vue怎麼新增和移除事件
vue新增和移除事件的方法:1、通過「addEventListener()」方法新增事件控制程式碼;2、通過「removeEventListener()」方法移除事件控制程式碼。

本教學操作環境:Windows10系統、Vue 3版、Dell G3電腦。
vue怎麼新增和移除事件?
vue事件新增和移除
.removeEventListener() 方法要求我們向其傳遞與傳遞給 .addEventListener() 的函數 完全相同的監聽器函數。
完全相同 意味著:
- 具有相同的目標
- 具有相同的型別
- 並傳遞完全相同的監聽器
定義和用法
removeEventListener() 方法用於移除由 addEventListener() 方法新增的事件控制程式碼。
注意: 如果要移除事件控制程式碼,addEventListener() 的執行函數必須使用外部函數,如上範例所示 (myFunction)。
匿名函數,類似 "document.removeEventListener("event", function(){ myScript });" 該事件是無法移除的。
例如:
{ name: 'Richard' } === { name: 'Richard' }複製程式碼登入後複製的答案會是false,因為他們屬於不同的實體。
那麼,什麼樣的可以成功移除呢?
function myEventListeningFunction() {
console.log('howdy');
}
// 為 點選 事件新增一個監聽器,來執行 `myEventListeningFunction` 函數
document.addEventListener('click', myEventListeningFunction);
// 立即移除 應該執行`myEventListeningFunction`函數的 點選 事件監聽器
document.removeEventListener('click', myEventListeningFunction);複製程式碼登入後複製這個可以√,因為他們都指向myEventListeningFunction()這同一個方法。
而如果是
// 為 點選 事件新增一個監聽器,來執行 `myEventListeningFunction` 函數
document.addEventListener('click', function myEventListeningFunction() {
console.log('howdy');
});
// 立即移除 應該執行`myEventListeningFunction`函數的 點選 事件監聽器
document.removeEventListener('click', function myEventListeningFunction() {
console.log('howdy');
});複製程式碼登入後複製則不會成功移除×,因為他們的監聽器函數並不是指向同一個。
事件傳遞有兩種方式:冒泡與捕獲。
事件傳遞定義了元素事件觸發的順序。 如果將 <p> 元素插入到 <div> 元素中,使用者點選 <p> 元素, 哪個元素的 「click」 事件先被觸發呢?
在 冒泡 中,內部元素的事件會先被觸發,然後再觸發外部元素,即: <p> 元素的點選事件先觸發,然後會觸發 <div> 元素的點選事件。
在 捕獲 中,外部元素的事件會先被觸發,然後才會觸發內部元素的事件,即: <div> 元素的點選事件先觸發 ,然後再觸發 <p> 元素的點選事件。
addEventListener() 方法可以指定 「useCapture」 引數來設定傳遞型別:
addEventListener(event, function, useCapture);
預設值為 false, 即冒泡傳遞,當值為 true 時, 事件使用捕獲傳遞。
removeEventListener() 方法移除由 addEventListener() 方法新增的事件控制程式碼:
element.removeEventListener("mousemove", myFunction);
瀏覽器相容處理
var x = document.getElementById("myBtn");
if (x.addEventListener) { // 所有主流瀏覽器,除了 IE 8 及更早版本
x.addEventListener("click", myFunction);
} else if (x.attachEvent) { // IE 8 及更早版本
x.attachEvent("onclick", myFunction);
}登入後複製IE 8 及更早 IE 版本,Opera 7.0及其更早版本不支援 addEventListener() 和 removeEventListener() 方法。但是,對於這類瀏覽器版本可以使用 detachEvent() 方法來移除事件控制程式碼:
element.attachEvent(event, function);
element.detachEvent(event, function);
登入後複製vue的事件節流和移除
通常寫法:
created() {
window.addEventListener("scroll", this.throttle());
},
destroyed() {
window.removeEventListener("scroll", this.throttle());
}
// methods
throttle() {
let lastTime = new Date();
let timer = null;
return () => {
let startTime = new Date();
let remaining = 200 - (startTime - lastTime);
clearTimeout(timer);
if (startTime - lastTime > 200) {
lastTime = startTime;
this.scroll.call(this);
} else {
// 最後一次也執行
timer = setTimeout(() => {
this.scroll.call(this);
}, remaining);
}
};
}登入後複製
都是錯誤的,呵呵。
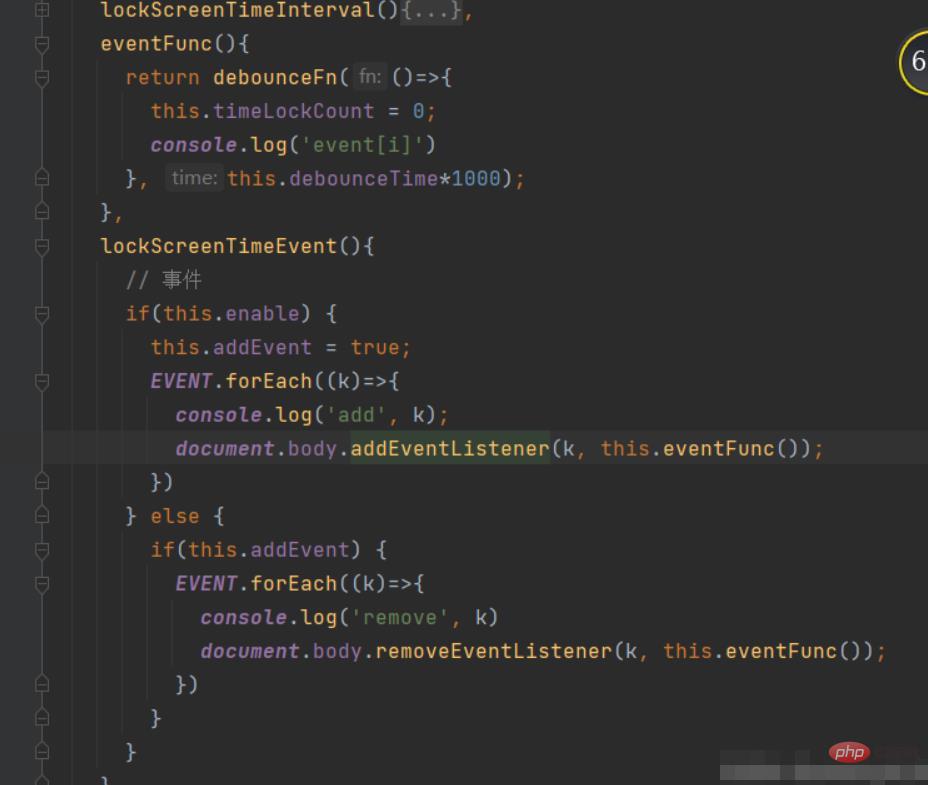
問題的原因和「data為什麼是函數」是一樣的。節流函數throttle每次返回的函數是不一樣的,所以,remove的函數和add的函數式不一樣的。處理的方法就是對 節流 函數進行改造。(當然你也可以不節流就沒有事了)
登入後複製created() {
this.lastTime = new Date();
this.timer = null;
window.addEventListener("scroll", this.throttle);
},
destroyed() {
window.removeEventListener("scroll", this.throttle);
}
// methods
throttle() {
let startTime = new Date();
let remaining = 200 - (startTime - this.lastTime);
clearTimeout(this.timer);
if (startTime - this.lastTime > 200) {
this.lastTime = startTime;
this.scroll.call(this);
} else {
// 最後一次也執行
this.timer = setTimeout(() => {
this.scroll.call(this);
}, remaining);
}
}登入後複製事件操作和節流融合一起,所以要理解節流的實現原理。。
推薦學習:《》
以上就是vue怎麼新增和移除事件的詳細內容,更多請關注TW511.COM其它相關文章!