django框架(部分講解)
forms元件
前期準備
settings.py
"""day56 URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/1.11/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: url(r'^$', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: url(r'^$', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.conf.urls import url, include
2. Add a URL to urlpatterns: url(r'^blog/', include('blog.urls'))
"""
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^register/', views.register),
]
urls.py
from django.shortcuts import render, HttpResponse, redirect, reverse
# Create your views here.
def register(request):
error_dict = {'username': '', 'password': ''}
if request.method == 'POST':
username = request.POST.get('username')
password = request.POST.get('password')
if '金瓶mei' in username:
# 提示報錯資訊
error_dict['username'] = '不符合社會主義核心價值觀'
if not password:
# 提示報錯資訊
error_dict['password'] = '密碼不能為空, 你個DSB'
return render(request, 'register.html', locals())
Views.py
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<form action="" method="post">
<p>username:
<input type="text" name="username">
<span style="color: red">{{ error_dict.username }}</span>
</p>
<p>password:
<input type="text" name="password">
<span style="color: red">{{ error_dict.password }}</span>
</p>
<input type="submit">
</form>
</body>
</html>
forms元件之渲染標籤
- 首先我們還是需要先寫一個類
注意:forms元件只幫你渲染獲取使用者輸入(輸入 選擇 下拉 檔案)的標籤不會渲染按鈕以及form表單標籤,渲染出來的每一個input提示資訊都是類中的欄位首字母大寫
# forms渲染頁面
def reg(request):
# 1、先生成一個空的類的物件
form_obj = MyRegForm()
# 2、直接將該物件傳給前端頁面
return render(request, 'reg.html', locals())
第一種渲染方式
便於本地測試,但封裝程度太高了,不利於擴充套件
{{as_p}}
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<p>第一種渲染方式 多個p標籤 優點:本地測試方便 不足之處:封裝程度太高了 不便於擴充套件</p>
{{ form_obj.as_p }}
# forms元件展示資訊
```python
#{{ form_obj.as_ul }} # 其他型別
#{{ form_obj.as_table }} # 其他型別
</body>
</html>
第二種渲染方式
自己手動去書寫
{{ form_obj.username.label }}{{ form_obj.username }}
<p>第二種渲染方式:優點:擴充套件性高, 缺點:有幾個欄位就得自己手寫多少個,所以書寫麻煩</p>
<label for="{{ form_obj.username.id_for_label }}"></label> <--for是用來放對應的input框的id地址--!>
{{ form_obj.username.label }}{{ form_obj.username }} # 點label是獲取註釋,不加只會是一個空白的框
{{ form_obj.password.label }}{{ form_obj.password }}
{{ form_obj.email.label }}{{ form_obj.email }}
</body>
</html>
第三種渲染方式
for迴圈(推薦使用)
<p>第三種渲染方式:推薦使用</p>
{% for form in form_obj %}
<p>{{ form.label }}{{ form }}</p>
{% endfor %}
注意事項
-
forms元件之負責渲染獲取使用者資料的標籤 也就意味著form標籤與按鈕都需要自己寫
-
前端的校驗是弱不禁風的 最終都需要後端來校驗 所以我們在使用forms元件的時候可以直接取消前端幫我們的校驗
<form action="" novalidate>
forms元件之展示資訊(渲染資訊)
注意:資料校驗你得前後端都得有 但是前端的校驗弱不禁風,可有可無,而後端的校驗則必須非常全面
那麼我們應該如何取消瀏覽器自動幫我們校驗的功能?
- 針對
form表單取消前端瀏覽器自動校驗功能, 你只需要加一個引數novalidate
<form action="" method="post" novalidate> # 取消前端的校驗
前端:
<form action="" method="post" novalidate> # 取消前端的校驗
{% for form in form_obj %}
<p>
{{ form.label }}{{ form }}
<span>{{ form.errors.0 }}</span> <--直接點索引0,拿到的就是列表的提示資訊--!>
</p>
{% endfor %}
<input type="submit">
</form>
後端:
# forms渲染頁面
def reg(request):
# 1、先生成一個空的類的物件
form_obj = MyRegForm()
if request.method == 'POST':
# 3、獲取使用者資料並交給forms元件檢驗 request.POST
form_obj = MyRegForm(request.POST)
# 4、獲取檢驗結果
if form_obj.is_valid():
return HttpResponse('資料沒問題')
else:
# 獲取檢驗失敗的欄位和提示資訊
print(form_obj.errors)
# 2、直接將該物件傳給前端頁面
return render(request, 'reg.html', locals())
forms元件校驗補充
forms元件針對欄位資料的校驗 提供了三種型別的校驗方式(可以一起使用)
- 第一種型別:直接填寫引數
max_length - 第二種型別:使用正規表示式
validators - 第三種型別:勾點函數 編寫程式碼自定義校驗規則
報錯資訊修改:error_messages
可以修改前端頁面展示的報錯資訊,每一條資料都可以對應修改
username = forms.CharField(
max_length=8,
min_length=3,
label='使用者名稱',
initial='預設值',
error_messages={
'max_length':'使用者名稱最長八位',
'min_length':'使用者名稱最短三位',
'required':'使用者名稱不能為空'
},
)
email = forms.EmailField(
label='郵箱',
error_messages={
'required':'郵箱不能為空',
'invalid':'郵箱格式錯誤' # 這條顯示郵箱格式錯誤的報錯資訊
}
)
正則校驗器:RegexValidator
通過正則匹配校驗資料的內容格式
# 需要先匯入RegexValidator模組
from django.core.validators import RegexValidator
validators=[
RegexValidator(r'^[0-9]+$', '請輸入數位'),
RegexValidator(r'^159[0-9]+$', '數位必須以159開頭'),
]
勾點函數
-
在特定的時刻,抓取特定的內容
-
勾點函數是一個函數,函數體內你可以寫任意的校驗程式碼
-
他會在資料校驗通過後自動呼叫執行
區域性勾點
函數名為 clean_單個欄位名
# 校驗使用者名稱中不能含有666
def clean_username(self):
username = self.cleaned_data.get('username')
if '666' in username:
# 給username所對應的框展示錯誤資訊
self.add_error('username','光喊666是不行的')
# raise ValidationError('到底對不對啊')
# 將單個資料username資料返回
return username
全域性勾點
函數名為 clean,會對cleaned_data中的所有鍵值對一個一個進行校驗
def clean(self):
password = self.cleaned_data.get("password")
confirm_password = self.cleaned_data.get("confirm_password")
if not password == confirm_password:
self.add_error('confirm_password','兩次密碼不一致')
# 將全域性的資料返回
return self.cleaned_data
forms元件常用引數
| 引數名 | 作用 |
|---|---|
| min_length | 最小字元 |
| max_length | 最大字元 |
| min_value | 最小值 |
| max_value | 最大值 |
| label | 欄位註釋 |
| error_messages={} | 錯誤資訊提示 |
| validators | 正則校驗器 |
| initial | 預設值 |
| required | 是否必填 |
| widget | 控制標籤的各項屬性 |
widget=forms.widgets.PasswordInput(attrs={'class': 'form-control', 'username': 'jason'})
forms元件原始碼剖析
1 為什麼區域性勾點要寫成clean_欄位名,為什麼要拋異常
2 入口在is_valid()
3 校驗流程
-先校驗欄位自己的規則(最大,最小,是否必填,是不是合法)
-校驗區域性勾點函數
-全域性勾點校驗
4 流程
-is_valid() --> return self.is_bound and not self.errors
-self.errors: 方法包裝成了資料屬性
-一旦有值,self.errors就不進行校驗(之前呼叫過了)
- self.full_clean(): 核心
if not self.is_bound: # Stop further processing. 如果data沒有值直接返回
return
def full_clean(self):
"""
Clean all of self.data and populate self._errors and self.cleaned_data.
"""
self._errors = ErrorDict()
if not self.is_bound: # Stop further processing.
return
self.cleaned_data = {}
# If the form is permitted to be empty, and none of the form data has
# changed from the initial data, short circuit any validation.
if self.empty_permitted and not self.has_changed():
return
self._clean_fields()
self._clean_form()
self._post_clean()
# 區域性勾點執行位置
def _clean_fields(self):
for name, field in self.fields.items():
# value_from_datadict() gets the data from the data dictionaries.
# Each widget type knows how to retrieve its own data, because some
# widgets split data over several HTML fields.
if field.disabled:
value = self.get_initial_for_field(field, name)
else:
value = field.widget.value_from_datadict(self.data, self.files, self.add_prefix(name))
try:
if isinstance(field, FileField):
initial = self.get_initial_for_field(field, name)
value = field.clean(value, initial)
else:
value = field.clean(value) # 欄位自己的校驗規則
self.cleaned_data[name] = value # 把校驗後的資料放到cleaned_data
if hasattr(self, 'clean_%s' % name): # 判斷有沒有區域性勾點
value = getattr(self, 'clean_%s' % name)() # 執行區域性勾點
self.cleaned_data[name] = value # 校驗通過 把資料替換一下
except ValidationError as e: # 如果校驗不通過,會拋異常,會被捕獲
self.add_error(name, e) # 捕獲後執行 新增到錯誤資訊 errors是個列表 錯誤可能有多個
# 全域性勾點執行位置
def _clean_form(self):
try:
# 如果自己定義的form類中寫了clean,他就會執行
cleaned_data = self.clean()
except ValidationError as e:
self.add_error(None, e) # key作為None就是__all__
else:
if cleaned_data is not None:
self.cleaned_data = cleaned_data
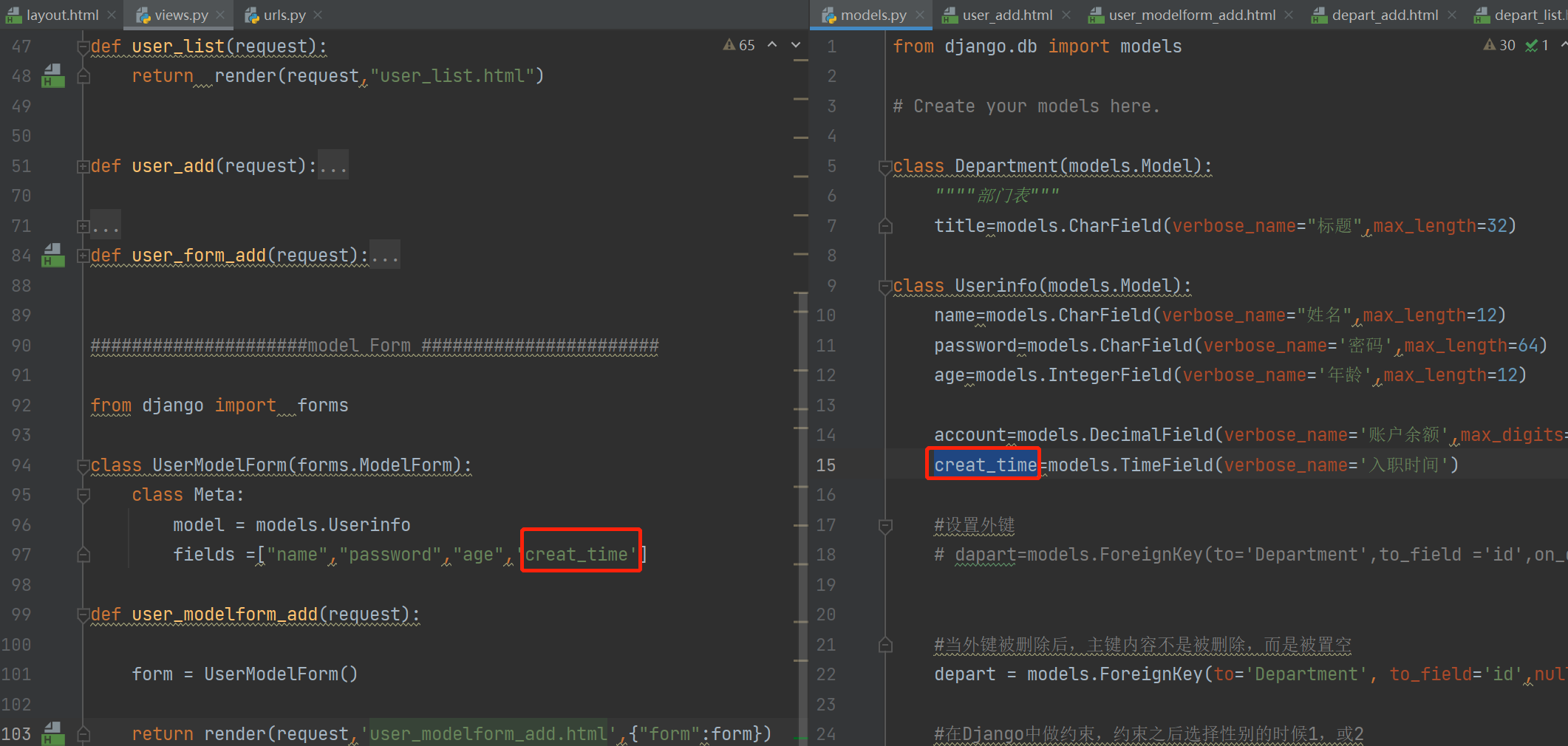
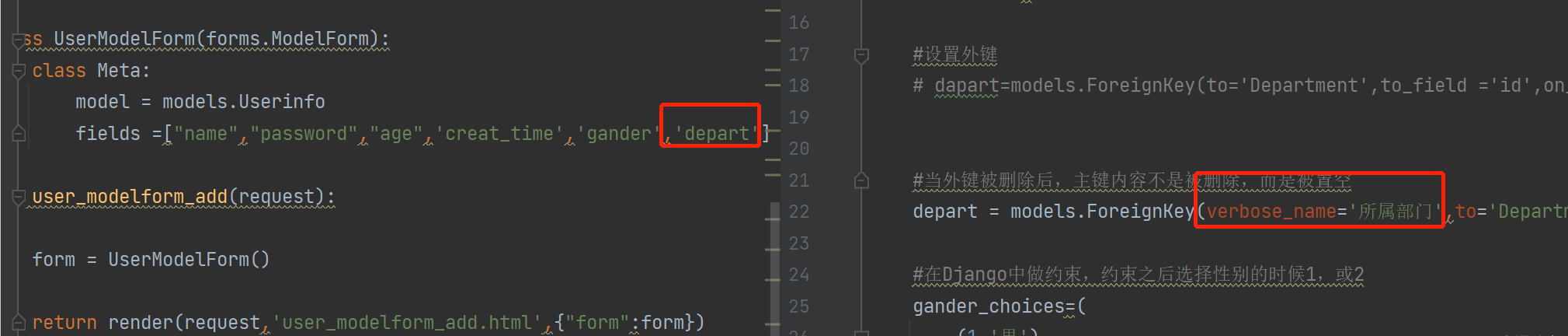
modelform元件
-
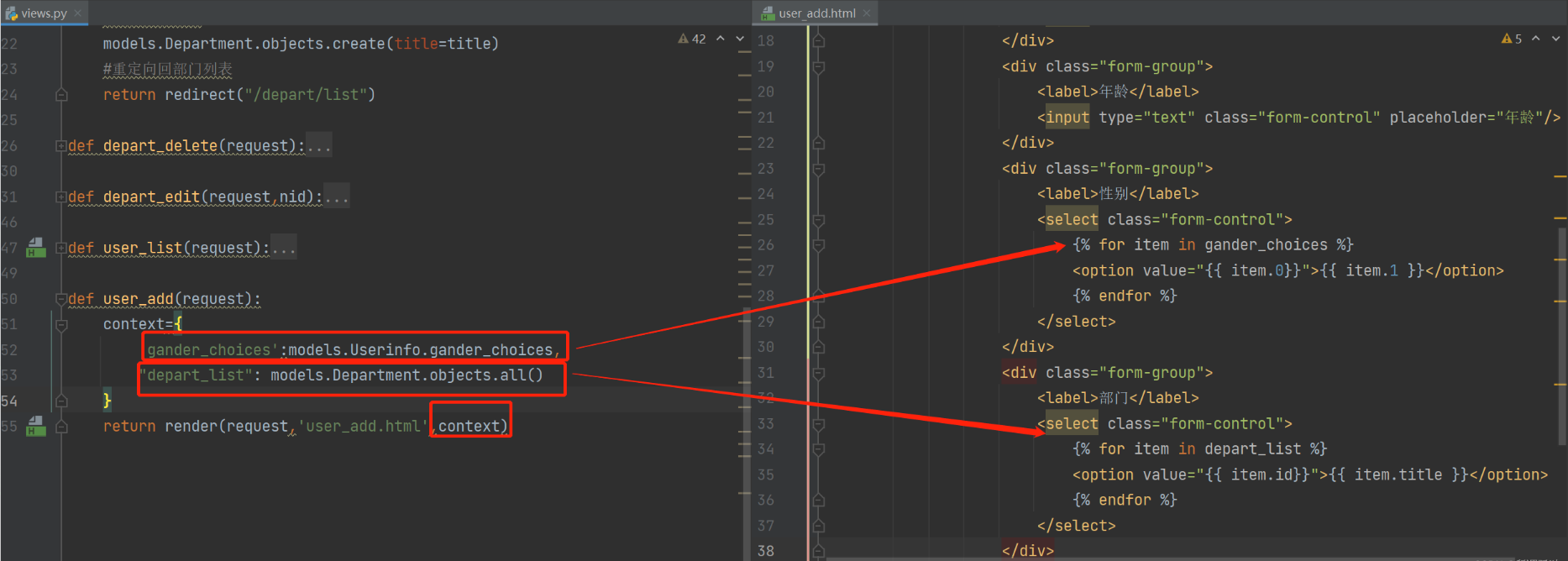
新建使用者裡面性別與部門form設計
-
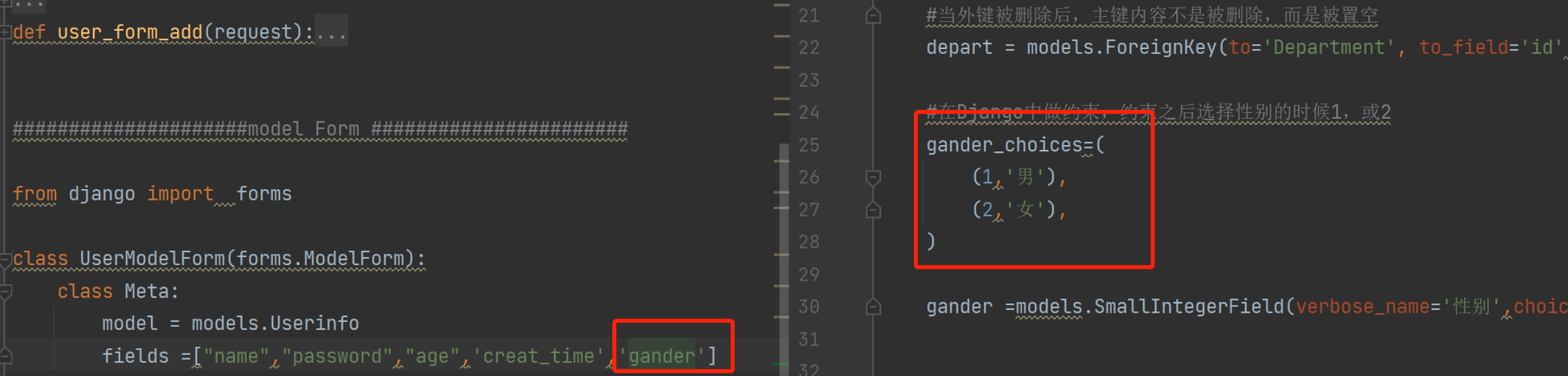
性別與部門選擇的內容應該分別與設計的元組中套元組和部門資料庫有關係
-
通過再
views對應的直接將從資料庫傳過來的資料寫出一個字典,再通過在模板中呼叫

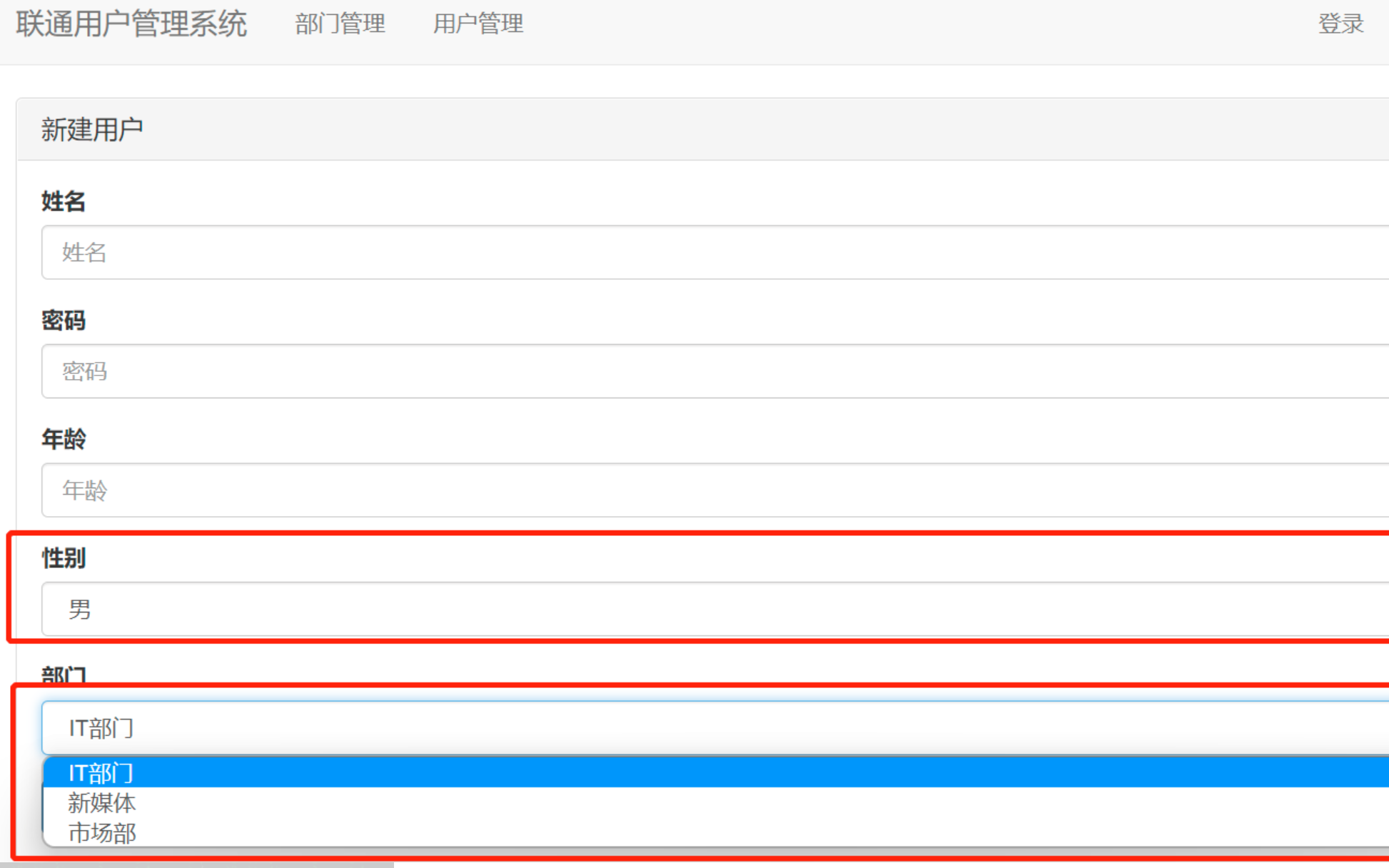
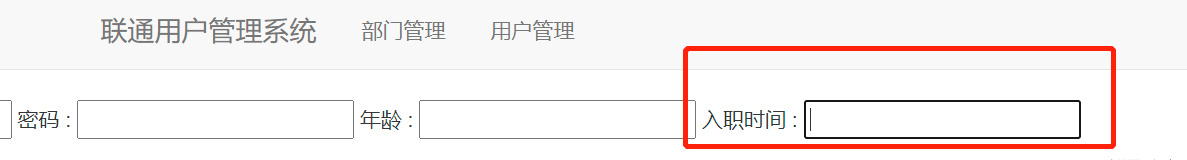
效果如下:

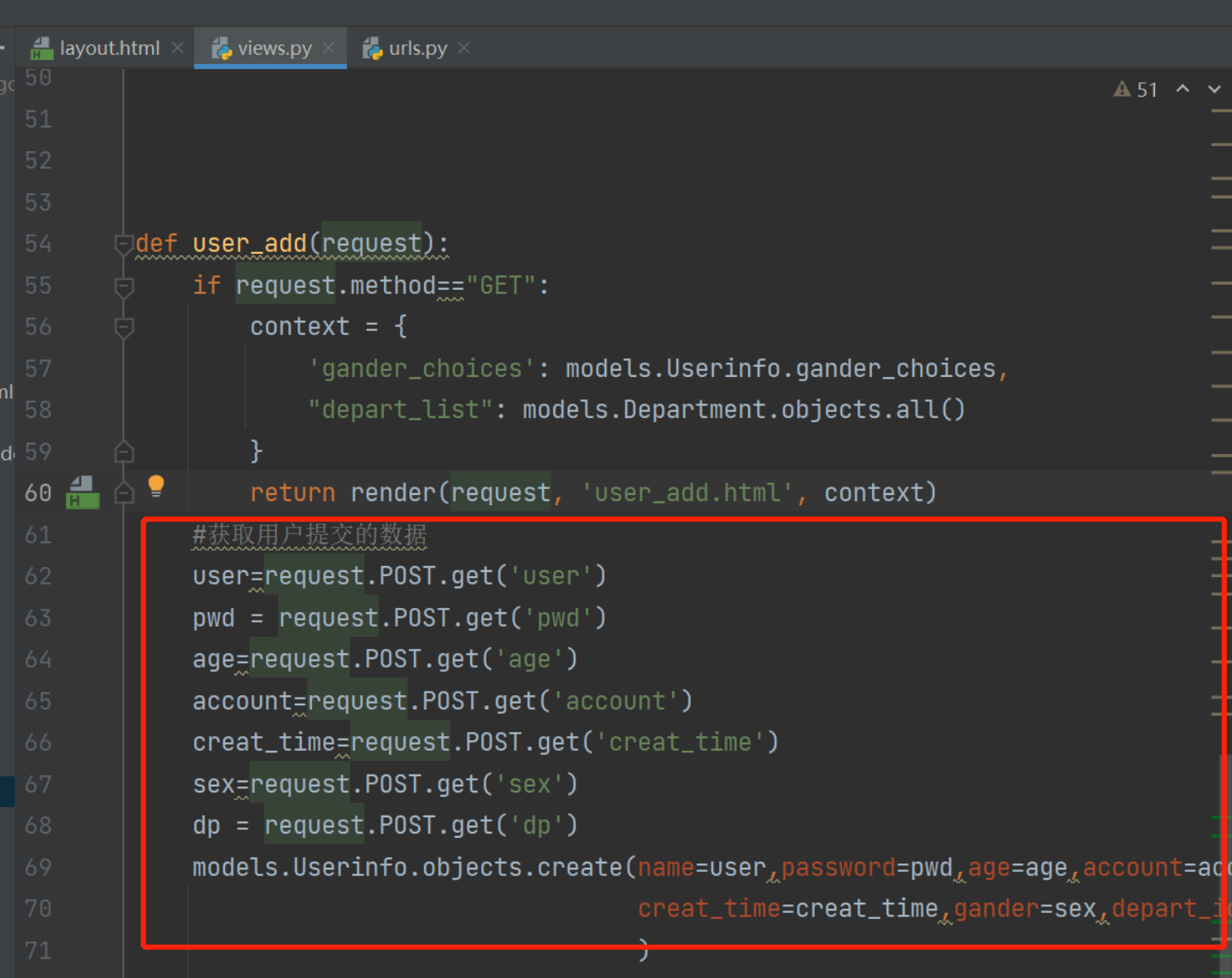
原始方法:
- 使用者提交資料沒有校驗。(為空等校驗)
- 錯誤,頁面上應該有錯誤提示。
- 頁面上,每一個欄位都需要我們重新寫一遍。
- 關聯的資料,手動去獲取並展示迴圈展示在頁面。
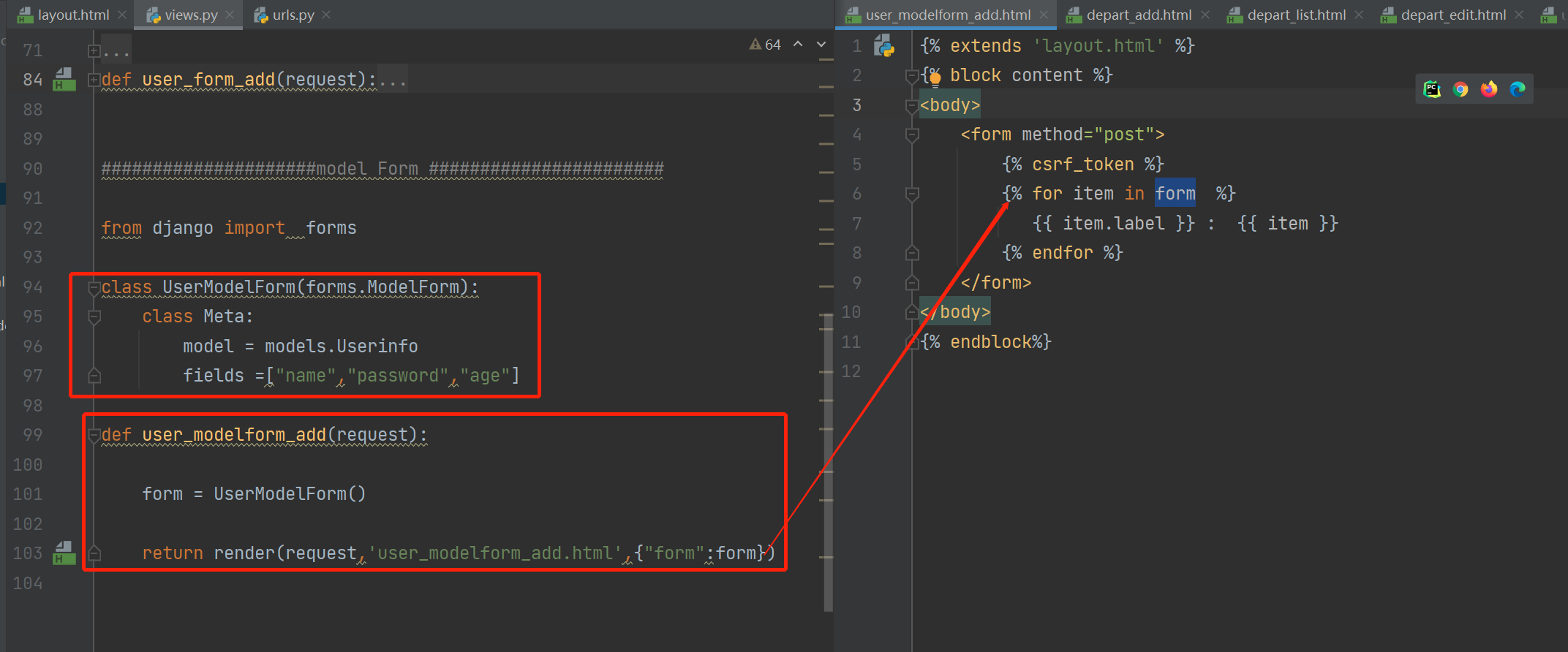
1.Django元件之–Form
1.1初識Form

views.py中新增Form的類

這樣,如果後期需要新增欄位,只需要在model與views新增相應的程式碼,前端html檔案不需要修改

結果如下:(自動生成html標籤)

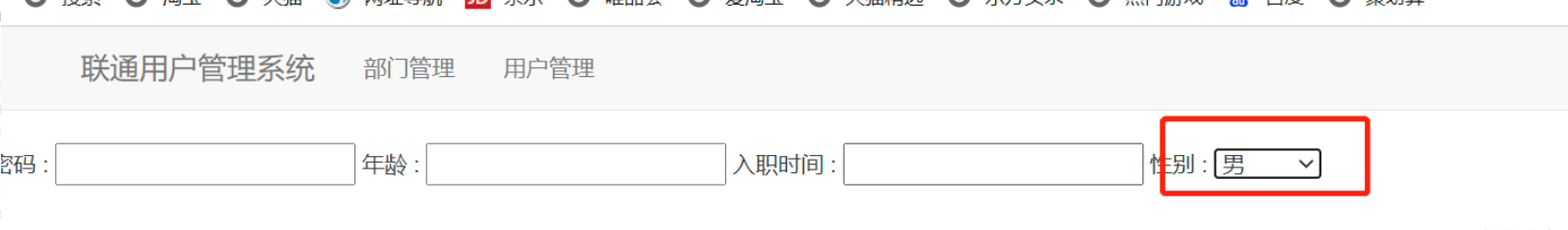
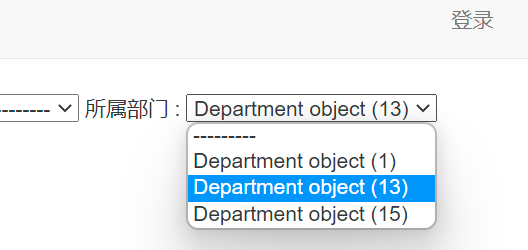
還可以自動生成下拉框

效果如下:

同理部門:

但是效果:

django中介軟體
django預設有七個中介軟體 並且還支援使用者自定義中介軟體
中介軟體主要可以用於:網站存取頻率的校驗 使用者許可權的校驗等全域性型別的功能需求
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
# 'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
如何自定義中介軟體
1.建立儲存自定義中介軟體程式碼的py檔案或者目錄(如果中介軟體很多)
2.參考自帶中介軟體的程式碼編寫類並繼承
3.在類中編寫五個可以自定義的方法
需要掌握的
process_request
1.請求來的時候會從上往下依次經過每一個註冊了的中介軟體裡面的該方法 如果沒有則直接跳過
2.如果該方法自己返回了HttpResponse物件那麼不再往後執行而是直接原路返回
process_response
1.響應走的時候會從下往上依次經過每一個註冊了的中介軟體裡面的該方法 如果沒有則直接跳過
2.該方法有兩個先request和response 形參response指代的就是後端想要返回給前端瀏覽器的資料 該方法必須返回該形參 也可以替換
'''如果在執行process_request方法的時候直接返回了HttpResponse物件那麼會原路返回執行process_response 不是執行所有'''
需要了解的
process_view
process_exception
process_template_response
4.一定在組態檔中註冊中介軟體才可以生效