vue的通訊方法有哪些
通訊方法:1、子元件設定props屬性,定義接收父元件傳遞過來的引數;而元件在使用子元件標籤中通過字面量來傳遞值。2、子元件通過$emit觸發自定義事件進行通訊。3、利用ref進行通訊。4、利用EventBus進行通訊。5、利用$parent或$root進行通訊。6、利用$attrs與$listeners進行通訊。7、利用provide與inject進行通訊。8、利用vuex。

本教學操作環境:windows7系統、vue3版,DELL G3電腦。
都知道元件是vue最強大的功能之一,vue中每一個.vue我們都可以視之為一個元件通訊指的是傳送者通過某種媒體以某種格式來傳遞資訊到收信者以達到某個目的。廣義上,任何資訊的交通都是通訊元件間通訊即指元件(.vue)通過某種方式來傳遞資訊以達到某個目的舉個栗子我們在使用UI框架中的table元件,可能會往table元件中傳入某些資料,這個本質就形成了元件之間的通訊。
一、元件間通訊解決了什麼
在古代,人們通過驛站、飛鴿傳書、烽火報警、符號、語言、眼神、觸碰等方式進行資訊傳遞,到了今天,隨著科技水平的飛速發展,通訊基本完全利用有線或無線電完成,相繼出現了有線電話、固定電話、無線電話、手機、網際網路甚至視訊電話等各種通訊方式從上面這段話,我們可以看到通訊的本質是資訊同步,共用回到vue中,每個元件之間的都有獨自的作用域,元件間的資料是無法共用的但實際開發工作中我們常常需要讓元件之間共用資料,這也是元件通訊的目的要讓它們互相之間能進行通訊,這樣才能構成一個有機的完整系統
二、元件間通訊的分類
元件間通訊的分類可以分成以下
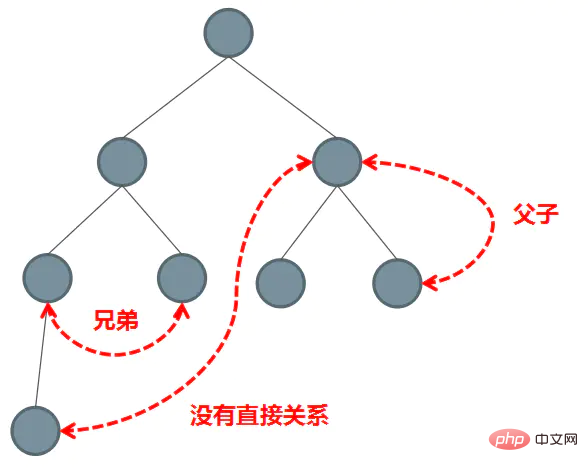
父子元件之間的通訊
兄弟元件之間的通訊
祖孫與後代元件之間的通訊
非關係元件間之間的通訊
關係圖:

三、元件間通訊的方案
整理vue中8種常規的通訊方案
通過 props 傳遞
通過 $emit 觸發自定義事件
使用 ref
EventBus
$parent 或$root
attrs 與 listeners
Provide 與 Inject
Vuex
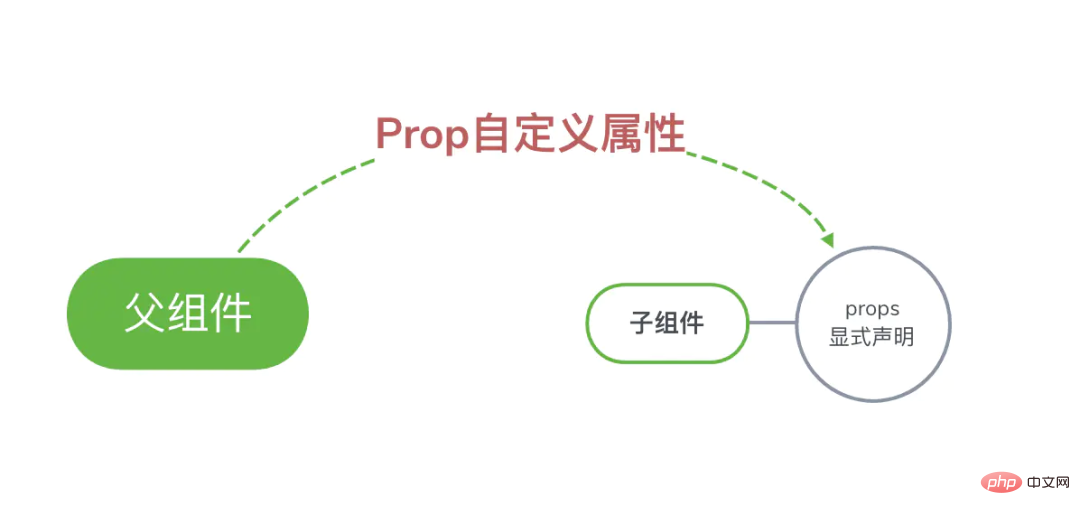
props傳遞資料

適用場景:父元件傳遞資料給子元件
子元件設定props屬性,定義接收父元件傳遞過來的引數
父元件在使用子元件標籤中通過字面量來傳遞值
Children.vue
props:{
// 字串形式
name:String // 接收的型別引數
// 物件形式
age:{
type:Number, // 接收的型別為數值
defaule:18, // 預設值為18
require:true // age屬性必須傳遞
}
}登入後複製Father.vue元件
<Children name="jack" age=18 />
登入後複製$emit 觸發自定義事件
適用場景:子元件傳遞資料給父元件
子元件通過$emit觸發自定義事件,$emit第二個引數為傳遞的數值
父元件繫結監聽器獲取到子元件傳遞過來的引數
Chilfen.vue
this.$emit('add', good)登入後複製Father.vue
<Children @add="cartAdd($event)" />
登入後複製ref
父元件在使用子元件的時候設定
ref父元件通過設定子元件
ref來獲取資料
父元件
<Children ref="foo" />
this.$refs.foo // 獲取子元件範例,通過子元件範例我們就能拿到對應的資料
登入後複製EventBus
使用場景:兄弟元件傳值
建立一箇中央事件匯流排EventBus
兄弟元件通過$emit觸發自定義事件,$emit第二個引數為傳遞的數值
另一個兄弟元件通過$on監聽自定義事件
Bus.js
// 建立一箇中央時間匯流排類
class Bus {
constructor() {
this.callbacks = {}; // 存放事件的名字
}
$on(name, fn) {
this.callbacks[name] = this.callbacks[name] || [];
this.callbacks[name].push(fn);
}
$emit(name, args) {
if (this.callbacks[name]) {
this.callbacks[name].forEach((cb) => cb(args));
}
}
}
// main.js
Vue.prototype.$bus = new Bus() // 將$bus掛載到vue範例的原型上
// 另一種方式
Vue.prototype.$bus = new Vue() // Vue已經實現了Bus的功能登入後複製Children1.vue
this.$bus.$emit('foo')登入後複製Children2.vue
this.$bus.$on('foo', this.handle)登入後複製$parent 或$ root
通過共同祖輩$parent或者$root搭建通訊橋連
兄弟元件
this.$parent.on('add',this.add)登入後複製另一個兄弟元件
this.$parent.emit('add')登入後複製$attrs 與$ listeners
適用場景:祖先傳遞資料給子孫
設定批次向下傳屬性$attrs和 $listeners
包含了父級作用域中不作為 prop 被識別 (且獲取) 的特性繫結 ( class 和 style 除外)。
可以通過 v-bind="$attrs" 傳⼊內部元件
// child:並未在props中宣告foo
<p>{{$attrs.foo}}</p>
// parent
<HelloWorld foo="foo"/>登入後複製// 給Grandson隔代傳值,communication/index.vue
<Child2 msg="lalala" @some-event="onSomeEvent"></Child2>
// Child2做展開
<Grandson v-bind="$attrs" v-on="$listeners"></Grandson>
// Grandson使⽤
<div @click="$emit('some-event', 'msg from grandson')">
{{msg}}
</div>登入後複製provide 與 inject
在祖先元件定義provide屬性,返回傳遞的值
在後代元件通過inject接收元件傳遞過來的值
祖先元件
provide(){
return {
foo:'foo'
}
}登入後複製後代元件
inject:['foo'] // 獲取到祖先元件傳遞過來的值
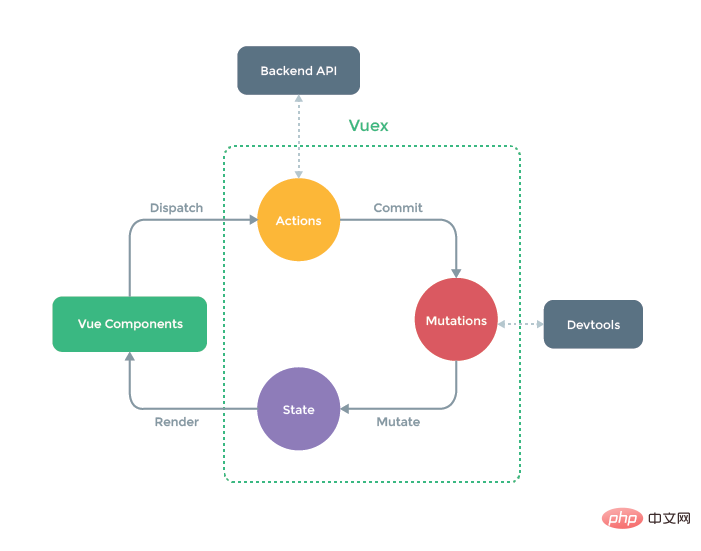
登入後複製vuex
適用場景: 複雜關係的元件資料傳遞
Vuex作用相當於一個用來儲存共用變數的容器

state用來存放共用變數的地方
getter,可以增加一個getter派生狀態,(相當於store中的計算屬性),用來獲得共用變數的值
mutations用來存放修改state的方法。
actions也是用來存放修改state的方法,不過action是在mutations的基礎上進行。常用來做一些非同步操作
小結
父子關係的元件資料傳遞選擇 props 與 $emit進行傳遞,也可選擇ref
兄弟關係的元件資料傳遞可選擇$bus,其次可以選擇$parent進行傳遞
祖先與後代元件資料傳遞可選擇attrs與listeners或者 Provide與 Inject
複雜關係的元件資料傳遞可以通過vuex存放共用的變數
【相關推薦:、】
以上就是vue的通訊方法有哪些的詳細內容,更多請關注TW511.COM其它相關文章!