react能用g6嗎
react能用g6,其使用方法:1、通過「npm install --save @antv/g6」命令在專案引入AntV G6;2、使用「yarn install」重新載入依賴;3、在需要使用到G6的js檔案中引入G6即可。

本教學操作環境:Windows10系統、react18版、Dell G3電腦。
react能用g6嗎?
能用。
React中使用AntV G6
AntV G6:G6 是一個簡單、易用、完備的圖視覺化引擎,它在高客製化能力的基礎上,提供了一系列設計優雅、便於使用的圖視覺化解決方案。能幫助開發者搭建屬於自己的圖視覺化、圖分析、或圖編輯器應用。官網
AntV G6的引入
專案中使用npm對包引入
npm install --save @antv/g6
登入後複製重新載入依賴
yarn install
登入後複製在需要使用到G6的js檔案中引入G6
import G6 from '@antv/g6';
登入後複製自此,準備工作結束,下面開始使用G6繪製需要的關係圖,以力導向圖為例描述一對多、一對一的關係。
AntV G6的使用
建立容器:在 HTML 中建立一個用於容納 G6 繪製的圖的容器,通常為 div 標籤。G6 在繪製時會在該容器下追加 canvas 標籤,然後將圖繪製在其中。
ref:在 React 中,可以通過ref.current獲取到真實的 DOM 元素。Forwarding Refs(官方檔案)
<div ref={ref} id="test"/>登入後複製建立關係圖:建立關係圖(範例化)時,至少需要為圖設定容器、寬和高。其餘請參考圖例對應的API以及官方API檔案,按需設定。
graph = new G6.Graph({
container: ref.current,
width: width < 1000 ? 387 : width,
height: width < 1000 ? 220 : 550,
layout: {
type: 'force',
preventOverlap: true,
linkDistance: (d) => {
if (d.source.id === 'node0') {
return 10;
}
return 80;
},
nodeStrength: (d) => {
if (d.isLeaf) {
return 200;
}
return -500;
},
edgeStrength: (d) => {
if (d.source.edgeStrength) {
return 0.1;
}
return 0.8;
},
},
defaultNode: {
color: '#5B8FF9',
},
edgeStateStyles: {
highlight: {
stroke: '#5B8FF9' // 這個顏色可以根據個人喜好進行修改
}
},
modes: {
default: ['drag-canvas', 'zoom-canvas'],
},
});登入後複製資料處理及準備:根據所需圖表的資料格式,對資料進行處理。
設定資料來源並渲染:
graph.data(data); // 讀取 Step 2 中的資料來源到圖上
graph.render(); // 渲染圖
登入後複製AntV G6的基本使用闡述完後,需要注意在React中,G6與AntV L7及AntV G2,BizCharts有所不同,AntV G6在使用過程中需要存取節點,將其圖形作為元件使用時,如果忽略這一點,則會出現問題。 React中使用G6(官網檔案)
AntV G6在React中注意
將渲染G6圖形的Demo作為匿名函數返回,同時函數return的應為上文建立的容器,在其他js檔案中呼叫Demo時作為元件,同時傳入的引數為匿名函數的形參。
上文中第二步:「建立關係圖」中生成的範例應在副作用useEffect中定義。
由於在CompotentDidMount中獲取資料,當渲染Demo時可能會存在資料並未得到響應便渲染Demo導致報錯,解決辦法如下:
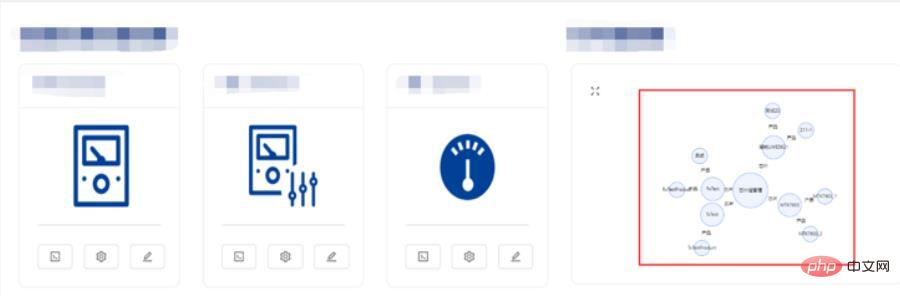
{deviceData.length ? <G6Picture g6Data={deviceData}/> : <></>}登入後複製實現效果

完整程式碼及部分解釋如下:
Demo.js
import G6 from '@antv/g6';
import React, {useEffect} from "react";
import groupBy from 'lodash/groupBy'
import router from "umi/router";
function dealData(data) {//資料處理常式
const dataGroup = groupBy(data, (item) => [item.chipGroupName])
const nodes = [];
const edges = [];
let index = 0;
nodes.push({id: `node${index}`, size: 90, label: "晶片組管理", edgeStrength: true})
for (const key in dataGroup) {
index += 1;
nodes.push({id: `node${index}`, size: 60, label: key, edgeStrength: false, isLeaf: true})
edges.push({source: `node0`, target: `node${index}`, label: '晶片', routerFlag: 0})
if (dataGroup[key]) {
const indexTemp = index;
dataGroup[key].map((item) => {
index += 1;
nodes.push({id: `node${index}`, size: 40, label: item.name, edgeStrength: false})
edges.push({source: `node${indexTemp}`, target: `node${index}`, label: "產品", routerFlag: 1})
})
}
}
const returnData = {
nodes: [...nodes],
edges: [...edges],
}
return returnData;
}
export default function (props) {//props為傳入的引數
const ref = React.useRef(null)
let graph = null;
useEffect(() => {
const {g6Data} = props;
const data = dealData(g6Data);
const width = document.getElementById('test').clientWidth;//獲取當前寬度
if (!graph) {
graph = new G6.Graph({//生成關係圖範例
container: ref.current,//獲取真實的DOM節點
width: width < 1000 ? 387 : width,//根據所需大小定義高度、寬度
height: width < 1000 ? 220 : 550,
layout: {//根據要求所需及官方API檔案設定
type: 'force',
preventOverlap: true,
linkDistance: (d) => {
if (d.source.id === 'node0') {
return 10;
}
return 80;
},
nodeStrength: (d) => {//根據要求所需及官方API檔案設定
if (d.isLeaf) {
return 200;
}
return -500;
},
edgeStrength: (d) => {//根據要求所需及官方API檔案設定
if (d.source.edgeStrength) {
return 0.1;
}
return 0.8;
},
},
defaultNode: {//根據要求所需及官方API檔案設定
color: '#5B8FF9',
},
edgeStateStyles: {//根據要求所需及官方API檔案設定
highlight: {
stroke: '#5B8FF9' // 這個顏色可以根據個人喜好進行修改
}
},
modes: {//根據要求所需及官方API檔案設定
default: ['drag-canvas', 'zoom-canvas'],
},
});
}
const {nodes} = data;
graph.data({//繫結資料
nodes,
edges: data.edges.map((edge, i) => {
edge.id = `edge${i}`;
return Object.assign({}, edge);
}),
});
graph.render();//渲染圖形
//下面為互動事件設定及操作函數
graph.on('node:dragstart', (e) => {
graph.layout();
refreshDragedNodePosition(e);
});
graph.on('node:drag', (e) => {
refreshDragedNodePosition(e);
});
graph.on('node:dragend', (e) => {
e.item.get('model').fx = null;
e.item.get('model').fy = null;
});
graph.zoom(width < 1000 ? 0.7 : 1, {x: 300, y: 300});
graph.on('node:mouseenter', (ev) => {
const node = ev.item;
const edges = node.getEdges();
const model = node.getModel();
const size = model.size * 1.2;
graph.updateItem(node, {
size,
});
edges.forEach((edge) => {
graph.setItemState(edge, 'highlight', true)
});
});
graph.on('node:click', (e) => {
router.push({pathname: `/DeviceSetting/ChipsetManagement`})
});
graph.on('node:mouseleave', (ev) => {
const node = ev.item;
const edges = node.getEdges();
const model = node.getModel();
const size = model.size / 1.2;
graph.updateItem(node, {
size,
});
edges.forEach((edge) => graph.setItemState(edge, 'highlight', false));
});
function refreshDragedNodePosition(e) {
const model = e.item.get('model');
model.fx = e.x;
model.fy = e.y;
}
}, []);
return <>
<div ref={ref} id="test"/>
</>;
};登入後複製具體使用Demo的js檔案:
import G6Picture from './Demo'
render(
return(
<>
{deviceData.length ? <G6Picture g6Data={deviceData}/> : <></>}
</>
)
)登入後複製推薦學習:《》
以上就是react能用g6嗎的詳細內容,更多請關注TW511.COM其它相關文章!