vue開發工具
1、BootstrapVue
用於為 Vuejs 構建 Bootstrap 介面的開源庫。

連結https://bootstrap-vue.org/
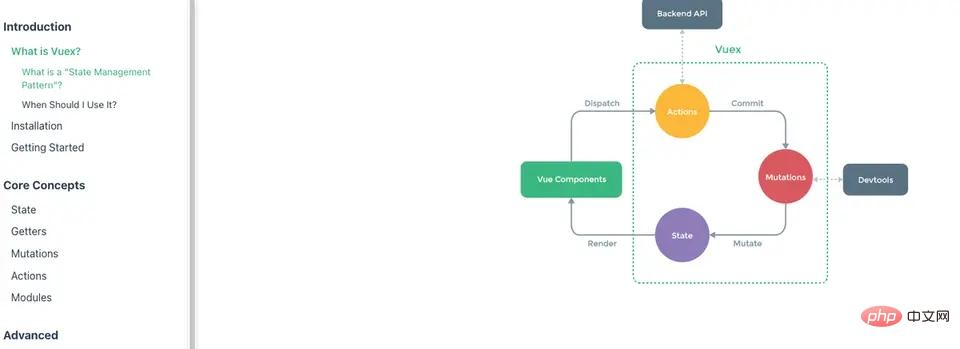
2、VueXVue.js應用程式的狀態管理庫。

連結 https://vuex.vuejs.org/
該擴充套件使偵錯vuejs專案變得快速而簡單。

連結https://devtools.vuejs.org/
4、Vue CLI使 Vuejs 開發人員更簡單的標準工具。

連結 https://cli.vuejs.org/
使用直觀而強大的語法定義靜態和動態路由。

連結 https://router.vuejs.org/
6、Vuetifyjs開源庫,幫助為 Vuejs 構建材質設計介面。

連結 https://vuetifyjs.com/en/
7、Nuxt Js一個開源框架,使Web開發變得簡單而強大。

連結 https://nuxtjs.org/
幫助構建一個簡單的管理介面,其中包含管理網站所需的許多功能。

連結https://github.com/PanJiaChen/vue-element-admin
9、Vue Apollo使為您的 vuejs 專案設定 GraphQL 變得容易。

連結https://vue-apollo.netlify.app/
10、Element UI用於 Vue 專案介面開發的 UI 庫。

連結 https://element.eleme.io/#/en-US
Quasar是一個開源的vuejs框架,可以幫助構建SPA(單頁應用程式),SSR(伺服器端渲染應用程式),PWA(漸進式Web應用程式)

連結 https://quasar.dev/
支援 Vuejs 開發 Atom 的實用程式。

連結https://atom.io/packages/language-vue
13、VuePressVuePress 是一個Vue 驅動的靜態網站生成器

連結https://v2.vuepress.vuejs.org/
14、Vuejs GuideVuejs開發人員最完整,最詳細的指南。

連結https://vuejs.org/guide/introduction.html
15、Vue Select幫助您構建元件選擇,併為vuejs開發人員提供有用的功能。

連結 https://vue-select.org/
收集 Vue 2 和 Vue 3 元件的必要實用程式。

連結 https://vueuse.org/
用於在 Vuejs 中進行表單驗證的工具。

連結https://vee-validate.logaretm.com/v4/
18、Vant移動 UI 的介面生成器庫。

連結https://vant-contrib.gitee.io/vant/#/en-US
19、Vue NativeJavascript 框架有助於構建跨平臺的原生移動應用程式。

連結 https://vue-native.io/
Vuejs專案的Cmeta標籤管理器。

連結https://vue-meta.nuxtjs.org/
21、Vue I18n外掛有助於向專案新增國際功能。

連結https://kazupon.github.io/vue-i18n/
22、Vue infinite loading為網站建立無限的捲動功能。

連結https://peachscript.github.io/vue-infinite-loading/
23、Gridsome該工具使構建靜態網站和應用程式變得快速而簡單。

連結 https://gridsome.org/
Vite 是一個構建工具,旨在為現代 Web 專案提供更快、更精簡的開發體驗。

連結 https://vitejs.dev/
開源庫,幫助為網站構建多選功能。

連結https://vue-multiselect.js.org/
26、Vetur用於在 VS Code 中更好地進行 vuejs 開發和偵錯的擴充套件。

連結https://marketplace.visualstudio.com/items?itemName=octref.vetur
27、Vuejs ExamplesVuejs介面開發中的範例集合。

連結https://vuejsexamples.com/
28、Visual Studio Code編輯器
Visual Studio Code(VS Code)是由微軟公司推出的一款免費、開源的編輯器,推出之後便很快流行起來,深受開發者的青睞。作為前端開發人員來說,一個強大的編輯器可以讓開發變得簡單、便捷、高效。本書選擇基於VS Code編輯器進行講解。
VS Code編輯器具有如下特點:
(1)輕巧極速,佔用系統資源較少。
(2)具備語法高亮顯示、智慧程式碼補全、自定義快捷鍵和程式碼匹配等功能。
(3)跨平臺。不同的開發人員為了工作需要,會選擇不同平臺來進行專案開發工作,這樣就一定程度上限制了編輯器的使用範圍。VSCode編輯器不僅跨平臺(支援Mac、Windows以及Linux),使用起來也非常簡單。
(4)主題介面的設計比較人性化。例如,可以快速查詢檔案直接進行開發,可以通過分屏顯示程式碼,主題顏色可以進行自定義設定(預設是黑色),也可以快速檢視最近開啟的專案檔案並檢視專案檔案結構。
(5)提供了豐富的外掛。VSCode提供了外掛擴充套件功能,使用者根據需要自行下載安裝,只需在安裝設定成功之後,重新啟動編輯器,就可以使用此外掛提供的功能。
29、git-bash命令列工具
在進行Vue開發時,我們經常會使用一些命令,如npm(包管理器)、vue-cli(腳手架),這些命令需要在命令列下使用。git-bash是git(版本管理器)中提供的一個命令列工具,外觀類似於Windows系統內建的cmd命令列工具,但使用者體驗更友好。在實際開發中,經常會使用git-bash工具代替cmd。下面我們就來講解git-bash的安裝步驟。
(1)開啟git for windows官網,下載git安裝包,如下圖

(2)雙擊下載後的安裝程式,進行安裝,如下圖

(3)單擊「Next」按鈕,根據提示進行安裝,全部使用預設值即可。
(4)安裝成功後,啟動git-bash。

30、WebStorm
WebStorm 是JetBrains公司旗下一款JavaScript 開發工具。已經被廣大中國JS開發者譽為「Web前端開發神器」、「最強大的HTML5編輯器」、「最智慧的JavaScript IDE」等。與IntelliJ IDEA同源,繼承了IntelliJ IDEA強大的JS部分的功能。
31、Node.js
Node.js是一個基於Chrome V8引擎的JavaScript執行環境,它可以讓JavaScript執行在伺服器端。
