jquery怎麼佔位置隱藏div元素
在jquery中,可以使用css()方法給div元素設定visibility或opacity樣式來佔位置隱藏div元素。實現步驟:1、使用jquery選擇器獲取div元素物件,語法「$("選擇器")」;2、使用css()隱藏div元素,語法「元素物件.css("visibility","hidden");」或「元素物件.css('opacity',0);」。

前端(vue)入門到精通課程,老師線上輔導:聯絡老師
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
本教學操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
在jquery中,可以使用css()方法給div元素設定visibility或opacity樣式來佔位置隱藏div元素。
方法1、使用css()給元素新增visibility: hidden;樣式,設定不可見
visibility 屬性規定元素是否可見。
visibility: hidden;樣式隱藏對應元素,但是在檔案流中保留原來的空間,資源會載入。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
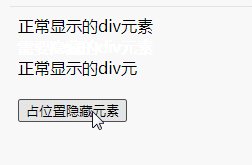
$("button").click(function() {
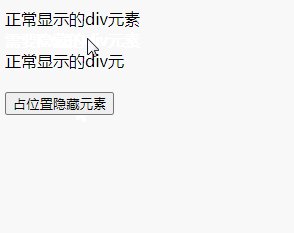
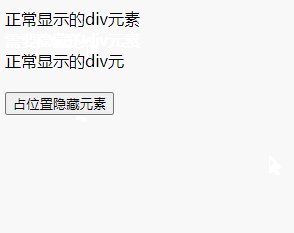
$(".visibility").css("visibility","hidden");
});
});
</script>
</head>
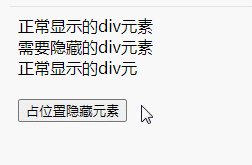
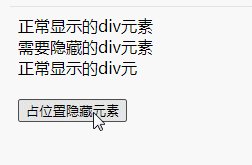
<body>
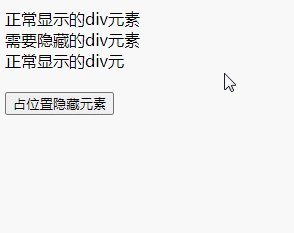
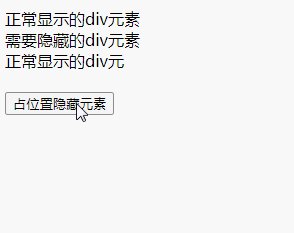
<div>正常顯示的div元素</div>
<div class="visibility">需要隱藏的div元素</div>
<div>正常顯示的div元</div>
<br>
<button>佔位置隱藏元素</button>
</body>
</html>登入後複製
方法2:使用css()給元素新增opacity:0;樣式,將元素的透明度設定為0
opacity 屬性的意思是設定一個元素的透明度。它不是為改變元素的邊界框(bounding box)而設計的。
這意味著將 opacity 設為 0 只能從視覺上隱藏元素。而元素本身依然佔據它自己的位置並對網頁的佈局起作用。這和上面的visibility: hidden 相似。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
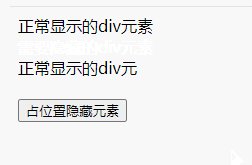
$("button").click(function() {
$(".opacity").css('opacity',0);
});
});
</script>
</head>
<body>
<div>正常顯示的div元素</div>
<div class="opacity">需要隱藏的div元素</div>
<div>正常顯示的div元</div>
<br>
<button>佔位置隱藏元素</button>
</body>
</html>登入後複製
擴充套件知識:jquery內建的隱藏元素的方法
jquery中內建了多種隱藏元素的方法。下面介紹幾個常用的:
show()和hide() 方法
show()可顯示出隱藏的 <p> 元素。
$(".btn2").click(function(){
$("p").show();
});登入後複製hide() 可隱藏可見的 <p> 元素:
$(".btn1").click(function(){
$("p").hide();
});登入後複製這個函數經常與show一起使用
toggle()方法
toggle() 方法切換元素的可見狀態。
如果被選元素可見,則隱藏這些元素,如果被選元素隱藏,則顯示這些元素。
<html>
<head>
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".btn1").click(function(){
$("p").toggle(1000);
});
});
</script>
</head>
<body>
<p>This is a paragraph.</p>
<button class="btn1">Toggle</button>
</body>
</html>登入後複製slideDown()方法
以滑動方式顯示隱藏的 <p> 元素:
$(".btn2").click(function(){
$("p").slideDown();
});登入後複製相關教學推薦:
以上就是jquery怎麼佔位置隱藏div元素的詳細內容,更多請關注TW511.COM其它相關文章!