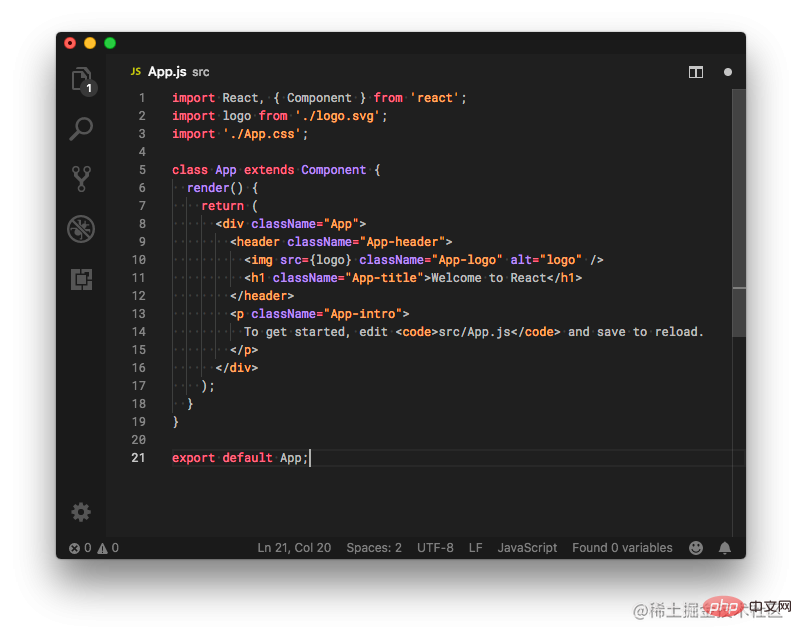
8)Min Theme
兩種主題風格,Dark和Light

9)Nebula Theme
一種主題風格

10)Night Owl
兩種主題風格,Dark和Light


11)Noctis
有11種主題,8個是暗色風格,3個是亮色風格

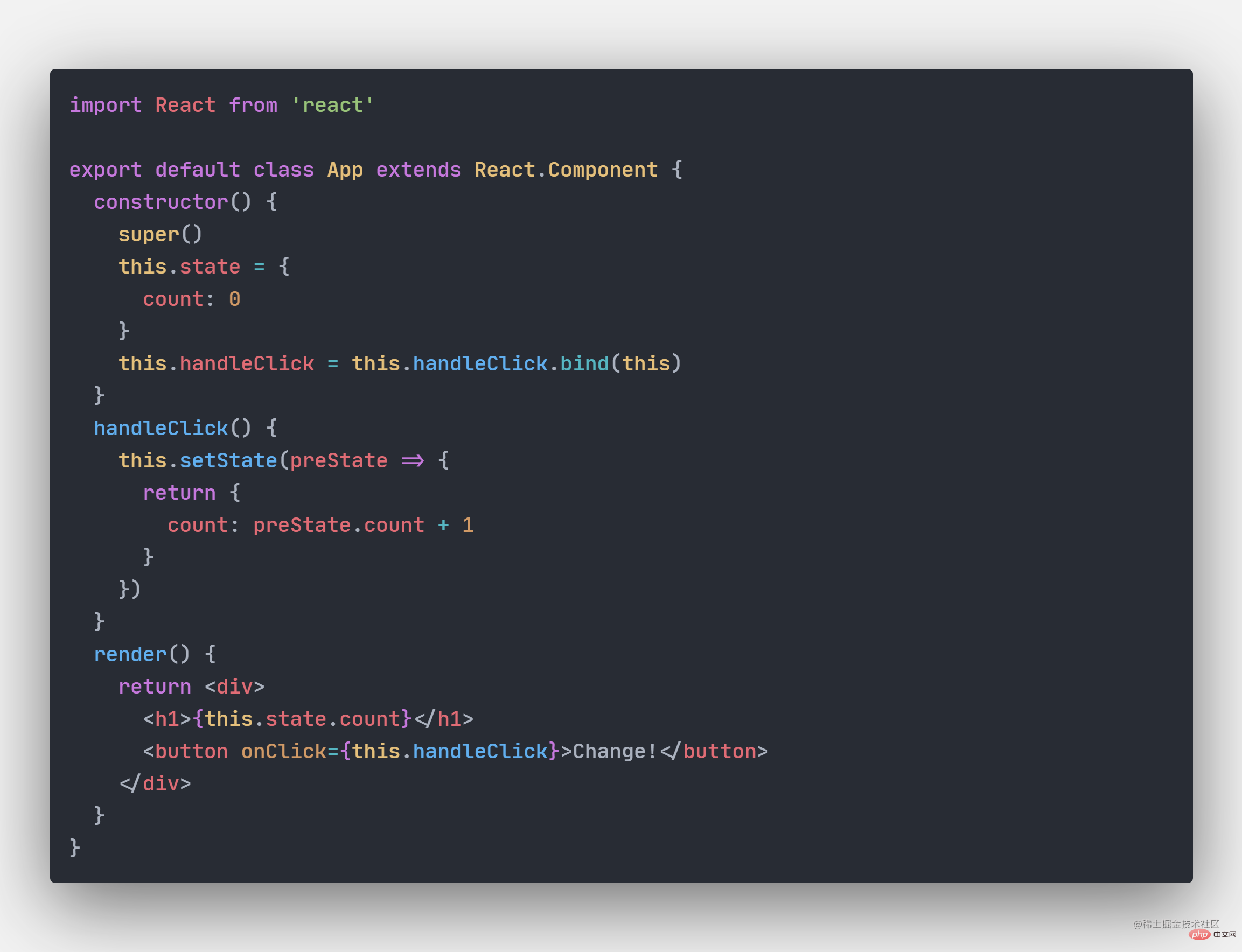
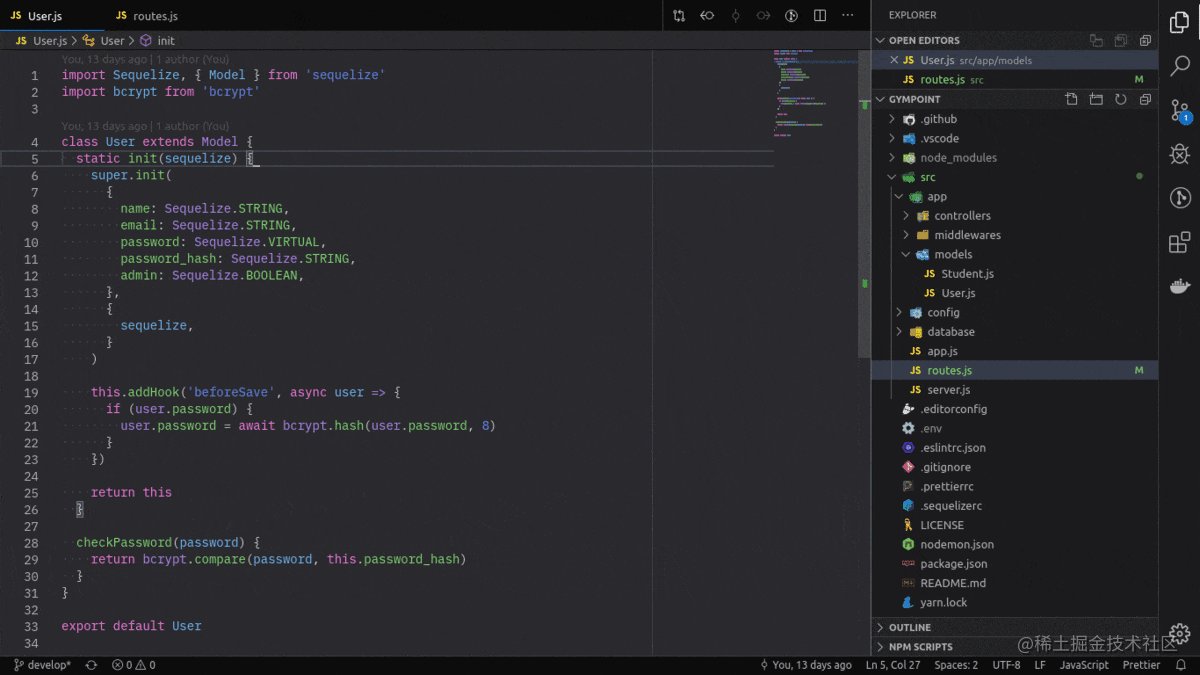
12)One Dark Pro
一種風格,也是很經典耐用風格

13)One Monokai Theme
一種風格,也是很經典耐用風格

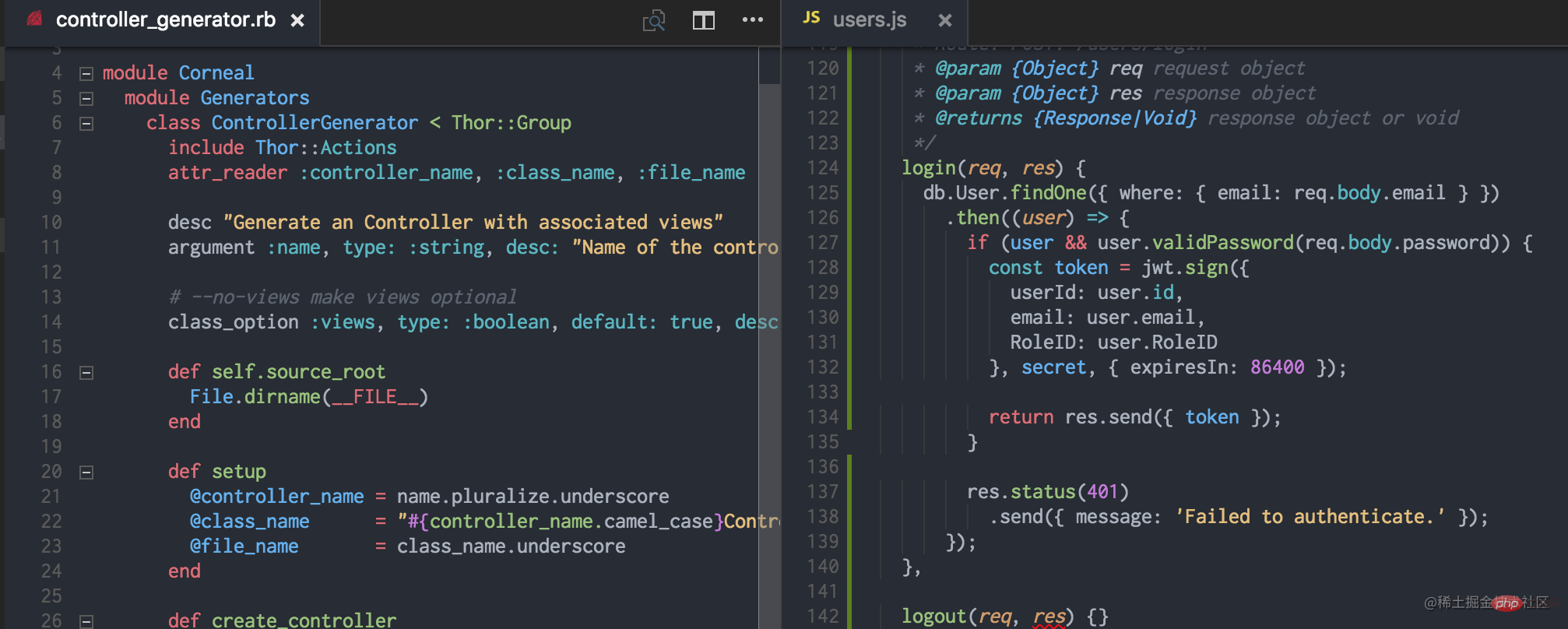
14)Slack Theme
多達11種風格,每一種都很經典,我最喜歡Slack Theme Aubergine

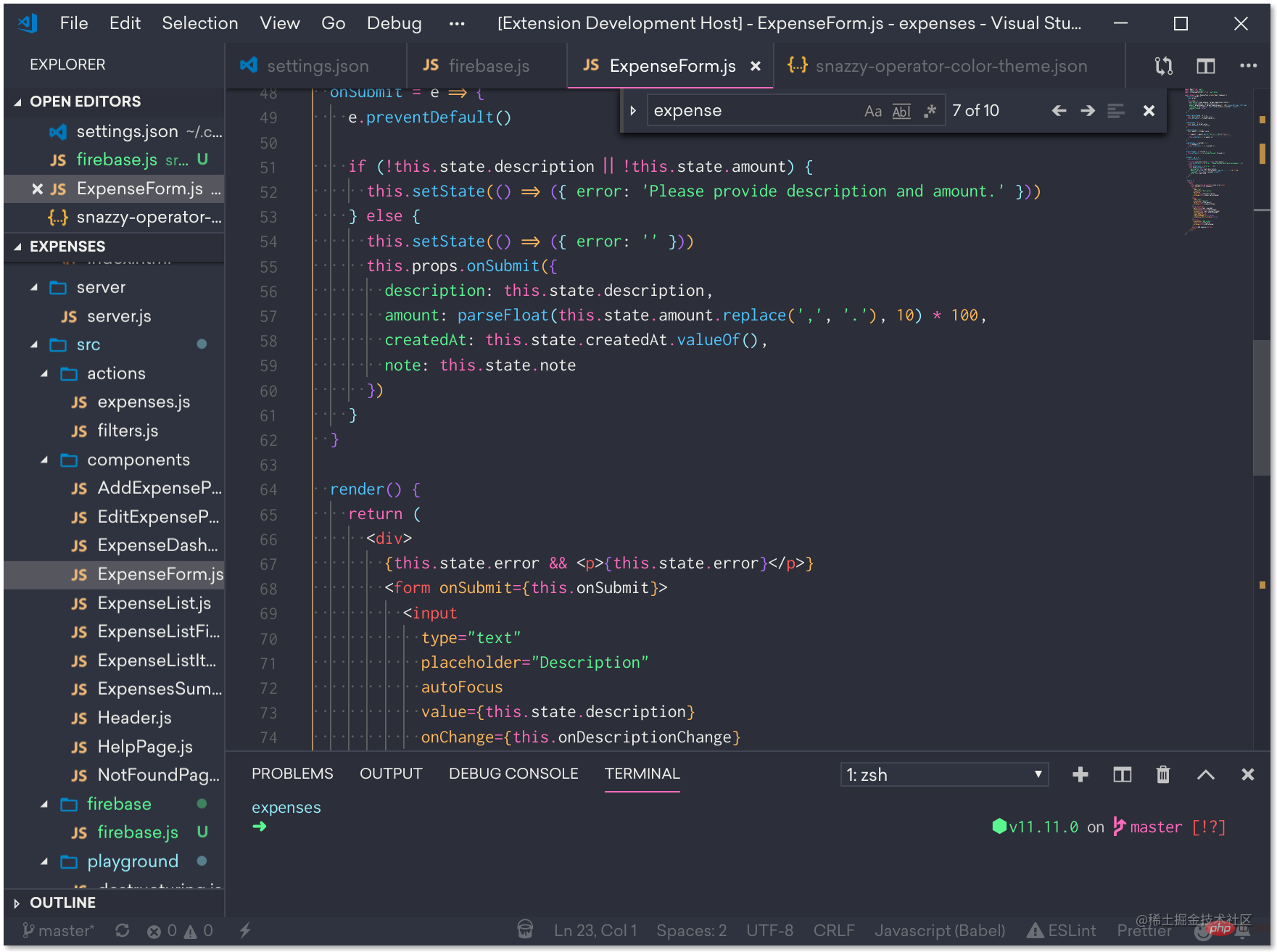
15)Snazzy Plus
兩種風格,耐看系列

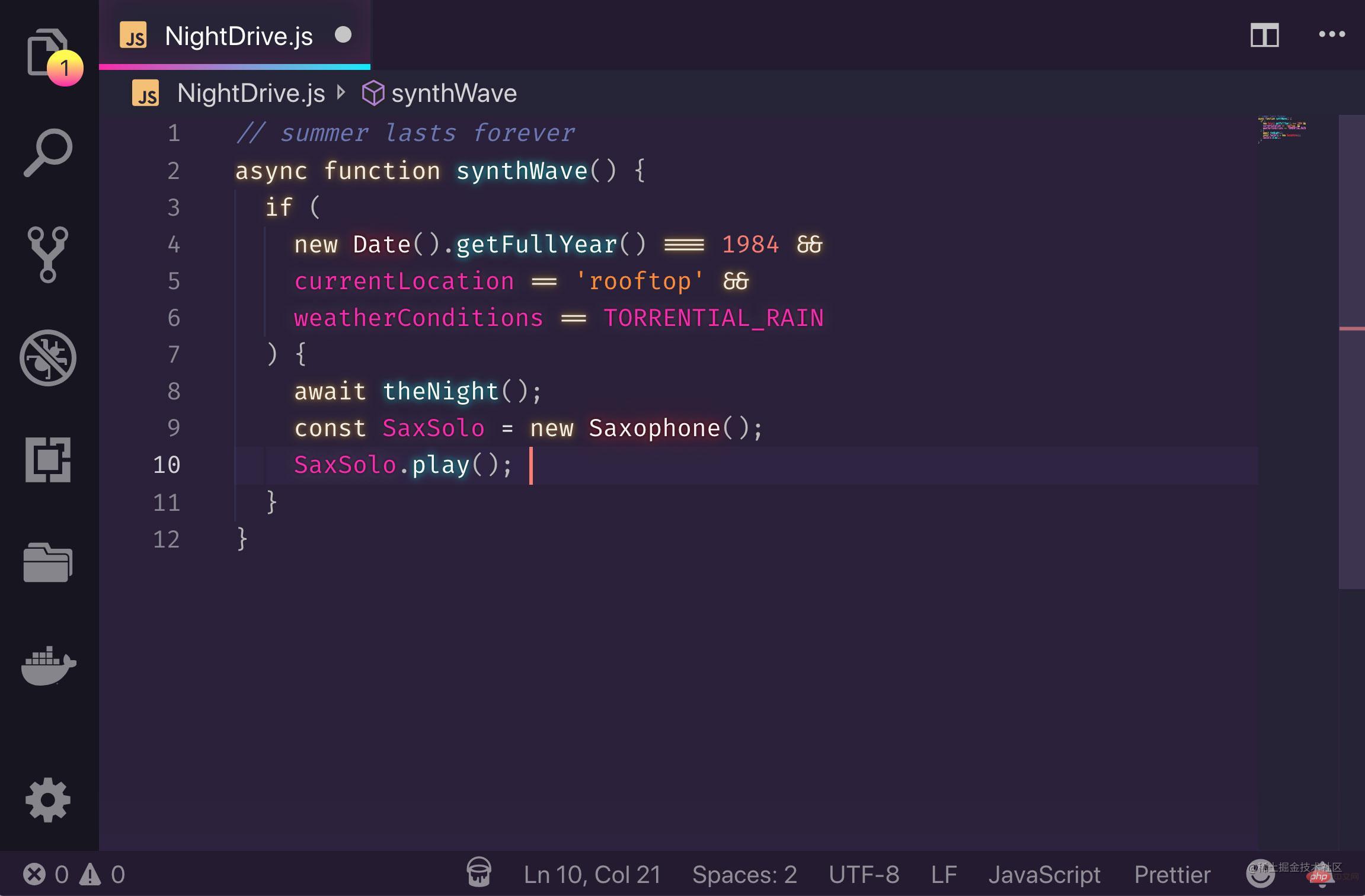
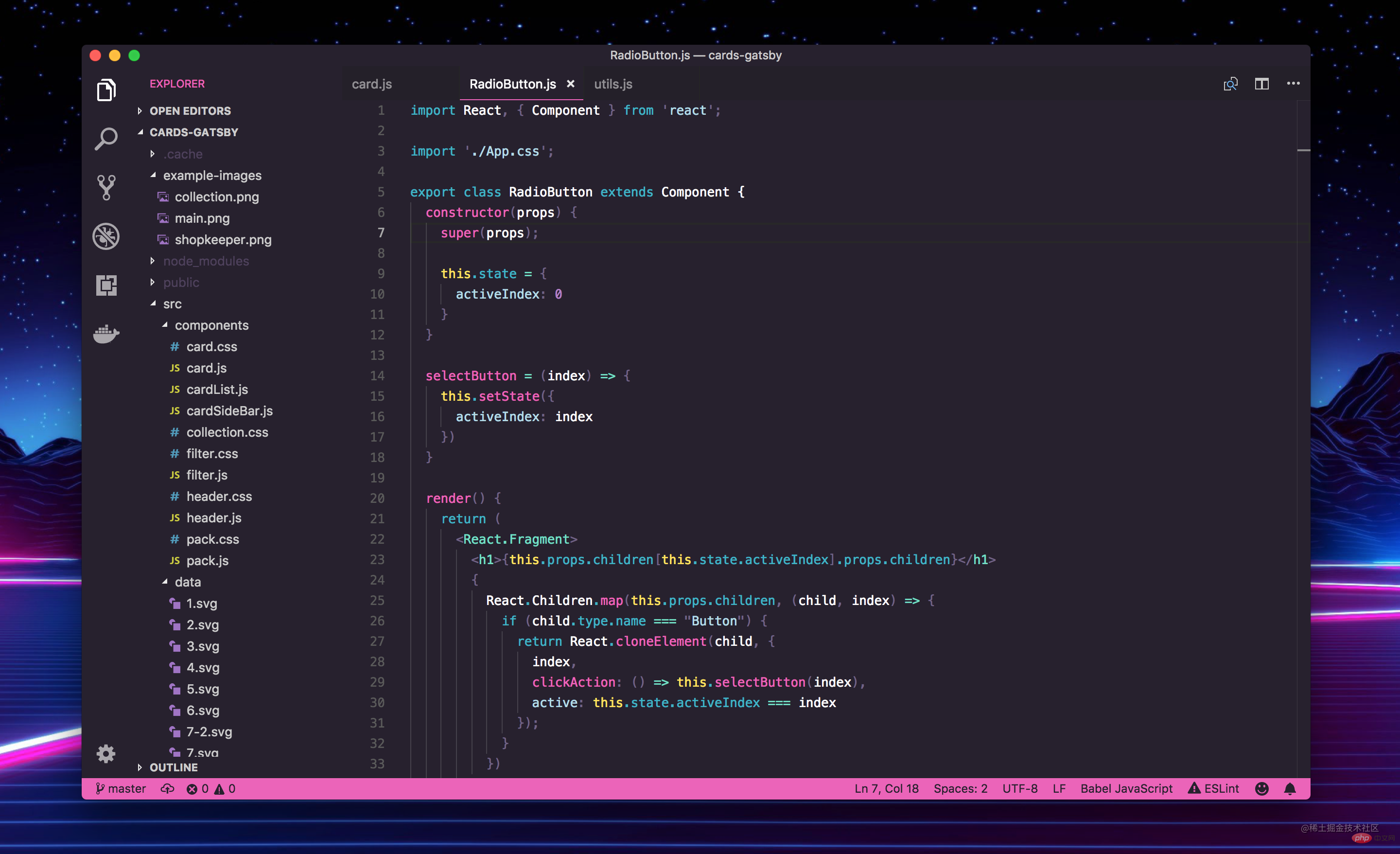
16)SynthWave '84
一種風格,很有特色,程式碼像發光一樣

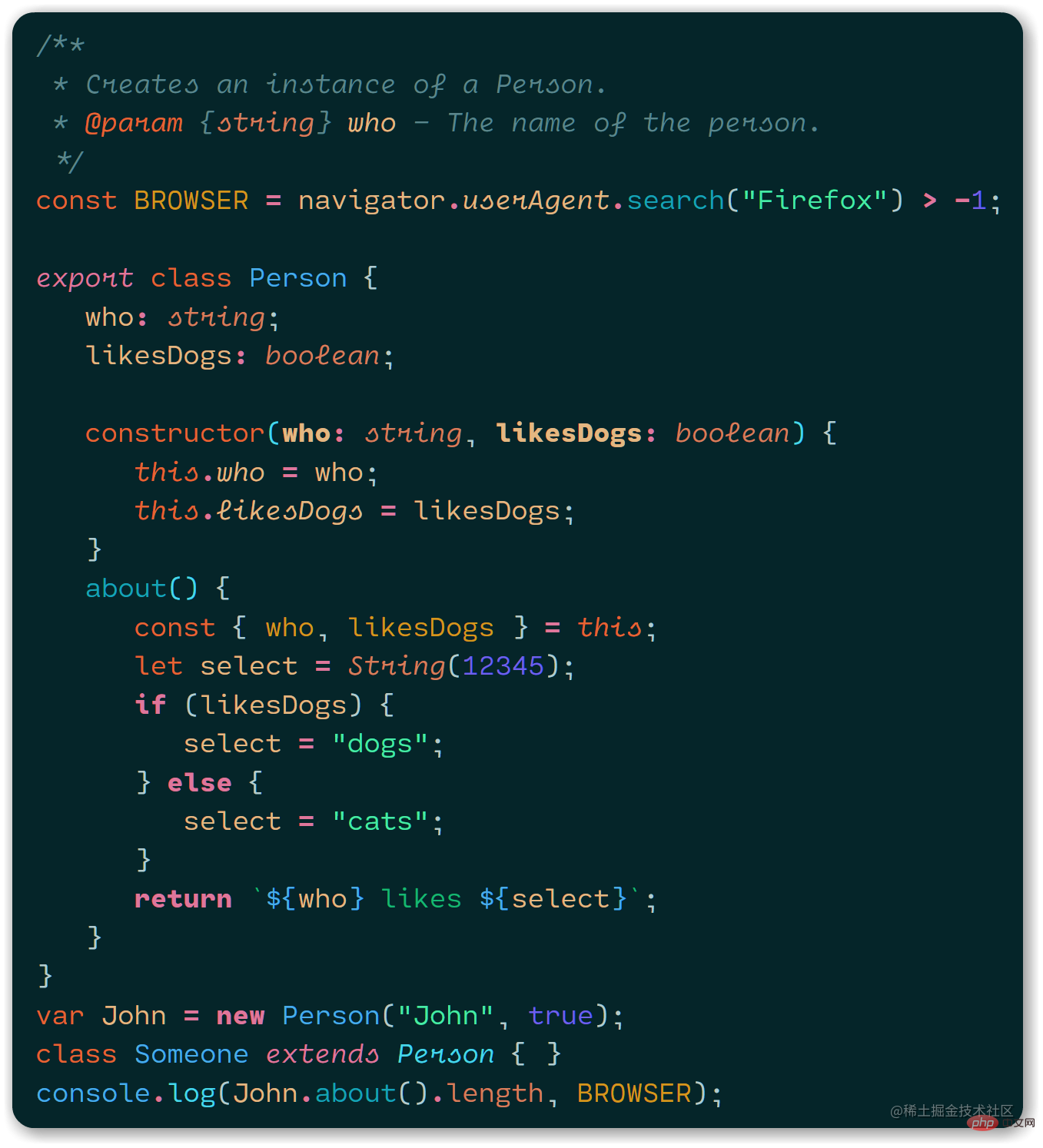
17)Shades of Purple
一種風格,十分有特色

18)Winter is Coming Theme
十分酷的藍色風格

19)LaserWave
是一個很好看的,簡潔的風格

20)Firefox Theme
兩種Firefox風格,非常有特色,非常顯眼的邊框

更多關於VSCode的相關知識,請存取:!
以上就是【整理分享】20個實用又好看VSCode主題 ,值得收藏!的詳細內容,更多請關注TW511.COM其它相關文章!