VScode怎麼執行和偵錯程式碼?教學分享

執行環境:
VSCode 1.68.1
wsl:ubuntu子系統

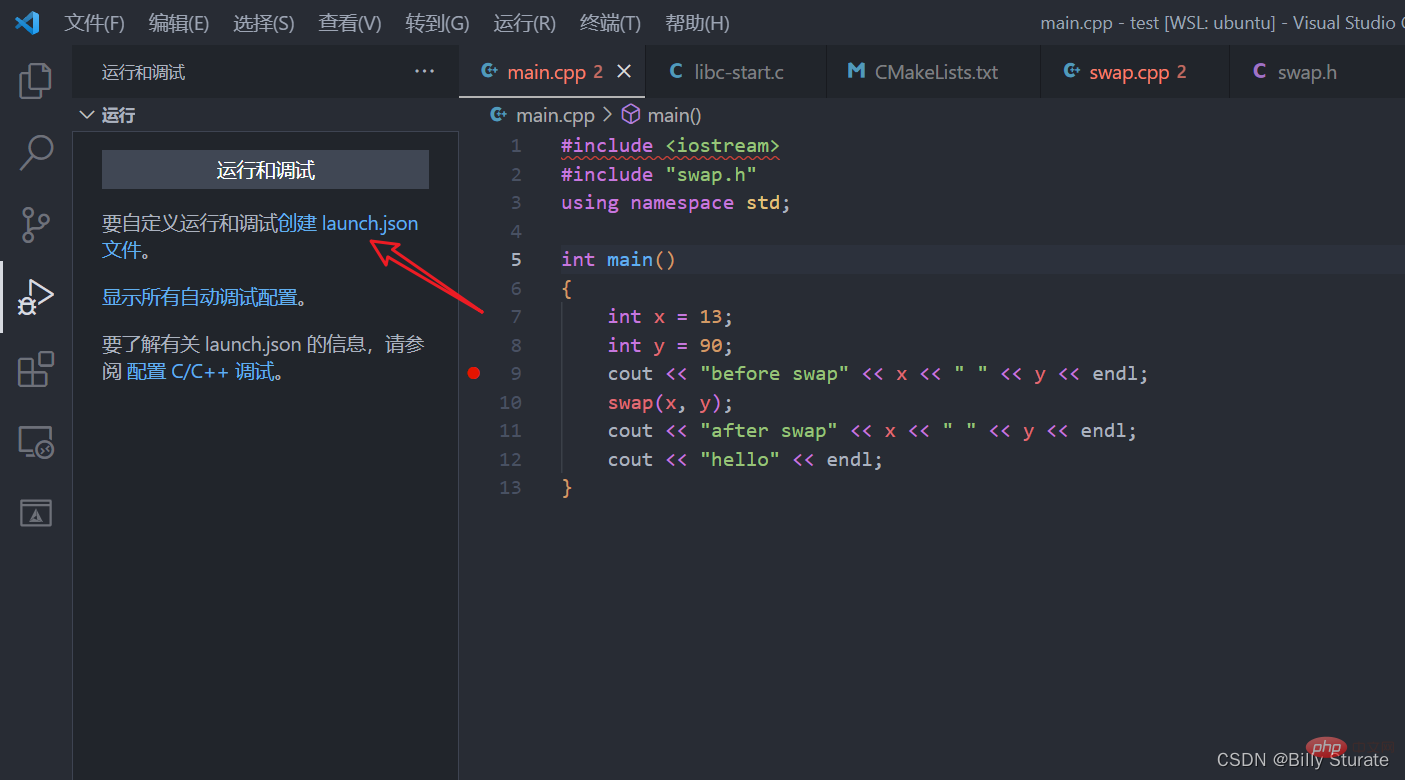
廢話不多說,直接開整,首先選擇左側工作列的第四個選項。【推薦學習:、】執行和偵錯,點選建立launch.json

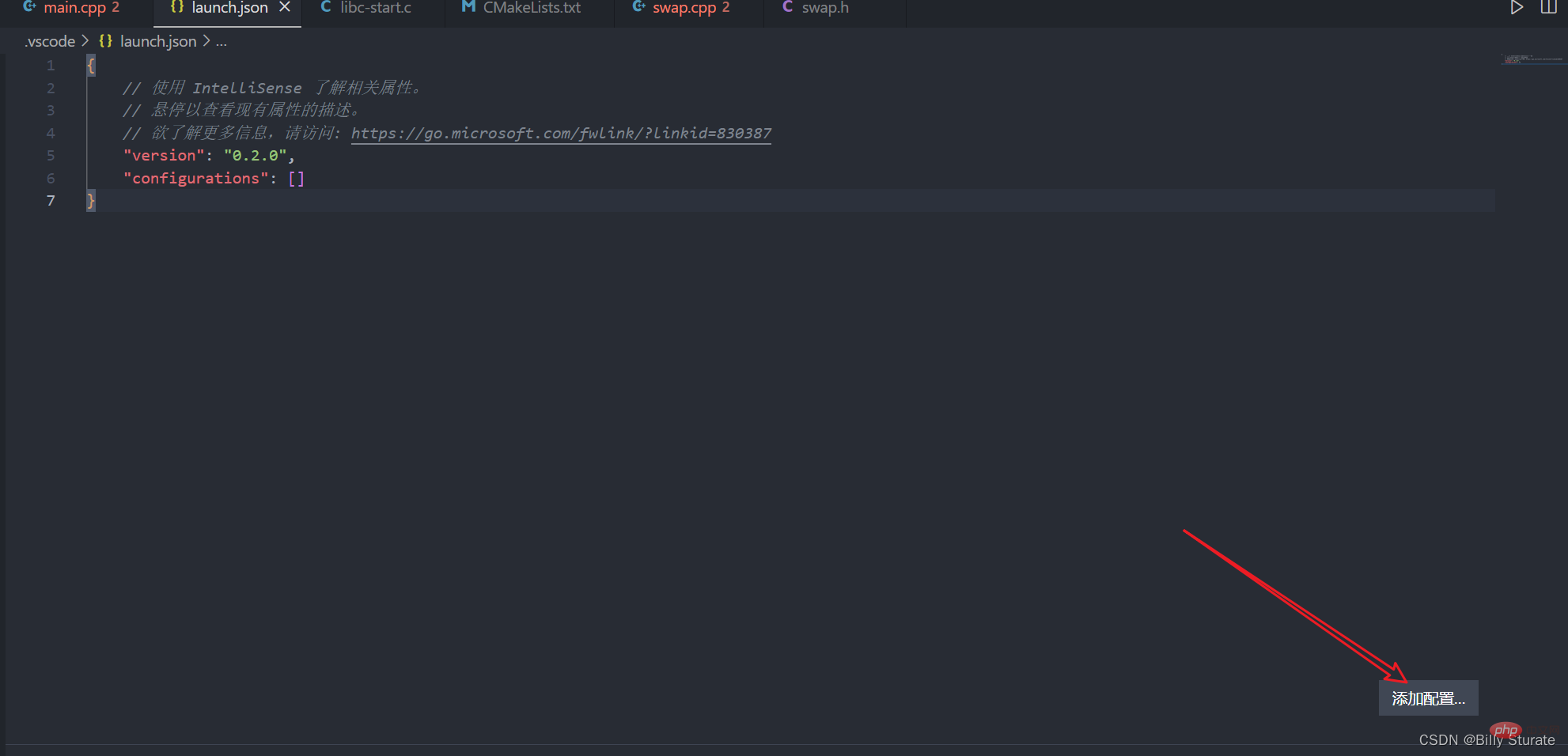
建立好的介面如上圖所示。點選右下角的新增設定
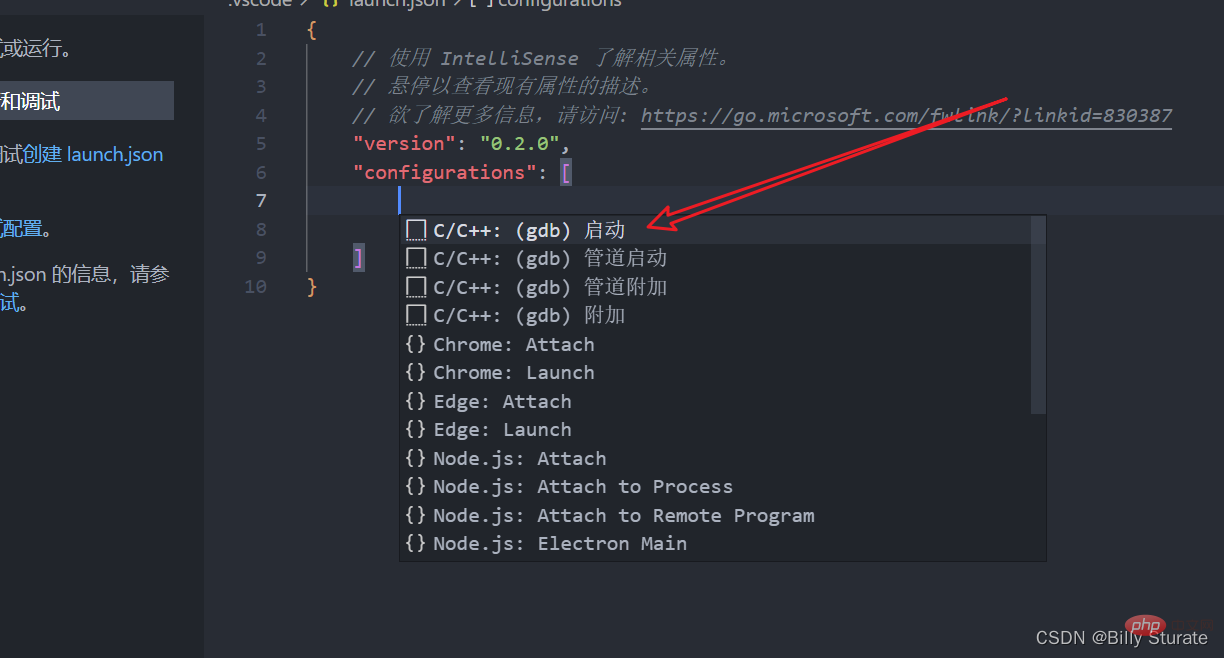
此時如上圖所示,選擇第一個c/c++(gdb)啟動

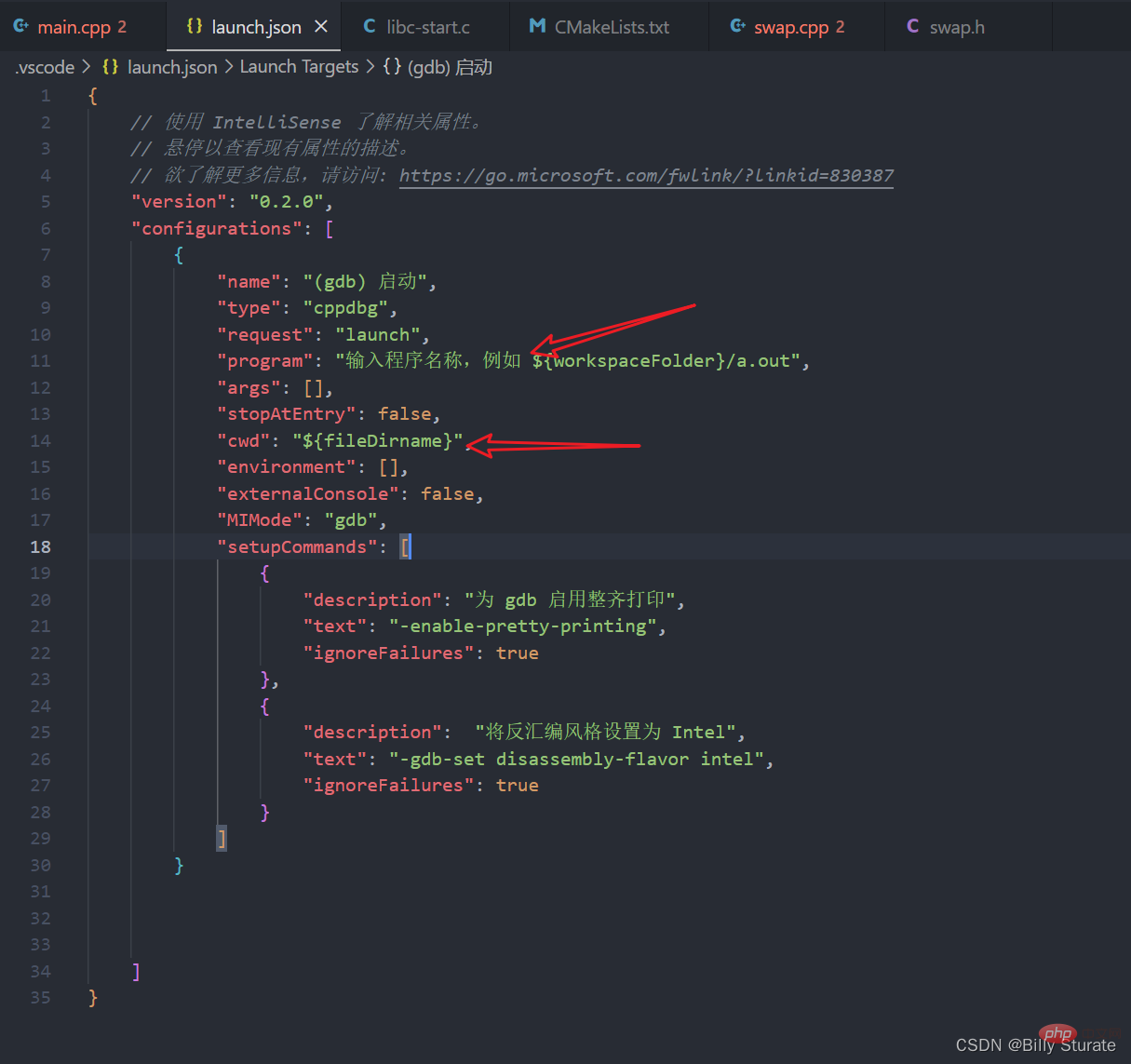
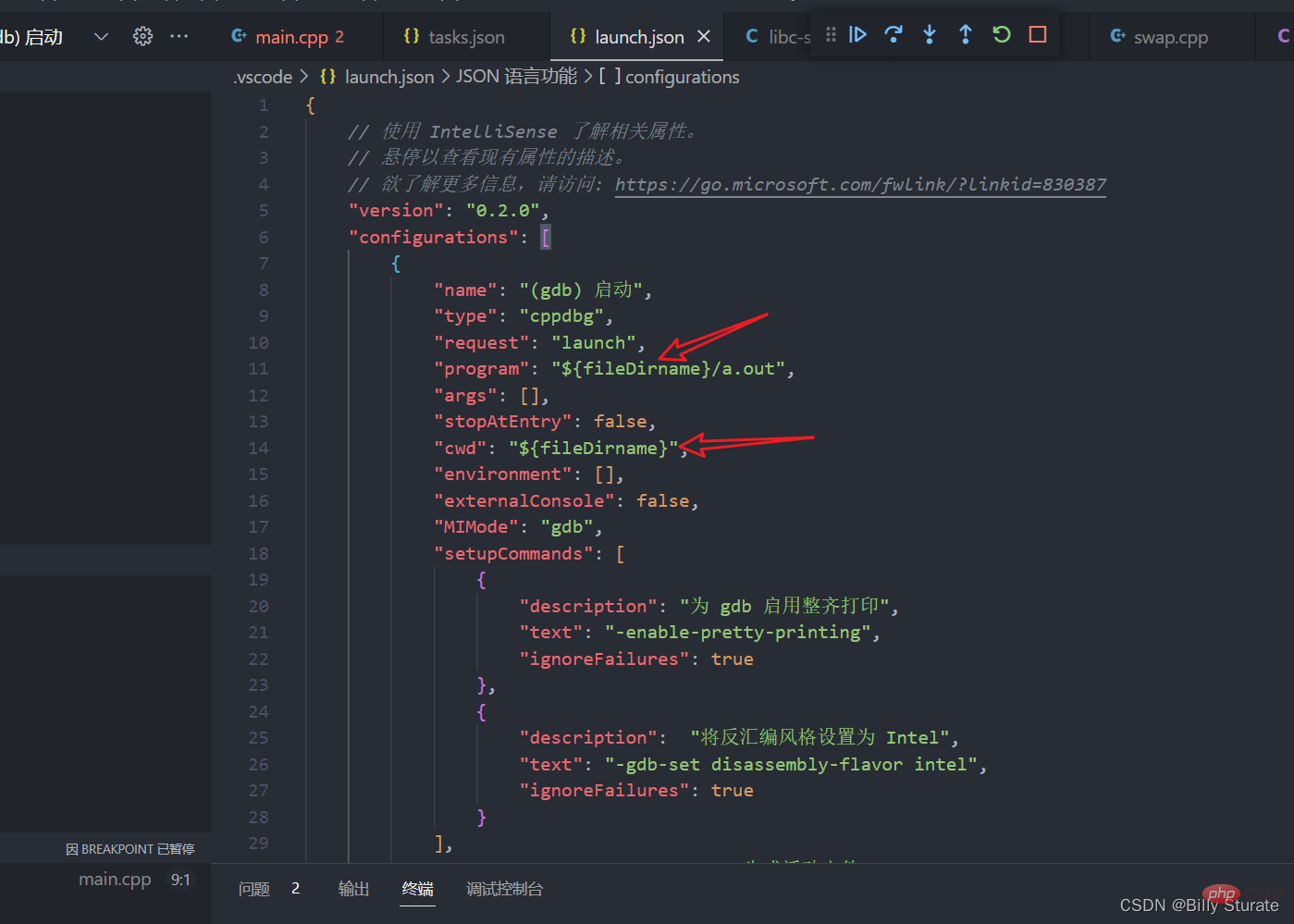
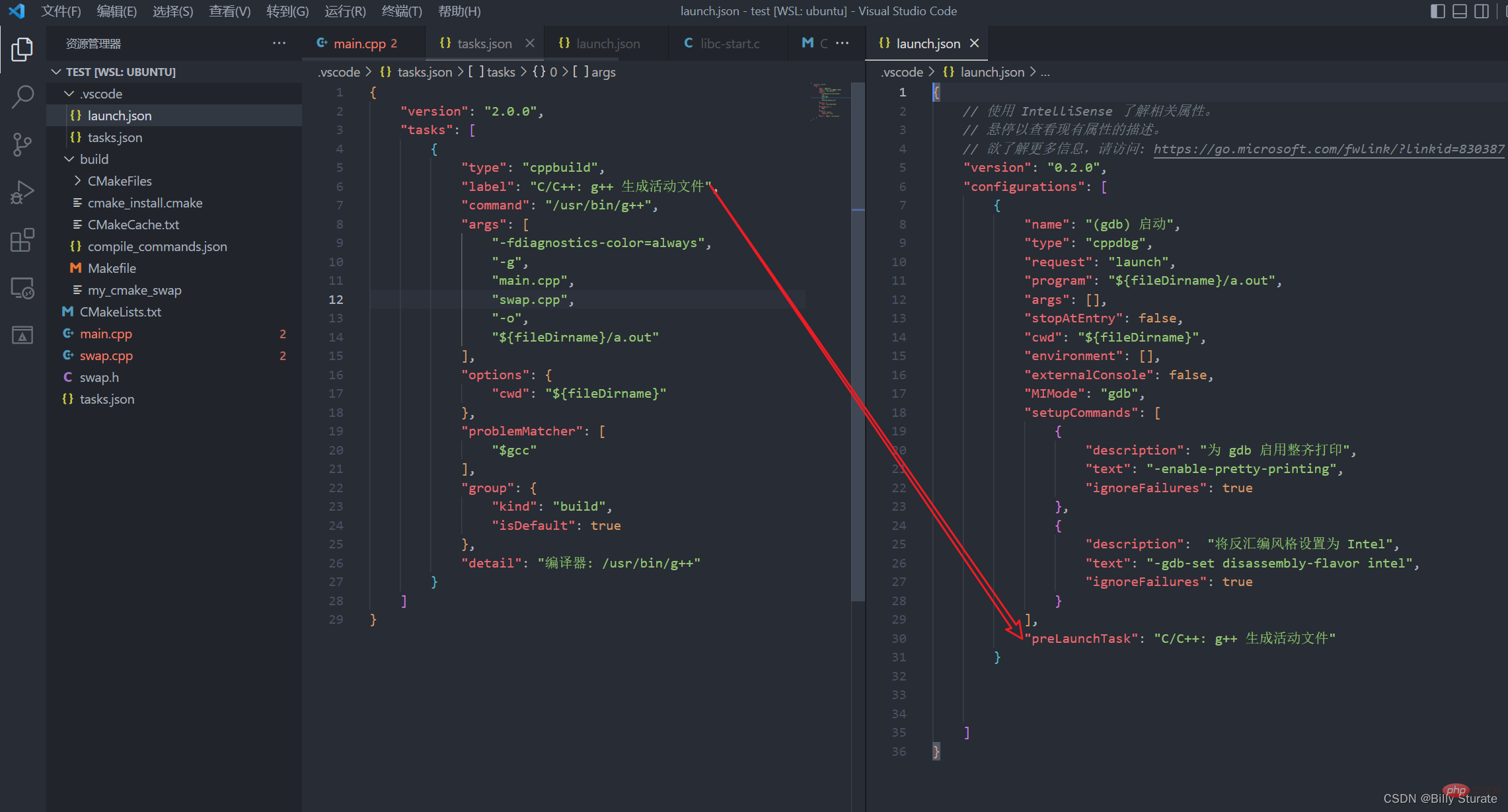
此時會生成如上圖所示程式碼,注意我畫箭頭的這兩個地方,那個cwd是我們當前檔案所在的工作目錄,把畫箭頭的這兩個地方改成一樣的

改完後如上圖所示,後面的a.out是我們一會兒要偵錯的可執行檔名稱,這裡用系統生成的也行,改成自己的也行,接下來我們開始設定tasks.json

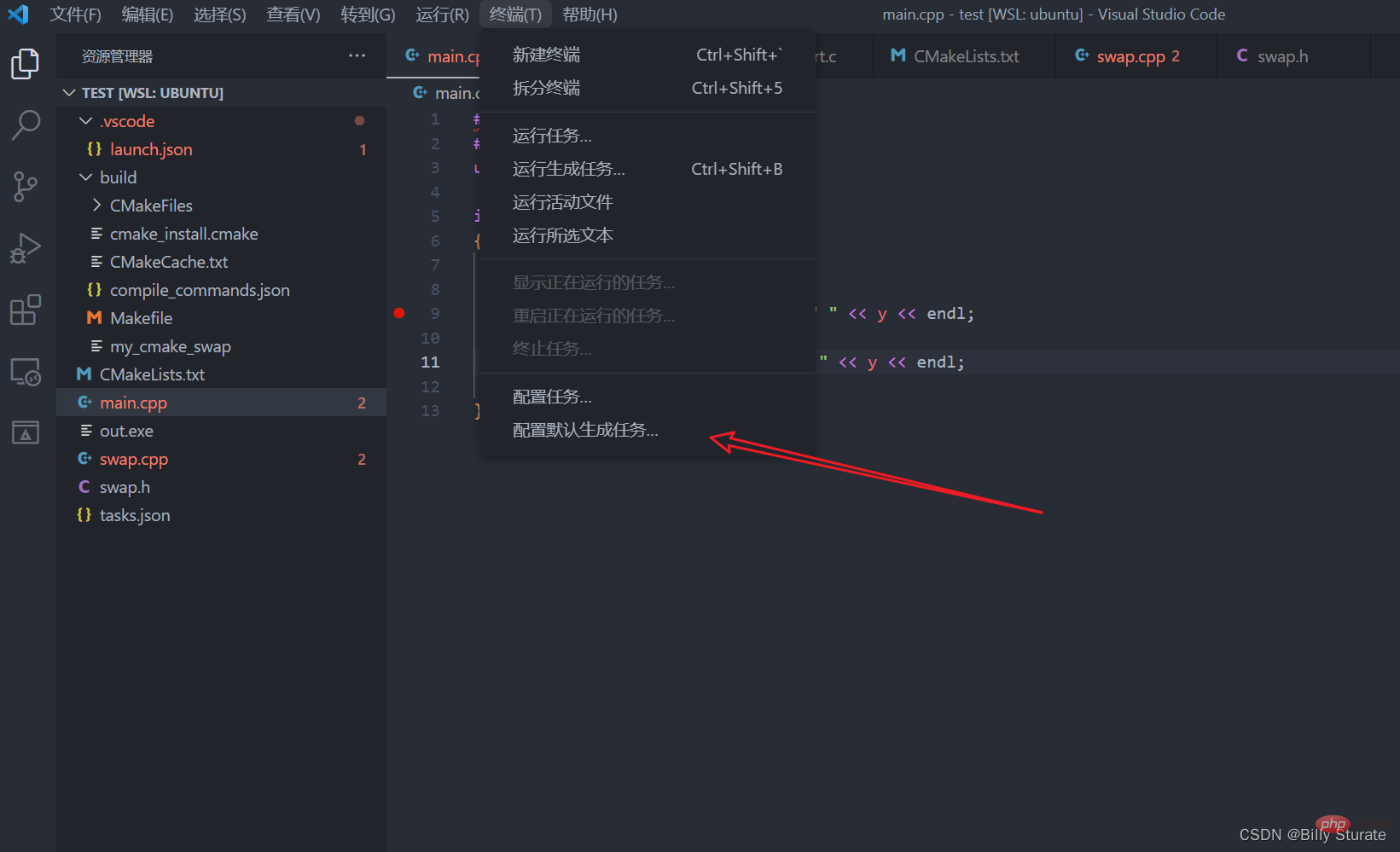
首先回到main.cpp,然後點選上方選單欄的終端,選擇最後一個設定預設生成任務

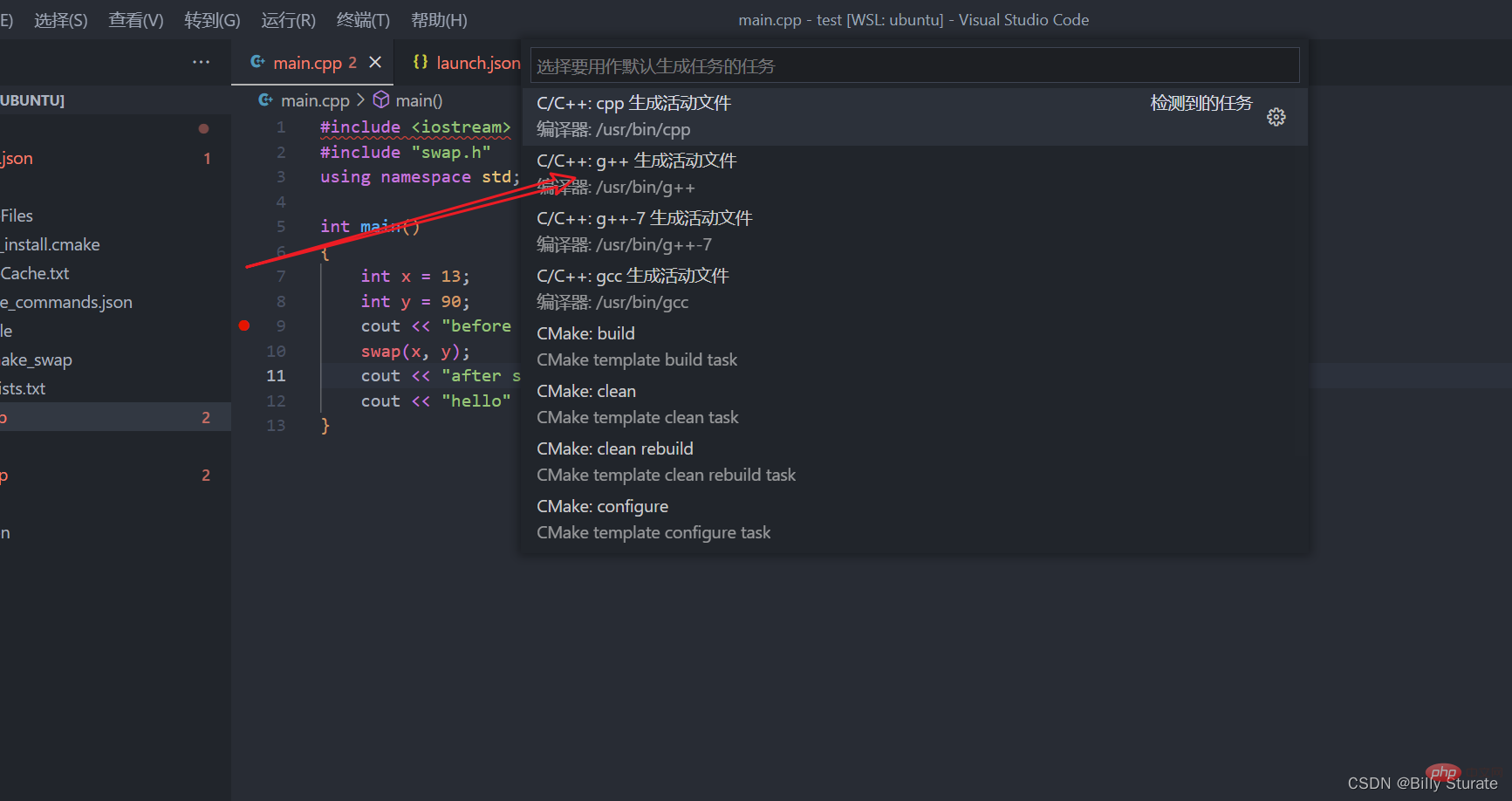
此時如上如所示,再選擇第二個c/c++:g++生成活動檔案

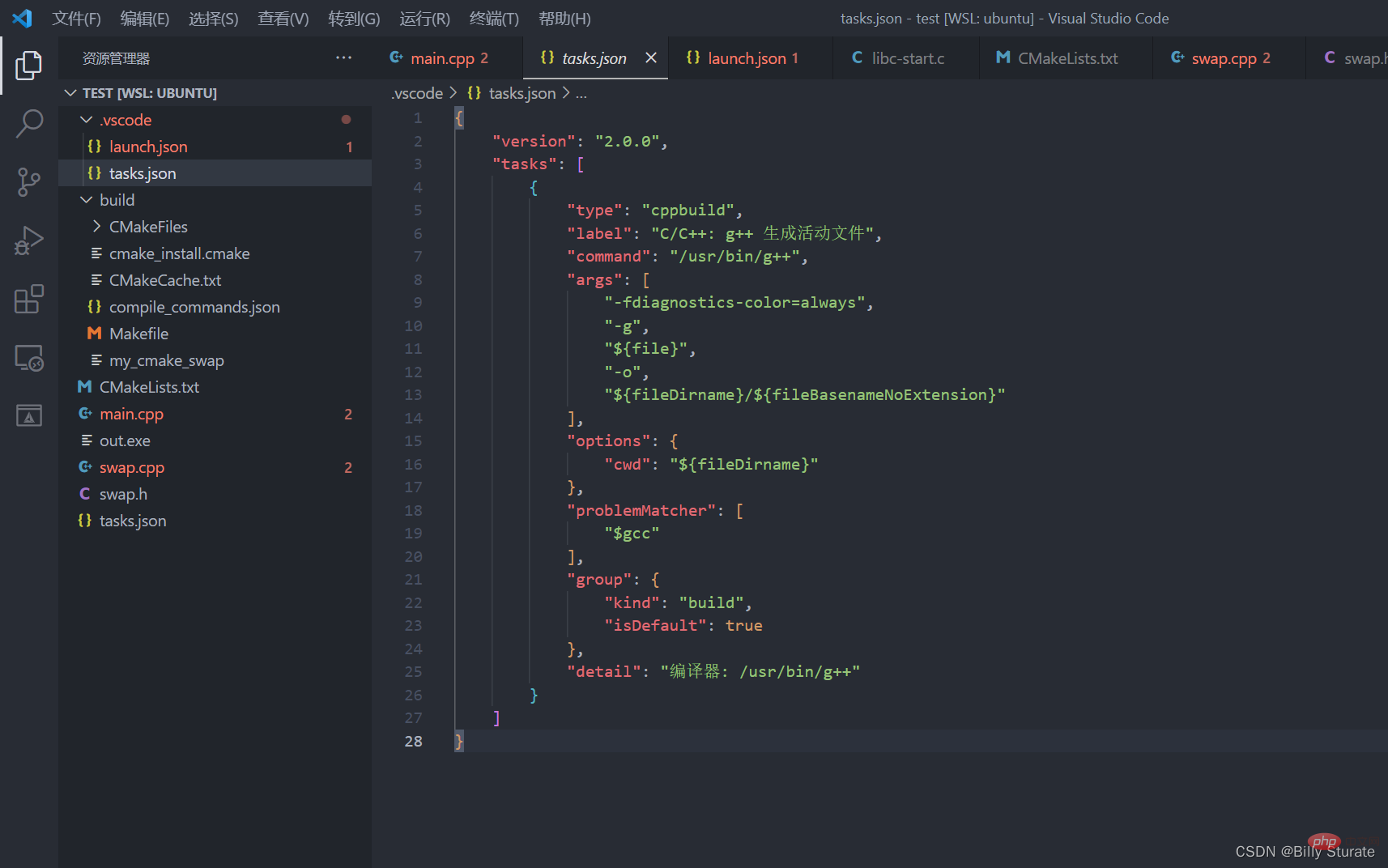
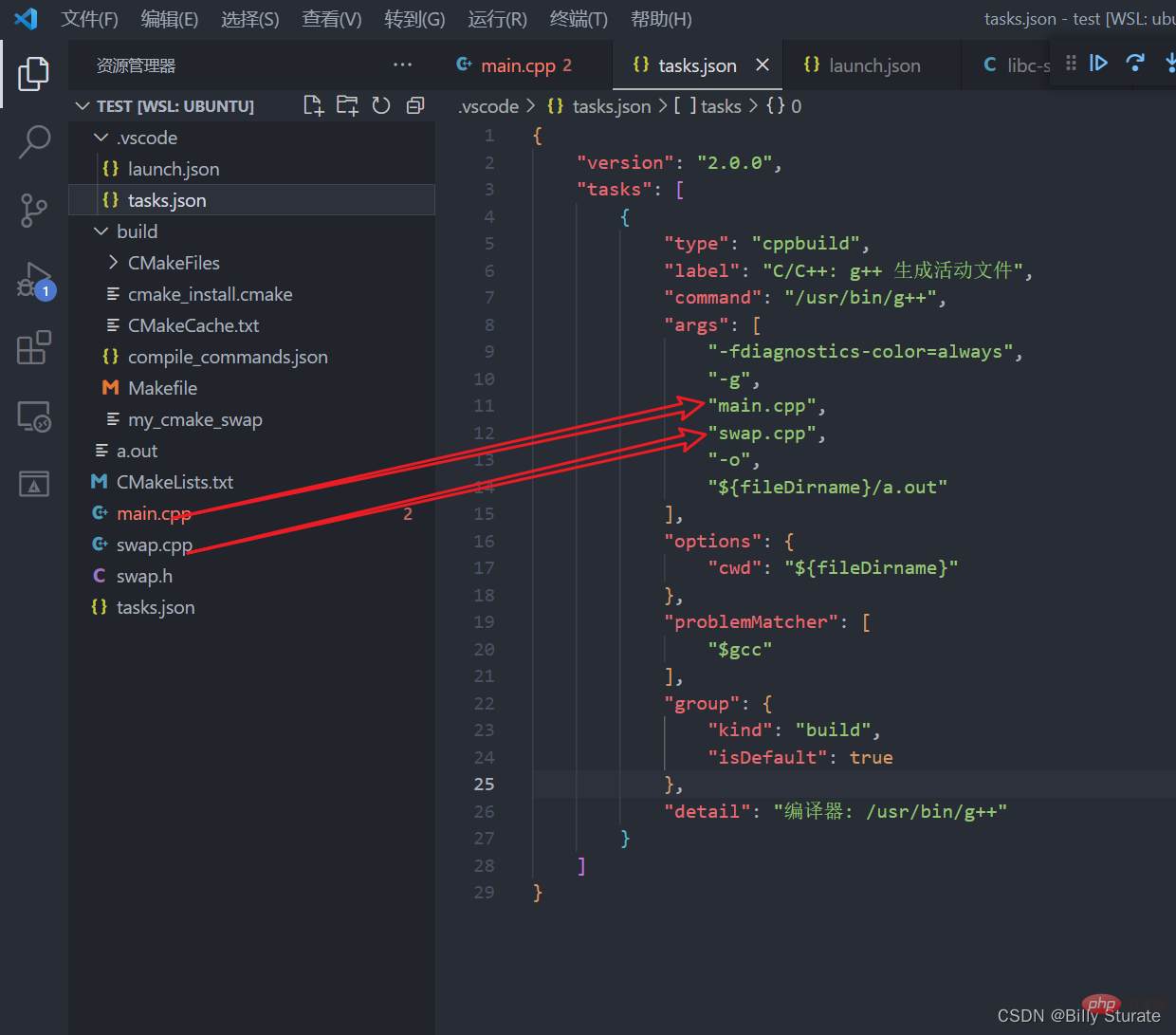
此時如上圖所示,生成tasks.json,接著我們開啟launch.json做一個比較,我們先在launch.json後面加一行程式碼"preLaunchTask",這行程式碼意思就是在launch之前執行的任務名,這個名字一定要跟tasks.json中的任務名字寫一致,如下圖所示,tasks.json中的label要和launch.json中的preLaunchTask完全一致,因為在執行launch.json之前系統會根據這行程式碼先去執行tasks.json中的內容,可以簡單理解為tasks.json中的程式碼會幫我們用g++/gcc編譯生成可執行檔案,而launch.json中的程式碼是讓系統來偵錯我們的可執行檔案。

接下來看到tasks.json中的檔案,如下圖所示,其中的command 設定 , 是指定編譯器 , 一般是 gcc 或者 g++ 編譯器 ,接著下面的args是編譯器後的編譯選項,注意這個-g意思就是編譯出帶偵錯資訊的可執行檔案,如果少了這個-g,生成的可執行檔案就不能夠偵錯了,下面的main.cpp和swap.cpp是要編譯的檔名,-0引數指定生成可執行檔案的名字,下一行就是生成可執行檔案的位置在當前的工作目錄,名字叫a.out

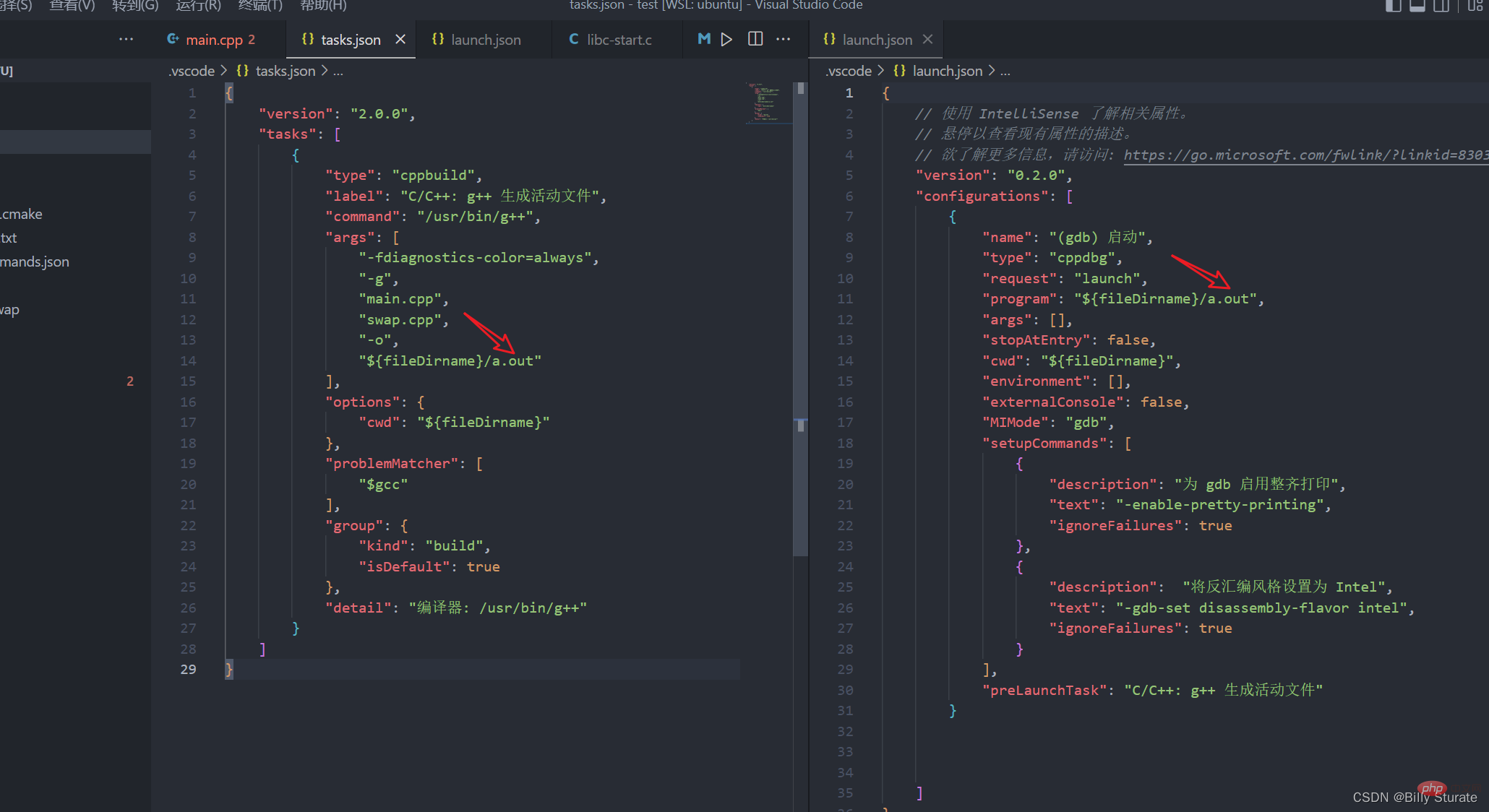
如下圖所示,大家注意,文中的畫箭頭部分,這兩個起的名字要一樣,左邊的是生成可執行檔案叫a.out右邊的是偵錯的檔案叫a.out,名字可以自己更換
所以tasks.json實際上就相當於幫我們完成了g++ -g main.cpp swap.cpp -o a.out的操作

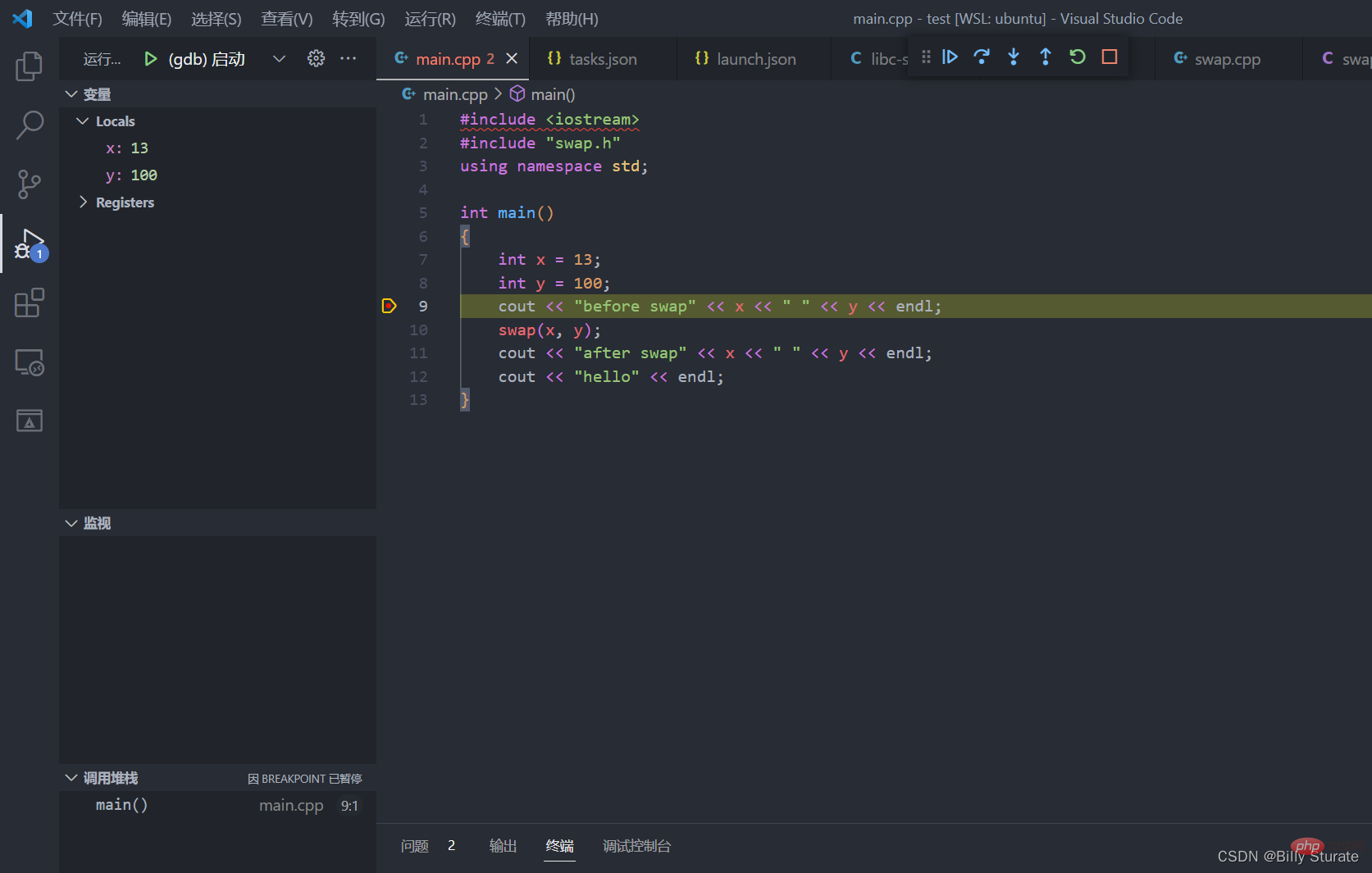
設定好上面的檔案後,回到main.cpp設定自己的斷點,然後按F5鍵進行偵錯,成功啦

更多關於VSCode的相關知識,請存取:!
以上就是VScode怎麼執行和偵錯程式碼?教學分享的詳細內容,更多請關注TW511.COM其它相關文章!