vue專案只有一個vue範例麼
不是,vue專案中可以包含多個vue範例。在vue專案中,一般只有一個VUE範例在main.js中定義,其他都是vue元件範例。Vue是由一個個範例構建而成的,一個元件就是一個Vue的範例,每個元件內部都可以寫屬性,因此每一個元件都是一個Vue的範例。

本教學操作環境:windows7系統、vue3版,DELL G3電腦。
不是,vue專案中可以包含多個vue範例。
Vue是由一個個範例構建而成的,一個元件就是一個Vue的範例,每個元件內部都可以寫屬性,因此每一個元件都是一個Vue的範例。在vue專案中,一般只有一個VUE範例在main.js中定義,其他都是vue元件範例。
Vue 範例
使用 Vue 寫專案時,最重要的是 Vue 範例,它提供了學習 Vue 的方向,逐步掌握與 Vue 範例相關的「特性」是我們的終極目標。
首先,在一個 html 檔案中載入 vue.js,可以通過 script 標籤直接載入 vue.js 檔案:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue範例</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
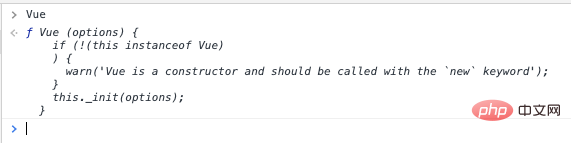
<body>登入後複製用瀏覽器開啟這個頁面,在 console 中輸入 Vue ,你會發現 Vue 其本質是一個函數:

其實 Vue 是一個建構函式,可以被看作是一個「類」,通過 new 建立它的範例。那究竟在一個頁面中能建立多少個範例呢?
通常在一個頁面中只建立一個 Vue 範例:
<body>
<div id="app">Hello {{ msg }}</div>
<script>
const vm = new Vue({
el: '#app',
data: function () {
return {
msg: '前端小課'
}
}
});
</script>
</body>登入後複製建立一個 Vue 範例時傳入一個「客製化」的物件,我們可以把上面的物件換一種寫法:
<body>
<div id="app">Hello {{ msg }}</div>
<script>
const obj = {
el: '#app',
data: function () {
return {
msg: '前端小課'
}
}
}
const vm = new Vue(obj);
</script>
</body>登入後複製在 obj 這個物件中,有個屬性 el,表示給 Vue 範例提供的「模板」,也就是說當你建立一個範例時,要告訴 Vue 渲染的 HTML 是什麼,如何把 HTML 中要做的事情與 obj 建立某種連線。比如 HTML 模板中要顯示的資料如何和 Vue 範例的資料建立關聯,如何響應 HTML 模板中要觸發的事件。要建立關聯,必須在模板與Vue範例之間作出約定。
el 可以是一個 選擇器,也可以是一個 HTMLElement (打通 DOM 的設計架構 )範例。可以把 el 寫成:
el: document.getElementById('app'),登入後複製也可以是任意一個選擇器:
el: 'div',
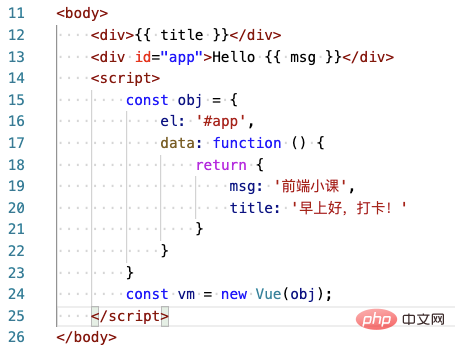
登入後複製下面這個顯示結果是什麼?

最終發現 title 這個值 「早上好,打卡!」 並沒有被渲染到 HTML 上,這是因為 title 所在的 div 並沒有在 Vue 範例的作用範圍內,也就是說 Vue 範例只能作用到建立範例時所在的模板(比如通過 el 指向的 模板):

其實,一個頁面可以建立多個 Vue 範例,比如下面的程式碼建立了 3 個 Vue 範例,發現可以正常工作:
<body>
<div id="app">
<h1>{{ msg }}</h1>
</div>
<div id="app-body">
<h4>{{ title }}</h4>
</div>
<div class="app-footer">
<h4>{{ footer }}</h4>
</div>
<script>
const vm = new Vue({
el: '#app',
data: function () {
return {
msg: "歡迎來到前端小課",
}
}
});
</script>
<script>
const vmBody = new Vue({
el: '#app-body',
data: function () {
return {
title: "Vue 範例講解"
}
}
});
</script>
<script>
const vmFooter = new Vue({
el: '.app-footer',
data: function () {
return {
footer: "感謝閱讀",
}
}
});
</script>
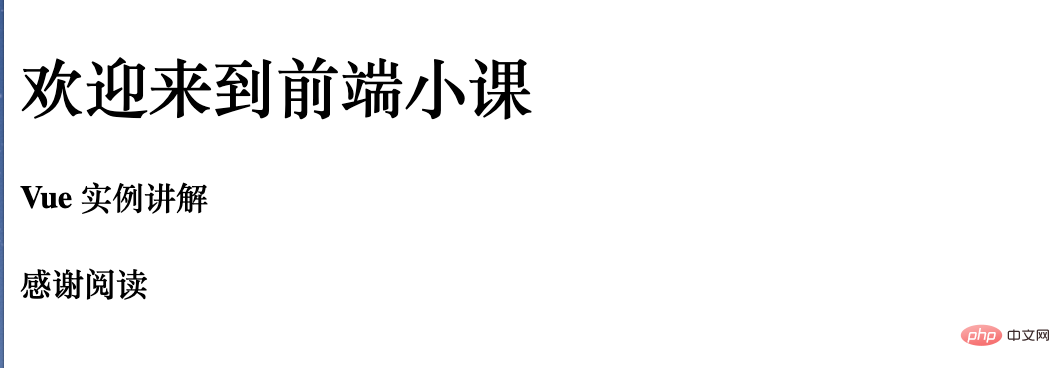
</body>登入後複製用瀏覽器開啟,結果如下:

這個例子讓我想到了元件,「元件是可複用的 Vue 範例」,這種寫法有點像元件,每一個 Vue 範例看成是一個元件。
我們再看一個例子 —— Vue 範例中再巢狀一個 Vue 範例:
<body>
<div id="app">
<h1>{{ msg }}</h1>
<!-- 這裡不能宣告一個新的 Vue 範例 -->
<div id="app-body">
<h4>會渲染嗎?{{ title }}</h4>
</div>
</div>
<script>
const vm = new Vue({
el: '#app',
data: function () {
return {
msg: "歡迎來到前端小課",
title: "#app - Vue 範例講解"
}
}
});
</script>
<script>
const vmBody = new Vue({
el: '#app-body',
data: function () {
return {
title: "#app-body - Vue 範例講解"
}
}
});
</script>
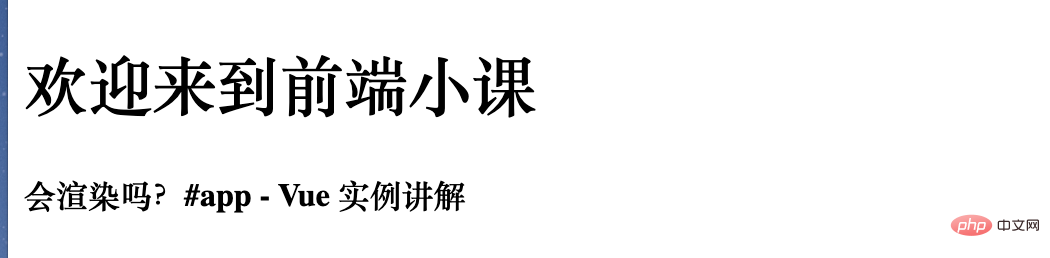
</body>登入後複製渲染結果為,發現結果使用的是 #app 範例中的資料:

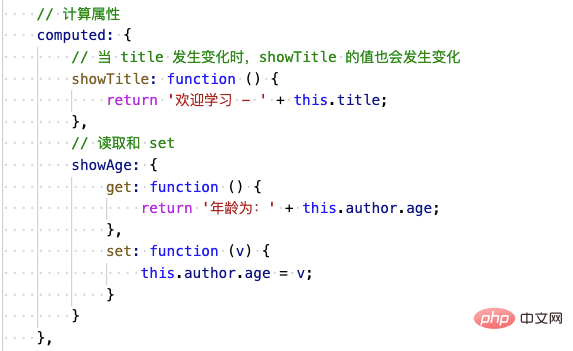
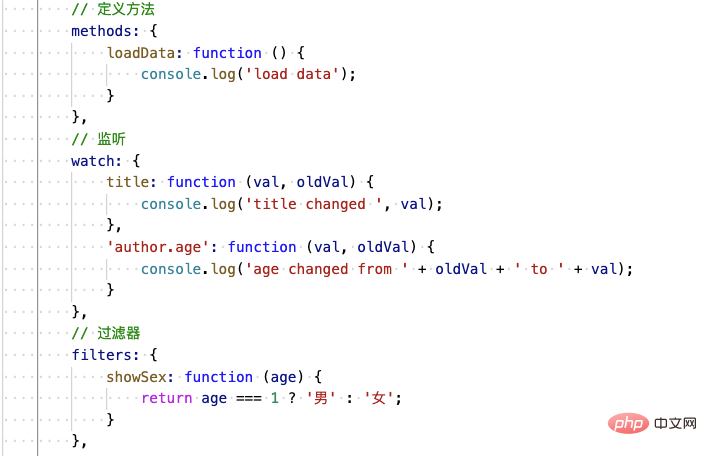
Vue 範例中還有很多 API,每一個 API 都需要我們逐步學習。比如生命週期函數,計算屬性,定義方法,過濾器:


【相關推薦:、】
以上就是vue專案只有一個vue範例麼的詳細內容,更多請關注TW511.COM其它相關文章!