vue3專案,記錄我是如何用1h實現產品預估1天工作量的介面需求
最近在編寫前端介面,硬是一人一週時間加班加點寫完了一個專案的前端介面(一級選單有12個頁面+一個控制檯大屏,二三級介面有N個),之前預估前端介面的編寫需要一個月,我是自己把自己卷死了(沒有辦法,專案經理說專案要1周寫介面,2周發版,我這個專案前端只我1個人,後端有3個人...).......我只想說的是,即便你編碼速度再快,也無可避免地面臨加班,即便你編碼的速度能趕上產品做介面的速度,你也趕不上產品改介面需求的速度。因為很多公司就是給你直接先定時間,然後反推,又不加人又不減需求,能咋辦呢?下面要說的是某一個介面中的一個站點設定模組。
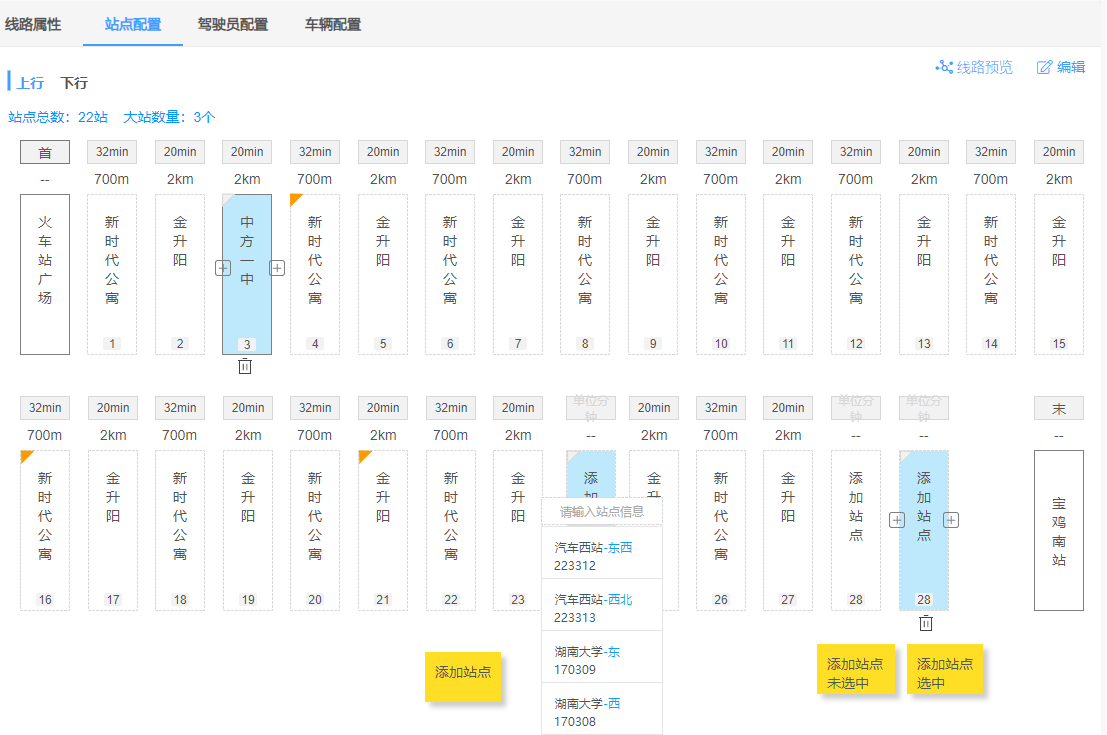
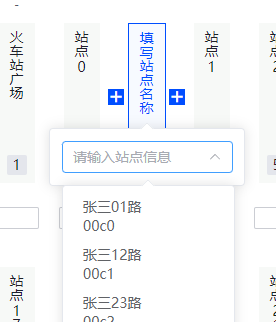
產品原型

需求說明:
【站點設定】
1、站點設定,需要線路屬性設定完後才可以設定,編輯的時候做校驗,線路屬性沒有設定完,不可以編輯,禁用狀態。
2、上下行:需要選擇設定上行還是下行的站點,單選。是否有上下行,需要根據線路屬性來判斷。
2、統計:統計上行或下行站點數量,大站數量
3、站點設定:
3.1、場站:根據線路屬性設定的上下行場站,如果為上行,上行場站在前下行場站在後,在圖中顯示場站名稱。反之,下行場站在前上行場站在後。
3.2、場站顯示:上行場站,標記「首」,無「--」里程資訊。下行場站,標記「末 」,無「--」里程資訊。反之,下行場站,標記「首」,無「--」里程資訊。上行場站,標記「末 」,無「--」里程資訊
3.3、場站操作:「首」場站選中後,左側顯示「+」,可以新增第一個站點。「末」場站選中後,由側顯示「+」,可以新增倒數第一個站點。
3.4、站點顯示:顯示序號、站間距、時長。站間距根據地圖計算,時長需要輸入,3位整數,單位分鐘。
3.5、站點移動:滑鼠選中,移動滑鼠可以拖動排序。
3.6、站點操作:滑鼠選中後,可以往前或往後新增站點,也可以刪除站點,並自動排序。
3.7、新增站點:新增空白站點,點選可以新增站點,按照站點名字搜尋和選擇,資料來源站點管理。
3.8、時長修改:不需要選中站點,可以直接修改時長。
3.9、大站設定:滑鼠選中後,選中左上角圖示,設定為大站點
3.10、 站點修改:不做站點的編輯操作,只可以刪除在新增。
3.11、如果有新增操作,但未新增站點資訊。不可以儲存。提示「請新增站點資訊或刪除空白站點」
我做出來的介面效果


程式碼實現
分析:要能拖拽,要能動態編輯。拖拽,用第三方外掛vuedraggable,佈局用flex。注意安裝的是vue3版本,yarn add vuedraggable@next,一開始有考慮過vue-grid-layout,後面感覺grid佈局操作會更復雜,所以果斷放棄。
拿到產品需求時,先通讀一遍需求,然後看一遍UI介面,再根據需求,腦袋裡面快速閃現技術方案,如果要高效,儘量避免自己造輪子,通用技術通常都有現成輪子,只有客製化化的功能需要自己動手,先把整理的解決思路和自己即將採用的技術在腦子裡面推演一遍,當在腦子裡開發完成之後,你就可以心無旁騖,然後一氣呵成,快速編碼了。寫程式碼也是一鼓作氣,再而衰,三而竭!
前端專案技術棧:vue3+ts+vite3.x+element plus+wujie微前端。
Dom程式碼結構:
<template> <div class="site-set"> <div class="operator-box"> <div class="tag-box"> <el-tag v-for="tag in appTags" :key="tag.name" size="large" :closable="false" round :type="getTagType(tag)" @click="onClickTag(tag)" class="cursor-pointer" > {{ tag.name }} </el-tag> </div> <div class="tools-box"> <xdEditCancleBtn v-model="isEditSiteInfo" @onOK="onEditInfo"></xdEditCancleBtn> <el-link type="primary" :underline="false" @click="onLineView()"> <i class="iconfont icon-xianlu"></i>線路預覽 </el-link> </div> </div> <div class="total-info-box"> <span class="total-num">站點總數:{{ totalSiteNums }}站</span> <span>大站數量:{{ bigSiteNums }}個</span> </div> <div class="site-list-box xd-scrollBar"> <draggable class="wrapper-site" v-model="siteList" @start="drag = true" @end="drag = false" item-key="index" filter=".fixed" > <template #item="{ element, index }"> <div class="site-item" :class="{ actived: activedIndex == index, fixed: getFixedClass(index) }" @click="onClickSiteItem(index)" > <span class="text"> <template v-if="isStartSite(index)"> 首 </template> <template v-else-if="isEndSite(index)"> 末 </template> <template v-else> <input class="time" /> </template> </span> <span class="distance"> <template v-if="isStartOrEndSite(index)"> - </template> </span> <span class="content"> <el-popover v-if="element.id == -1 && activedIndex == index" placement="bottom" :width="196" trigger="click" :visible="visible" > <template #reference> <span class="site-name" @click="visible = !visible" >{{ element.name }} </span> </template> <el-select placeholder="請輸入站點資訊" class="select-block-mini" popper-class="popper-block" filterable @change="onChangeSite" > <el-option v-for="item in allSiteList" :key="item.code" :label="item.name" :value="item.code" :disabled="item.disabled" > <div class="select-item"> <div class="row"> <span class="name"> {{ item.name }} </span> <span class="line-name">{{ item.lineName }}</span> </div> <div class="row"> <span class="code">{{ item.code }}</span> </div> </div> </el-option> </el-select> </el-popover> <span v-else class="site-name">{{ element.name }} </span> <span class="site-index">{{ index + 1 }}</span> <span v-if="element.isBigSite && activedIndex != index" class="triangle-block" ></span> <span @click="onChangeBigSite(index)" title="切換大小站" v-if="element.id != -1 && activedIndex == index" class="triangle-block edit" ></span> </span> <span v-if="!isStartOrEndSite(index)" class="del-btn" @click="delSiteItem(index)" title="移除" > <i class="iconfont icon-shanchu"> </i> </span> <span @click="onLeftAddSite(index)" class="plus left" v-if="!isStartSite(index)" title="左邊新增" > <i class="iconfont icon-jia"></i> </span> <span @click="onRightAddSite(index)" class="plus right" v-if="!isEndSite(index)" title="右邊新增" > <i class="iconfont icon-jia"></i> </span> </div> </template> </draggable> </div> </div> </template>
ts程式碼:
<script setup lang="ts">
import draggable from "vuedraggable";
const siteList = ref<any>([
{ name: "火車站廣場", id: 0, isBigSite: false }, //首站
]);
for (let i = 0; i < 30; i++) {
siteList.value.push({ name: "站點" + i, id: i + 1, isBigSite: false });
}
siteList.value.push({ name: "汽車西站", id: siteList.length + 1, isBigSite: false }); //末站
const appTags = [
{ name: "上行", id: 1 },
{ name: "下行", id: 2 },
];
const state = reactive({
drag: false,
activedIndex: -1, //當前啟用項索引
activedApp: "",
totalSiteNums: 0, //總站數
bigSiteNums: 0, //大站數量
});
//獲取tab型別樣式
const getTagType = (tag: any) => {
return tag.id == state.activedApp ? "" : "info";
};
//點選標籤
const onClickTag = (tag: any) => {
state.activedApp = tag.id;
};
const isEditSiteInfo = ref(false); //是否是編輯
//編輯資訊
const onEditInfo = () => {
isEditSiteInfo.value = true;
};
//線路預覽
const onLineView = () => {};
//獲取固定樣式
const getFixedClass = (index: number) => {
return index == 0 || index == siteList.value.length - 1;
};
//點選站點項
const onClickSiteItem = (index: number) => {
console.log("onClickSiteItem");
state.activedIndex = index;
};
//是否是首站
const isStartSite = (index: number) => {
return index == 0;
};
//是否是末站
const isEndSite = (index: number) => {
return index == siteList.value.length - 1;
};
//是否是首末站
const isStartOrEndSite = (index: number) => {
return isStartSite(index) || isEndSite(index);
};
const addSiteItem = {
name: "填寫站點名稱",
id: -1,
isBigSite: false,
};
//左邊新增站點
const onLeftAddSite = (index: number) => {
siteList.value.splice(index, 0, addSiteItem);
};
//右邊新增站點
const onRightAddSite = (index: number) => {
siteList.value.splice(index + 1, 0, addSiteItem);
};
//刪除站點項
const delSiteItem = (index: number) => {
siteList.value.splice(index, 1);
};
const visible = ref(false);
const allSiteList:any = [];
for (let i = 0; i < 20; i++) {
let item: any = { name: "張三" + i, code: "00c" + i, lineName: i + 1 + "路" };
// let disabled = driverTags.value.some((s: any) => s.code == item.code);
// item.disabled = disabled;
allSiteList.push(item);
}
//選擇站點
const onChangeSite = (val: any) => {
const item = allSiteList.find((f: any) => f.code == val);
siteList.value.splice(activedIndex.value, 0, item);
};
//切換大站小站
const onChangeBigSite = (index: number) => {
siteList.value[index].isBigSite = !siteList.value[index].isBigSite;
};
const { totalSiteNums, bigSiteNums, drag, activedIndex } = toRefs(state);
</script>
css程式碼較多,已獨立css檔案,css程式碼如下:

.operator-box {
display: flex;
width: 100%;
justify-content: space-between;
height: 36px;
align-items: center;
.tag-box {
.el-tag {
margin-right: 15px;
padding: 0px 15px;
}
}
.tools-box {
display: flex;
align-items: center;
.iconfont {
padding-right: 4px;
}
}
}
.total-info-box {
width: 100%;
display: flex;
align-items: center;
height: 44px;
color: var(--sub-title-color);
.total-num {
padding-right: 10px;
}
}
.site-list-box {
height: 488px; //2行的高度
overflow-y: auto;
}
.wrapper-site {
display: flex;
width: 100%;
flex-wrap: wrap;
gap: 20px;
margin-bottom: -4px;
}
.site-item {
width: 45px;
height: 220px;
color: var(--sub-title-color);
display: flex;
flex-direction: column; //220 - 160 -22
align-items: center;
position: relative;
margin-bottom: 4px;
.text {
width: 45px;
height: 22px;
display: flex;
justify-content: center;
align-items: center;
.time {
width: 45px;
height: 22px;
border: 1px solid #cbcdd3;
border-radius: 2px;
}
}
&.fixed {
.text {
background-color: var(--hover-font-color);
color: #f7f9f7;
font-size: 12px;
}
}
.distance {
height: 38px;
color: #4f5a68;
font-size: 12px;
display: flex;
justify-content: center;
align-items: center;
}
.content {
height: 160px;
background-color: #f7f9f7;
writing-mode: vertical-rl;
display: flex;
align-items: center;
justify-content: space-between;
padding: 8px;
position: relative;
.site-name {
writing-mode: vertical-rl;
text-orientation: upright; /* 數位垂直展示 */
// position:absolute;left:50%;top:50%;--webkit-transform:translate(-50%,-50%);
}
.site-index {
width: 20px;
height: 20px;
border-radius: 2px;
background: #e4e6ec;
color: var(--sub-title-color);
writing-mode: horizontal-tb;
text-align: center;
line-height: 20px;
}
$bw: 10px;
.triangle-block {
display: inline-block;
height: 0;
width: 0;
border-top: $bw solid #faad14;
border-bottom: $bw solid transparent;
border-left: $bw solid transparent;
border-right: $bw solid transparent;
transform: rotate(135deg);
transform-origin: top;
position: absolute;
top: 6px;
left: -4px;
&.edit {
border-top: $bw solid #004eff;
}
}
}
.del-btn {
display: flex;
justify-content: center;
height: 24px;
align-items: center;
width: 24px;
position: absolute;
bottom: -24px;
left: calc(50% - 12px);
&:hover {
.iconfont {
color: red;
}
}
}
//左右加號
.plus {
display: none;
position: absolute;
z-index: 9;
top: calc(50% + 16px);
width: 16px;
height: 16px;
justify-content: center;
align-items: center;
background-color: var(--main-btn-color);
.iconfont {
font-size: 14px;
color: white;
}
&.left {
left: -16px;
}
&.right {
right: -16px;
}
}
.iconfont {
font-size: 14px;
display: none;
&.icon-shanchu {
color: #f53f3f;
}
}
&.actived {
.content {
border: 1px solid var(--main-btn-color);
color: var(--main-btn-color);
background: #f7faff;
}
.iconfont,
.plus {
display: flex;
}
}
}
vue元件中引入css程式碼:
<style lang="scss" scoped> @import "./scss/siteSet.scss"; </style> <style lang="scss"> .el-select { &.select-block-mini { width: 171.27px; } } </style>
其實我花了1.5h,主要是按UI的稿子調樣式,因為很趕,所以程式碼很糙,我早就有了後面重構的覺悟,那麼短的時間內,幾乎不可能想得很周到,我只能想辦法在最短的時間內實現需求。裡面其實有部分功能沒有實現,因為後端一期不現實。最近寫程式碼真是寫得手都快抽搐了,即便是各種複製貼上也累啊,介面實在太多了.....
注意:高德webapi2.0跟mockjs有衝突,啟用mock會導致地圖顯示空白,但是瀏覽器控制又不會報錯的問題!
| 部落格地址: | http://www.cnblogs.com/jiekzou/ | |
| 部落格版權: | 本文以學習、研究和分享為主,歡迎轉載,但必須在文章頁面明顯位置給出原文連線。 如果文中有不妥或者錯誤的地方還望高手的你指出,以免誤人子弟。如果覺得本文對你有所幫助不如【推薦】一下!如果你有更好的建議,不如留言一起討論,共同進步! 再次感謝您耐心的讀完本篇文章。 |
|
| 其它: |
.net-QQ群4:612347965
java-QQ群:805741535
H5-QQ群:773766020 |

