穩中求進的2022年
2022 年年初做了一份年度計劃,給自己列了 13 條今年完成的事情,除了 1 條完全沒有啟動之外,其餘 12 條或完成,或還在進行中。
給自己還定了 5 個核心目標,除了個別需要與其他組協調的任務進度緩慢之外,大部分完成的還是蠻順利的。
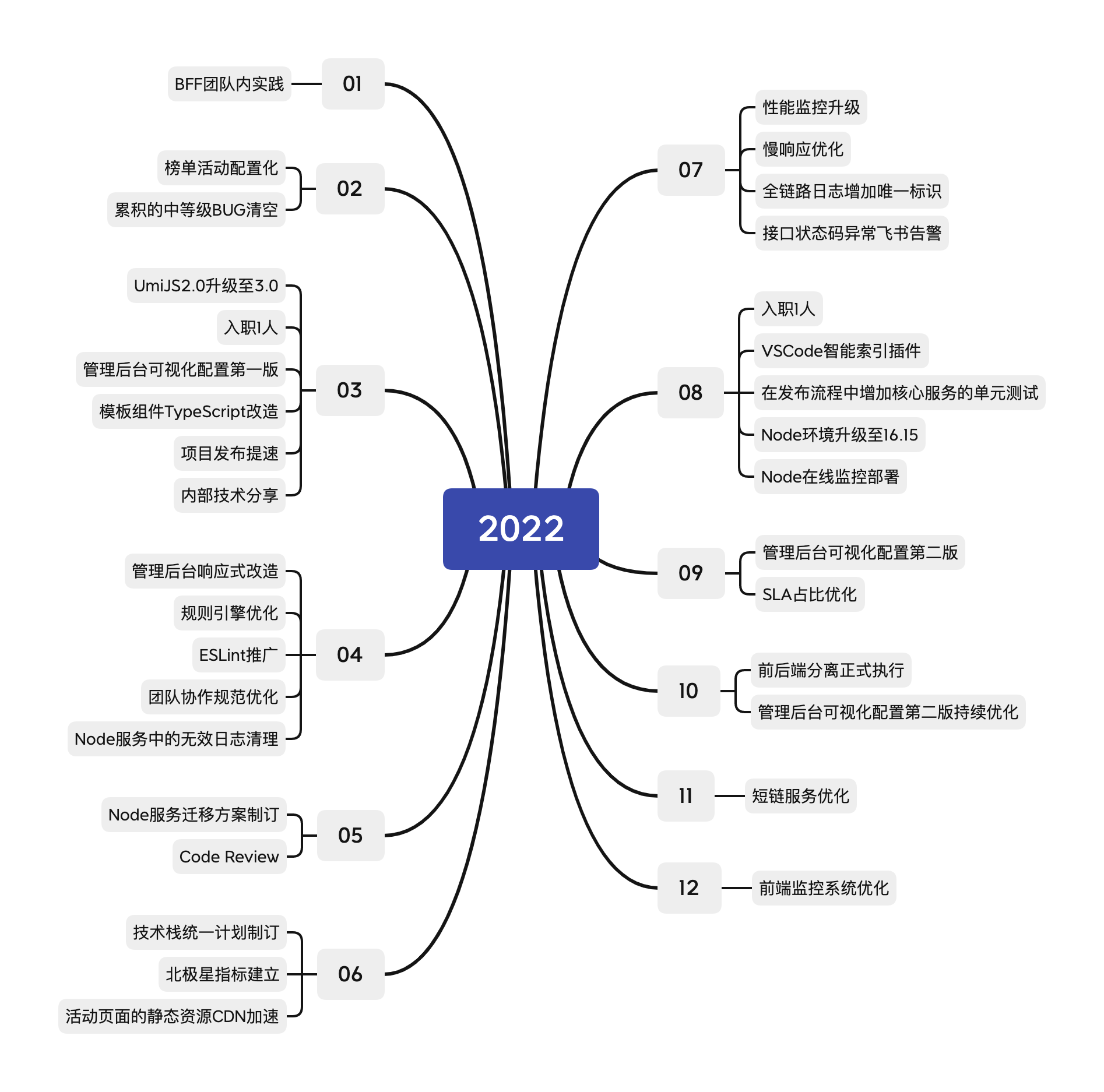
下面的思維圖列舉出了今年做的一些比較重要的事情。

與 2021 年從 0-1 時的年終總結略有不同,今年就是在幹 4 件事:知識沉澱、提效保質、體驗優化和研發標準。
一、知識沉澱
知識沉澱就是將有效資訊記錄在案,這個在去年就已經提出了,今年是持續精進。
今年不僅自己在維護檔案,而且還讓組內的成員也一起參與,讓他們也能自覺地補充更多的檔案。
最近還學到了個新名詞:活檔案,就是將記錄寫在事物本身中,例如程式碼中的註釋、版本提交時的 message 等。
我們組今年也在進一步規範這類活檔案,減少資訊障礙。
5月中旬,公司將之前存放在 wiki 中的檔案整體遷移至飛書檔案中,我對整體的目錄也做了一次細緻的歸類,便於檢視。
改成飛書後,有個很大的好處,就是可以直接用手機瀏覽檔案了,檔案格式也比之前的 confluence 美觀。
1)工作檔案
工作檔案包括專案檔案、週會記錄等。
專案檔案,是在去年的基礎上,持續補充各類資訊,例如專案中遇到的難點,新專案的檔案說明等。
還有對之前寫的比較模糊的資料,做了一次詳細的補充,使檔案更有用。
週會之前只是簡單的羅列工作記錄,今年製作了幾張較為完整的表格,分門別類的記錄各種工作內容,並且會附上狀態和風險等內容。
2)計劃規範
今年補充了幾個比較大的計劃,例如北極星指標、專案遷移、效能優化、年度計劃等。
北極星指標會在後文中詳細說明,專案遷移就是 Node 服務遷移至 Go,jQuery 遷移至 Vue 等。
效能優化記錄了今年的一些優化手段,例如操作紀錄檔表優化、匯出優化、快取影象資源等。
今年一個比較重要的規範是通用元件的預設功能和互動,公司的大部分活動都是基於這些元件研發的。
在規範之後,就能大大 QA 在測試時的返工,很多時候一些細節就會糾纏很久。
例如點選封禁賬號後,有時候表現會與之前 QA 所想的不同,那麼此時她就要與產品和開發核對。
3)技術分享
技術分享在去年也提出過,並且還制訂了相應的規範,但是由於是針對技術部所有人的,所以組織一次的週期會比較久。
並且參與積極度也不是很高,所以今年 2 月份的時候就調整成全公司的人都可參與,但是參與度仍舊低迷。
再加上三月到六月,整體居家辦公,更不能舉報全公司的分享會了。所以 3 月份再做一次調整,改成團隊內的分享。
每個人都會輪到,一週一個,技術範圍不限制,這次大家都能參與進來,已經進行了 34 場,每場結束後,都會將內容留檔。
大家對此類技術分享並不排斥,都會積極準備,大部分是原始碼分析和案例分享。
4)Code Review
5 月份的時候發生了幾場事故,問題雖然低階,但造成的危害卻不小,如何有效的進行規避,在當時我進行了思考。
我想到的一點就是 Code Review,大家坐下來,一起檢查下程式碼的寫法,一起判斷業務邏輯是否合理,很容易就能發現那幾個事故中的問題。
今年不定期的舉辦了 15 場 Code Review,發現了很多問題,例如邏輯錯誤、理解誤差、寫法優化等。
還有很重要的一個舉措就是推廣程式碼註釋,成員們普遍對註釋比較吝嗇,你自己顯而易見的寫法,別人可能難以理解。
況且好記性不如爛筆頭,註釋也能幫助自己理解比較複雜的程式碼。
二、提效保質
在提升效率的同時,保障專案質量,魚和熊掌不可兼得,是我今年重點在推進的事情。
在補充人手後,我能有更多的時間抓工具化和流程化的事情。
1)工具化
要想提效,就需要有趁手的工具,今年在去年的基礎上,又增加和優化了多種工具。
BFF 平臺在去年就研發完成了,不過在組內並沒有馬上推廣開來,直到今年年初,才陸陸續續開始使用。
目前新的業務介面基本都會走此平臺,線上已有 70 多個介面在穩定執行著。
榜單活動設定化是將常用的活動做成視覺化設定的形式,目的是減少開發和測試人力,將 2 天的研發時間壓縮至 2 小時。
這個設定協調了 UI 組、產品組、測試組、前端組、資料組一起,制訂出了相關規範,已成功運營了 5 場活動。
為了提升管理後臺的開發效率,先後研發了後臺編輯器第一版和第二版,第一版組員接受度並不理想,第二版已經上線了兩個選單。
組內成員配合運維組,研發了IP白名單管理,幫助在家辦公的同事,可以存取公司內網,降低了進內網的門檻。
為了規範程式碼編輯,引入了 ESLint,對冗餘程式碼和會存在隱患的程式碼進行標註,幫助我們寫出更健壯的程式碼。
開發了一款 VSCode 智慧索引外掛,因為框架寫法的原因,使得路由層的程式碼不能自動跳轉到服務層,因此寫了外掛擴充套件功能。
2)流程優化
管理後臺靜態頁面的專案發布一直被詬病,因為釋出速度太慢了,今年和運維聯手,從 12 分鐘降低到 5 分 30 秒。
解決了我們組的心腹大患,終於可以愉快的釋出專案了,再也不用幹等了。
組內的另一個成員讓測試環境可以自動被髮布,只要將程式碼合併到測試分支,就能進行釋出流程,非常方便。
在釋出流水線中,增加核心服務的單元測試,避免線上再出現服務不能存取的重大問題。
3)前端監控
前端監控系統在去年完成了 0 到 1 的第一步,今年每個月其實都在做維護和優化,目標是讓此係統更好用,而不是一個花瓶,具體優化可參考此處。
今年幫助我們解決了不少線上問題,有的是主動發現,有的是使用者上報後,藉助該系統將問題定位。
不定期的維護包括查詢條件增加時間快捷鍵,過濾第三方庫的通訊,活動頁面的通訊中增加userId,優化LCP的取樣時機,白屏的計算,監控靜態資源的請求錯誤等。
前端的監控紀錄檔為了能與伺服器端紀錄檔相關聯,特地在通訊時增加全鏈路紀錄檔唯一標識,不再讓兩端割裂。
Node 服務中有很多因 console.log() 列印出的無效紀錄檔,今年也一併清理,清理後的紀錄檔更加整潔清晰,查詢紀錄檔時少了很多幹擾,紀錄檔量也驟降幾百萬。
為了能及時的收到線上錯誤,讓運維幫忙設定了介面狀態碼異常(500以上)的飛書告警,規則是同一個介面 1 分鐘內連續 5 次狀態異常就會發訊息告警。
8 月再次聯合運維,將 一套 Node 線上監控系統部署到伺服器上,實時檢視伺服器的效能引數了,例如記憶體、QPS、CPU 等。
4)招聘
招聘我覺得是個老大難的問題,從去年 11 月就開始了,陸陸續續也面了十幾個人,沒有找到合適的。
期間也將招聘資訊投稿到大流量公眾號、科技週刊,還在 V 站釋出了招聘貼文。
最終轉化率最高的是 V 站的貼文,在那邊收到了幾份簡歷,最後錄用了一名,3 月份正式入職,目前也已經過了試用期。
今年要招聘兩個人,另一個人選也招了好久,遠端辦公期間發了 3 次 offer,結果有兩人來了沒幾天就走了。
另一人做了兩個多月,自己覺得沒有融入主動離職了。我們這邊不僅僅要做頁面工作,還會涉及些伺服器端的工作,把工作門檻提高了。
本來就是小公司,職責範圍還廣,就更加難招了。最後一個同事舉薦了他的一個同事,聊的不錯就發 offer 了,熟人好辦事。
8 月底入職,到現在也 3 個多月了,適應能力很強,幹活也利索,靠譜的很。
人員配齊後,無論是工作效率,還是工作質量,都比之前高很多,並且還能承接更多的業務需求。
三、體驗優化
體驗優化也是我今年的一個重點,不僅在易用性上下功夫,還量化了一系列的指標。
更容易讓大家看到努力優化後的成果,提供更穩定更流暢的服務給使用者,包括對外的會員和對內的員工。
大到一個模組,小到一個按鈕,都是我們優化的物件。
1)專案改造
管理後臺是公司內大部分員工每天辦公的系統,為了便於在手機上使用,特地對其做了響應式改造。
對專案進行 TypeScript 改造,是為了更好的保障程式碼質量,目前僅在管理後臺中小範圍的進行推廣。
為了提升活動頁面的載入速度,對其靜態資源進行了 CDN 加速,但是在監控系統中發現,有些舊的資源還在被存取,可能是手機快取或 CDN 沒有重新整理到。
對活動頁面的指令碼也做了針對性的瘦身,分離頁面中不需要的第三方庫。並且對頁面的卡頓、白屏等問題,也都陸續進行了有效優化。
2)北極星指標
北極星指標,也叫第一關鍵指標,是指在產品的當前階段與業務/戰略相關的核心指標,一旦確立就像北極星一樣指引團隊向同一個方向前進。
因為我們組維護著大量的 Node 服務,所以指標中就會包含多個伺服器端資料。其中慢響應(請求時間大於2秒)作為我們組的北極星指標。
在量化日常工作指標後,我們組做了大量的優化工作,將對外業務的慢響應占比控制在萬分之二以內。
在過濾掉不影響使用者體驗和正常優化後的慢響應,數量從 1.307W 降至 1100 個左右。
還有一個指標是 SLA(服務水平協定)佔比(例如 99.999%),這是對網站可用性的一個保證,百分比中的 9 越多代表服務可用時間越長,越可靠,停機時間越短。
我們組也持續優化了很多報 500 的介面,基本都是因為 null 或 undefined 引起的,例如 null.map()、undefined.toString() 等。
500 的介面在修復和過濾不影響使用者體驗的介面之後,從 2159 降至個位數,目前每天的指標資料都比較穩定。
除此之外,每個雙月還會給共同作業方提供一份問卷調查,給我們的表現打分,滿分 5 分,並且給予我們一定的改進建議。
3)效能監控
去年的效能監控只有幾張折線圖,使用率也比較低,今年附加了很多新功能,並且與前端監控可以更好的聯動,具體優化可參考此處。
新增的資源瀑布圖可以在出現頁面問題時,準確的瞭解到靜態資源的載入情況。
LCP、FID 和 FCP 是三個今年新增的效能指標,從更多的角度瞭解頁面效能情況。
分別統計白屏和首屏 1 秒內的數量、1-2 秒內、2-3 秒內、3-4 秒內、4+秒的數量,再用堆疊柱狀圖呈現。
在將統計的引數全部計算出來後,為了能更直觀的發現效能瓶頸,設計了一張階段時序圖。
描繪出 TTFB、responseDocumentTime、initDomTreeTime、parseDomTime 和 loadEventTime 所佔用的時間。
四、研發標準
在去年也推進過技術的升級、統一技術棧和前後端分離,今年完成方面比去年好很多。
主要就是各個組的人員都補充後,有了更多的資源去支援這類基礎工作,不像以前都鋪在業務上。
1)技術升級
去年將 UmiJS 升級到 2.0,今年 3 月成功升級到了 3.0,不過官方今年已經推出了 4.0 的穩定版本。
伺服器的 Node 環境,五年來一直是 8.7 版本,去年曾經短暫的升級到 12,但是發現了時區問題,馬上就還原了。
後面人員都鋪在業務上,也沒時間做升級,一直拖到今年 8 月,才有機會推進升級,一舉升到 16.15。
終於可以使用一些新的 Node 功能和第三方庫了,雖然這次升級也遇到了時區問題,但是順利解決了。
2)技術棧統一
Node 的那些邊角料服務今年也沒有時間遷移至 Go,ROI(投資回報率)太低,沒人重視,一直擱置著。
6 月制訂了前端技術棧統一計劃,由我們自己組操控,之前因為歷史原因和趕進度,將一些活動頁面通過 jQuery 實現。
現在就要將那些頁面改成 Vue,試著先遷移了 3 張常用的活動頁面,當前已經遷移完成。
3)前後端分離
前後端分離其實從我進公司就一直掛在嘴巴,但因為客觀原因,一直無法推進。
今年 10 月初終於迎來了正式改造,先在管理後臺試點,我們提供許可權和操作紀錄檔的介面,這樣就能適配之前的驗籤和紀錄檔邏輯。
10 月底順利上線,目前已經在伺服器中穩定執行。
活動頁面的分離,也在穩步進行中,接下來就是我們出頁面,伺服器端出介面,首次先在常用的榜單中試點。