vue自定義元件的註冊方式有幾種
vue自定義元件的註冊方式有3種:1、區域性註冊,在App的components中註冊自定義元件。2、全域性註冊,在「main.js」中註冊(掛載)自定義元件。3、在「src/plugin」目錄下建一個和元件名稱一致的資料夾,然後將自定義元件檔案放到這個目錄中,接著在這個目錄中再建一個「index.js」的檔案,通過在這個檔案裡面寫註冊程式碼,將自定義元件註冊成外掛。

本教學操作環境:windows7系統、vue3版,DELL G3電腦。
建立專案
通過 cmd 執行如下範例命令來初始化我們的 Vue 專案
vue create helloworld
cd helloworld
code .
npm run serve
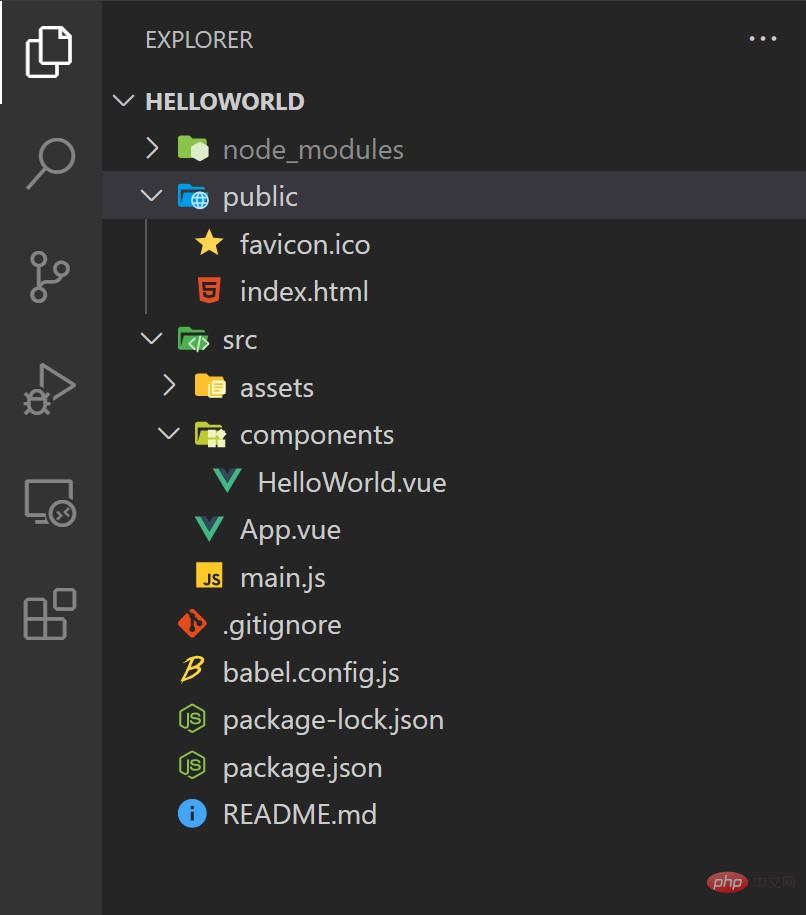
登入後複製命令執行完成後,專案結構如下圖所示:

接著,我們在 src/components 目錄下建立一個自定義的元件 splash.vue,範例程式碼如下所示:
<template>
<div>
<p>{{ title }}</p>
<p>{{ message }}</p>
</div>
</template>
<script>
export default {
name: "splash",
props:['title'],
data: function () {
return {
message: "元件啟動中...",
};
},
};
</script>登入後複製註冊成區域性元件
我們知道,通過 Vue-CLI 建立的專案,vue 會自動為我們建立一個 App.vue 的根元件,用於承載整個應用程式,如果我們在 App 的 components 註冊我們的自定義元件,那麼它也算一個區域性元件,只能應用在 App 這樣的一個元件內。註冊方式如下所示:
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png" />
<!-- 3.應用自定義元件 -->
<splash title="hello world"></splash>
</div>
</template>
<script>
// 1.匯入元件
import Splash from "./components/Splash.vue";
export default {
name: "App",
components: {
// 2.註冊區域性元件
Splash,
},
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
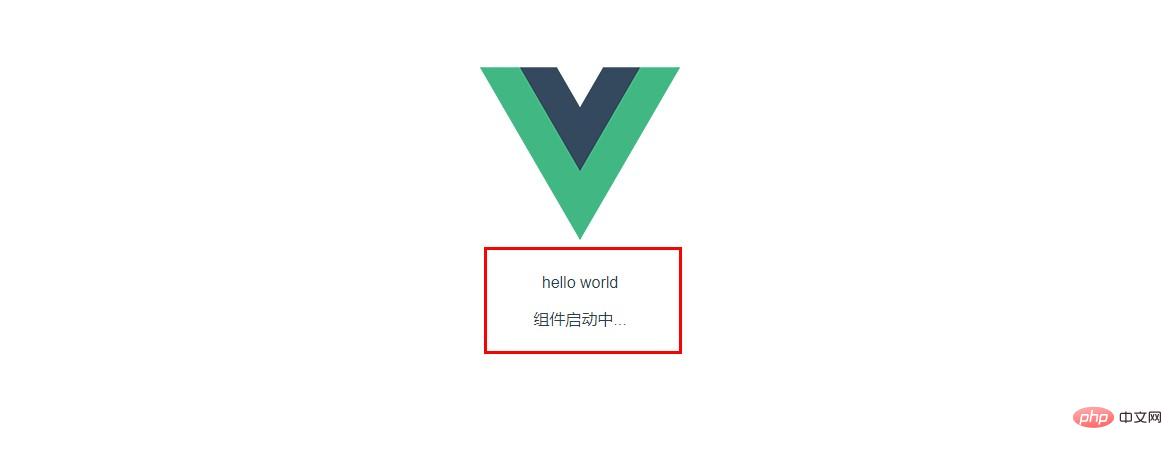
</style>登入後複製執行 npm run serve,會出現如下所示的效果:

註冊成全域性元件
如果想將我們的元件註冊成全域性元件,共其它所有元件都能使用的話,我們就需要將我們的元件註冊成全域性元件。同樣的,我們需要在 'main.js' 中註冊我們的全域性元件,範例程式碼如下所示:
import Vue from 'vue'
import App from './App.vue'
// 1. 匯入自定義元件
import Splash from './components/Splash.vue'
Vue.config.productionTip = false
// 2. 將自定義元件註冊成全域性元件
Vue.component(Splash.name, Splash)
new Vue({
render: h => h(App),
}).$mount('#app')登入後複製修改 HelloWorld.vue,使用上面已經註冊的全域性元件,範例程式碼如下所示:
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<!-- 應用自定義元件 -->
<splash></splash>
</div>
</template>
<script>
export default {
name: "HelloWorld",
props: {
msg: String,
},
};
</script>
<style scoped>
.hello {
border: 1px dashed #00f;
}
</style>登入後複製修改 App.vue,使用上面已經註冊的全域性元件,範例程式碼如下所示:
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png" />
<splash></splash>
<hello-world msg="我是子元件"></hello-world>
</div>
</template>
<script>
import HelloWorld from "./components/HelloWorld.vue";
export default {
name: "App",
components: {
HelloWorld,
},
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
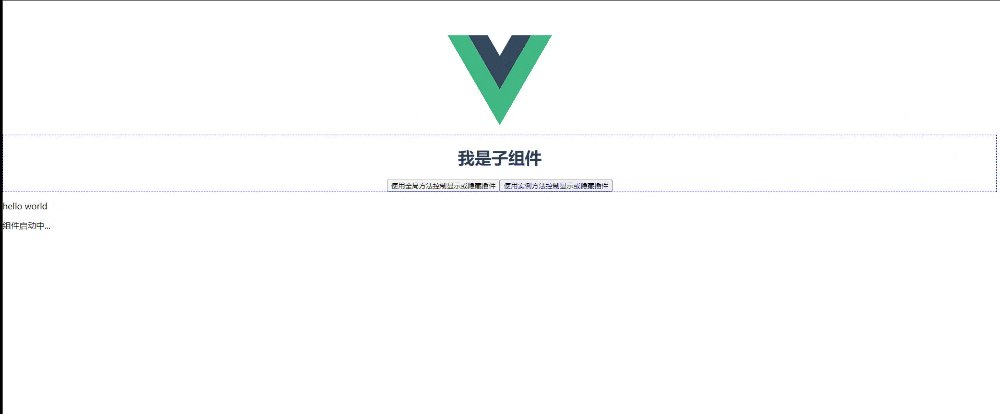
</style>登入後複製執行 npm run serve,會出現如下所示的效果:

註冊成外掛
由於外掛更具靈活性,所以我們可以自定義元件註冊成全域性元件。按照 Vue 的約定,我們需要將我們的專案結構做一下調整。
在 src/plugin 目錄下建一個和元件名稱一致的資料夾,然後將我們上面定義的 splash.vue 檔案放到這個目錄下面,然後在這個目錄下面再建一個 index.js 的檔案,通過在這個檔案裡面寫註冊程式碼,將我們的自定義元件註冊成外掛。範例程式碼如下所示:
import Splash from './Splash'
export default {
install: function (Vue, options) {
// 1.獲取建構函式
const contructor = Vue.extend(Splash)
// 2. 範例化元件物件
const instance = new contructor()
// 3. 建立頁面元素
const oDiv = document.createElement('div')
document.body.appendChild(oDiv)
// 4. 將元件掛載到頁面元素上
instance.$mount(oDiv)
if (options !== null && options.title !== undefined) {
instance.title = options.title
}
// 新增全域性方法
Vue.ToggleSplash = function () {
instance.isShow = !instance.isShow;
}
// 新增實體方法
Vue.prototype.$ToggleSplash = function () {
instance.isShow = !instance.isShow;
}
}
}登入後複製修改 main.js ,範例程式碼如下所示:
import Vue from 'vue'
import App from './App.vue'
// 1. 匯入自定義元件
import Splash from './plugin/splash/index'
Vue.config.productionTip = false
// 2. 將自定義元件註冊成元件
Vue.use(Splash, { title: 'hello world' })
new Vue({
render: h => h(App),
}).$mount('#app')登入後複製接下來,我們就可以在 任何元件中通過呼叫 Vue 物件的全域性方法或實體方法來控制我們的自定義元件,比如,我們可以在 hello-world 這樣使用:
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<button @click="toggle1">使用全域性方法控制顯示或隱藏外掛</button>
<button @click="toggle2">使用實體方法控制顯示或隱藏外掛</button>
</div>
</template>
<script>
import Vue from "vue";
export default {
name: "HelloWorld",
props: {
msg: String,
},
methods: {
toggle1: function () {
// 通過全域性方法來存取自定義元件
Vue.ToggleSplash();
},
toggle2: function () {
// 通過實體方法來存取自定義元件
this.$ToggleSplash();
},
},
};
</script>
<style scoped>
.hello {
border: 1px dashed #00f;
}
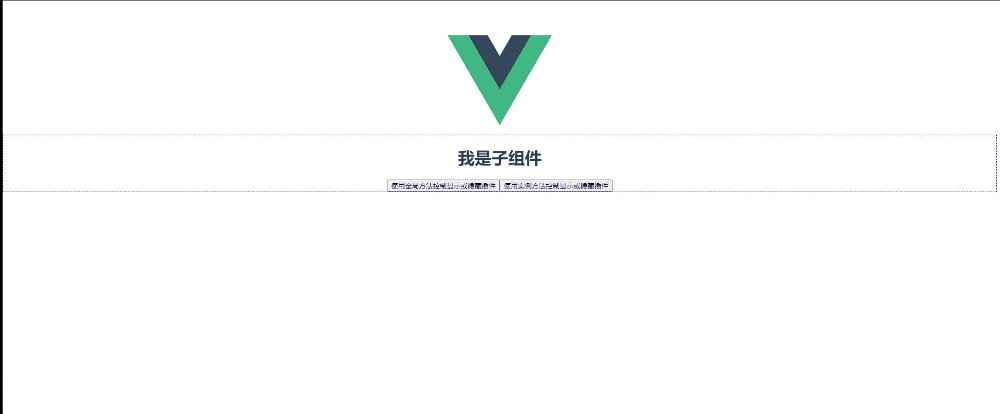
</style>登入後複製執行 npm run serve,會出現如下所示的效果:

【相關推薦:、】
以上就是vue自定義元件的註冊方式有幾種的詳細內容,更多請關注TW511.COM其它相關文章!