vue的生命週期幾個階段
有4大階段:1、初始化階段,包含beforeCreate(建立前)和created(建立後)兩個小階段;2、掛載階段,包含beforeMount(載入前)和mounted(載入後)兩個小階段;3、更新階段,包含beforeUpdate(更新前)和updated(更新後)兩個小階段;4、銷燬階段,beforeDestroy(銷燬前)和destroyed(銷燬後)兩個小階段。

本教學操作環境:windows7系統、vue3版,DELL G3電腦。
生命週期就是元件從建立到銷燬的整個過程。也就是從開始建立、初始化資料、編譯模板、掛載 Dom→渲染、更新→渲染、解除安裝等一系列過程,我們稱這 是 Vue 的生命週期
生命週期勾點函數就是在生命週期某個時間點自動觸發的函數,作用是在特定的時間點,可以執行特定的操作。
Vue生命週期 總共有 11 個,一般又分為常用和不常用兩部分,那我們先來談一談常用的階段。
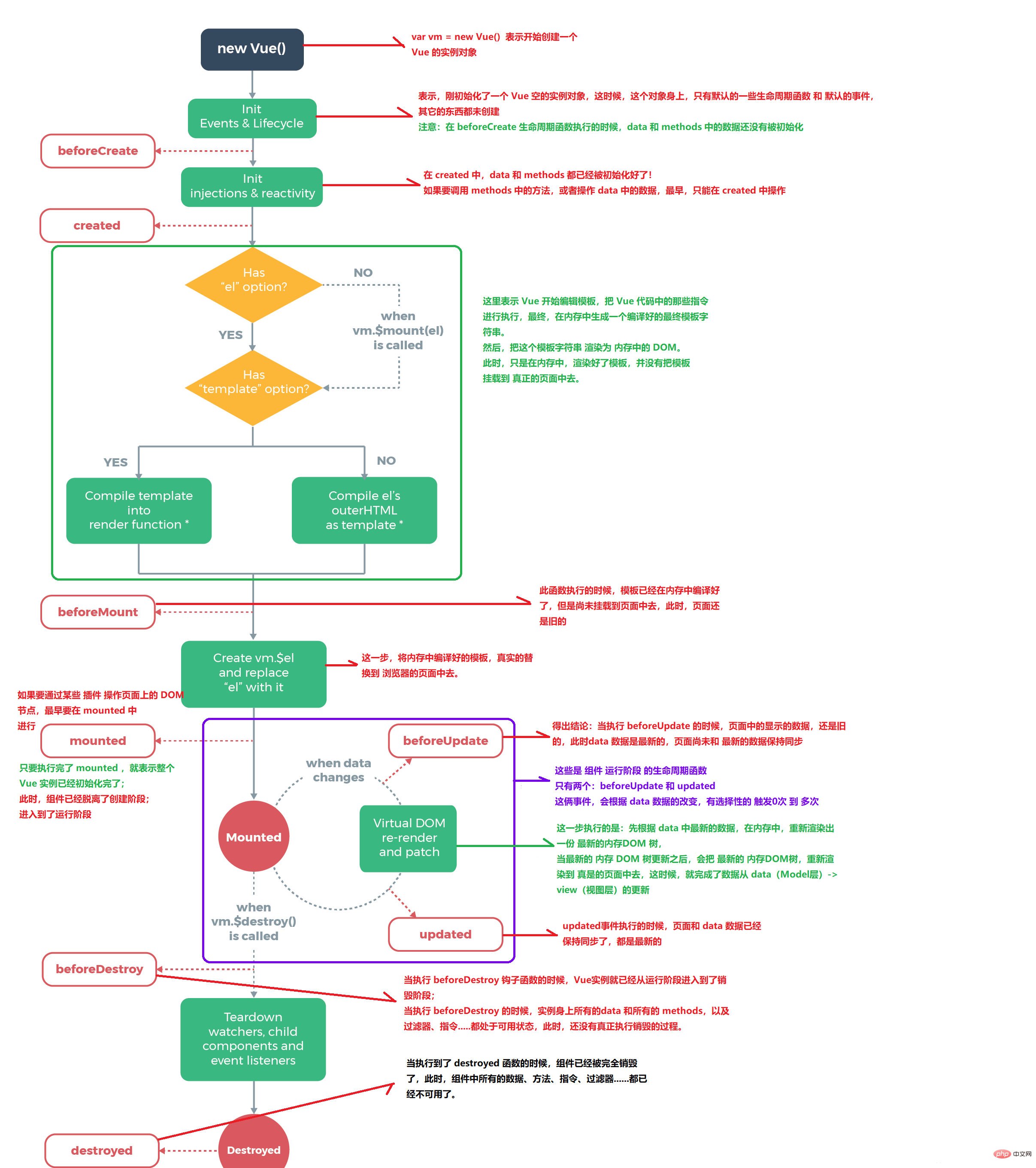
先來官方的圖鎮樓:

我們常用的又可以分為4大階段,8個方法
一、初始化階段
1. beforeCreate (建立前)
在範例初始化之後,資料觀測 (data observer) 和 event/watcher 事件設定之前被呼叫。
即此時vue(元件)物件被建立了,但是vue物件的屬性還沒有繫結,如data屬性,computed屬性還沒有繫結,即沒有值。
2. created (建立後)
當元件範例建立完畢之後自動觸發,vue物件的屬性有值了,但是DOM還沒有生成,$el屬性還不存在。此時有資料了,一般會在這個勾點函數中進行資料的獲取,但是這個時候dom結構還沒有解析,所以無法操作dom。
二、掛載階段
3. beforeMount (載入前)
在掛載開始之前被呼叫:相關的 render 函數首次被呼叫。在這個階段,vue範例的 $el 和 data都初始化了,此時 this.$el有值,但還是掛載在之前的虛擬的 dom 節點,data.message還未替換,資料還沒有掛載到頁面上。
4. mounted (載入後)
在 mounted 階段,vue 範例掛載完成, data.message 成功渲染。即:此時已經把資料依據掛載到了頁面上,所以,頁面上能夠看到正確的資料了。
一般來說,我們在此處傳送非同步請求(ajax,fetch,axios等),獲取伺服器上的資料,顯示在DOM裡。
三、更新階段
5. beforeUpdate (更新前)
資料更新時呼叫,vue(元件)物件對應的dom中的內部(innerHTML)還沒有變,這裡適合在更新之前存取 ,現有的 DOM,比如手動移除已新增的事件監聽器。該勾點在伺服器端渲染期間不被呼叫,因為只有初次渲染會在伺服器端進行。
6. updated (更新後)
由於資料更改導致的虛擬 DOM 重新渲染和打修補程式,在這之後會呼叫該勾點。
四、銷燬階段
7. beforeDestroy (銷燬前)
期間不被呼叫。
8. destroyed (銷燬後)
五、剩餘不常用的勾點函數
剩餘的三個勾點函數,用的比較少,瞭解一下就行了。
9. activated (元件啟用時)
keep-alive 元件啟用時呼叫。該勾點在伺服器端渲染期間不被呼叫。
10. deactivated (元件失活時)
keep-alive 元件停用時呼叫。該勾點在伺服器端渲染期間不被呼叫。
11. errorCaptured(2.5.0+ 新增) (捕獲到錯誤時)
當捕獲一個來自子孫元件的錯誤時被呼叫。此勾點會收到三個引數:錯誤物件、發生錯誤的元件範例 以及一個包含錯誤來源資訊的字串。此勾點可以返回 false 以阻止該錯誤繼續向上傳播。
【相關推薦:、】
以上就是vue的生命週期幾個階段的詳細內容,更多請關注TW511.COM其它相關文章!