一文詳解專案中怎麼根據vue版本進行差異化處理

最近在初始化搭建一個專案時,遇到了一個控制檯報錯問題,lib_exports.getCurrentInstance is not a function,在排查這個問題的過程中學到了一些知識:vue有很多個版本,如2.6.x、2.7、3.x,不同的vue版本存在使用差異,而不同的專案裡會用到不同的vue版本,假設有一個公共工具需要提供給不同的專案使用,那麼工具要如何根據不同專案裡的vue版本進行差異化處理呢?可以自己先想一下如何實現,然後帶著問題思考繼續閱讀下去。【相關推薦:、】

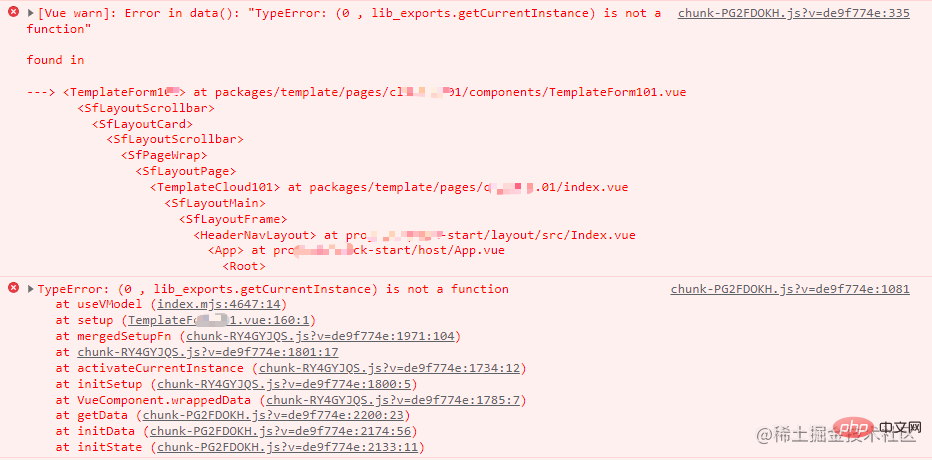
初步排查
從報錯截圖中可以看到,直接原因是vueuse的useVModel方法中呼叫了getCurrentInstance方法導致的控制檯報錯。從vueuse原始碼裡就能看到vueuse是從vue-demi匯入了getCurrentInstance方法。
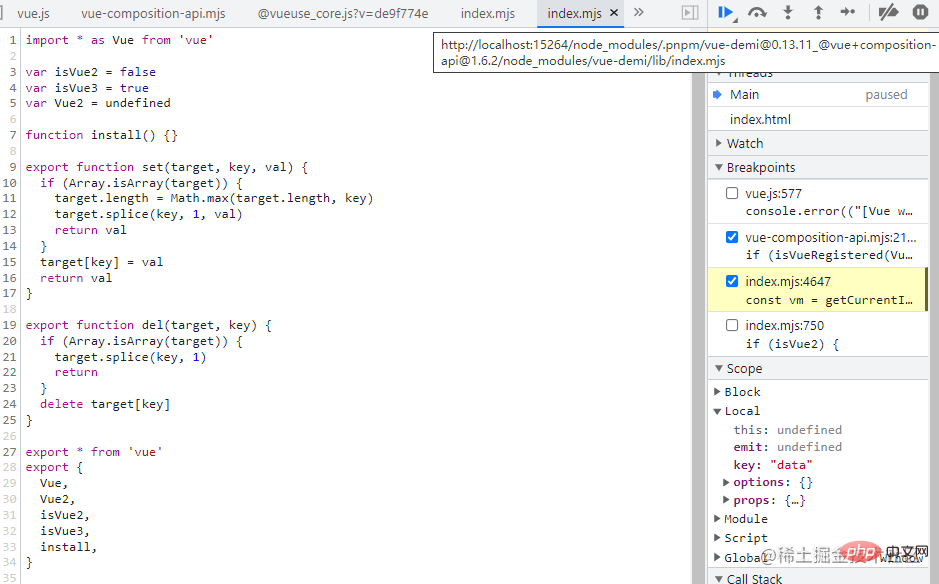
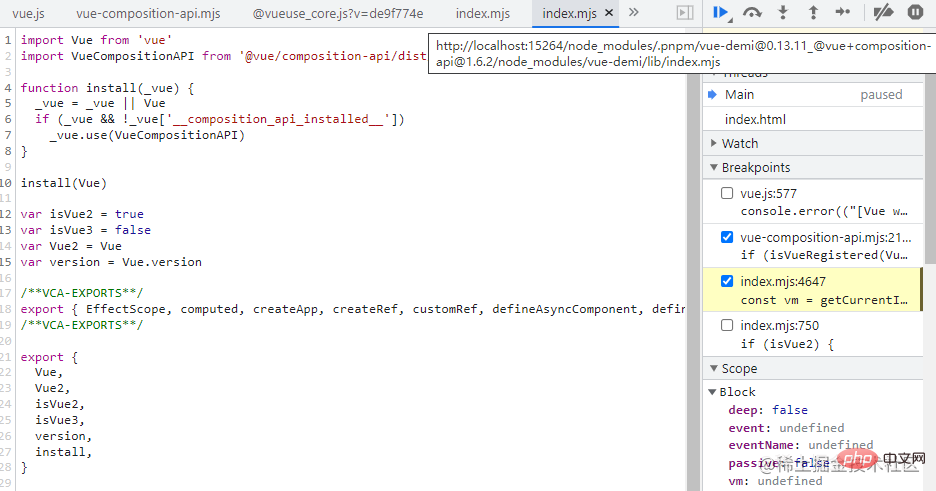
接著看vue-demi的原始碼,如下圖,發現不對啊,我這專案用的vue版本是vue2,為什麼程式碼裡的isVue = true?而且getCurrentInstance是vue2.7、vue3才內建的,vue2.7之前只能通過@vue/composition-api去使用getCurrentInstance。

vue-demi原理
是一個同時支援為vue2.x、vue3.x編寫工具的工具庫,vueuse就是利用這個庫來抹平vue2.6.x、vue2.7、vue3.x之間的一些差異。
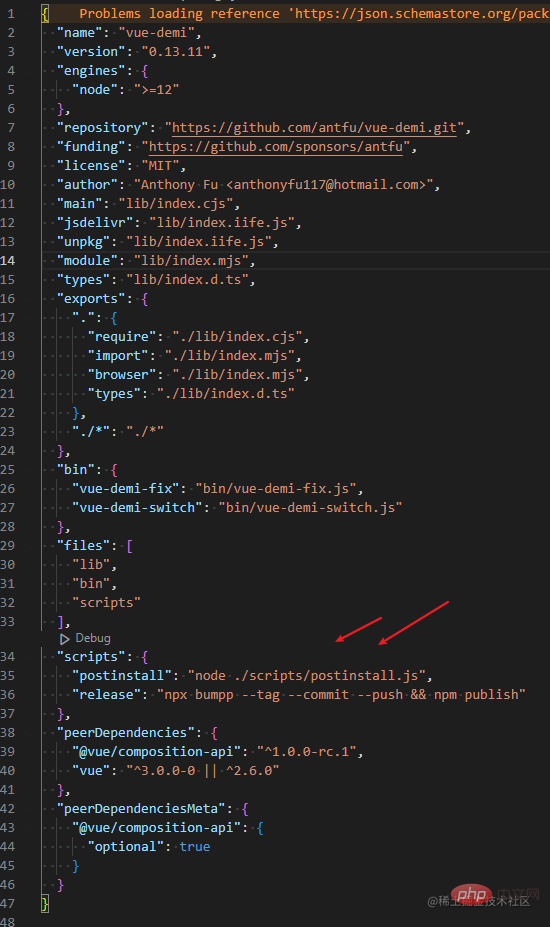
檢視vue-demi的package.json的scripts部分,可以看到它設定了postinstall的npm script勾點,postinstall勾點會在你執行pnpm install命令完成之後執行勾點。

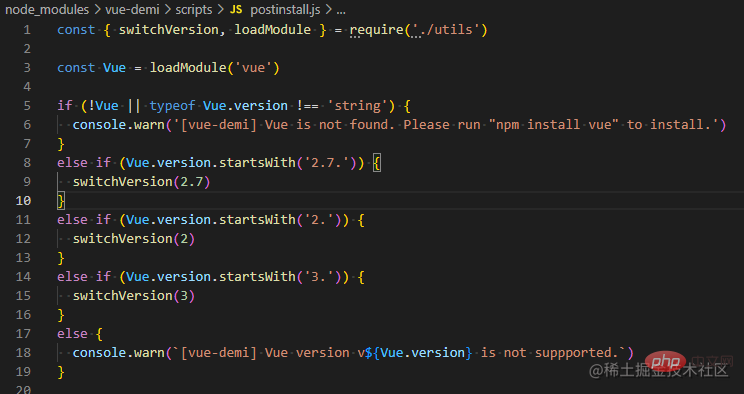
我們接著看node_modules/vue-demi/scripts/postinstall.js做了些什麼,它首先會去嘗試載入vue(require('vue'))。這裡要注意一下,如果你在vite或者webpack中設定了vue別名,比如{ find: /^vue$/, replacement: '@xf/vue' },,對指令碼這裡是不生效的,因為指令碼是在安裝依賴後立即執行的,這個時機還沒有啟動專案呢,跟vite沒有關聯。
嘗試載入vue之後,就判斷條件執行switchVersion方法。

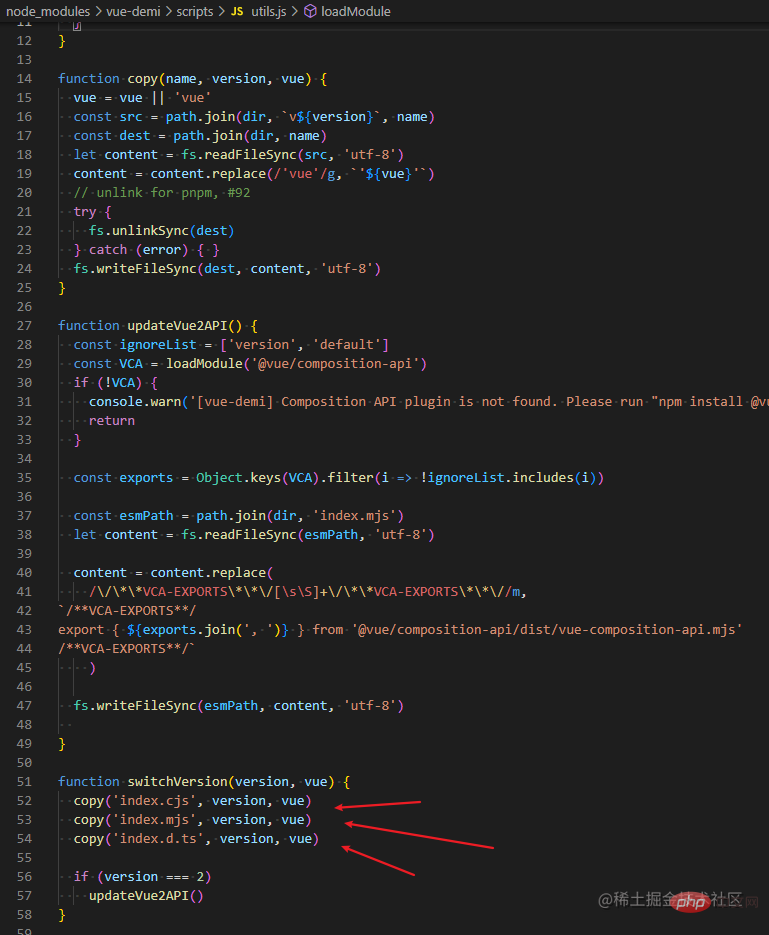
switchVersion方法主要做的事情根據傳入的版本號引數,拷貝不同的設定內容,替換到目標檔案中。

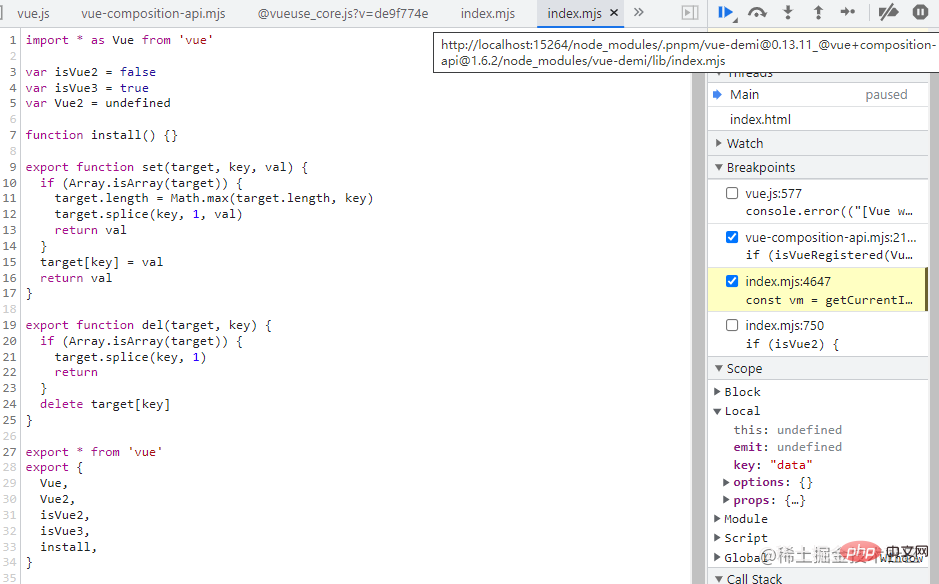
如果是vue2.5、vue2.6,那麼它拷貝的是下面的原始碼內容:

如果是vue3,那麼它拷貝的是下面的原始碼內容:

vue-demi實現針對不同vue版本進行差異化處理的原理就是這樣子。
根本原因和解決方案
回到專案裡的控制檯報錯問題來,這裡是因為vue-demi識別不到專案裡的vue,因為專案裡安裝的是魔改vue原始碼之後的@xf/vue,沒有pnpm add vue。識別不到,vue-demi就使用了預設設定(預設設定是vue3設定)。
程式碼執行時我們用的vue是vue2.5.X,嘗試import { getCurrentInstance } from 'vue'肯定是會報錯的。
解決方案就是vue-demi提供了手動切換vue版本設定的命令,我們給專案設定prepare的npm指令碼:npx vue-demi-switch 2,設定好之後,每次安裝專案依賴時都會執行,手動切換到vue2設定。
(學習視訊分享:、)
以上就是一文詳解專案中怎麼根據vue版本進行差異化處理的詳細內容,更多請關注TW511.COM其它相關文章!