開局一張圖,構建神奇的 CSS 效果
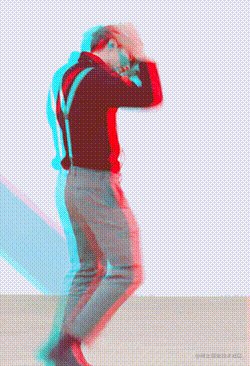
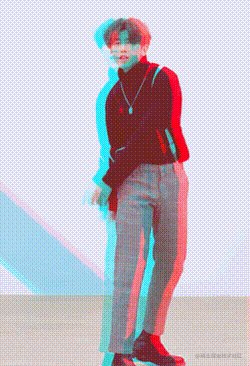
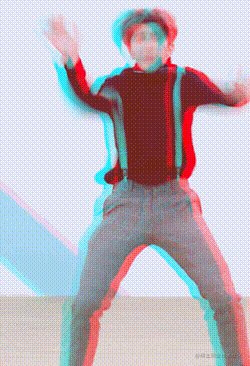
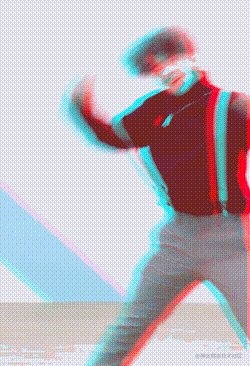
假設,我們有這樣一張 Gif 圖:

利用 CSS,我們嘗試來搞一些事情。
圖片的 Glitch Art 風
在這篇文章中 --CSS 故障藝術,我們介紹了利用混合模式製作一種暈眩感覺的視覺效果。有點類似於抖音的 LOGO。
像是這樣:
假設,我們有這樣一張圖:

只需要一個標籤即可
<div class="mix"></div>
給兩張同樣的圖片,疊加上 青色#0ff 和 紅色#f00,並且錯開一定的距離,兩張圖都要加上 background-blend-mode: lighten,其中一張再加上 mix-blend-mode: darken:
.mix {
width: 400px;
height: 400px;
background: url($img), #0ff;
background-blend-mode: lighten;
&::after {
content: '';
position: absolute;
margin-left: 10px;
width: 400px;
height: 400px;
background: url($img), #f00;
background-blend-mode: lighten;
mix-blend-mode: darken;
}
}
得到如下效果:

簡單解釋下:
-
因為圖片本身不是紅色和青色的,所以需要通過
background-image疊加上這兩種顏色,並通過background-blend-mode: lighten讓其表現出來 -
為了保持中間疊加部分的原色,需要再疊加一個
mix-blend-mode: darken反向處理一下。(不理解的同學可以開啟偵錯,手動關掉幾個混合模式,自己感受感受即可)
完整的 DEMO:
當然,這裡使用 Gif 圖也是完全可以的,我們替換下我們的 Gif 圖,看看會得到什麼樣的一種效果:

有點意思,完整的程式碼你可以戳這裡:iKUN - 使用background-blend-mode | mix-blend-mode 實現類抖音LOGO暈眩效果
多圖融合
混合模式當然不止是這樣。
我們再來實現一個有趣的效果。
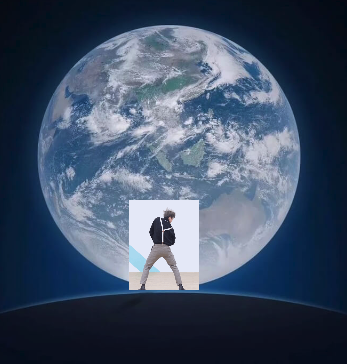
首先,找一張地球圖,可能像是這樣(是不是有點眼熟):

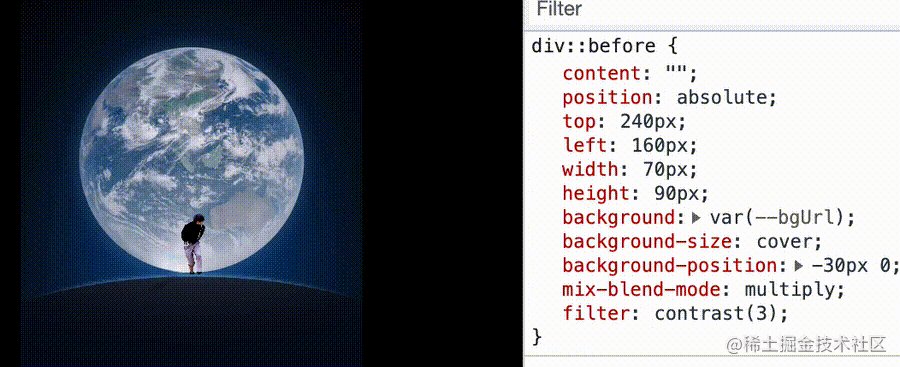
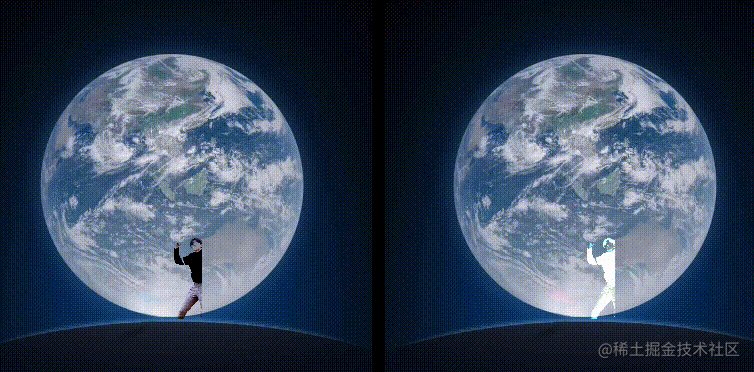
把我們的人物放上去,得到這樣一種效果:

神奇的事情在於,如果,我們給疊加在上面的動圖,新增一個混合模式,會發生什麼呢?嘗試一下:

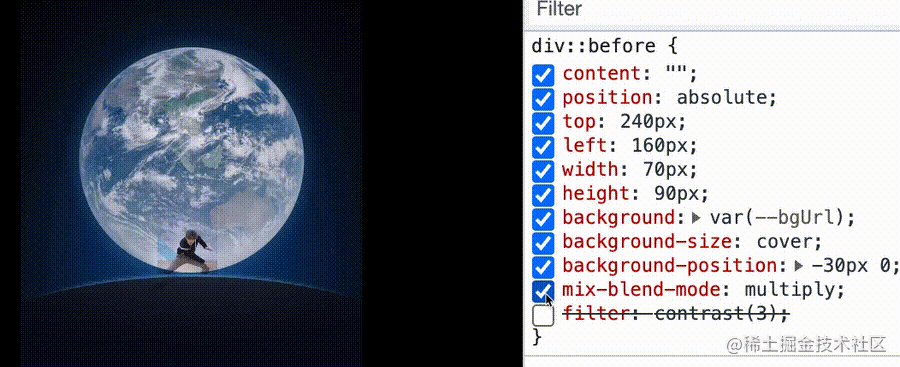
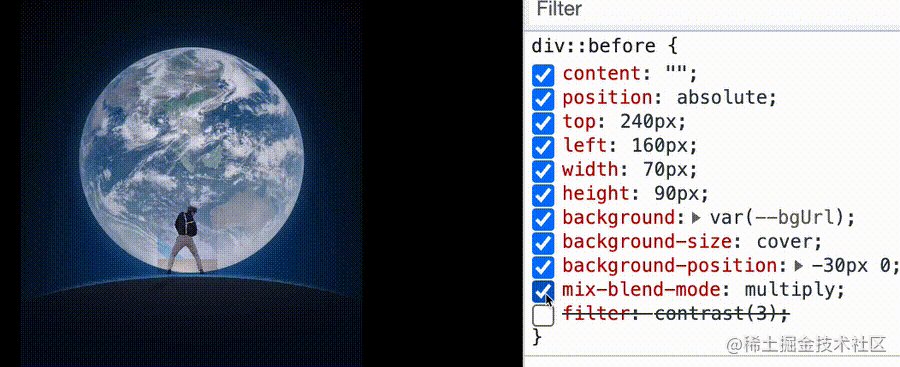
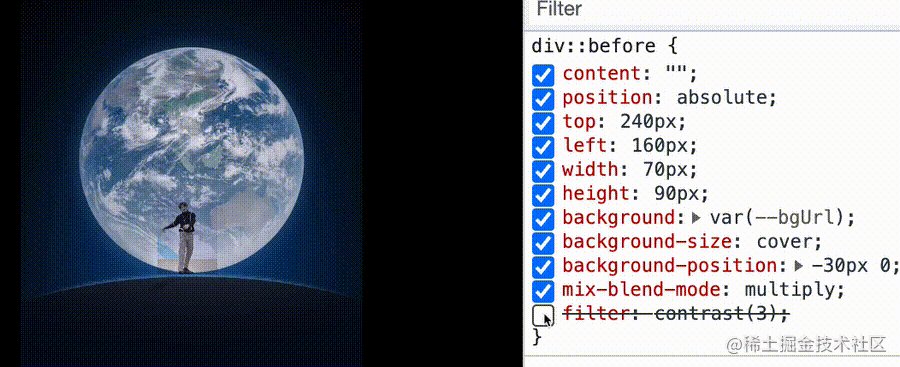
通過混合模式 mix-blend-mode: multiply,巧妙的消除了大部分非人物的背景,再通過 filter: contrast(3) 加深這個效果,徹底去掉動圖背景,融入了我們的地球背景中。
這樣,我們巧妙的將兩張圖,融合成了一張圖。
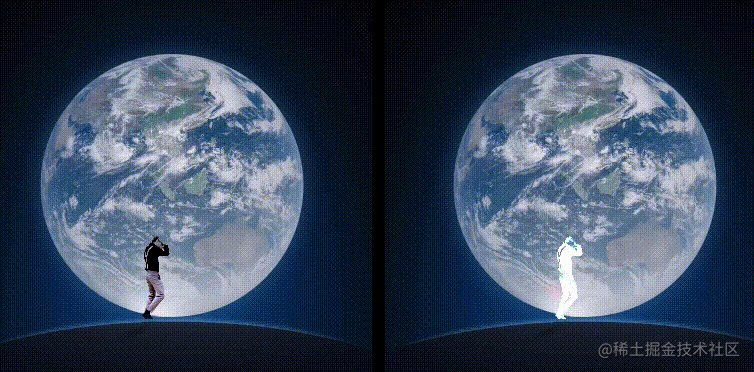
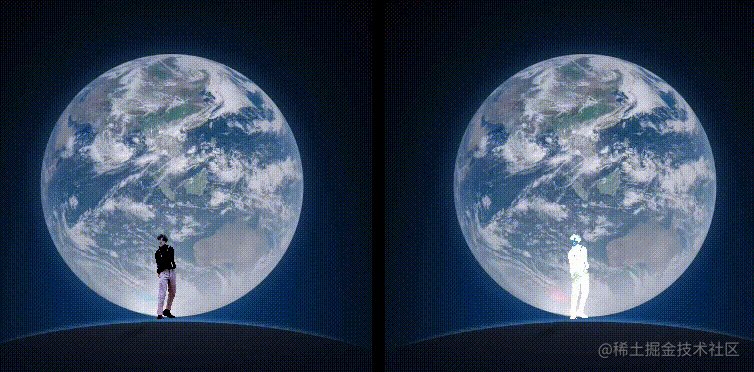
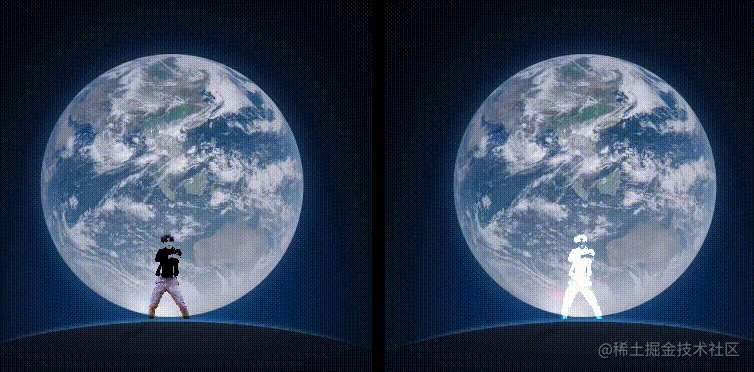
當然,多偵錯偵錯,還能有不一樣的效果,這裡我實現了兩種不一樣的效果,完整的程式碼如下:
<div></div>
<div class="white"></div>
div {
position: relative;
margin: auto;
width: 400px;
height: 500px;
flex-shrink: 0;
background: url(earth.jpg);
background-size: cover;
background-position: 0 -150px;
background-repeat: no-repeat;
&::before {
content: "";
position: absolute;
top: 240px;
left: 160px;
width: 70px;
height: 90px;
background: var(cxk.gif);
background-size: cover;
background-position: -30px 0;
mix-blend-mode: multiply;
filter: contrast(3);
}
}
.white {
&::before {
mix-blend-mode: color-dodge;
filter: invert(1) contrast(3);
}
}
.black {
&::before {
background: var(--bgUrl), #000;
background-size: cover;
background-position: -70px 0;
mix-blend-mode: multiply;
filter: contrast(3);
}
}
這樣,我們就得到了兩種不一樣的效果:

完整的 Demo,你可以戳這裡:CodePen Demo -- CSS iKUN Animation
幹掉背景
上面的效果不錯,但是,還遠遠不夠。
有的時候,我們只想更突出主題,不想過多的看到背景元素。
怎麼辦呢?
這裡,我介紹兩種還不錯的小技巧,當然,這個技巧對圖片本身可能會有一點點要求。
第一個技巧,是我在這篇文章中,曾經介紹過的一個技巧 -- 巧用 background-clip 實現超強的文字動效。
這裡的核心在於,藉助 background-clip: text 能夠只在文字部分展示圖片內容的特性,結合濾鏡和混合模式的處理,實現一種文字動圖效果。達到有效的去除一些背景的干擾。
我們一起來看看。
還是這張 Gif 圖:

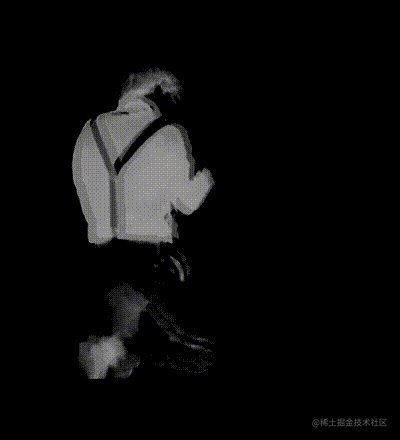
我們首先通過濾鏡 filter: grayscale(1),將他從彩色的,處理成黑白灰的:
p {
background: url(xxx);
filter: grayscale(1);
}
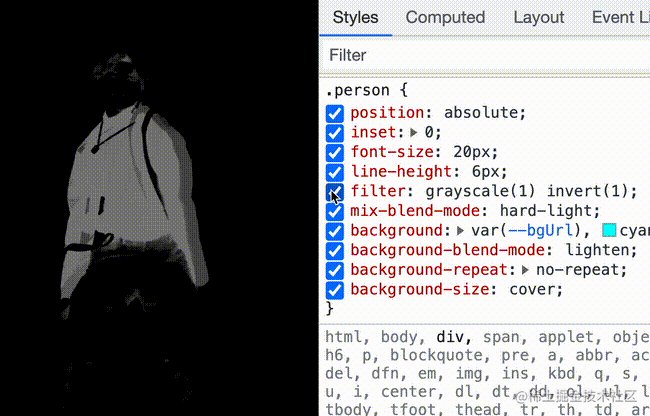
處理後的圖片,大概會是這樣:
合理新增混合模式
mix-blend-mode,能夠更好的去除背景的干擾,實際使用的時候根據不同圖片的顏色需要進行一定的偵錯。
另一種幹掉背景的方式
那是不是隻有上述的方式可以幹掉圖片的背景,保留主體人物部分呢?
當然不止,還有其他方式。下面,我們不借助 background-clip: text,通過另外一種藉助混合模式和濾鏡的方式去掉背景干擾。
我們藉助 Demo 1 的例子繼續,就是如下這個效果:

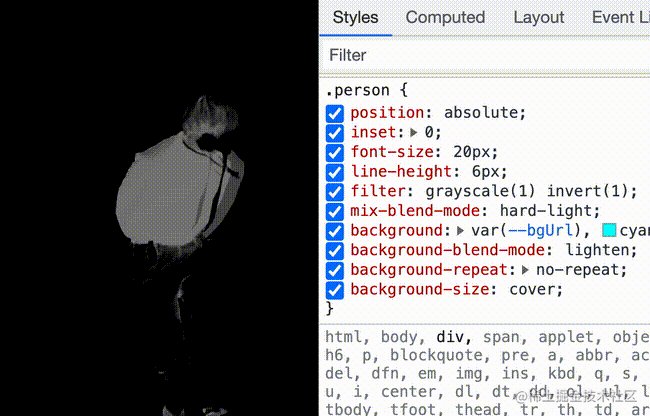
在這個例子的基礎上,我們直接加上 filter: grayscale(1) invert(1) 和 mix-blend-mode: hard-light,像是這樣:
.mix {
background: url($img), #0ff;
background-blend-mode: lighten;
filter: grayscale(1) invert(1);
mix-blend-mode: hard-light;
&::after {
content: '';
position: absolute;
margin-left: 10px;
background: url($img), #f00;
background-blend-mode: lighten;
mix-blend-mode: darken;
}
}
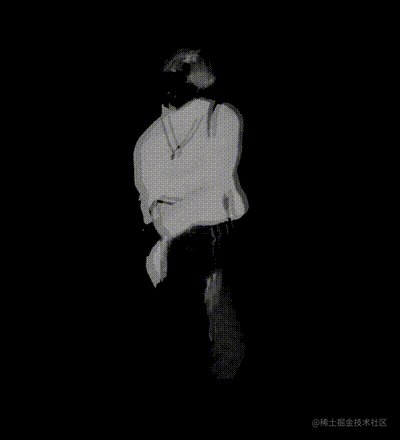
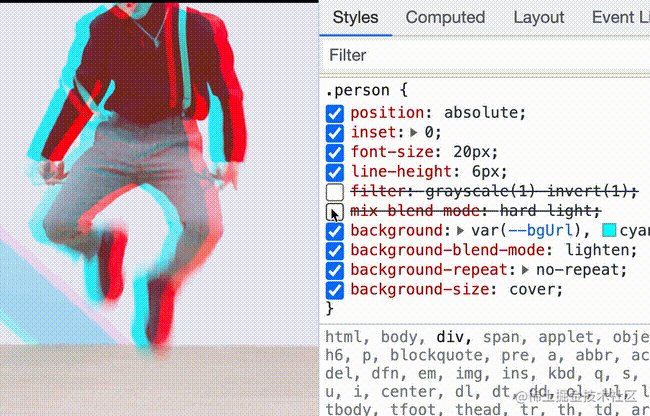
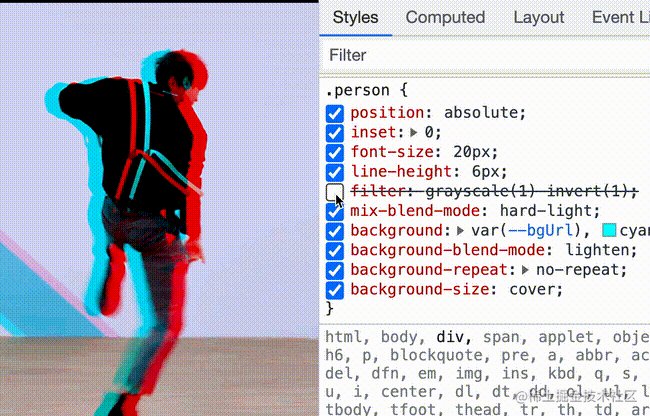
看看效果:

Wow,怎麼做到的呢?我們來偵錯一些,你就能更好的 Get 到其中的奧妙:

這裡,核心發揮作用的還是 filter: grayscale(1) invert(1),而 mix-blend-mode: hard-light 的意義是讓一些不那麼明顯的背景直接比較被幹掉。
完整的程式碼,你可以戳:CodePen Demo -- iKUN Animation
再動起來
有點意思,但還不夠。我們再回到 background-clip: text 的效果中。
背景圖在動,我們能不能讓文字也動起來呢?這樣,整個動畫就處於一種 Gif 在圖,我們的內容也在動的雙重動效之下。
嘗試一下,這裡為了嘗試更多的效果,我藉助了 CSS-doodle 這個庫,這裡我們核心要做的事情是:
- 藉助
background-clip: text只展示文字部分的背景圖的特性,首先設定多個重疊在一起的 DIV - 每個 DIV 都藉助文章上面介紹的技巧,設定背景圖,利用
filter: grayscale(1) invert(1),只展示人的部分 - 給每個 DIV 新增文字內容,新增
background-clip: text - 隨機給文字設定初始高度定位
- 通過動畫讓文字動起來,並且設定不同的
animation-delay
上面其實只是最核心的一些流程介紹,可以結合程式碼一起看看,完整的 CSS-doodle 程式碼如下:
<css-doodle grid="10x10">
:doodle {
@size: 70vmin 70vmin;
}
:container {
position: relative;
filter: grayscale(1) invert(1);
}
position: absolute;
inset: 0;
:after {
position: absolute;
content:"---------";
inset: 0;
font-size: 24px;
line-height: 0;
color: transparent;
background: url(xxx)
center/cover;
background-clip: text;
padding-top: @r(69vmin);
animation: move .5s @r(-0.99s) infinite linear;
}
@keyframes move {
0% {
padding-left: 0
}
100% {
padding-left: 70vmin;
}
}
</css-doodle>
html,
body {
position: relative;
margin: 0;
width: 100%;
height: 100%;
display: flex;
align-items: center;
justify-content: center;
overflow: hidden;
background-color: #000;
cursor: pointer;
}
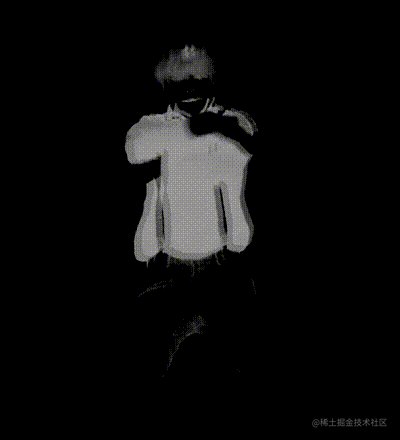
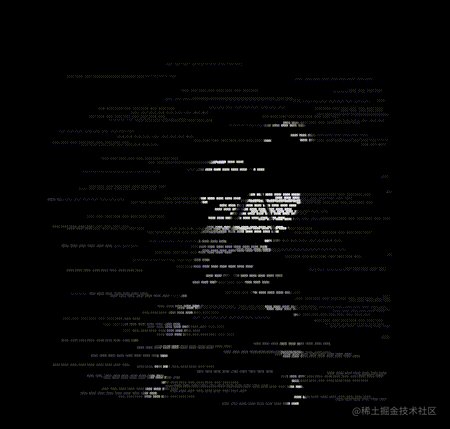
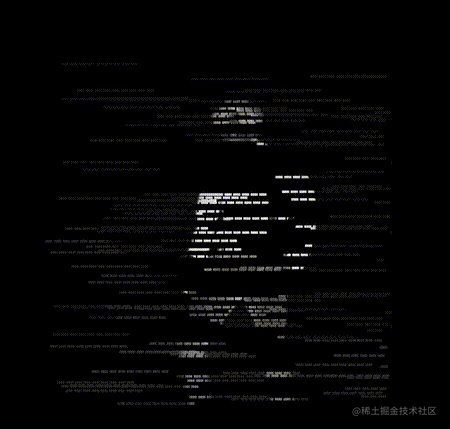
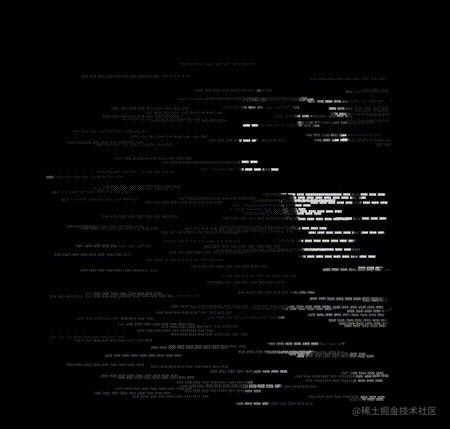
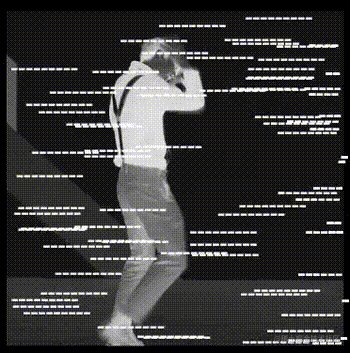
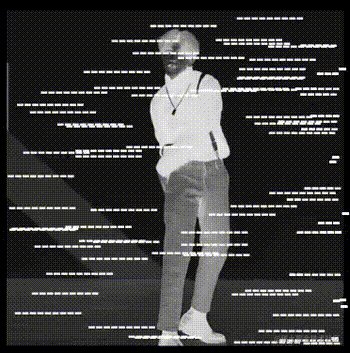
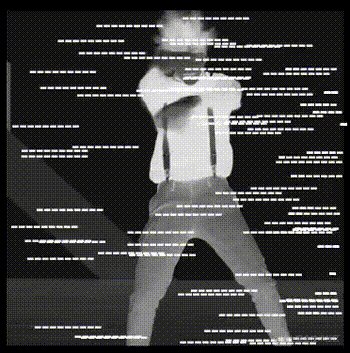
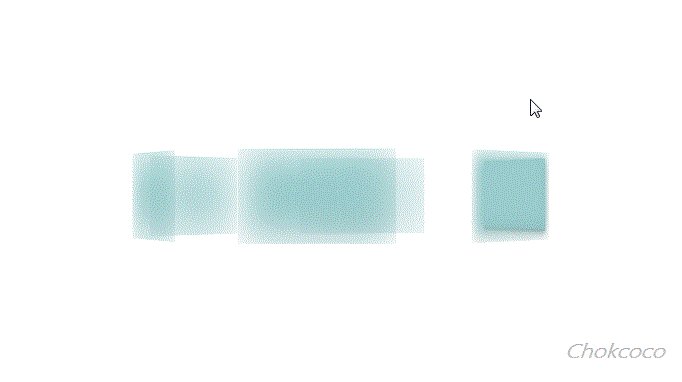
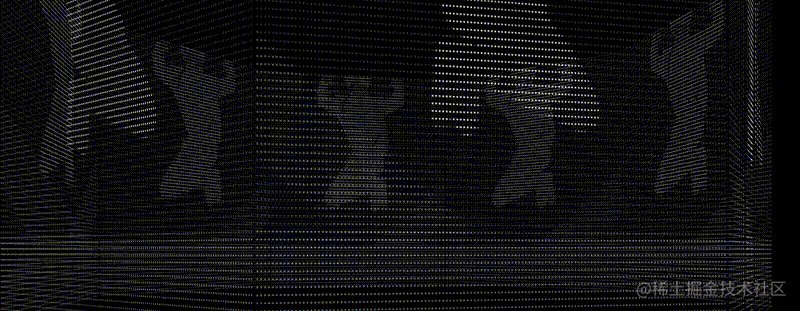
這樣,我們就得到了一種圖在動,內容也在動的效果:

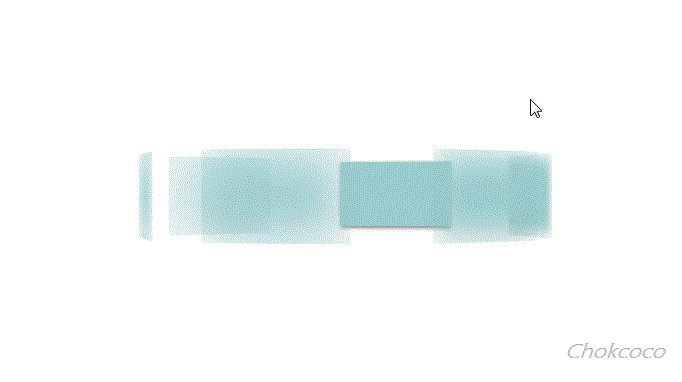
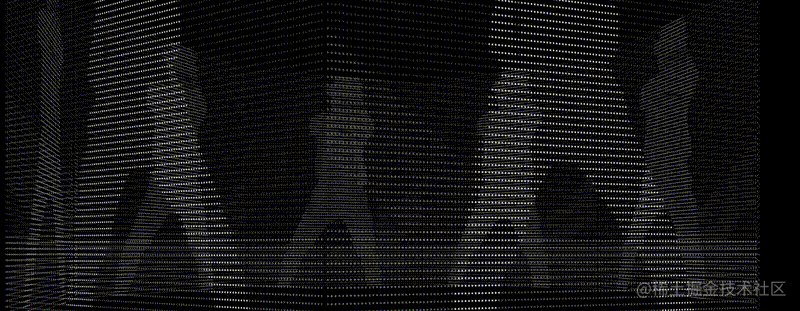
當然,這個效果可能會有一點繞!實際上你可以想象一下,把圖片固定,通過 background-clip: text 透出圖片內容,同時,讓文字內容動起來,就是如此。如果去掉 background-clip: text 看看下圖,可能你會更好理解一點:

當然,實際上如果去掉
background-clip: text並不會如上圖所示,因為這裡每一層會使用一張背景圖,background-clip無法參照於它的子元素,只能應用於本身,所以這個動畫也有一個缺陷,如果圖層數量太多,效果會比較卡頓。
CodePen Demo -- CSS Doodle - iKUN Animation
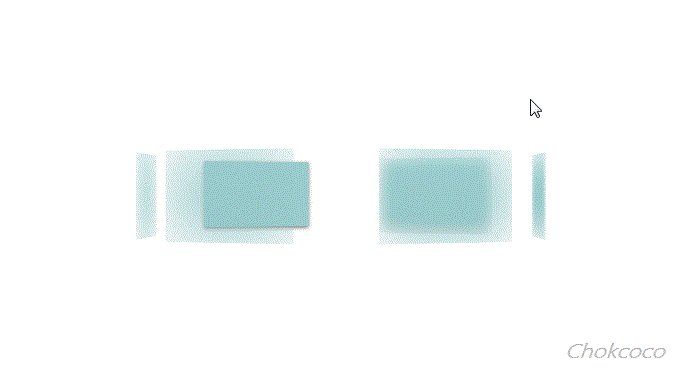
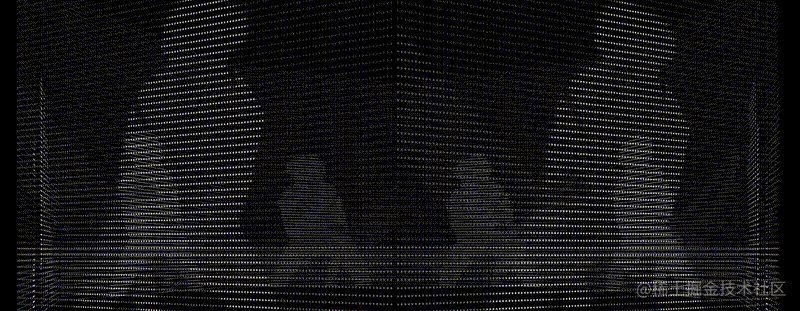
修改每個 DIV 的文字內容,得到的效果也不相同,像是把內容替換成 .。.,可以得到這樣的效果:

CodePen Demo -- CSS Doodle - iKUN Animation
3D 視角
OK,最後我們再來嘗試下 3D 視角。
使用 CSS,我們可以非常輕鬆的實現 3D 多面體,像是這樣:

如果我們把每邊的圖片,替換成上述的效果,再把我們的視角放置於中間,會發生什麼呢?看看,八面體的圖片牆:

再嘗試把視角,放進 3D 照片牆的中間:

Wow,是不是挺有意思的,完整的 Demo,你可以戳這裡:iKUN Animation
不斷改變 perspective,還可以得到不一樣的觀感體驗,感興趣的,可以自己偵錯偵錯。
總結
總結一下,本文通過一張 Gif 圖,介紹了一些利用 CSS 來實現的有趣例子。
當然,CSS 的強大遠不止這樣,本文僅僅是挖掘了一個方向,從將人物凸顯的方向,列出了一些我認為比較有意思的動效。
核心用到了混合模式、濾鏡、background-clip、CSS-Doodle 以及配合了一些動畫,這些日常中大家可能用的不太多的屬性,如果你對這些屬性還不是特別瞭解,希望進階一下,不妨再看看我的這些文章:
- 不可思議的混合模式 mix-blend-mode
- 不可思議的混合模式 background-blend-mode
- CSS 奇技淫巧 | 妙用混合模式實現文字鏤空波浪效果
- 利用混合模式,讓文字智慧適配背景顏色
- 巧用 background-clip 實現超強的文字動效
- 深入探討 filter 與 backdrop-filter 的異同
- 除了 filter 還有什麼置灰網站的方式?
- 深入淺出 CSS 動畫
最後
好了,本文到此結束,希望本文對你有所幫助