VSCode編輯器極簡使用入門
2022-12-17 12:00:35

VSCode(Visual Studio Code)是一款開源、跨平臺、輕量級的程式碼編輯器,具有非常豐富的外掛生態。他本身就是JavaScript + Electron ( /ɪˈlektrɒn/電子)程式碼開發的。官方下載地址:https://code.visualstudio.com/,支援綠色無安裝。
01、常用快捷鍵
| 工具快捷鍵 | 描述 |
|---|---|
Ctrl + Shift + P |
顯示命令面板 |
Ctrl + B |
顯示/隱藏左側邊欄 |
Ctrl + J |
顯示/隱藏下方控制檯/終端 |
Ctrl + \\ |
拆分為多個編輯器 |
ctrl + +、ctrl + - |
將工作區放大/縮小(包括程式碼字型、左側導航欄) |
Ctrl + Tab Ctrl + Shift + Tab |
切換開啟的多個檔案 |
| 編碼快捷鍵 | 描述 |
|---|---|
| Ctrl + 左右方向鍵 | 按照單詞移動遊標 |
| Alt + Shift + 左右方向鍵 | 按照單詞增加、減少 選中內容 |
Ctrl + Home、Ctrl + End |
移動到第一行、最後一行 |
| Cmd + C/V/X | 複製、貼上、剪下,如無選中則操作整行,滑鼠三擊也可以選中整行 |
Alt + ↑、Alt + ↓ |
移動程式碼向上、向下 |
| Alt + Shift + ↑、Alt + Shift + ↓ | 複製 程式碼向上、向下一行 |
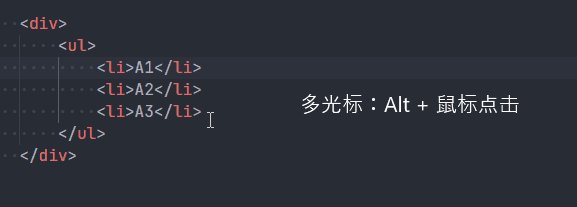
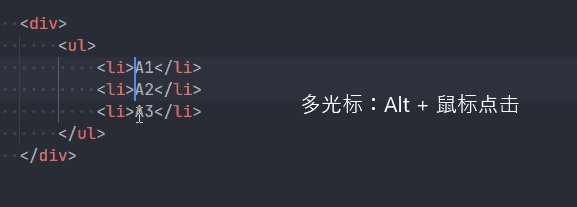
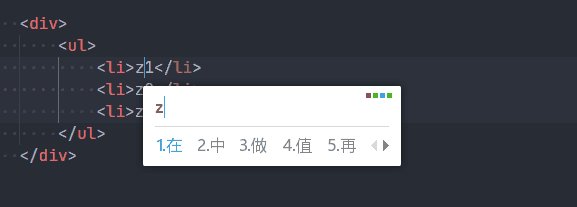
| Alt + 滑鼠連續點選任意位置 | 所選位置出現多個遊標,可以同時輸入 |
| Ctrl + D(一次或多次) | 遊標所在單詞+和他相同的都會被選中並出現多個遊標,可以同時修改 |
| Ctrl + / | 註釋單行程式碼,自定義改成了Alt + shift + C,預設的兩個鍵太遠了 |
| Alt + shift + F | 格式化程式碼 |
| Ctrl+L+L(自定義新增的,預設無快捷鍵) | 合併選中行為一行,可以搜尋指令「合併行」,然後給他新增一個快捷鍵 |
多個遊標同時編輯還是挺方便的:(Alt + 滑鼠連續點選任意位置、Ctrl + D)

02、常用設定
使用者區與工作區

- 使用者:設定內容全域性生效
- 工作區:只針對當前工作目錄(專案)生效。工作區設定會優先生效,適用於團隊共同作業場景。設定檔案儲存在當前專案根目錄的
.vscode/settings.json中,可以被提交到Git倉庫,方便共用給專案組的其他成員。
中文語言
在擴充套件中搜尋「Chinese」安裝中文語言套件: Chinese (Simplified) (簡體中文) Language Pack for Visual Studio Code,重啟生效。
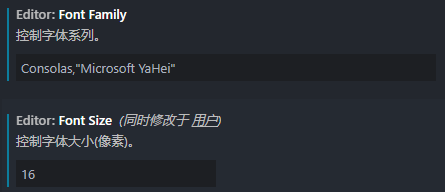
字型樣式
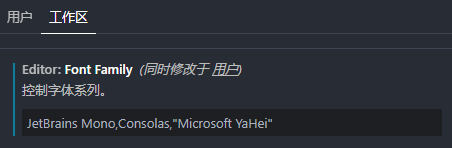
設定中搜尋「Font」:
- 字型大小:
15px,根據解析度設定合適大小。 - 字型:程式設計字型推薦等寬字型,在加上一個顯示中文的,
Consolas,"Microsoft YaHei"

"editor.fontFamily": "Fira Code,Consolas,\"Microsoft YaHei\"",
面板
- 檔案圖示美化外掛:vscode-icons
- 比較不錯深色主題面板外掛(程式碼著色+VSCode面板):One Dark Pro
支援自定義設定:settings.json檔案
"workbench.colorTheme": "One Dark Pro",
"workbench.colorCustomizations":{
"tab.activeBackground": "#2f3e5e",
"activityBar.background": "#282c34",
"sideBar.background": "#383c44"
}
03、程式設計字型
等寬程式設計字型,個人現在用的字型設定:JetBrains Mono,Consolas,"Microsoft YaHei"。