【整理分享】vue專案上可用的7個實用JS庫

藉助開源庫加速VUE專案的開發進度是現代前端開發比較常見的方式,平常收集一些JavaScript庫介紹,在遇到需要的時候可以信手拈來。【相關推薦:、】
VUE 生態有很多不錯的依賴庫或者元件,是使用VUE開發前端的原因之一。
1. vueuse
這是 GitHub 上星最多的庫之一,擁有超過 12.8k 顆星,這是一組基於 的實用函數庫。
它的初衷就是將一切原本並不支援響應式的 JS API 變得支援響應式,省去程式設計師自己寫相關程式碼。
import { useLocalStorage, useMouse, usePreferredDark } from "@vueuse/core";
export default {
setup() {
// tracks mouse position
const { x, y } = useMouse();
// is user prefers dark theme
const isDark = usePreferredDark();
// persist state in localStorage
const store = useLocalStorage("my-storage", {
name: "Apple",
color: "red",
});
return { x, y, isDark, store };
},
};登入後複製GitHub:
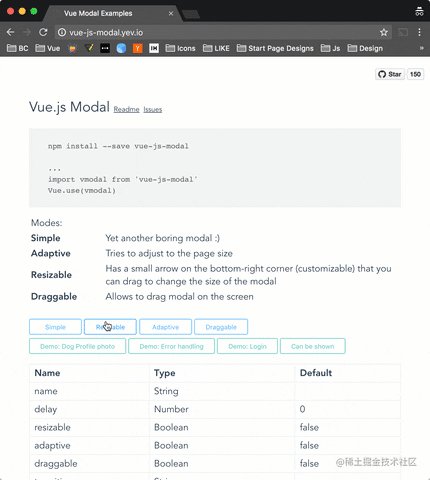
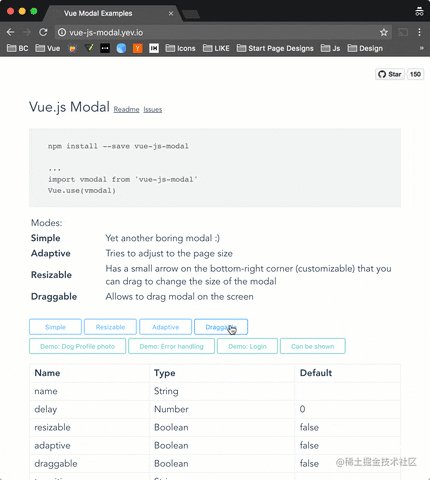
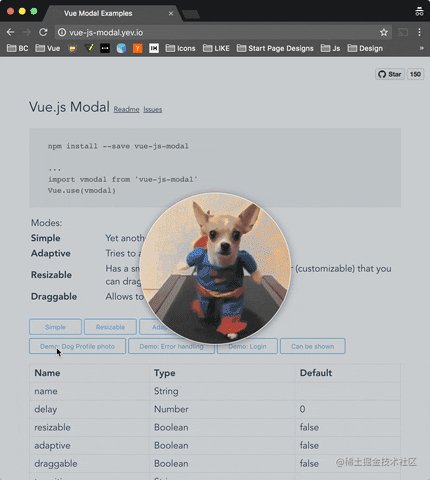
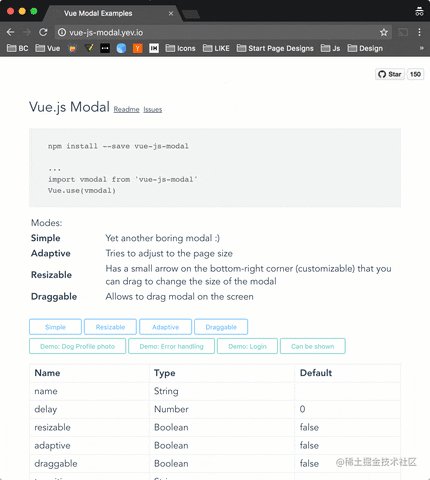
2. vue-js-modal
這是一個易於使用、高度可客製化的 Vue.js 模態庫,該庫支援靜態和動態兩種型別的模態,靜態是通過模板明確定義的,動態是根據傳遞給「顯示模態」函數的設定生成的。這個庫在 Github 上有超過 4.2k 星。

GitHub:
3. vue-wait
這個庫可以在沒有任何衝突的情況下控制頁面上的各種載入狀態。它的核心原理是管理一個具有多個載入狀態的陣列(或者,可選地,一個 Vuex 儲存)。整合載入器元件開始監聽其註冊的載入器並立即進入載入狀態。這個庫在 Github 上有超過 1.9k 顆星。

GitHub:
4. good-table
表格是軟體開發中最常用的元件之一,這是一個易於使用的強巨量資料表,具有高階自定義功能,包括排序、列過濾、分頁、分組等。它在 GitHub 上擁有超過 2k 星。
GitHub:
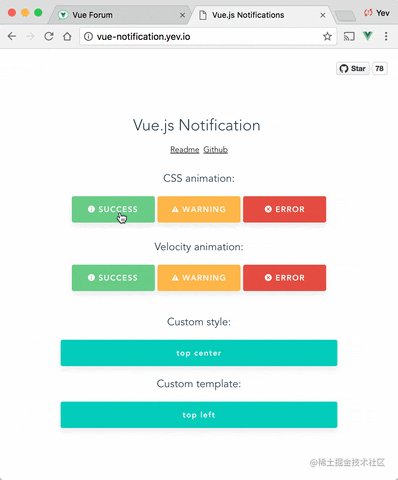
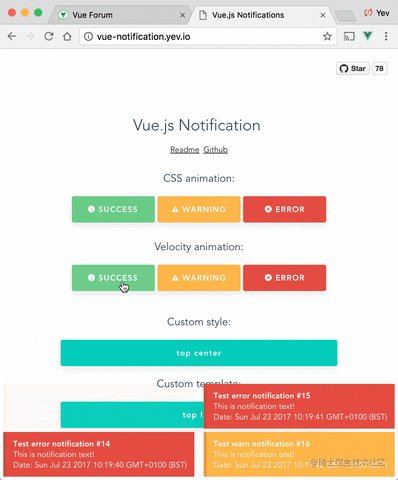
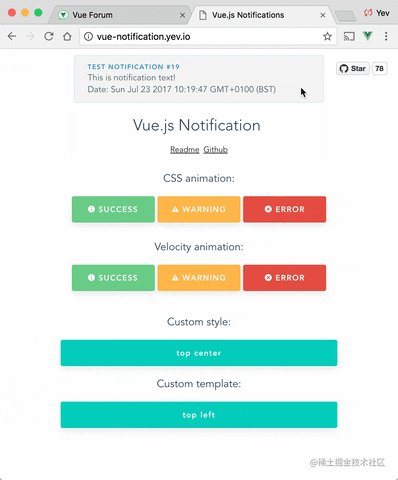
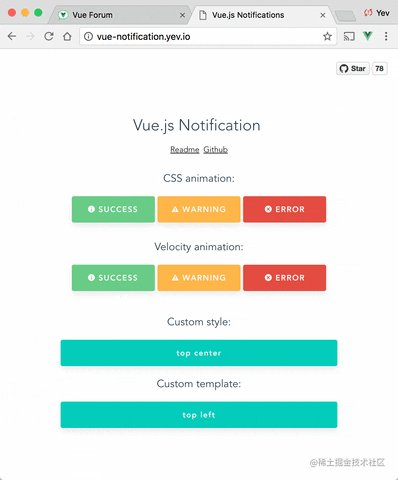
5. vue-notification
向使用者顯示訊息是應用程式的基本功能之一,這個庫將幫助構建漂亮的通知。它提供了許多功能,如動畫、自定義位置、自定義樣式等等。這個庫在 Github 上有超過 2.3K 顆星。

GitHub:
6. tree select
顧名思義,這是一個帶有巢狀選項的多選元件。它包括許多功能,如支援巢狀選項的單選和多選、模糊匹配、非同步搜尋、延遲載入(僅在需要時載入深層選項的資料)等等。它在 GitHub 上擁有超過 2.6K 顆星。
GitHub:
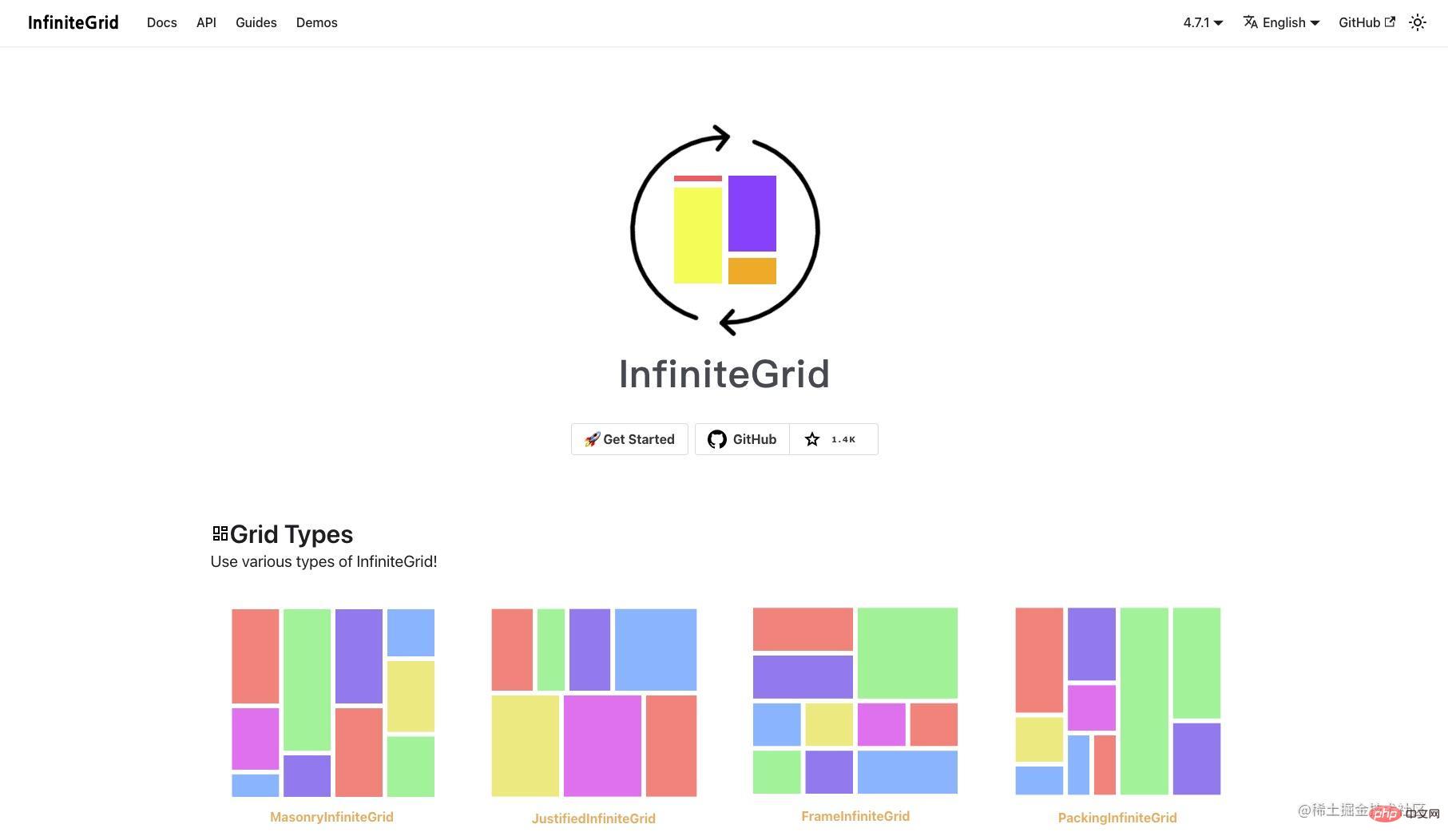
7. egjs-infinite grid
如果必須使用網格佈局,那麼這個庫是一個很好的資源,該庫用於根據網格型別無限排列包括內容的元素。

import { MasonryInfiniteGrid } from "@egjs/infinitegrid";
function getItems(nextGroupKey, count) {
const nextItems = [];
for (let i = 0; i < count; ++i) {
const num = nextGroupKey * count + i;
nextItems.push(`<div class="item"></div>`);
}
return nextItems;
}
const ig = new MasonryInfiniteGrid(".container", {
gap: 5,
});
ig.on("requestAppend", (e) => {
const nextGroupKey = (+e.groupKey || 0) + 1;
ig.append(getItems(nextGroupKey, 10), nextGroupKey);
});
ig.renderItems();登入後複製GitHub:
(學習視訊分享:、)
以上就是【整理分享】vue專案上可用的7個實用JS庫的詳細內容,更多請關注TW511.COM其它相關文章!