Vue 響應式原理模擬以及最小版本的 Vue的模擬
2022-12-19 06:03:07
在模擬最小的vue之前,先複習一下,釋出訂閱模式和觀察者模式
對兩種模式有了瞭解之後,對Vue2.0和Vue3.0的資料響應式核心原理
1.Vue2.0和Vue3.0的資料響應式核心原理
(1). Vue2.0是採用Object.defineProperty的方式,對資料進行get,set方法設定的, 具體可以詳見Object.defineProperty的介紹
瀏覽器相容 IE8 以上(不相容 IE8)
<script>
// 模擬 Vue 中的 data 選項
let data = {
msg: 'hello'
}
// 模擬 Vue 的範例
let vm = {}
// 資料劫持:當存取或者設定 vm 中的成員的時候,做一些干預操作
Object.defineProperty(vm, 'msg', {
// 可列舉(可遍歷)
enumerable: true,
// 可設定(可以使用 delete 刪除,可以通過 defineProperty 重新定義)
configurable: true,
// 當獲取值的時候執行
get () {
console.log('get: ', data.msg)
return data.msg
},
// 當設定值的時候執行
set (newValue) {
console.log('set: ', newValue)
if (newValue === data.msg) {
return
}
data.msg = newValue
// 資料更改,更新 DOM 的值
document.querySelector('#app').textContent = data.msg
}
})
// 測試
vm.msg = 'Hello World'
console.log(vm.msg)
</script>
如果,vm裡的屬性是物件如何處理,可以,對其遍歷,在進行Object.defineProperty
<script>
// 模擬 Vue 中的 data 選項
let data = {
msg: 'hello',
count: 10,
person: {name: 'zhangsan'}
}
// 模擬 Vue 的範例
let vm = {}
proxyData(data)
function proxyData(data) {
// 遍歷 data 物件的所有屬性
Object.keys(data).forEach(key => {
// 把 data 中的屬性,轉換成 vm 的 setter/setter
Object.defineProperty(vm, key, {
enumerable: true,
configurable: true,
get () {
console.log('get: ', key, data[key])
return data[key]
},
set (newValue) {
console.log('set: ', key, newValue)
if (newValue === data[key]) {
return
}
data[key] = newValue
// 資料更改,更新 DOM 的值
document.querySelector('#app').textContent = data[key]
}
})
})
}
// 測試
vm.msg = 'Hello World'
console.log(vm.msg)
</script>
(2). Vue3.x是採用proxy代理的方式實現, 直接監聽物件,而非屬性。ES 6中新增,IE 不支援,效能由瀏覽器優化,具體可以詳見MDN - Proxy
<script>
// 模擬 Vue 中的 data 選項
let data = {
msg: 'hello',
count: 0
}
// 模擬 Vue 範例
let vm = new Proxy(data, {
// 執行代理行為的函數
// 當存取 vm 的成員會執行
get (target, key) {
console.log('get, key: ', key, target[key])
return target[key]
},
// 當設定 vm 的成員會執行
set (target, key, newValue) {
console.log('set, key: ', key, newValue)
if (target[key] === newValue) {
return
}
target[key] = newValue
document.querySelector('#app').textContent = target[key]
}
})
// 測試
vm.msg = 'Hello World'
console.log(vm.msg)
</script>
2.Vue 響應式原理模擬
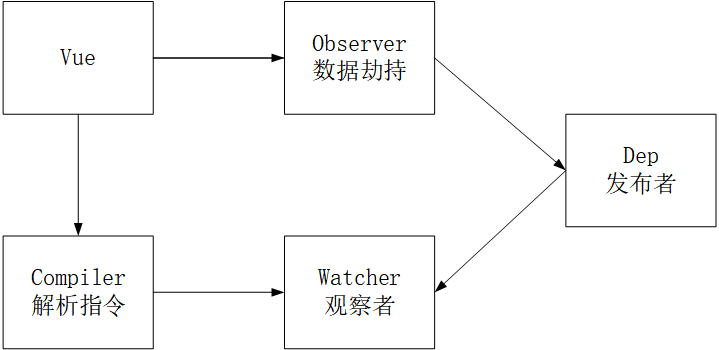
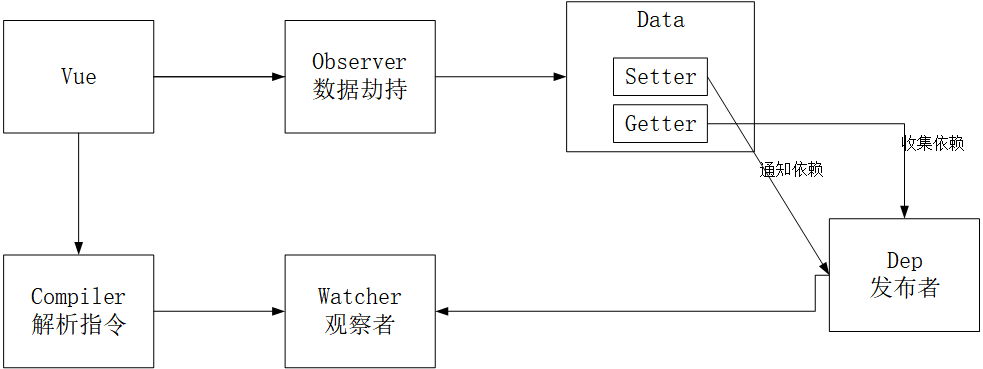
看圖,整體分析

Vue
- 把 data 中的成員注入到 Vue 範例,並且把 data 中的成員轉成 getter/setter
Observer
- 能夠對資料物件的所有屬性進行監聽,如有變動可拿到最新值並通知 Dep
Compiler
- 解析每個元素中的指令/插值表示式,並替換成相應的資料
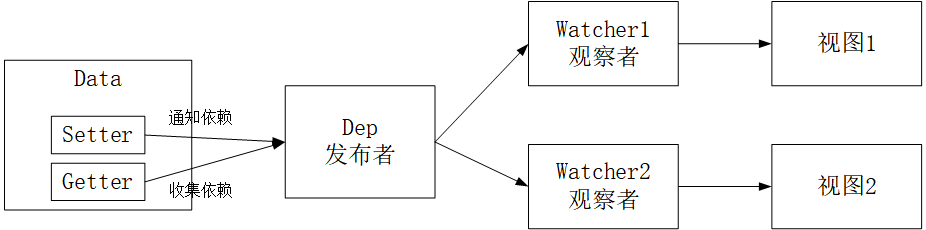
Dep
- 新增觀察者(watcher),當資料變化通知所有觀察者
Watcher
- 資料變化更新檢視
(1) Vue
功能
- 負責接收初始化的引數(選項)
- 負責把 data 中的屬性注入到 Vue 範例,轉換成 getter/setter
- 負責呼叫 observer 監聽 data 中所有屬性的變化
- 負責呼叫 compiler 解析指令/插值表示式
class Vue { constructor (options) { //1.通過屬性儲存選項的資料 this.$options = options || {} this.$el = typeof options.el === 'string' ? document.querySelector(options.el) : options.el this.$data = options.data || {} //2.把data中的成員轉換成getter和setter方法,注入到vue範例中 this._proxyData(this.$data) //3.呼叫observer物件,監聽資料變化 new Observer(this.$data) //4.呼叫compiler物件, 解析指令和差值表示式 new Compiler(this) } _proxyData (data) { //遍歷data中的所有屬性 Object.keys(data).forEach( key => { //把data的屬性注入到vue範例中 Object.defineProperty(this, key, { enumerable: true, configurable: true, get () { return data[key] }, set (newValue) { if (newValue === data[key]) { return } data[key] = newValue } }) }) } }
(2)Observer
功能
- 負責把 data 選項中的屬性轉換成響應式資料
- data 中的某個屬性也是物件,把該屬性轉換成響應式資料
- 資料變化傳送通知
class Observer { constructor (data) { this.walk(data) } //1. walk (data) { //1.判斷data是不是物件 if (!data || typeof data !== 'object') { return } //遍歷data物件裡的所有屬性 Object.keys(data).forEach( key => { this.definedReactive(data, key, data[key]) }) } definedReactive (obj, key, value) { let that = this //負責收集依賴(觀察者), 並行送通知 let dep = new Dep() this.walk(value)//如果data裡的屬性是物件,物件裡面的屬性也得是響應式的,所以得判斷一下 Object.defineProperty (obj, key, { enumerable: true, configurable: true, get () { //收集依賴 Dep.target && dep.addSubs(Dep.target) return value // return obj[key]//這麼寫會引起堆疊溢位 }, set (newValue) { if (newValue === value) { return } value = newValue that.walk(newValue)//如果賦值為物件,物件裡面的屬性得是響應式資料 //資料變換 ,傳送通知給watcher的update ,在渲染檢視裡的資料 dep.notify() } }) } }
(3).Compiler
功能
- 負責編譯模板,解析指令/插值表示式
- 負責頁面的首次渲染
- 當資料變化後重新渲染檢視
class Compiler { constructor (vm) {//傳個vue範例 this.el = vm.$el this.vm = vm this.compile(this.el) } //編譯模板, 處理文位元組點和元素節點 compile (el) { let childNodes = el.childNodes //獲取子節點 偽陣列 console.dir(el.childNodes) Array.from(childNodes).forEach( node => { if (this.isTextNode(node)) { //是文位元組點 this.compileText(node) } else if (this.isElementNode(node)) {//是元素節點 this.compileElement(node) } if (node.childNodes && node.childNodes.length) { //子節點裡面還有節點,遞迴遍歷獲取 this.compile(node) } }) } //編譯元素節點, 處理指令 compileElement (node) { //console.log(node.attributes) Array.from(node.attributes).forEach( attr => { //判斷是不是指令 let attrName = attr.name //<div v-text="msg"></div> 裡的v-text if (this.isDirective(attrName)) { //v-text --> text attrName = attrName.substr(2) let key = attr.value //<div v-text="msg"></div> 裡的msg this.update(node , key, attrName) } }) } update (node, key, attrName) { let updateFn = this[attrName + 'Updater'] updateFn && updateFn.call(this, node, this.vm[key], key)//call方法改變this指向 } //處理v-text 命令 textUpdater (node, value, key) { node.textContent = value new Watcher(this.vm, key, (newValue) => { node.textContent = newValue }) } //v-model modelUpdater (node, value, key) { node.value = value new Watcher(this.vm, key, (newValue) => { node.value = newValue }) //雙向繫結,檢視改變,資料也會更新 node.addEventListener('input', () => { this.vm[key] = node.value }) } //編譯文位元組點,處理差值表示式 compileText (node) { //console.dir(node) // {{ msg }} let reg = /\{\{(.+?)\}\}/ let value = node.textContent //裡面的內容, 也可以是nodeValue if (reg.test(value)) { let key = RegExp.$1.trim() //匹配到的第一個 node.textContent = value.replace(reg, this.vm[key]) //建立watcher物件, 當資料改變更新檢視 new Watcher(this.vm, key, (newValue) => { node.textContent = newValue }) } } //判斷元素屬性是否是指令 isDirective (attrName) { return attrName.startsWith('v-') } //判斷節點是否是文位元組點 isTextNode (node) { return node.nodeType === 3 } //判斷節點是否是元素節點 isElementNode (node) { return node.nodeType === 1 } }
(4).Dep(Dependency)

功能
- 收集依賴,新增觀察者(watcher)
- 通知所有觀察者
class Dep { constructor () { //收集觀察者 this.subs = [] } //新增觀察者 addSubs (watcher) { if (watcher && watcher.update) { this.subs.push(watcher) } } //資料變換,就調watcher的update方法 notify () { this.subs.forEach(watcher => { watcher.update() }); } }
(5).Watcher

功能
- 當資料變化觸發依賴, dep 通知所有的 Watcher 範例更新檢視
- 自身範例化的時候往 dep 物件中新增自己
class Watcher { constructor (vm, key, callback) { this.vm = vm //data中的屬性名 this.key = key this.callback = callback //將watcher物件記錄在Dep的靜態屬性target Dep.target = this //觸發get方法,觸發get裡的addsubs方法,新增watcher this.oldValue = vm[key] Dep.target = null } //當資料變化的時候,更新檢視 update () { let newValue = this.vm[this.key] if (this.oldValue === newValue) { return } this.callback(newValue) } }
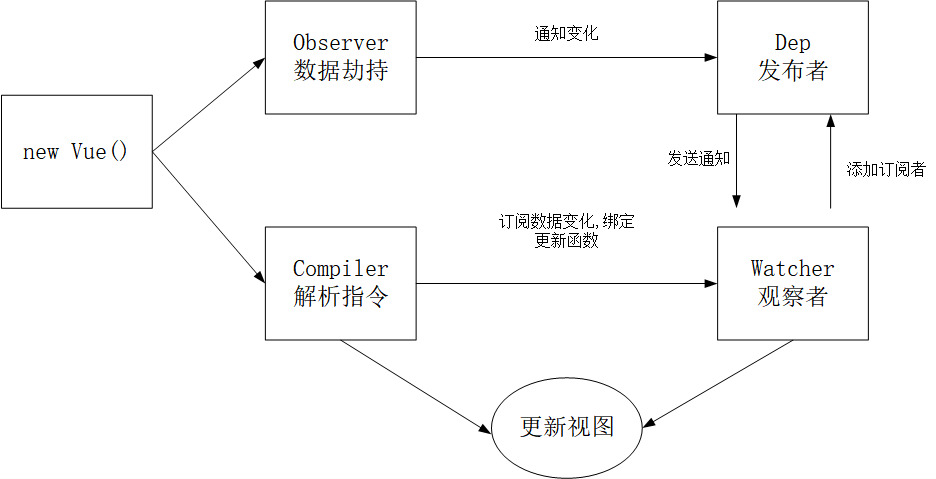
總結:

Vue
- 記錄傳入的選項,設定 $data/$el
- 把 data 的成員注入到 Vue 範例
- 負責呼叫 Observer 實現資料響應式處理(資料劫持)
- 負責呼叫 Compiler 編譯指令/插值表示式等
Observer
- 資料劫持
- 負責把 data 中的成員轉換成 getter/setter
- 負責把多層屬性轉換成 getter/setter
- 如果給屬性賦值為新物件,把新物件的成員設定為 getter/setter
- 新增 Dep 和 Watcher 的依賴關係
- 資料變化傳送通知
Compiler
- 負責編譯模板,解析指令/插值表示式
- 負責頁面的首次渲染過程
- 當資料變化後重新渲染
Dep
- 收集依賴,新增訂閱者(watcher)
- 通知所有訂閱者
Watcher
- 自身範例化的時候往dep物件中新增自己
- 當資料變化dep通知所有的 Watcher 範例更新檢視